自定义步骤条
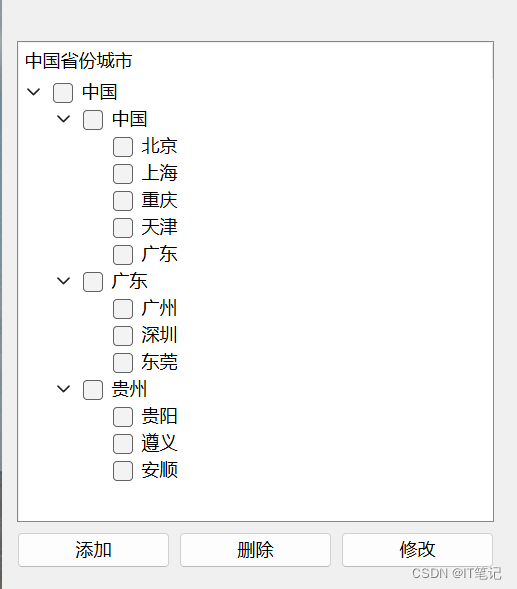
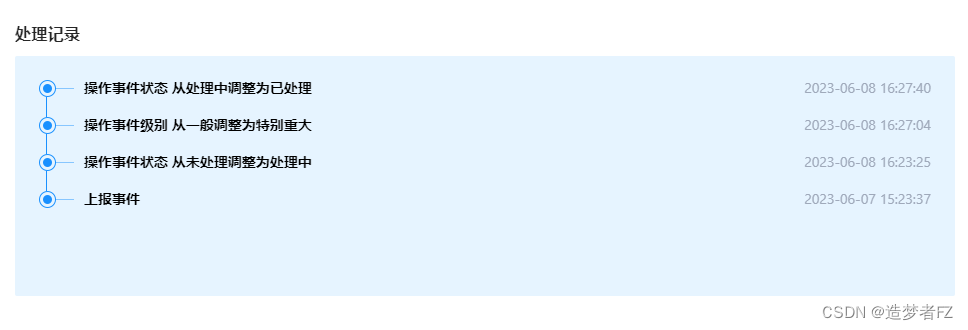
话不多说 先上效果

<div class="process_more">
<!-- 步骤条 -->
<div
class="set-2"
:key="index"
v-for="(item, index) in recordsList"
>
<div class="set-3">
<div class="content_box">
<text class="left_img"></text>
</div>
<div
class="height"
v-if="index != recordsList.length - 1"
></div>
</div>
<div class="content">
<span class="description">
{{ item.type + ' ' + item.detail }}
</span>
<span class="time">{{ item.updated_at }}</span>
</div>
</div>
</div>
<script lang="ts" setup>
import { ref, onMounted } from 'vue'
const recordsList = ref<any>([
{
updated_at: '2023-06-06 17:27:00',
type: '操作事件状态',
detail: '从处理中调整为已处理',
},
{
updated_at: '2023-06-06 17:26:54',
type: '操作事件级别',
detail: '从重大调整为特别重大',
},
{
updated_at: '2023-06-06 15:51:25',
type: '上报事件',
detail: 'sasa',
},
]) //处理记录
</script>

.process_more {
.set-2 {
display: flex;
justify-content: space-between;
}
.set-3 {
.content_box {
display: flex;
align-items: center;
}
.left_img {
display: inline-block;
width: 35px;
height: 17px;
background: url('@/assets/images/base/setep.png');//用到的图片附在上面了
background-size: 100% 100%;
}
.height {
height: 20px;
background: #1990ff;
width: 1px;
margin-left: 7px;
}
}
.content {
width: 100%;
margin-top: -3px;
display: flex;
justify-content: space-between;
padding-left: 10px;
.description {
font-weight: 600;
color: black;
}
.time {
color: #9fa9ba;
}
}
}



![[CISCN 2019初赛]Love Math - RCE(异或绕过)](https://img-blog.csdnimg.cn/8bbd59700b63463a9b931699b17484c1.png#pic_center)