介绍
单词"clip path"的直译过来就是:裁剪路径
clip-path CSS 属性可以创建一个只有元素的部分区域可以显示的剪切区域。区域内的部分显示,区域外的隐藏。剪切区域是被引用内嵌的 URL 定义的路径或者外部 SVG 的路径。
也就是说,使用 clip-path 可以将一个容器裁剪成任何我们想要的样子。
例如:
div {
background: deeppink;
clip-path: polygon(0 0, 100% 0, 0 100%, 0 0);
}
clip-path语法
clip-path: <clip-source> | [ <basic-shape> || <geometry-box> ] | none
其默认值是none。另外简单介绍clip-path几个属性值:
clip-source: 可以是内、外部的SVG的<clipPath>元素的URL引用
basic-shape: 使用一些基本的形状函数创建的一个形状。主要包括circle()、ellipse()、inset()和polygon()。(文末有详解)
geometry-box: 是可选参数。此参数和basic-shape函数一起使用时,可以为basic-shape的裁剪工作提供参考盒子。如果geometry-box由自身指定,那么它会使用指定盒子形状作为裁剪的路径,包括任何(由border-radius提供的)的角的形状。
使用polygon()剪切元素
用于定义一个多边形,也可以用来剪裁图形。它的参数是一组坐标对(<shape-arg> <shape-arg>),每一个坐标对代表多边形的一个顶点坐标。浏览器会将最后一个顶点和第一个顶点连接得到一个封闭的多边形。坐标对使用逗号来进行分隔,可以使用绝对单位或百分比单位值。
补充:除了坐标对参数,polygon()函数还可以使用一个可选的关键字fill-rule。该关键字指定如何处理可能相交的多边形形状的区域。可取值有nonzero 和evenodd。默认值为nonzero。
下面都是有效的polygon()函数声明:
polygon(0 0, 100% 100%, 0 100%);
polygon(0 0, 100% 100%, 0 100%);
polygon(50px 0px, 100px 100px, 0px 100px);
polygon(evenodd, 446.33px 452.00px, 443.63px 246.82px, 389.92px 245.63px, ...);
clip-path: polygon(0 0, 100% 0, calc(100% - 15px) 100%,0 100%,0 0 );
例如下面的图形:
来个实例:
img {
clip-path: polygon(50% 0%, 100% 50%, 50% 100%, 0% 50%);
}
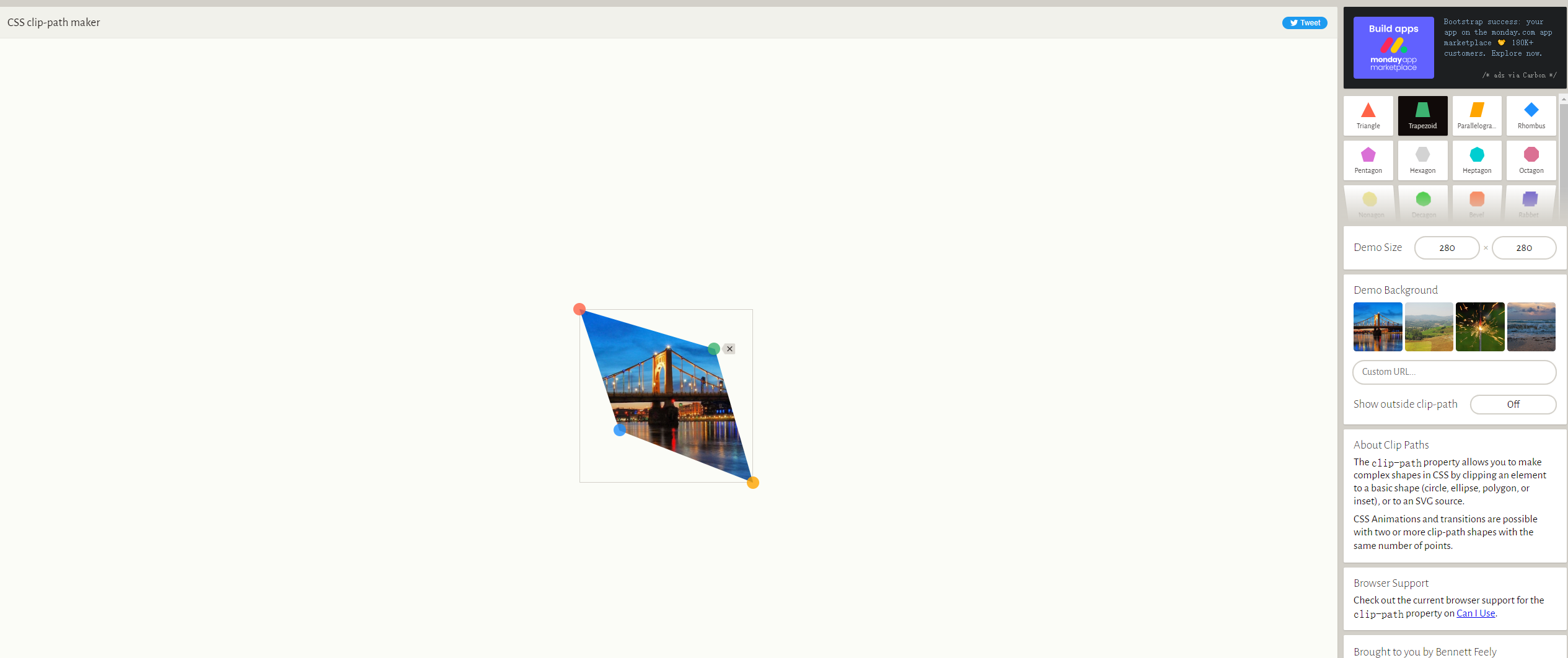
在线辅助工具
可以帮助你设计出不同的图形:Clippy — CSS clip-path maker