什么是 Cookie ?
Cookie是一种在网站之间传递的小型文本文件,用于存储用户的个人信息和偏好设置。当您访问一个网站时,网站会将Cookie存储在您的浏览器中,并在您下次访问该网站时读取该Cookie。这样,网站可以记住您的登录状态、购物车内容以及其他个性化设置。
在编写接口自动化测试用例或其他脚本的过程中,经常会遇到需要绕过用户名/密码或验证码登录,去请求接口的情况,一是因为有时验证码会比较复杂,比如有些图形验证码,难以通过接口的方式去处理;再者,每次请求接口前如果都需要先去登录一次,这样不仅效率低,还耗费资源。
有些网站是使用cookie辨别用户身份的,此时我们便可以先登录一次,拿到登录成功后的cookie,后续请求时在请求头中加入该cookie,便可保持登录状态直接请求。
cookie绕过登录其实是登录状态保持,而不是真的不需要登录。
cookie 管理
项目地址:https://www.eolink.com/apikit
1、快速编辑 cookie
我们调试时会经常试用cookie值,除了可以在请求头中直接输入cookie外,也可以通过cookie管理工具把cookie值保存起来。后续测试时可针对不同的域名调用不用的cookie值。
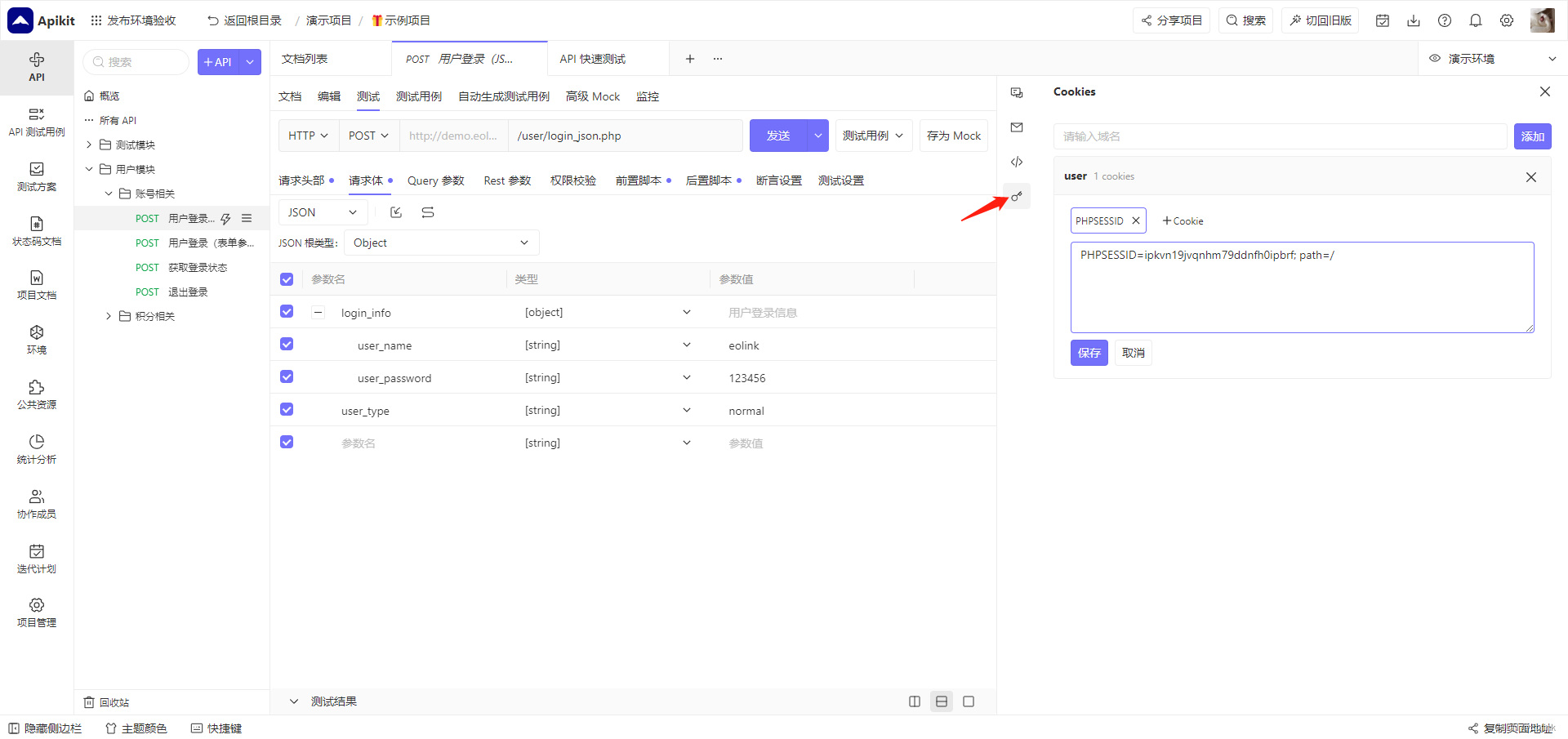
- 选择某个文档进入测试TAB,点击最右侧的cookie按钮,即可打开cookie管理工具。

2. 在cookie管理工具中,可输入需要存储cookie的域名及编辑对应的cookie值。

2、基于函数自定义 cookie
当您想对cookie的值进行自定义时,可以通过 Eolink 的函数做到;
//设置cookie值
eo.cookieStorage.set("hostname",[])
//获取 cookie 存储对象,返回为 object
eo.cookieStorage.all()
//获取某个域名的 cookie 存储,传参为 hostname:域名,返回为 array
eo.cookieStorage.get("hostname")
//删除某个域名下的cookie字段
eo.cookieStorage.remove("hostname")⚠️注意:hostname示例格式:www.eolink.com,前面不需要加http://或https://
3、相同域名不同步骤间 cookie 传递
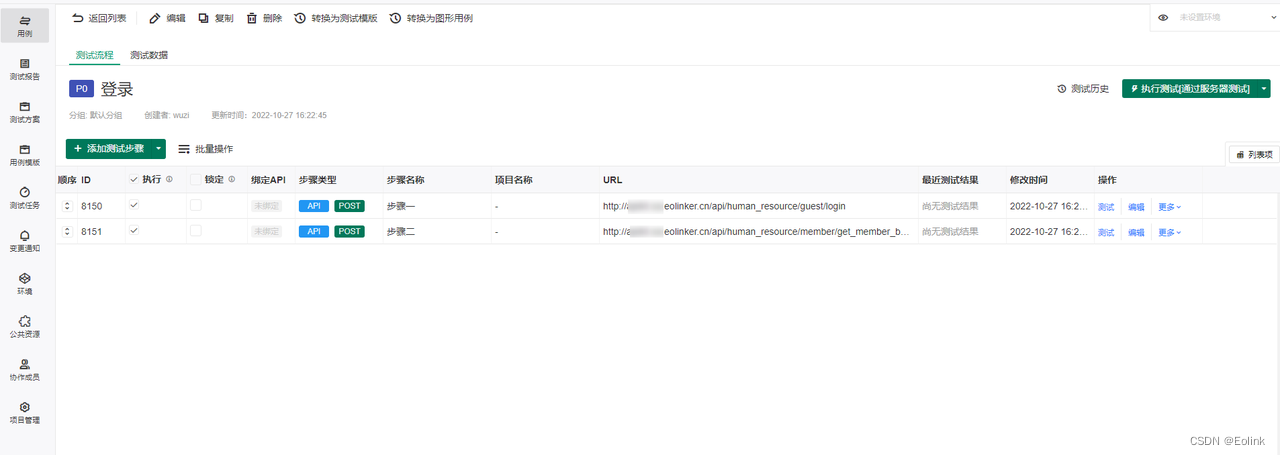
- 如下图所示,步骤一与步骤二的域名相同,在Eolink中,步骤一API的返回头会返回set-cookie,步骤二的请求头会自动带上这个cookie。

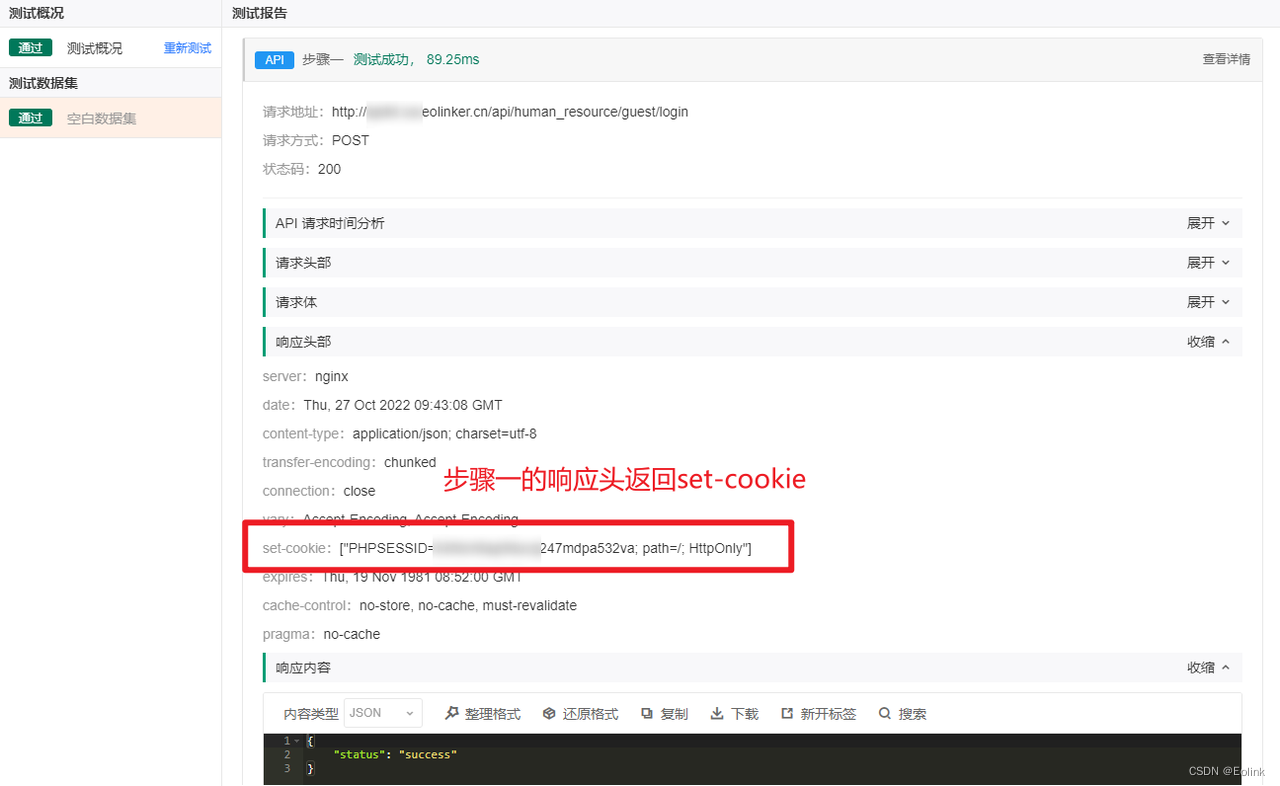
2. 测试后如下图报告所示,步骤一响应头返回set-cookie,步骤二继承步骤一的cookie信息

4、需要改变 cookie 的值
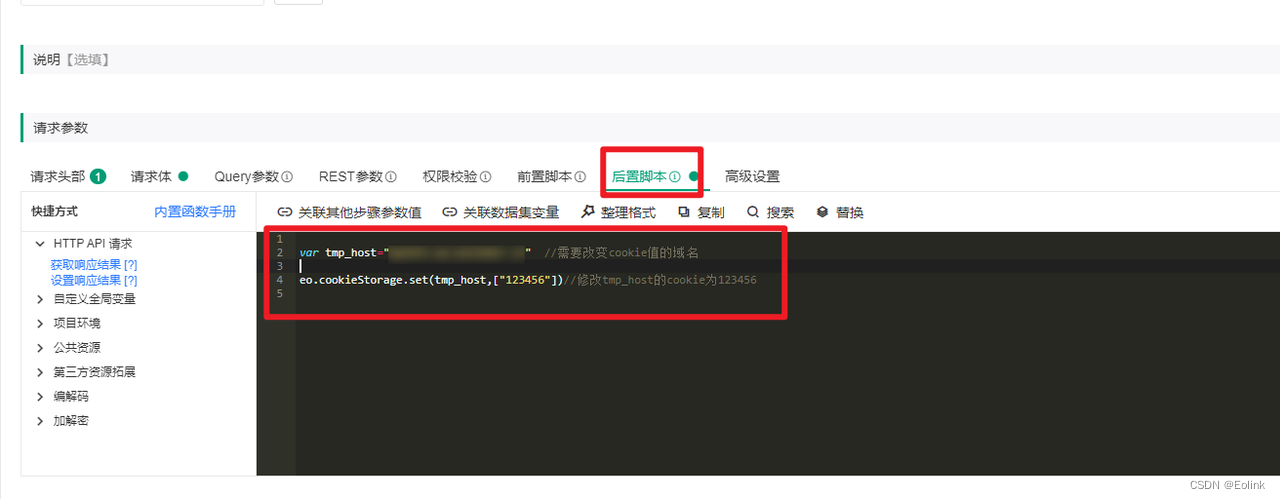
在步骤一的后置脚本中通过eo.cookieStorage.set()改变cookie的值,以下为具体示例:
var tmp_host="域名" //需要改变cookie值的域名
eo.cookieStorage.set(tmp_host,["123456"])//修改tmp_host的cookie为123456
- 在步骤一的后置脚本中修改cookie的值:

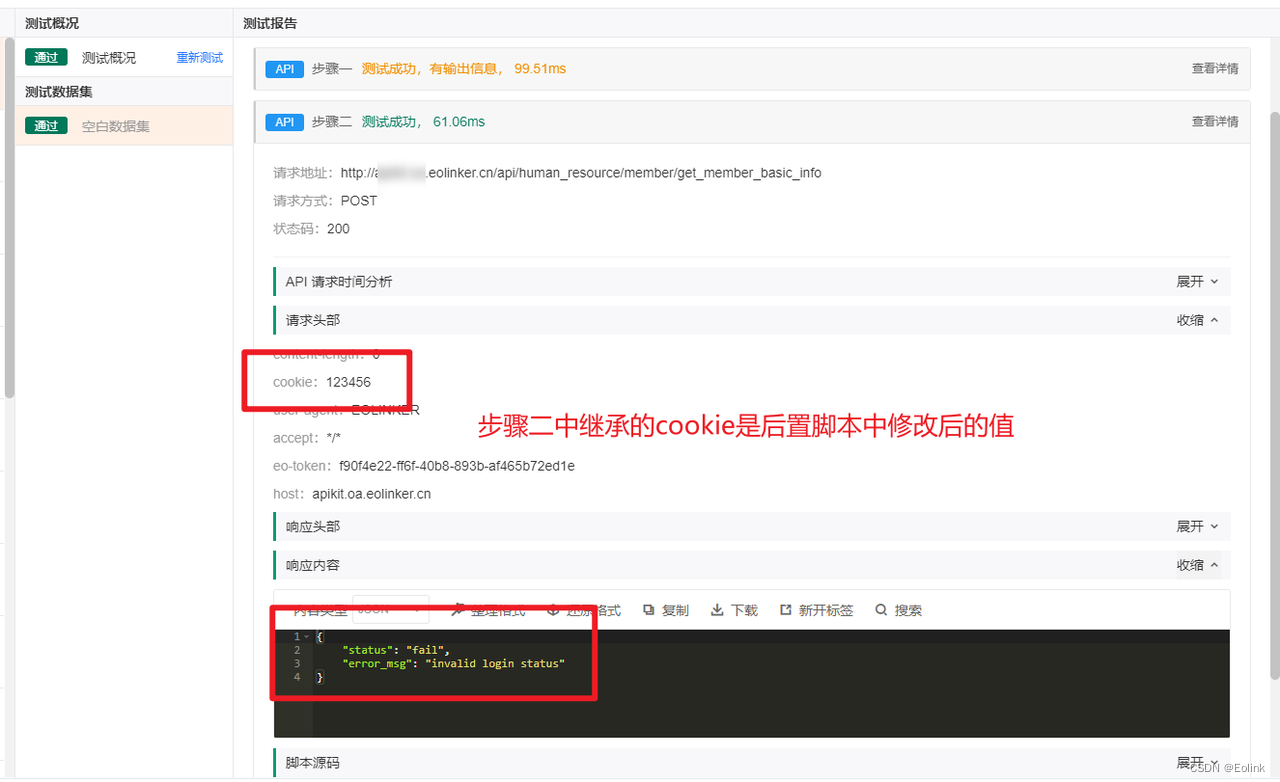
2. 步骤一修改后,步骤二中继承的是修改后的cookie值,如下图报告所示:

5、需要获取域名和 cookie 的值
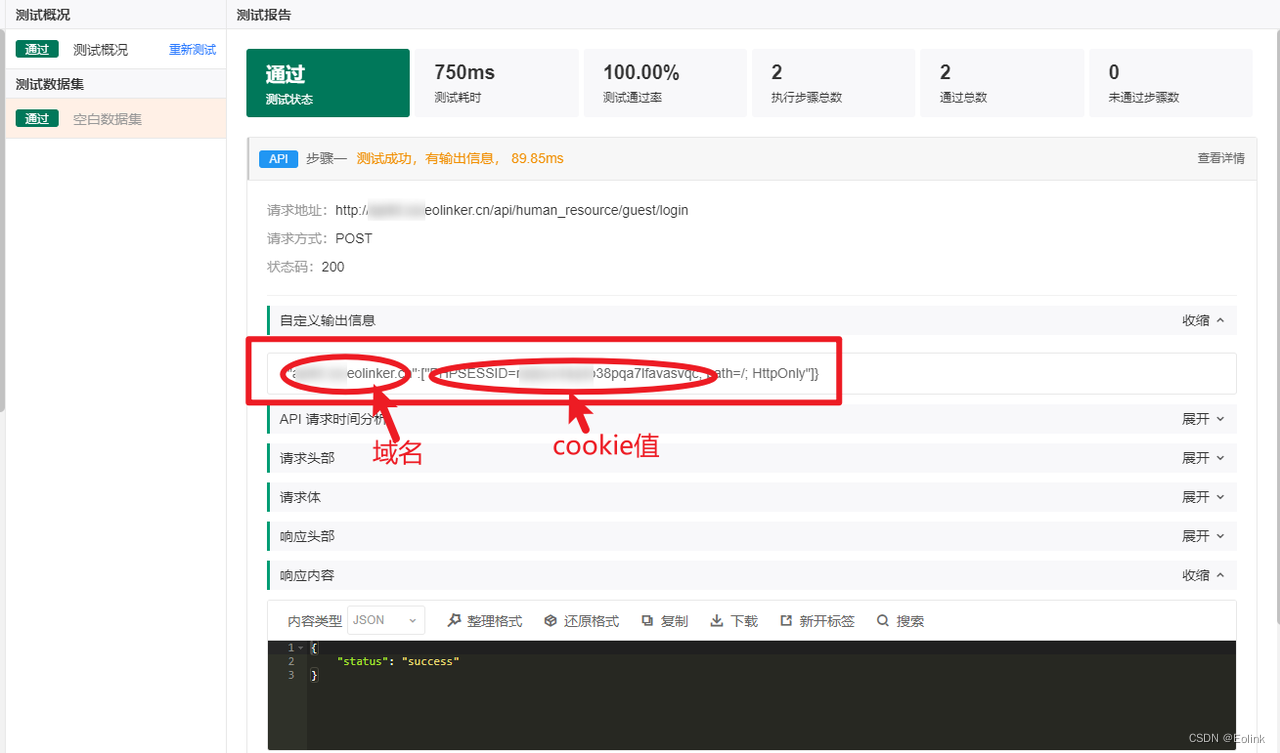
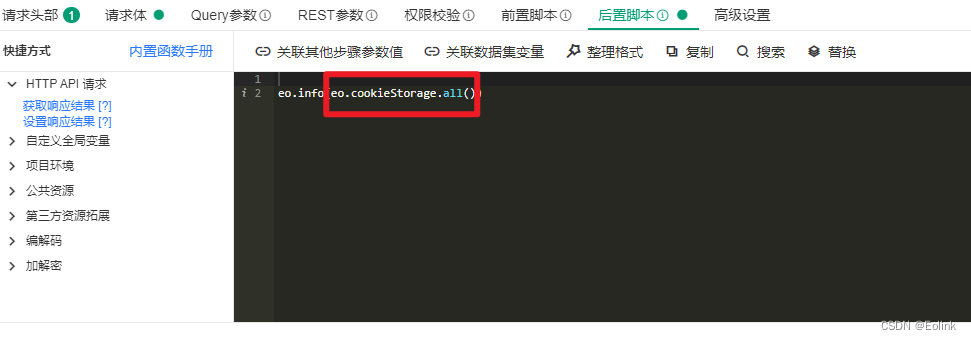
可以用eo.cookieStorage.all()函数来获取当前步骤的域名以及cookie值,如下图所示:用eo.cookieStorage.all()获取域名,并输出cookie的值

6、获取某个域名下的 cookie 存储
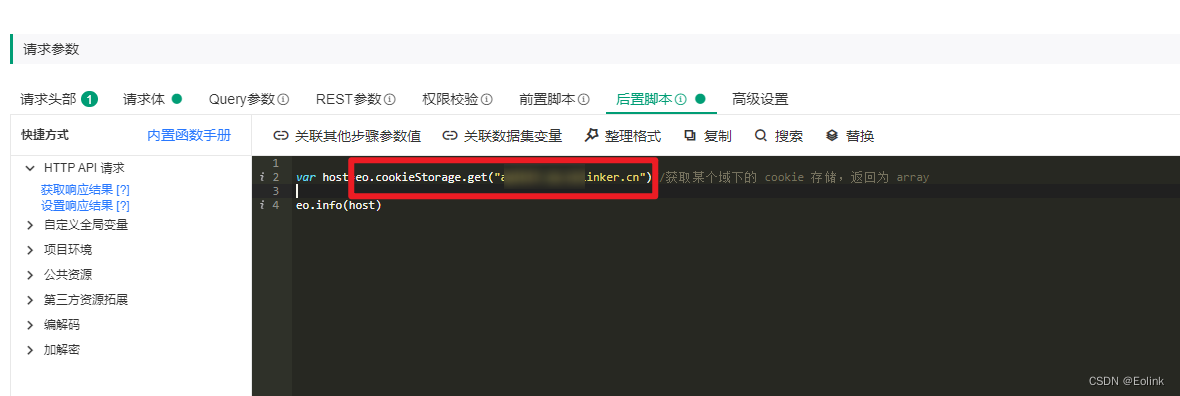
可以用 eo.cookieStorage.get()函数获取指定域名下的cookie值,如下图所示:

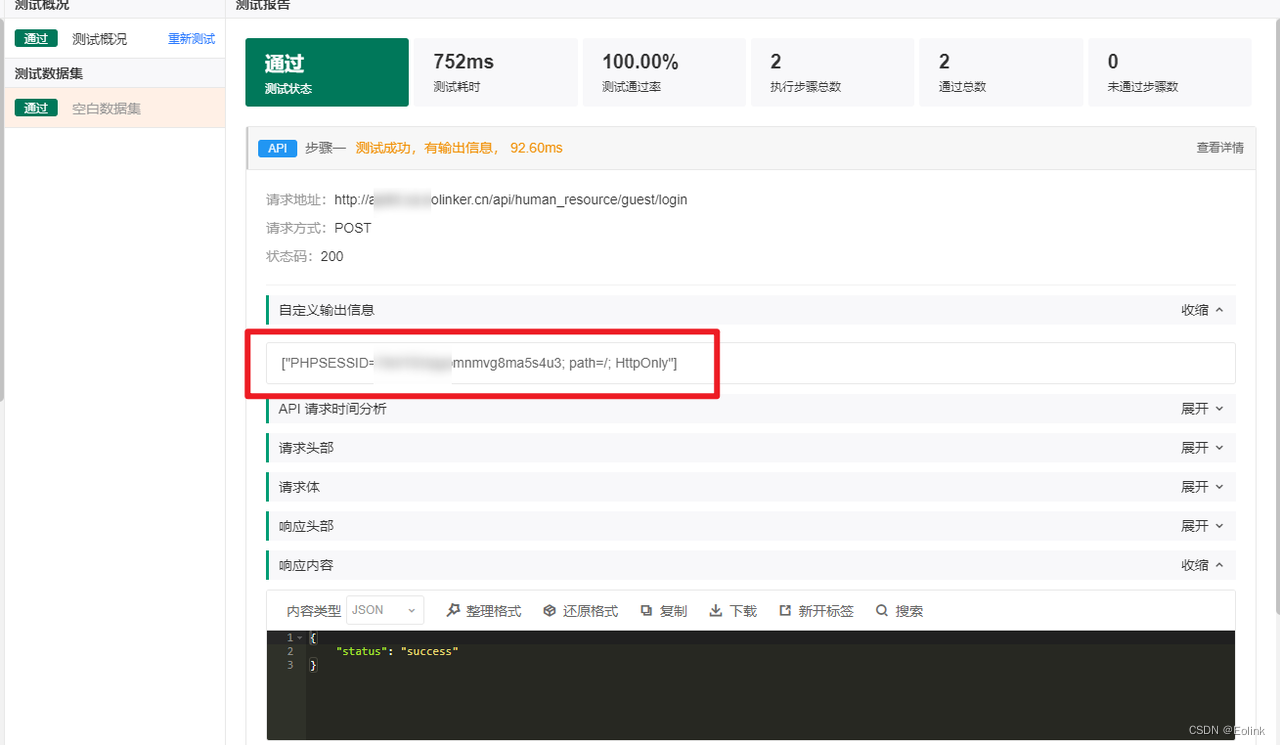
测试后,报告中输出该域名的 cookie 值:

7、 删除某个域名下的 cookie 字段
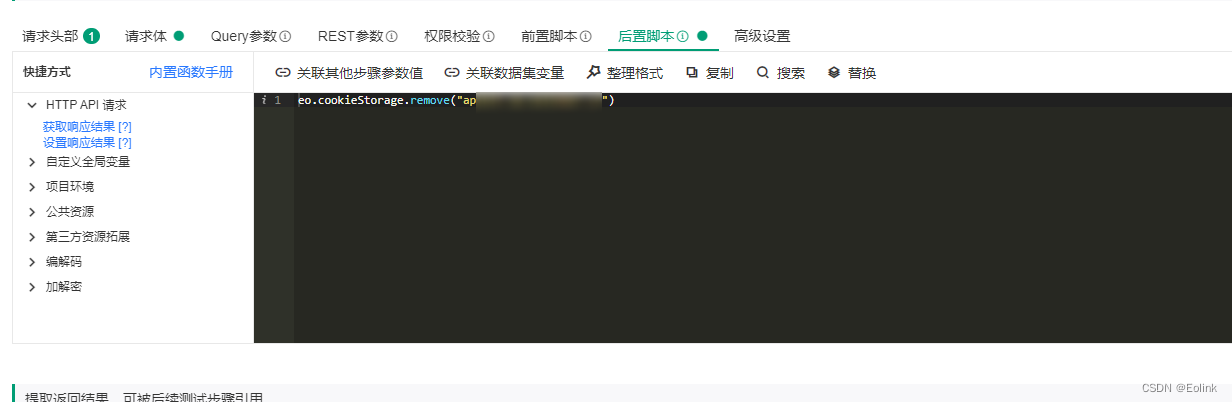
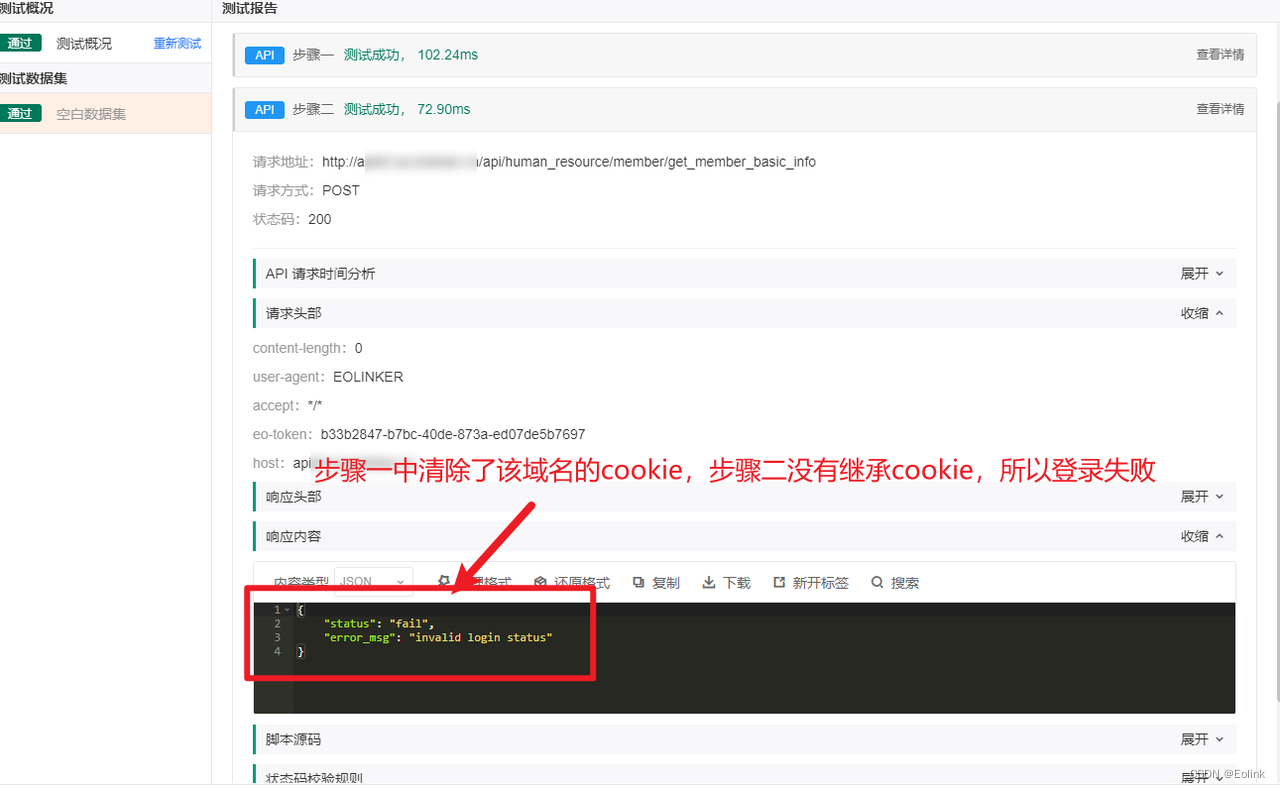
可以使用eo.cookieStorage.remove("域名")函数清除某个域名的cookie值,如下图所示,在步骤一的后置脚本中清除域名的cookie:

在步骤2中不会再带上步骤一请求返回的cookie

Eolink Apikit = API 管理 + Mock + 自动化测试 + 异常监控 + 团队协作,是一个强大的跨平台(Windows、Mac、Linux、Browsers...)的 API 开发测试工具,支持 REST、Websocket、gRPC、TCP、UDP、SOAP等协议,结合 API 设计、文档管理、自动化测试、监控、研发管理和团队协作的一站式 API 生产平台。