一、开源项目简介
多功能、高效率、低代码的前后端一体化、智能化的开发工具
mdp-sys-ui-web旨在为企业开发管理类的业务系统提供一个模板工程,该模板工程具有高效率、低代码、功能丰富等特点。企业可以在该工程之上,加入更多其它业务功能;也可以以该工程作为模板,创建新的工程,用于开发其它业务。使用该工程构建应用,您不用考虑多租户、登录、统一认证中心、权限、菜单管理、系统管理、公共组件、公共api、代码冗余、数据字典、图片库、文件库、智能表单、工作流、微服务互相调用、全局跟踪定位bug、多主键crud,复杂sql查询等各种问题,这些都内置其中了,轻松搞定。
如果非要给你一个使用mdp的理由:那就是代码大量减少、开发so easy mdp-sys-ui-web作为独立前端项目,企业可以单独使用该工程,另外单独开发后端系统;也可以直接使用唛盟团队 配套开源的后端系统mdp-sys-backend作为后端服务。
二、开源协议
使用MIT开源协议
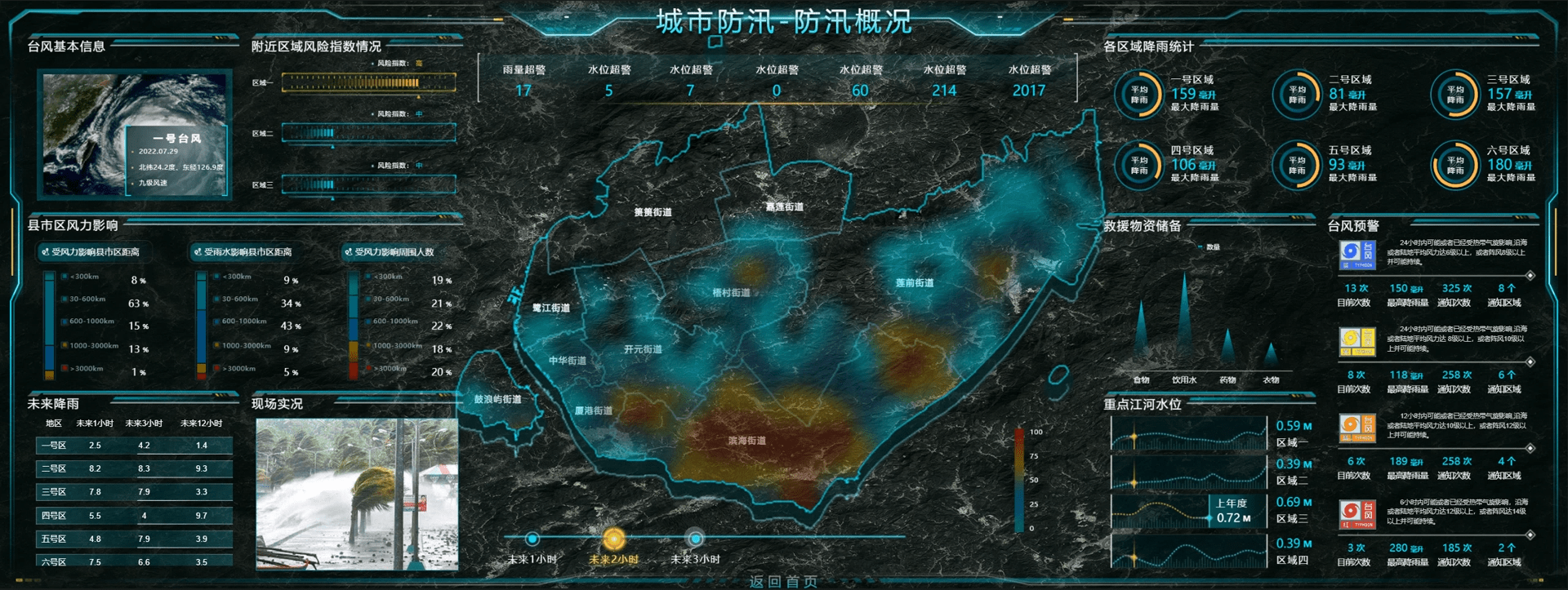
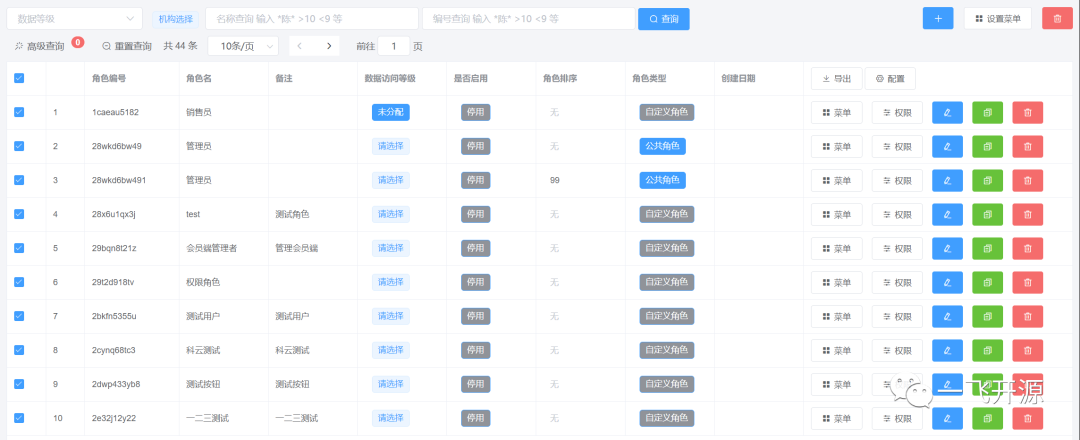
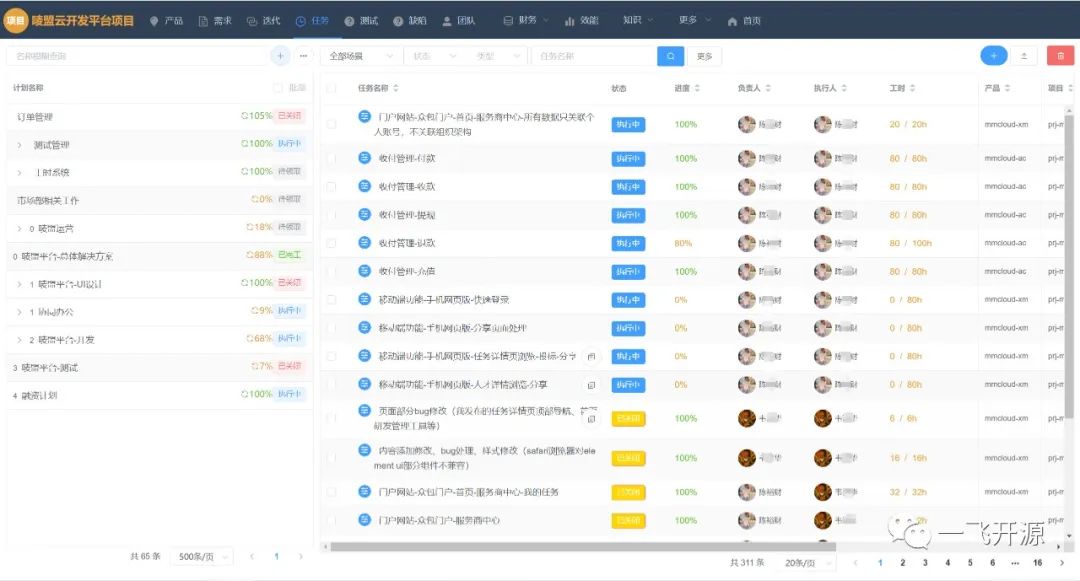
三、界面展示





四、功能概述
内置功能
角色权限 ├── 角色管理 => 角色crud、分配菜单、分配权限 ├── 权限定义 => 权限crud ├── 菜单管理 => 菜单(按钮)crud、分配菜单(按钮)给角色、 ├── 模块管理 => 模块crud ├── 已开模块 => 查看企业(个人)已开通的模块 组织管理 ├── 机构管理 => 企业信息维护、管理员维护、账户信息维护、企业产品维护、 ├── 用户管理 => 用户的crud、分配岗位、分配部门、重置密码、邀请 ├── 部门管理 => 部门curd、分配岗位到部门、查看部门用户 ├── 公司管理 => 公司curd(超级管理员使用) ├── 岗位管理 => 岗位curd、分配角色到岗位、岗位人员查看 ├── 注销审核 => 审核用户的注销申请 平台管理 ├── 平台配置 => 配置平台的信息 ├── 个人认证审核 => 审核个人的实名认证请求 ├── 企业认证审核 => 审核企业的实名认证请求 元数据管理 ├── 字典管理 => 数据字典的crud ├── 列表维护 => 下拉列表数据项的crud ├── 参数定义 => 公共系统参数的crud 审批中心 ├── 待执行 => 我的待执行任务查询、任务执行 ├── 日历任务 => 我的待执行任务查询、任务执行 ├── 发起流程 => 发起流程 审批监控 ├── 我发起的流程 => 查询我发起的流程 ├── 我监控的流程 => 查询我监控的流程、催办 ├── 我参与的流程 => 查询我参与过的流程 流程模型 ├── 流程编辑器 => 在线流程编辑器 ├── 模型发布 => 流程模型发布 ├── 模型设置 => 设置流程与智能表单的关联、模型的启动条件、审批人、权限等 智能表单(低代码) ├── 表单中心 => 智能表单的门户 ├── 表单设计 => 进行智能表单设计、权限设置等 ├── 数据录入、查询 => 查询表单已录入的数据
五、技术选型
⌨ 技术栈
vue全家桶 + element-ui + axios
⚙ 快速开始
⚠️注意:该项目使用 element-ui@2.3.0+ 版本,所以最低兼容 vue@2.5.0+
前序准备
- 你的本地环境需要安装 node 和 git。我们的技术栈基于 ES2015+、vue、vuex、vue-router and element-ui,提前了解和学习这些知识会对使用本项目有很大的帮助。
- 该项目属于网页版前端项目,所有api由 mdp-sys-backend提供,请下载该项目
- 代码生成器下载 mdp-code-generator
组件库mdp-ui
mdp封装了几十个ui组件,使用mdp-ui与不使用mdp-ui的区别:写100行代码还是写1行代码的区别,代码量的减少立竿见影
- mdp-ui
- mdp的核心组件,该组件库为纯前端页面组件,无须配置任何后端api接口即可正确运行
- mdp-ui-ext
- 基于mdp-ui扩展的带有对接后台api业务加载能力的业务组件
⚙快速开始
找到main.js 添加下面代码
//mdp-ui 基础组件 import MdpComponents from '@/components/mdp-ui/index.js' Vue.use(MdpComponents) //mdp-ui-ext拓展的组件 import MdpUiExtComponents from '@/components/mdp-ui-ext/index.js' Vue.use(MdpUiExtComponents) // 公共api import mdp from "@/api/mdp_pub"; Vue.prototype.$mdp = mdp;
基于mdp框架拓展的开源项目
⚠️ 注意:以下拓展的框架或者子系统,由mdp开源团队基于项目经验进行总结抽取,可用可不用,可以以jar包方式合并到现有工程进行发布,也可单独发布成单体应用、微服务应用
- 第三方支付框架,整合了微信支付、支付宝支付、paypal支付
- mdp-tpa-pay-backend 后端
- 即时通讯框架
- mdp-im-uniapp 前端app
- mdp-im-web 前端浏览器
- mdp-im-backend 后端
- 统一认证中心框架
- mdp-sys-ui-web 前端
- mdp-oauth2-backend 后端
- mdp-sys-backend 后端
- 微服务框架
- mdp-cloud-backend 后端
- 工作流管理子系统
- mdp-workflow-ui-web 前端
- mdp-workflow-backend 后端
- 智能表单子系统
- mdp-form-ui-web 前端
- mdp-form-backend 后端
- 内容管理子系统
- mdp-arc-ui-web 前端
- mdp-arc-backend 后端
- 短信子系统
- mdp-sms-ui-web 前端
- mdp-sms-backend 后端
- 项目管理子系统
- xm-crowd-ui-web 前端众包
- xm-ui-web 前端管理端
- xm-backend 后端
- 财务管理子系统
- ac-core-ui-web 前端管理端
- ac-backend 后端
更多内容请查看 README.md 文档。
六、源码地址
mdp-sys-ui-web: mdp-sys-ui-web旨在为企业开发管理类的业务系统提供一个模板工程,该模板工程具有高效率、低代码、功能丰富等特点。企业可以在该工程之上,加入更多其它业务功能;也可以以该工程作为模板,创建新的工程,用于开发其它业务。