App Bar 可以视为页面的标题栏,在 Flutter 中用AppBar组件实现。
一个简单的AppBar实现代码如下:
import 'package:flutter/material.dart';
void main() {
runApp(const AppBarTest());
}
class AppBarTest extends StatelessWidget {
const AppBarTest({Key? key}) : super(key: key);
Widget build(BuildContext context) {
return MaterialApp(
debugShowCheckedModeBanner: false,
home: Scaffold(
appBar: AppBar(
title: const Text('这是 AppBar'),
actions: [
IconButton(
icon: const Icon(Icons.search),
tooltip: '搜索',
onPressed: () {
print('点击了搜索按钮');
},
),
PopupMenuButton(
itemBuilder: (context) => <PopupMenuItem<String>>[
const PopupMenuItem(value: '1',child: Text('T恤')),
const PopupMenuItem(value: '2',child: Text('外套')),
const PopupMenuItem(value: '3',child: Text('夹克')),
const PopupMenuItem(value: '4',child: Text('卫衣')),
],
onSelected: (item) {
print('选择了$item');
},
elevation: 5,
),
],
),
body: const Center(
child: Text('页面内容'),
),
),
);
}
}
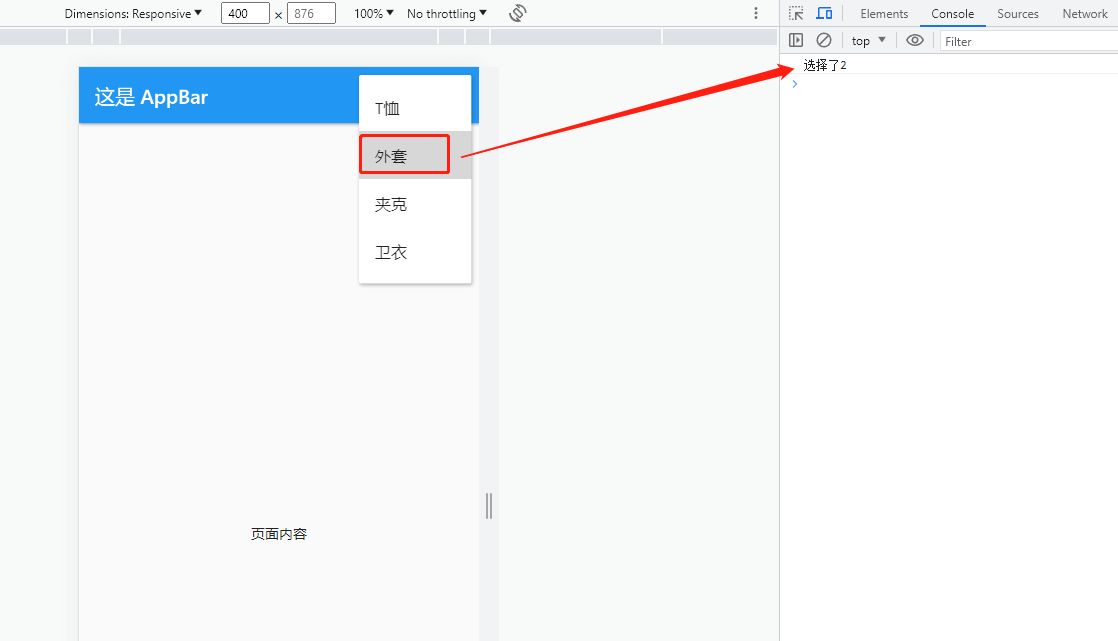
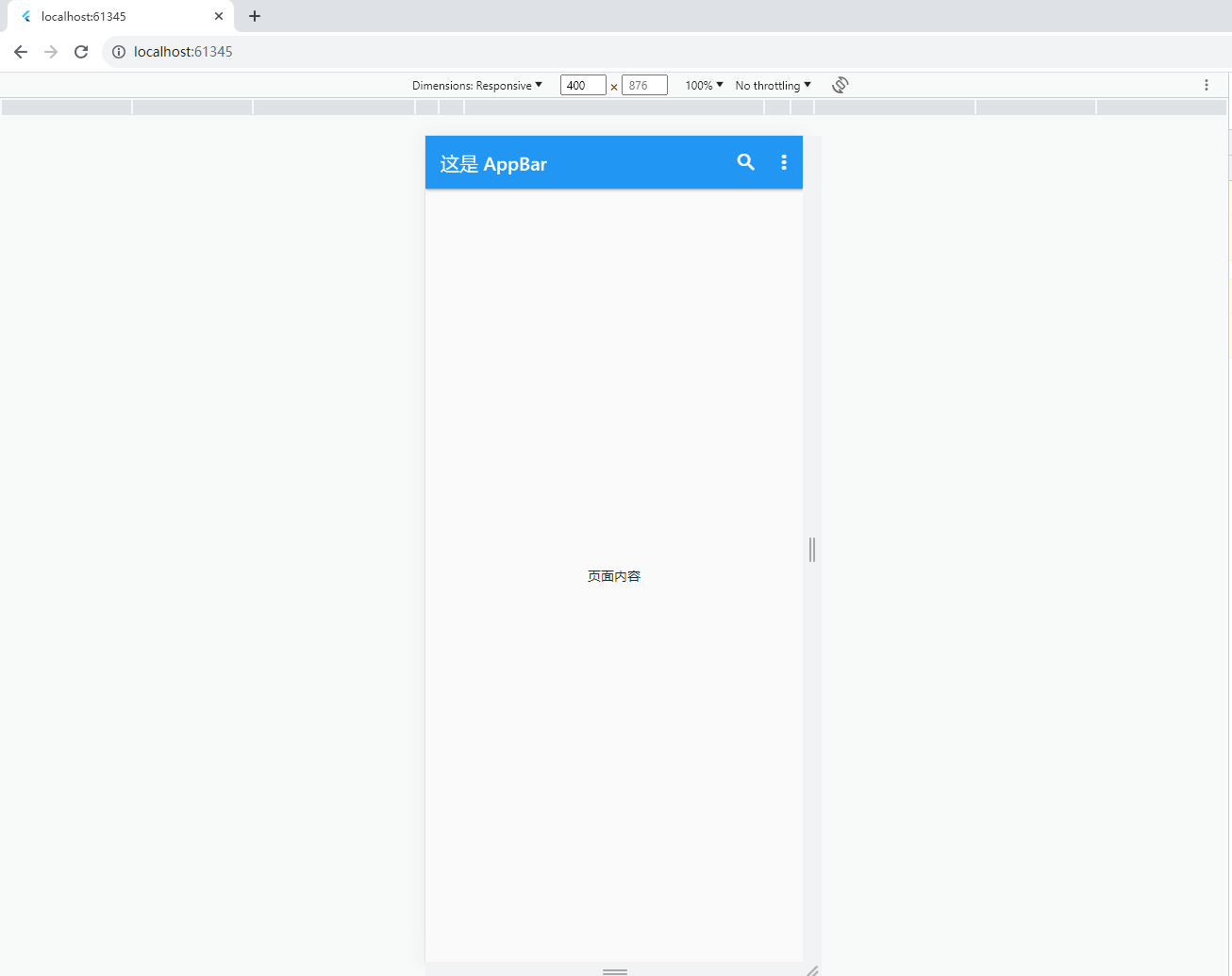
Chrome Web 展示效果如下:

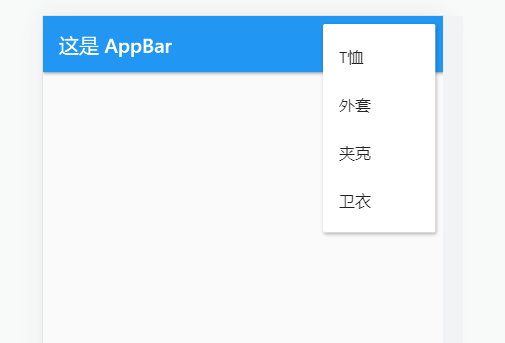
为展示AppBar的功能,我们在通过actions属性添加了两个组件,一个是搜索按钮(IconButton),另一个是弹出菜单(PopupMenuButton)。点击弹出菜单会弹出一个选择项列表:

PopupMenuButton的onSelected方法可以获取选中的菜单值,即PopupMenuItem的value属性值: