解决下拉菜单的过渡问题
使用 js 实现
基本布局如下
.text-select {
width: 500px;
box-sizing: border-box;
}
.text {
padding: 0 8px;
margin: 0;
width: 500px;
height: 35px;
border-radius: 5px;
border: 1px solid #23aaf2;
box-sizing: border-box;
outline: #0075b7;
}
.select {
margin-top: -2px;
width: 500px;
height: 0;
box-sizing: border-box;
border: 1px solid #0075b7;
border-top: 0;
overflow: hidden;
}
.select span {
display: block;
padding: 0 20px;
width: 500px;
height: 30px;
line-height: 30px;
white-space: nowrap;
text-overflow: ellipsis;
box-sizing: border-box;
overflow: hidden;
&:hover {
color: #23aaf2;
cursor: pointer;
}
}
<div class="text-select">
<input type="text" class="text" />
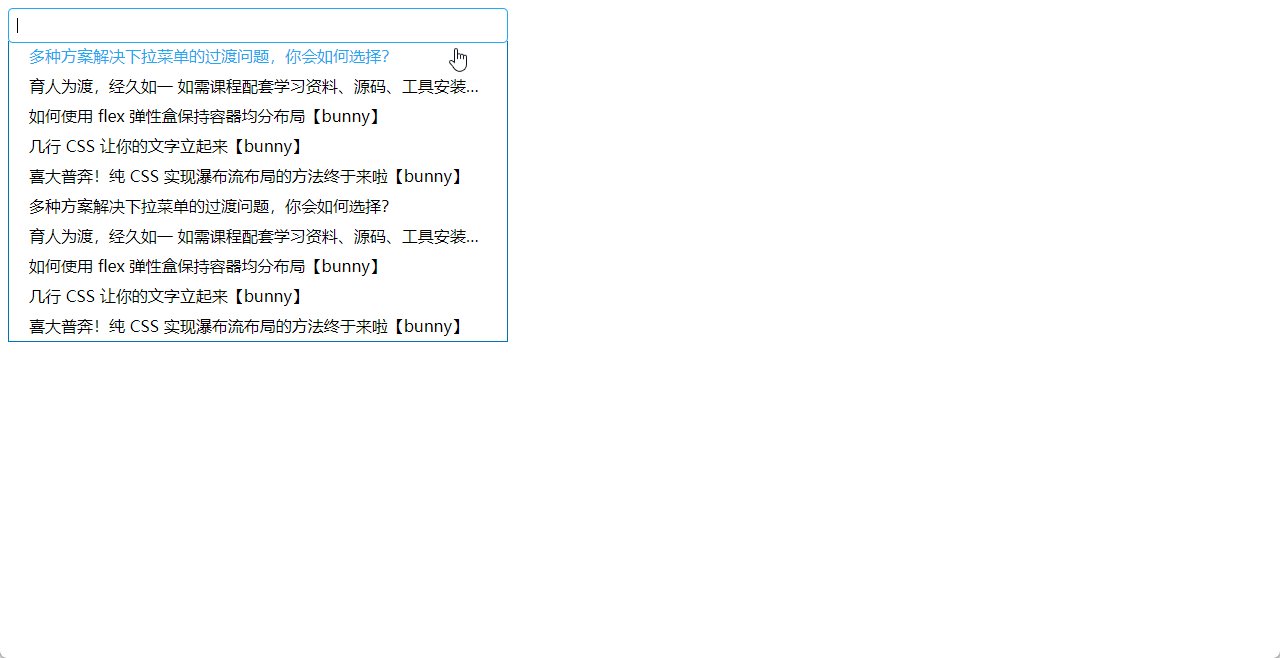
<div class="select">
<span>多种方案解决下拉菜单的过渡问题,你会如何选择?</span>
<span>
育人为渡,经久如一 如需课程配套学习资料、源码、工具安装包私信up主~
</span>
<span>如何使用 flex 弹性盒保持容器均分布局【bunny】</span>
<span>几行 CSS 让你的文字立起来【bunny】</span>
<span>喜大普奔!纯 CSS 实现瀑布流布局的方法终于来啦【bunny】</span>
<span>多种方案解决下拉菜单的过渡问题,你会如何选择?</span>
<span>
育人为渡,经久如一 如需课程配套学习资料、源码、工具安装包私信up主~
</span>
<span>如何使用 flex 弹性盒保持容器均分布局【bunny】</span>
<span>几行 CSS 让你的文字立起来【bunny】</span>
<span>喜大普奔!纯 CSS 实现瀑布流布局的方法终于来啦【bunny】</span>
</div>
</div>
</body>
-
使用
document.querySelector方法获取一个名为select的 DOM 元素,该元素将用于显示下拉框的选项。 -
接下来,使用
document.querySelector方法获取一个名为text的 DOM 元素,该元素将用于触发下拉框的显示。 -
然后,为
text元素添加一个focus事件监听器。当用户聚焦于该元素时,将执行以下操作:a. 将
select元素的transition属性设置为none,以便在下一个步骤中准确计算元素的高度。b. 将
select元素的height属性设置为auto,以便在下一个步骤中计算元素的高度。c. 获取
select元素的高度,并将其存储在一个名为height的变量中。d. 将
select元素的height属性设置为0,以便在下一个步骤中执行动画。e. 使用
offsetHeight属性强制浏览器重新计算select元素的高度。f. 将
select元素的transition属性设置为all 1s,以便在下一个步骤中执行动画。g. 将
select元素的height属性设置为height变量的值,以便执行下拉框的动画效果。 -
最后,为
text元素添加一个blur事件监听器。当用户失去焦点时,将执行以下操作:a. 将
select元素的transition属性设置为1s,以便在下一个步骤中执行动画。b. 将
select元素的height属性设置为0,以便将下拉框收起来。
总之,这段代码实现了一个基本的下拉选择框效果,当用户聚焦于文本框时,下拉框会展开,并在用户选择选项后自动收起。

使用 css 实现
使用缩放的方式解决,一开始将select高度设为 auto
当失去焦点时触发下面样式
.text-select .text:focus ~ .select {
transform: scaleY(1);
}
最开始时将样式设为,让高度自动,并使用动画
height: auto;
transition: all 1s;
完整代码如下
.text-select {
width: 500px;
box-sizing: border-box;
}
.text {
padding: 0 8px;
margin: 0;
width: 500px;
height: 35px;
border-radius: 5px;
border: 1px solid #23aaf2;
box-sizing: border-box;
outline: #0075b7;
}
.text-select .text:focus ~ .select {
transform: scaleY(1);
}
.select {
margin-top: -2px;
width: 500px;
height: auto;
box-sizing: border-box;
border: 1px solid #0075b7;
border-top: 0;
transform-origin: center top;
transform: scaleY(0);
transition: all 1s;
overflow: hidden;
}
.select span {
display: block;
padding: 0 20px;
width: 500px;
height: 30px;
line-height: 30px;
white-space: nowrap;
text-overflow: ellipsis;
box-sizing: border-box;
overflow: hidden;
&:hover {
color: #23aaf2;
cursor: pointer;
}
}