目录:
(1)node.js介绍
(2)npm包管理工具
(3)es6模块化
(4)babel转码器
(5)webpack打包工具
(1)node.js介绍
浏览器的内核包括两部分核心:
DOM渲染引擎
JavaScript解析引擎
Chrome浏览器内置V8引擎,V8引擎执行Javascript的速度非常快,性能非常好。
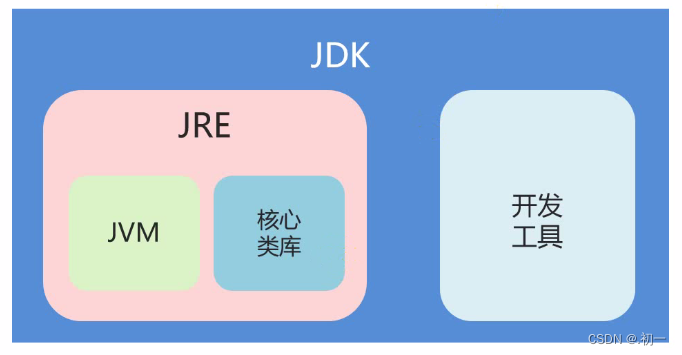
什么是Node.js
脱离浏览器环境也可以运行JavaScript,只要有JavaScript引擎就可以。
Node.js是一个基于Chrome V8引擎的JavaScript运行环境:即Node.js内置了Chrome的V8 引擎,可以在Node.js环境中直接运行JavaScript程序。
在Node.js中写JavaScript和在Chrome浏览器中写JavaScript基本没有什么不一样。哪里不一样呢?
Node.js没有浏览器API,即document,window的等。
加了许多Node.js 专属API,例如文件系统,进程,http功能。
Node.js有什么用
如果你想开发类似JavaWeb的简单的后端程序,那么学习Node.js是一个非常好的选择。
如果你想部署一些高性能的服务,那么学习Node.js也是一个非常好的选择。
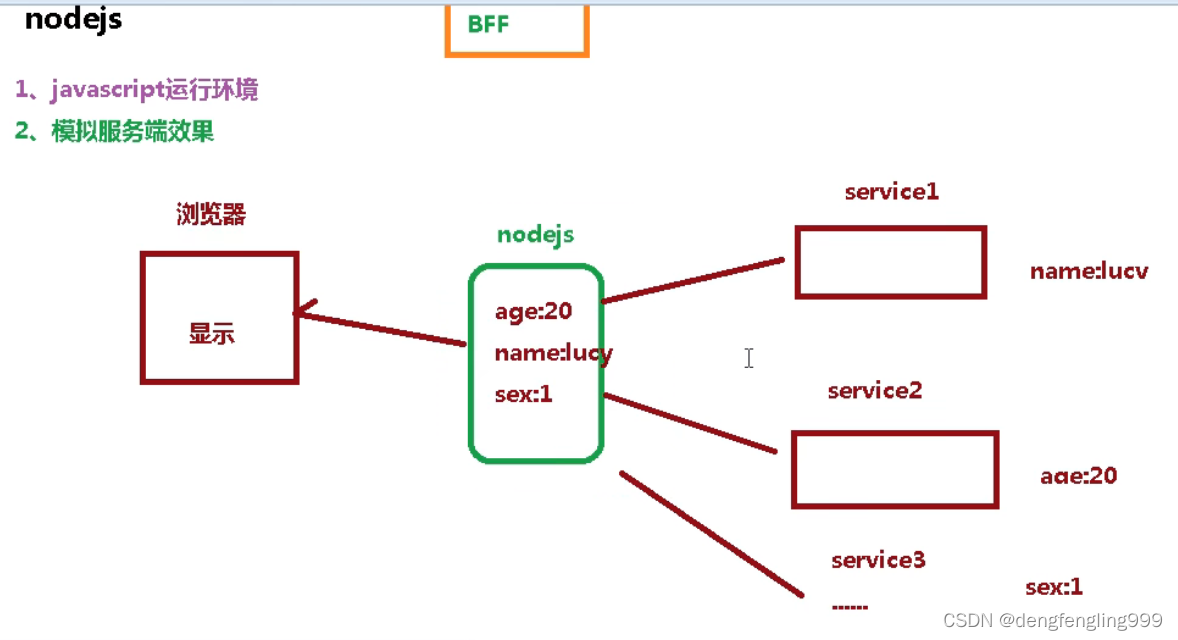
通常他会被用来作一个BFF层,即 Backend For Frontend(服务于前端的后端),通俗的说是一个专门用于为前端业务提供数据的后端程序
BFF 解决什么问题
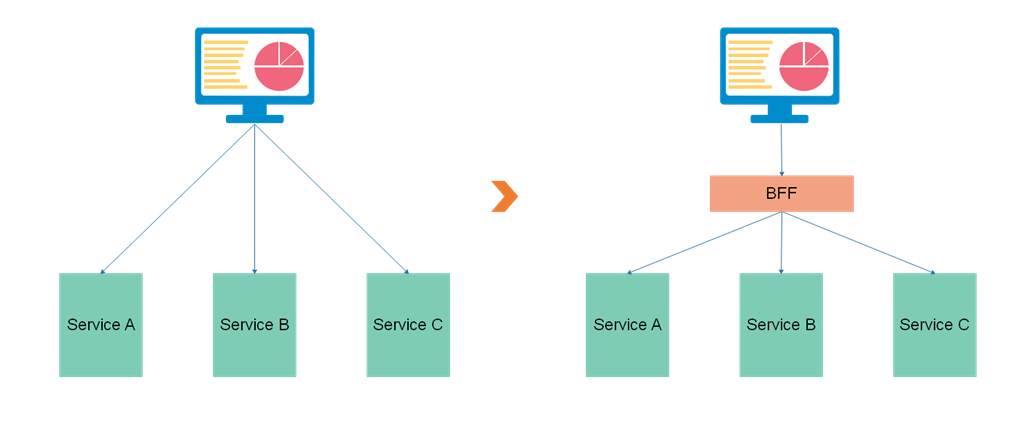
一个前端页面向 Service A、Service B 以及 Service C发送请求,不同的微服务返回的值用于渲染页面中不同的组件。此时,每次访问该页面都需要发送 3 个请求。我们需要一个服务来聚合Service A、Service B 以及 Service C响应的数据,这个服务层叫做BFF。

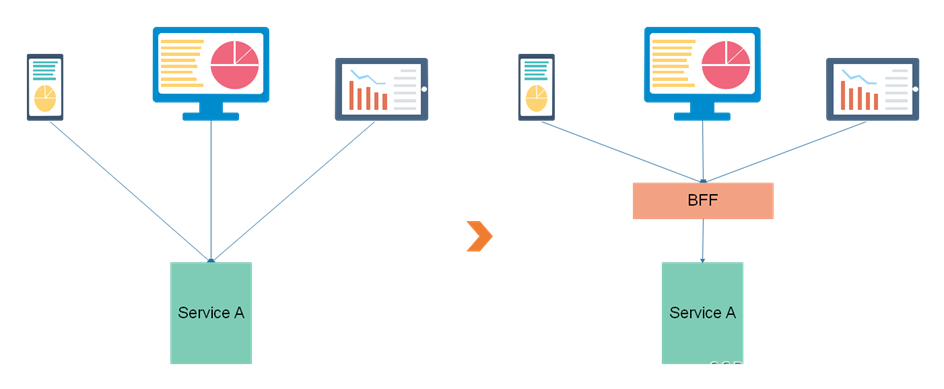
手机、平板端、PC机等用户终端都需要向每个Service,例如Service A发送请求。对于同一个功能,不同的终端需要的数据格式和内容会有不同。此时 Service A 的一个接口,不能同时满足三个客户端的不同需求。我们可以在Service A中开发三个接口,也可以增加一个数据裁剪服务,将数据按照不同终端的不同要求进行裁剪,这个服务层叫做BFF。

BFF层的作用是让前端有能力自由组装后台数据,减少大量的业务沟通成本,加快业务的迭代速度。
无论是数据聚合还是数据剪裁,这类程序的特点是不需要太强大的服务器运算能力,但是对程序的灵活性有较高的要求,这两个特点都正好和Node.js的优势相吻合。
什么是BFF
用户体验适配器

Node.js可以做:
1.控制台查询
创建 01-控制台程序.js
console.log('Hello Node.js') |
进入到程序所在的目录,输入
node 01-控制台程序.js |

进入文件的目录,输入命令行:

2.服务器端应用开发(了解)
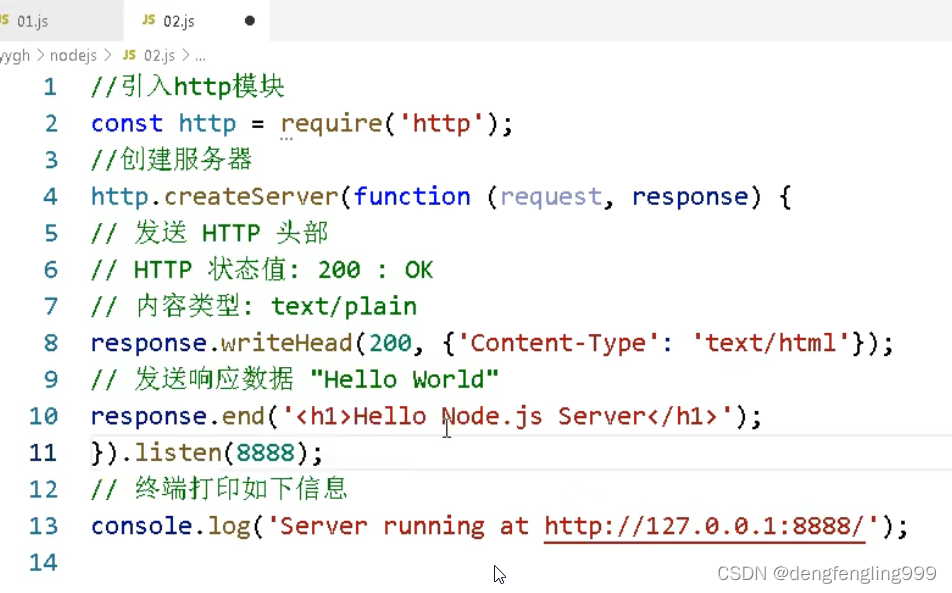
创建 02-server-app.js

进入文件目录,命令行输入:


(2)npm包管理工具

什么是NPM
NPM全称Node Package Manager,是Node.js包管理工具,是全球最大的模块生态系统,里面所有的模块都是开源免费的;也是Node.js的包管理工具,相当于前端的Maven
项目初始化
#建立一个空文件夹,在命令提示符进入该文件夹 执行命令初始化 npm init #按照提示输入相关信息,如果是用默认值则直接回车即可。 #name: 项目名称 #version: 项目版本号 #description: 项目描述 #keywords: {Array}关键词,便于用户搜索到我们的项目 #最后会生成package.json文件,这个是包的配置文件,相当于maven的pom.xml #我们之后也可以根据需要进行修改。 |
#如果想直接生成 package.json 文件,那么可以使用命令 npm init -y |
修改npm镜像
NPM官方的管理的包都是从 npm下载的,但是这个网站在国内速度很慢。
这里推荐使用淘宝 NPM 镜像 npmmirror 中国镜像站 ,淘宝 NPM 镜像是一个完整 npmjs.com 镜像,同步频率目前为 10分钟一次,以保证尽量与官方服务同步。
设置镜像地址:
#经过下面的配置,以后所有的 npm install 都会经过淘宝的镜像地址下载 npm config set registry https://registry.npm.taobao.org #查看npm配置信息 npm config list |

npm install命令的使用
基本命令
#使用 npm install 安装依赖包的最新版, #模块安装的位置:项目目录\node_modules #同时package.json 文件中,依赖包会被添加到dependencies节点下,类似maven中的 <dependencies> #默认参数:--save 简写 -S 将当前依赖保存在dependencies节点下 npm install jquery |
下载开发依赖 :局部安转
#devDependencies节点:开发时的依赖包,项目打包到生产环境的时候不包含的依赖 #使用 -D参数将依赖添加到devDependencies节点 npm install --save-dev eslint #或简写 npm i -D eslint |
下载全局依赖:全局安装
#全局安装 #Node.js全局安装的npm包和工具的位置:用户目录\AppData\Roaming\npm\node_modules #一些命令行工具常使用全局安装的方式 npm install --global webpack #或简写 npm install -g webpack |


项目有的是不包含node_modules依赖包 的,只包含配置文件,配置文件中有这个依赖:
需要根据配置文件下载依赖:


(3)es6模块化
Javascript模块化编程,已经成为一个迫切的需求。理想情况下,开发者只需要实现核心的业务逻辑,其他都可以加载别人已经写好的模块。



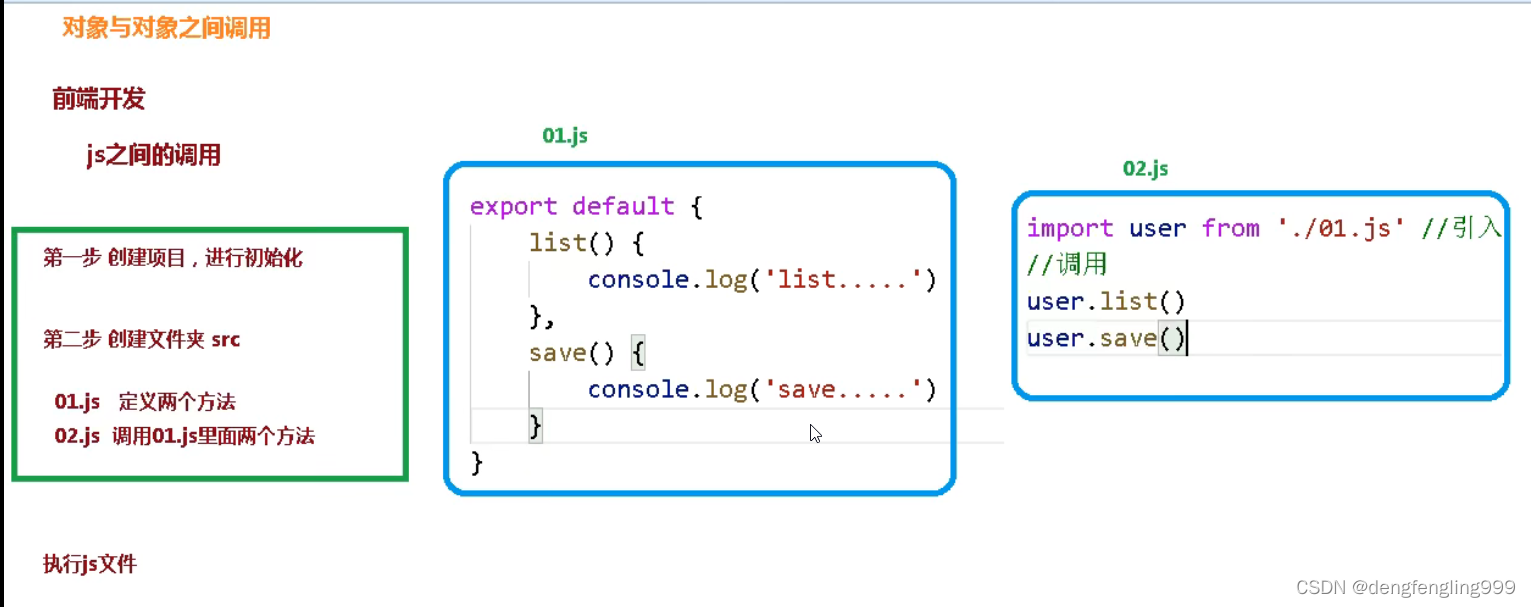
导出模块
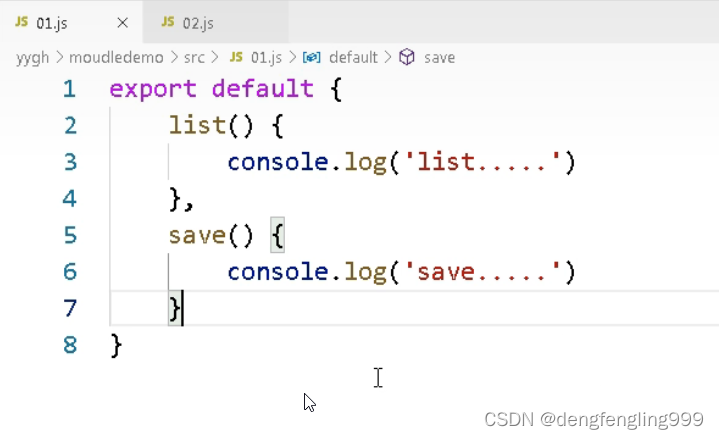
创建 src/teacherApi.js 文件
exportdefault { getList() { console.log('获取讲师列表') }, save() { console.log('保存讲师') } } |

导入模块
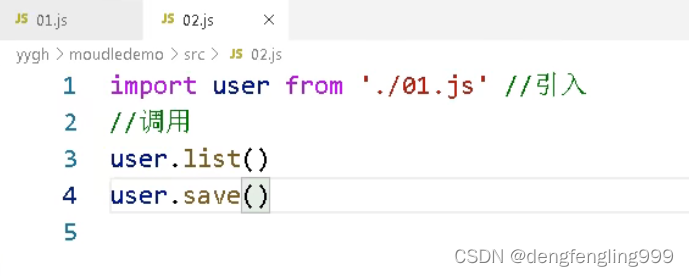
创建 src/teacherComponent.js文件
importteacherfrom"./teacherApi.js" teacher.getList() teacher.save() |

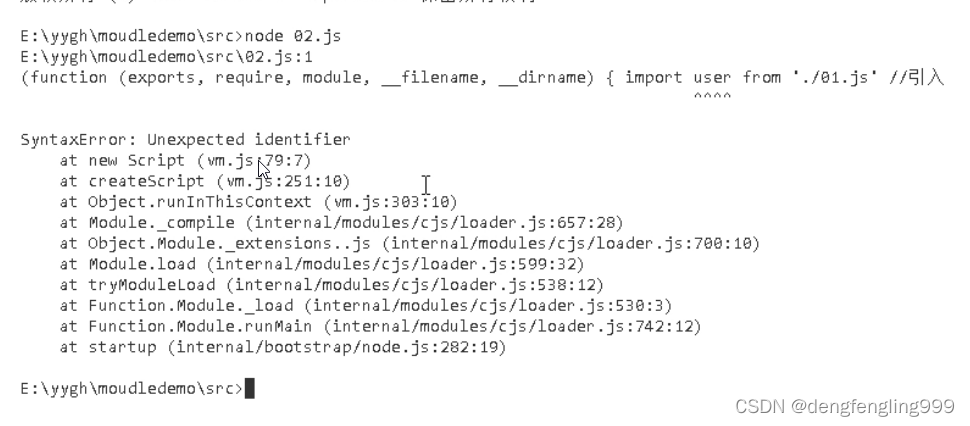
运行:

注意:这时的程序无法运行的,因为ES6的模块化无法在Node.js中执行,需要用Babel编辑成ES5后再执行。
(4)babel转码器
ES6的某些高级语法在浏览器环境甚至是Node.js环境中无法执行。
Babel是一个广泛使用的转码器,可以将ES6代码转为ES5代码,从而在现有环境执行执行。
这意味着,你可以现在就用 ES6 编写程序,而不用担心现有环境是否支持。
安装
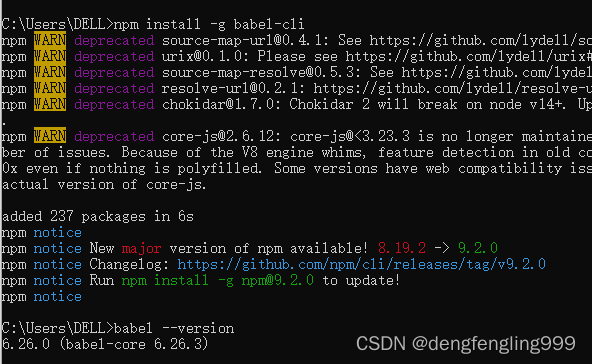
Babel提供babel-cli工具,用于命令行转码。它的安装命令如下:
npm install -g babel-cli #查看是否安装成功 babel --version |


配置.babelrc
Babel的配置文件是.babelrc,存放在项目的根目录下,该文件用来设置转码规则和插件,presets字段设定转码规则
{ "presets": ["es2015"], "plugins": [] } |
安装转码器
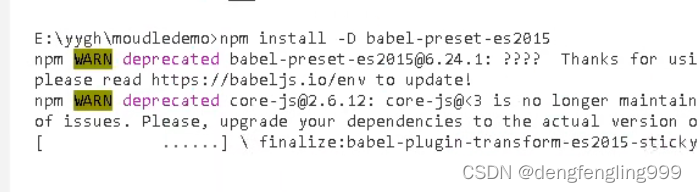
在modularization目录中安装
npm install -D babel-preset-es2015 |

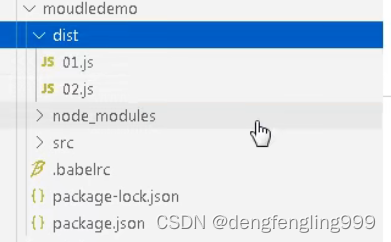
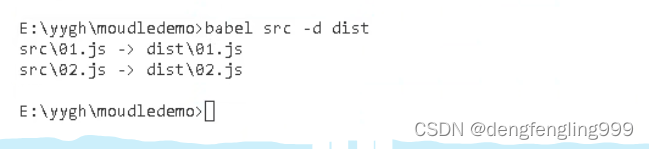
转码
# 整个目录转码 # --out-dir 或 -d 参数指定输出目录 babel src -d dist |


转码之后再次运行:

更多的方式
ES6模块化规范还有一些其他的语法格式,常见的另一种写法如下:
src/teacherApi.js:
export function getList() { console.log('获取讲师列表2') } export function save() { console.log('保存讲师2') } |
src/teacherComponent.js:
import {getList, save} from"./teacherApi.js" getList() save() |
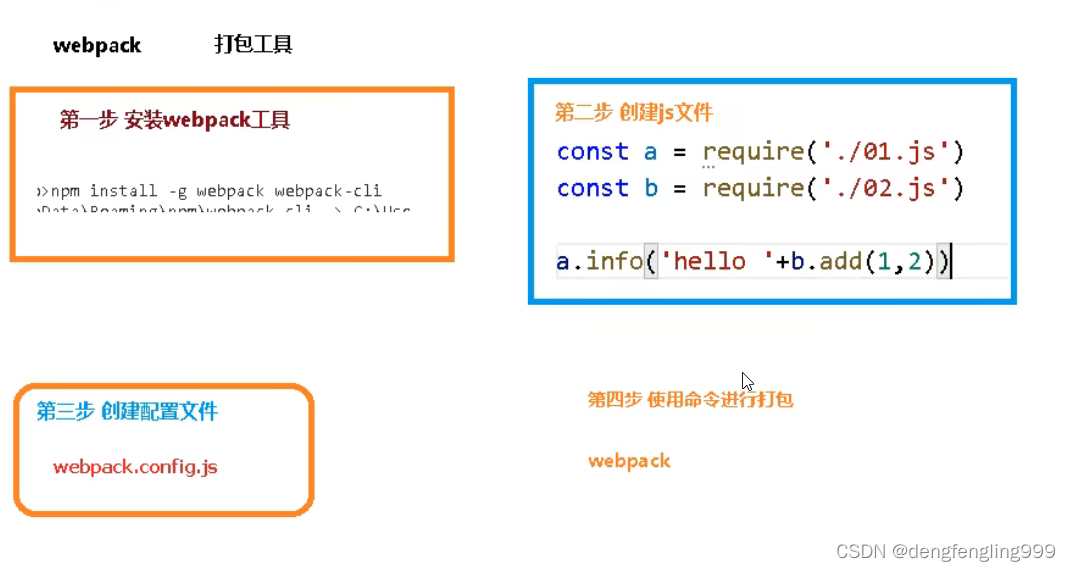
(5)webpack打包工具
什么是Webpack
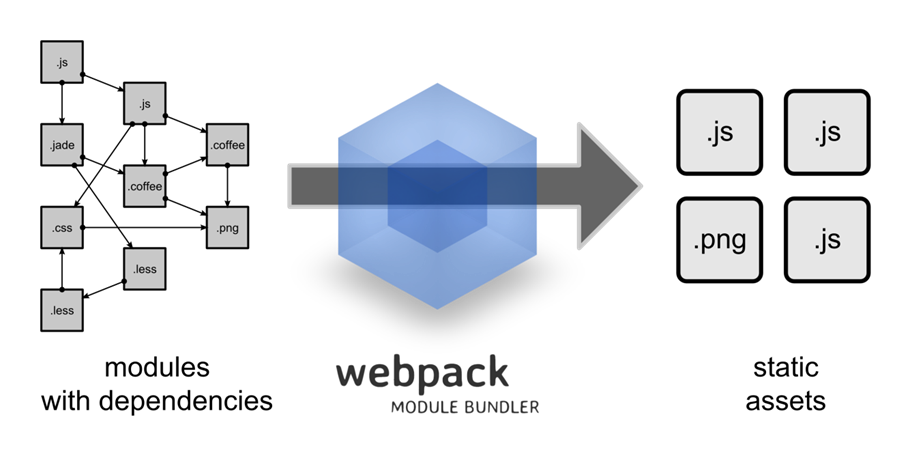
Webpack 是一个前端资源加载/打包工具。它将根据模块的依赖关系进行静态分析,然后将这些模块按照指定的规则生成对应的静态资源。
从图中我们可以看出,Webpack 可以将多种静态资源 js、css、less 转换成一个静态文件,减少了页面的请求。

Webpack安装
2.1全局安装
npm install -g webpack webpack-cli 或 npm install -g webpack npm install -g webpack-cli |
安装后查看版本号
| 1 webpack -v |







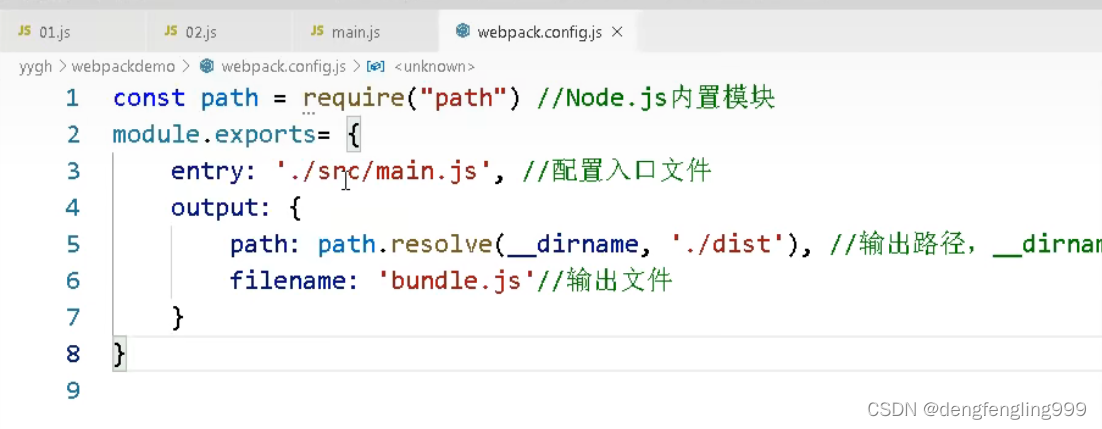
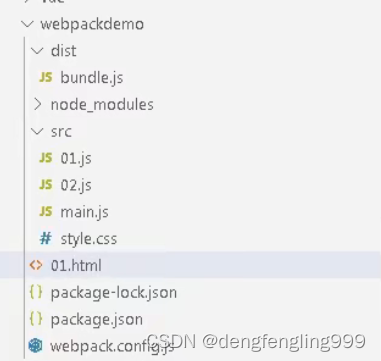
创建配置文件:

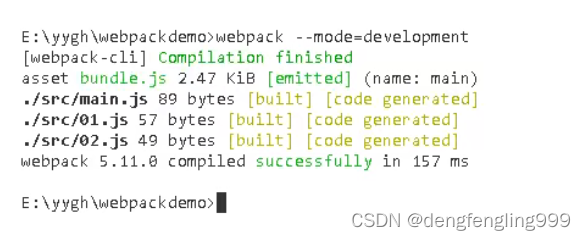
执行编译命令
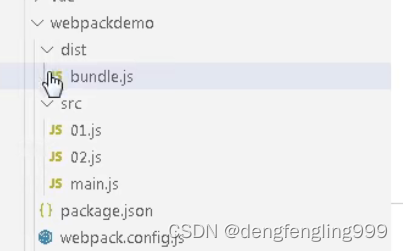
webpack --mode=development #执行后查看bundle.js 里面包含了上面两个js文件的内容并进行了代码打包 |


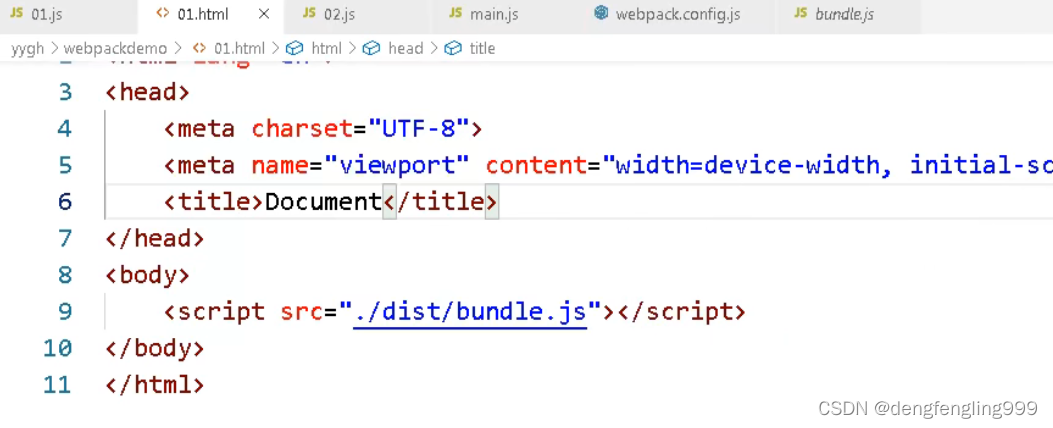
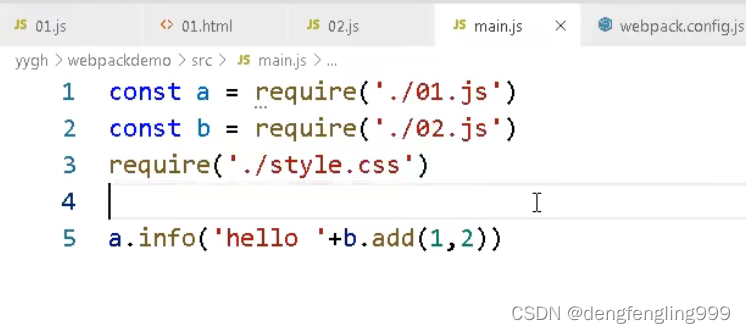
使用打好的包:


还可以打包样式:
首先我们需要安装相关Loader插件,css-loader 是将 css 装载到 javascript;style-loader 是让 javascript 认识css
npm install -D style-loader css-loader |
修改webpack.config.js
constpath=require("path"); //Node.js内置模块 module.exports= { //..., output:{ //其他配置 }, module: { rules: [ { test: /\.css$/, //打包规则应用到以css结尾的文件上 use: ['style-loader', 'css-loader'] } ] } } |


重复打包:



查看: