目录
- VSCode插件开发概述
- vscode插件
- vscode插件的用途
- 脚手架安装
- 重要文件
- package.json
- activationEvents
- extension.js
- 一个简单的例子
- 本地打包
VSCode插件开发概述
vscode插件
vscode 是微软推出的一款轻量级代码编辑器,在使用的时候总会需要安装一些插件去协助我们进行开发,这些插件就是利用 vscode 开放的一些 API 的基础上进行扩展功能的开发,从而解决开发中的一些问题,提高生产效率。
这种插件化思想一方面使该代码编辑器更轻量化,另一方面能够充分利用社区的力量,提供更加多元化的插件。
vscode插件的用途
vscode 提供的拓展能力包括:
- 通用功能:能够添加命令、配置项、快捷键、菜单项、右键菜单;存储工作区或全局数据;展示通知信息;打开文件选择器让用户去选择文件或文件夹等
- 主题化:控制 vscode 的外观
- 声明性语言特性:为编程语言添加了基本的文本编辑支持,例如括号匹配、自动缩进和语法突出显示
- 程序语言特性:编程语言功能添加了丰富的编程语言支持,例如悬停、转到定义、诊断错误等
- 扩展工作台:工作台是指包含标题栏、活动栏、侧边栏、控制板、编辑组、状态栏等UI组件的整体UI,vscode 提供了各种 API,允许将自己的组件添加到工作台
脚手架安装
为了方便vscode插件的开发,官方提供了脚手架生成对应的项目。
npm install -g yo generator-code会安装两个包yo模块全局安装后就安装了 Yeoman,Yeoman 是通用型项目脚手架工具,可以根据一套模板生成一个对应的项目结构generator-code模块是 VSCode 扩展生成器,与 yo 配合使用才能构建项目
// 安装需要的包
npm install -g yo generator-code
// 运行
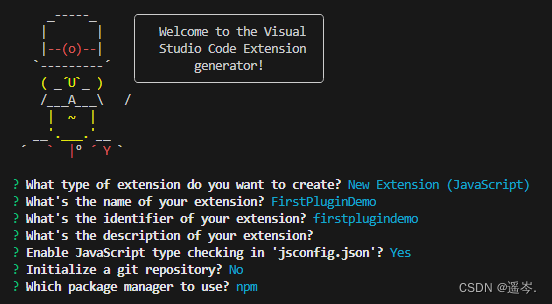
yo code

如果出现以下报错,可以查看是否是因为权限受限

在终端输入get-ExecutionPolicy查看执行策略/权限
输出Restricted(受限制的)
终端输入Set-ExecutionPolicy -Scope CurrentUser命令给用户赋予权限
输入RemoteSigned
终端输入get-ExecutionPolicy查看一下权限,显示RemoteSigned就可以了
重要文件
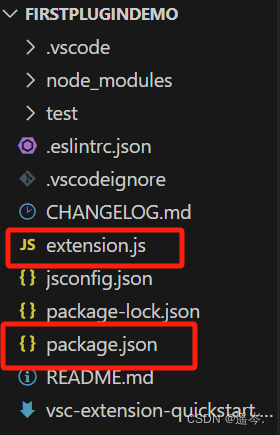
在项目生成之后,目录结构如下所示。其中主要文件是插件入口文件extension.js 和 配置文件package.json。

package.json
package.json是 vscode 扩展的清单文件,里面有很多字段,官方对每个字段都进行了详细阐述。在清单文件中,activationEvents、main以及contributes,是整个文件的重中之重。
- main:定义了插件的主入口
- contributes:注册,通过扩展注册 contributes 用来扩展 vscode 中的各项技能,有多个配置
- activationEvents:激活,在这里定义插件要在什么情况下会被激活,激活后的插件才能被正常使用,官网罗列了很多激活的时机,我们可以按需设置对应的时机
"name": "firstplugindemo", // 插件名
"displayName": "FirstPluginDemo", // 显示在应用市场的名字
"description": "", // 对插件的描述
"version": "0.0.1", // 插件的版本号
"engines": {
"vscode": "^1.76.0" // 最低支持的vscode版本
},
"categories": [
"Other" // 扩展类别
],
// 扩展的激活事件,在哪些事件情况下被激活
"activationEvents": [
"onCommand: extension.helloWorld",
"onCommand: we"
],
// 插件的主入口文件
"main": "./extension.js",
// 贡献点
"contributes": {
// 命令
"commands": [
{
"command": "extension.helloWorld",
"title": "Hello World"
},
{
"command": "we",
"title": "we are"
}
]
},
activationEvents
activationEvents 是在 package.json 扩展清单中的一组 JSON 声明,当激活事件发生时,扩展程序将被激活。
可用激活事件有:
- onLanguage:打开解析为特定语言文件时被激活,例如 onLanguage:python
- onCommand:在调用命令时被激活
- onDebug:在调试会话开始之前被激活
- workspaceContains:每当打开文件夹并且该文件夹包含至少一个与 glob 模式匹配的文件时
- onFileSystem:每当读取来自特定方案的文件或文件夹时
- onView:每当在 vscode 侧栏中展开指定 id 的视图
- onUri:每当打开该扩展的系统范围的 Uri 时
- * :只要一启动 vscode,插件就会被激活
- onStartupFinished:类似于 * 激活事件,在启动后的一段时间内被激活,但不会减慢 vscode 的启动速度
extension.js
入口文件,也就是 package.json 中 main 字段对应的文件,在这个文件中会导出两个方法,activate 和 deactivate。
- activate:插件被激活时执行的函数
- deactivate:插件被销毁时调用的方法,比如释放内存等
const vscode = require('vscode');
// 插件被激活时
function activate(context) {
// 插件被激活时只会实现一次
console.log('Congratulations, your extension "firstplugindemo" is now active!');
// 命令已经在 package.json 文件中定义过了,为命令绑定事件
// 实现这个命令
let disposable = vscode.commands.registerCommand('extension.helloWorld', function () {
// 每次执行命令时都会实现这里的代码
vscode.window.showInformationMessage('Hello World');
});
// 事件入栈
context.subscriptions.push(disposable);
context.subscriptions.push(vscode.commands.registerCommand('we',()=> {
vscode.window.showInformationMessage('you are so beautiful')
}))
}
// 插件注销时
function deactivate() {}
module.exports = {
activate,
deactivate
}
一个简单的例子
- 在 package.json 的
contributes.commands中注册了一个名为extension.helloWorld的命令 - 在 package.json 的
activationEvents中指定当 onCommand 命令被调用时,执行注册过的命令 extension.helloWorld - 在 extension.js 中实现定义的命令 extension.helloWorld,会弹出一个信息框显示 Hello World
// package.json
// 在这里定义了,当命令被执行时,去执行之前定义过的命令 extension.helloWorld
"activationEvents": [
"onCommand: extension.helloWorld",
],
// 在这里注册了一个命令 extension.helloWorld
"contributes": {
"commands": [
{
"command": "extension.helloWorld",
"title": "Hello World"
},
]
},
"main": "./extension.js", // 入口文件
// extension.js
const vscode = require('vscode');
// 插件被激活时
function activate(context) {
// 在这里实现这个定义的命令
context.subscriptions.push(vscode.commands.registerCommand('extension.helloWorld',()=> {
vscode.window.showInformationMessage('Hello World')
}))
}
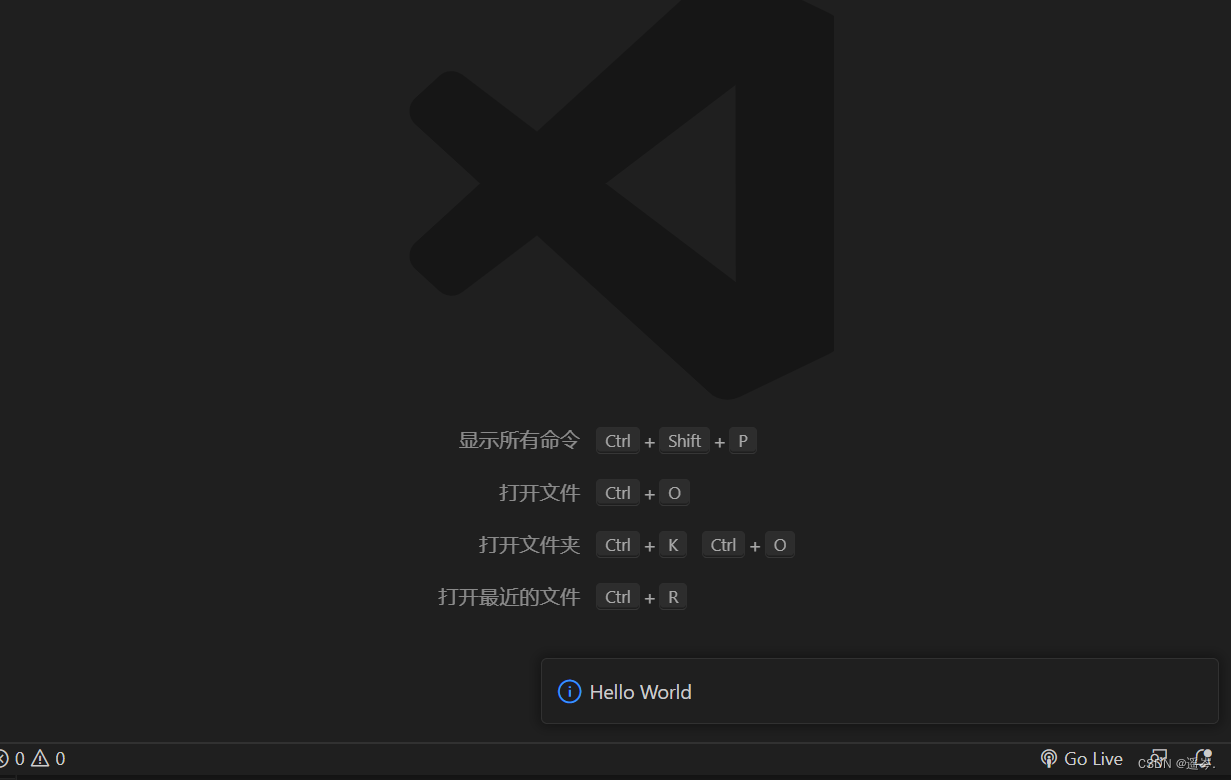
运行时 ctrl+f5 会打开一个新窗口,ctrl+shift+P 输入 Hello World 执行对应命令,会看到右下角弹出 HelloWorld 的提示。


如果在 ctrl+shift+P 命令面板中输入定义的命令没有找到对应命令时,可以看一下 package.json 中 vscode 的版本是不是不合适
本地打包
打包成 vsix 插件,通过安装 vsix 文件安装插件。
// 安装对应模块 vsce
npm i vsce -g
// 利用vsce进行打包,生成对应的vsix文件
vsce package
生成好的 vsix 文件不能直接拖入安装,需要从扩展的右上角选择Install from VSIX安装。
![[代码学习]einsum详解](https://img-blog.csdnimg.cn/2b2d39c35924425fb7f8f557d1a15f80.png#pic_center)














![[架构之路-235]:目标系统 - 纵向分层 - 数据库 - 数据库系统基础与概述:数据库定义、核心概念、系统组成](https://img-blog.csdnimg.cn/76a0d6187de341e6b14c43dc6d72e1d4.png)