pom.xml
<?xml version="1.0" encoding="UTF-8"?>
<project xmlns="http://maven.apache.org/POM/4.0.0"
xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance"
xsi:schemaLocation="http://maven.apache.org/POM/4.0.0 http://maven.apache.org/xsd/maven-4.0.0.xsd">
<modelVersion>4.0.0</modelVersion>
<groupId>org.example</groupId>
<artifactId>studentSystemWork</artifactId>
<version>1.0-SNAPSHOT</version>
<properties>
<maven.compiler.source>8</maven.compiler.source>
<maven.compiler.target>8</maven.compiler.target>
</properties>
<dependencies>
<dependency>
<groupId>org.projectlombok</groupId>
<artifactId>lombok</artifactId>
<version>1.18.16</version>
</dependency>
<dependency>
<groupId>org.mybatis</groupId>
<artifactId>mybatis</artifactId>
<version>3.5.1</version>
</dependency>
<dependency>
<groupId>mysql</groupId>
<artifactId>mysql-connector-java</artifactId>
<version>8.0.25</version>
<scope>runtime</scope>
</dependency>
<dependency>
<groupId>junit</groupId>
<artifactId>junit</artifactId>
<version>4.12</version>
<scope>test</scope>
</dependency>
<!--servlet-->
<dependency>
<groupId>javax.servlet</groupId>
<artifactId>javax.servlet-api</artifactId>
<version>3.1.0</version>
</dependency>
<!--jackson-->
<dependency>
<groupId>com.fasterxml.jackson.core</groupId>
<artifactId>jackson-core</artifactId>
<version>2.7.3</version>
</dependency>
<dependency>
<groupId>com.fasterxml.jackson.core</groupId>
<artifactId>jackson-databind</artifactId>
<version>2.7.3</version>
</dependency>
<dependency>
<groupId>com.fasterxml.jackson.core</groupId>
<artifactId>jackson-annotations</artifactId>
<version>2.7.3</version>
</dependency>
<!--StringUtils-->
<dependency>
<groupId>commons-lang</groupId>
<artifactId>commons-lang</artifactId>
<version>2.6</version>
</dependency>
<dependency>
<groupId>org.apache.commons</groupId>
<artifactId>commons-lang3</artifactId>
<version>3.4</version>
</dependency>
<dependency>
<groupId>junit</groupId>
<artifactId>junit</artifactId>
<version>4.13</version>
<scope>test</scope>
</dependency>
<!-- Beanutils -->
<dependency>
<groupId>commons-beanutils</groupId>
<artifactId>commons-beanutils</artifactId>
<version>1.8.3</version>
</dependency>
<dependency>
<groupId>commons-logging</groupId>
<artifactId>commons-logging</artifactId>
<version>1.1.1</version>
</dependency>
<!-- DBUtils -->
<dependency>
<groupId>commons-dbutils</groupId>
<artifactId>commons-dbutils</artifactId>
<version>1.6</version>
</dependency>
<!--log4j-->
<dependency>
<groupId>log4j</groupId>
<artifactId>log4j</artifactId>
<version>1.2.17</version>
</dependency>
<!--c3p0-->
<dependency>
<groupId>com.mchange</groupId>
<artifactId>c3p0</artifactId>
<version>0.9.5</version>
</dependency>
<!--分页插件-->
<dependency>
<groupId>com.github.pagehelper</groupId>
<artifactId>pagehelper</artifactId>
<version>5.1.10</version>
</dependency>
</dependencies>
</project>index.html
<!DOCTYPE html>
<html>
<head>
<title></title>
<meta charset="UTF-8">
<link rel="stylesheet" href="element-ui-2.13.0/lib/theme-chalk/index.css" />
<script type="text/javascript" src="vue/vue-v2.6.10.js"></script>
<script type="text/javascript" src="element-ui-2.13.0/lib/index.js"></script>
<script type="text/javascript" src="vue/axios-0.18.0.js"></script>
</head>
<body>
<div id="app">
<template>
<el-table :data="tableData" @selection-change="handleSelectionChange" size="medium"
highlight-current-row="true" style="width: 100%">
<el-table-column type="selection" width="55" prop="sid">
</el-table-column>
<el-table-column width="100px" label="序号" type="index">
</el-table-column>
<el-table-column label="姓名" prop="sname">
</el-table-column>
<el-table-column label="性别" prop="gender">
</el-table-column>
<el-table-column label="班级" prop="tbClass.caption">
</el-table-column>
<el-table-column>
<template slot="header" slot-scope="scope">
<el-input v-model="search" size="mini" placeholder="请输入姓名" />
</template>
</el-table-column>
<!-- <el-table-column>
<template slot="header" slot-scope="scope">
<el-select v-model="cid" placeholder="请选择班级">
<el-option v-for="item in classes"
:key="item.cid"
:label="item.caption"
:value="item.cid">
</el-option>
</el-select>
</template>
</el-table-column> -->
<el-table-column>
<template slot="header" slot-scope="scope">
<el-radio v-model="sex" label="男">男</el-radio>
<el-radio v-model="sex" label="女">女</el-radio>
</template>
</el-table-column>
<el-table-column>
<template slot="header" slot-scope="scope">
<el-button type="success" @click="findAll()">搜索</el-button>
</template>
<template slot-scope="scope">
<el-button size="mini" @click="handleLook(scope.$index, scope.row)">查看课程信息</el-button>
</template>
</el-table-column>
</el-table>
</template>
<br />
<el-row>
<el-button type="warning" @click="delAll()">删除选中</el-button>
</el-row>
<template>
<div class="block" align="right">
<el-pagination @size-change="handleSizeChange" @current-change="handleCurrentChange"
:current-page="currentPage" :page-sizes="[3, 4, 5, 6]" :page-size="pageSize"
layout="total, sizes, prev, pager, next, jumper" :total="totalCount">
</el-pagination>
</div>
</template>
<!-- 查看课程信息 -->
<el-dialog title="查看课程信息" :visible.sync="dialogFormVisible">
<el-form ref="ruleForm" :model="ruleForm" label-width="80px">
<el-form-item label="学生姓名">
<el-input v-model="ruleForm.sname" style="width: 210px;" readonly></el-input>
</el-form-item>
</el-form>
<el-table :data="tableCourse" @selection-change="handleSelectionChange" size="medium"
highlight-current-row="true" style="width: 100%">
<el-table-column width="100px" label="序号" type="index">
</el-table-column>
<el-table-column label="课程" prop="courses[0].cname">
</el-table-column>
<el-table-column label="成绩" prop="num">
</el-table-column>
<el-table-column label="老师" prop="courses[0].teacher.tname">
</el-table-column>
</el-table>
</el-dialog>
</div>
</body>
<script>
axios.defaults.withCredentials = true
new Vue({
el: "#app",
data: {
/*表格数据*/
tableData: [],
tableCourse: [],
/*条件查询关键字*/
search: '',
sex: "",
//批量删除存放选中的复选框
multipleSelection: [],
//存放删除的数据
delarr: [],
//当前页
currentPage: 1,
//每页显示条数
pageSize: 3,
//总条数
totalCount: '',
//总页数
totalPage: '',
// 是否展示课程信息对话框
dialogFormVisible: false,
ruleForm: {
sid: '',
sname: '',
gender: '',
tbClass: '',
class_id: '',
},
},
methods: {
findAll() {
let param = new URLSearchParams();
param.append("type", "showStuByPage");
param.append("page", this.currentPage);
param.append("rows", this.pageSize);
param.append("sname", this.search);
param.append("gender", this.sex);
axios({
method: "post",
url: "http://localhost:8080/studentSystemWork_war_exploded/studentServlet",
data: param
}).then(obj => {
this.tableData = obj.data.list;
this.totalCount = obj.data.total;
});
},
handleSizeChange: function (size) {
this.pageSize = size;
this.findAll();
},
handleCurrentChange: function (currentPage) {
this.currentPage = currentPage;
this.findAll();
},
delAll() {
//获取删除的ID
this.delarr = [];
for (let i = 0; i < this.multipleSelection.length; i++) {
this.delarr.push(this.multipleSelection[i].sid);
}
//判断要删除的文件是否为空
if (this.delarr.length == 0) {
this.$message.warning("请选择要删除的数据!")
} else {
this.$confirm("是否确认删除?", "提示", { type: 'warning' }).then(() => {
//点击确认删除
let param = new URLSearchParams();
param.append("sids", this.delarr.join())
param.append("type", "deleteStudents")
axios({
method: "post",
url: "http://localhost:8080/studentSystemWork_war_exploded/studentServlet",
data: param
}).then(obj => {
if (obj.data) {
this.$message.success("删除成功!");
setTimeout(function () {
window.location.href = "index.html"
}, 1500)
} else {
this.$message.error("删除失败!")
}
});
});
}
},
handleSelectionChange(val) {
this.multipleSelection = val;
},
handleLook(index, row) {
this.dialogFormVisible = true;
this.ruleForm = row;
let param = new URLSearchParams();
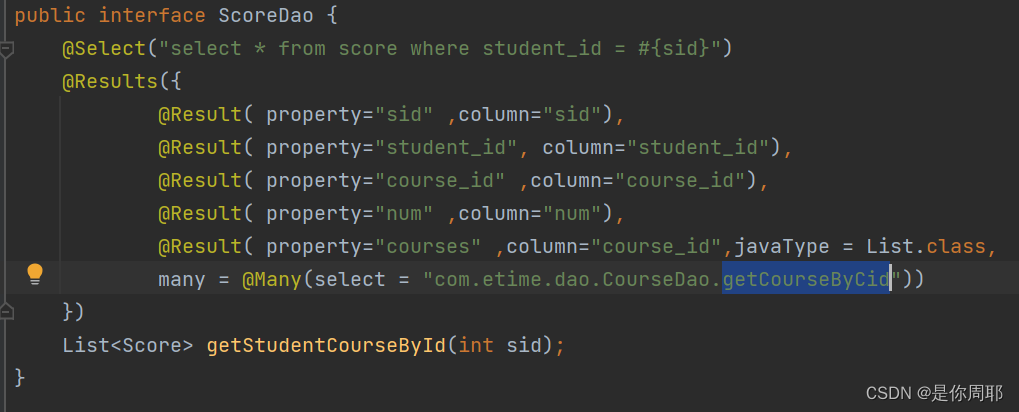
param.append("type","getStudentCourseById")
param.append("sid",row.sid);
axios({
method: "post",
url: "http://localhost:8080/studentSystemWork_war_exploded/scoreServlet",
data: param
}).then(obj => {
this.tableCourse = obj.data;
});
},
},
created() {
this.findAll();
}
})
</script>
</html>studentDao
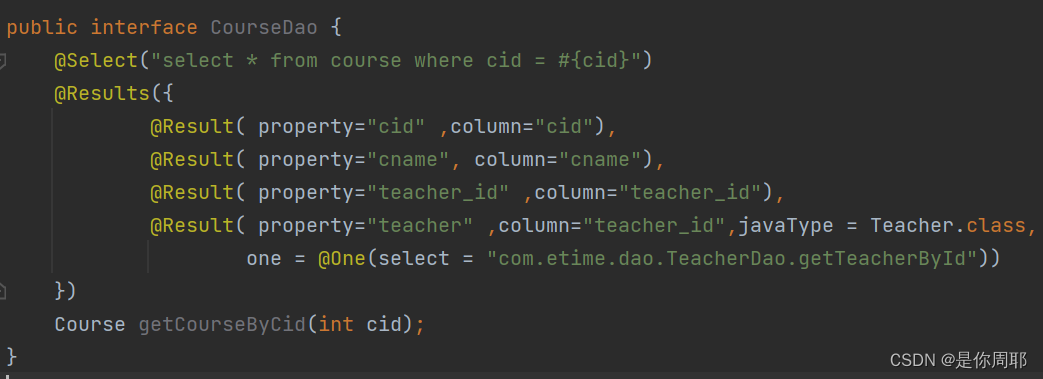
package com.etime.dao;
import com.etime.pojo.Student;
import com.etime.pojo.TbClass;
import org.apache.ibatis.annotations.*;
import java.util.List;
public interface StudentDao {
@Select({"<script> select count(*) from student " +
"<where> " +
"<if test = \"sname != ''\"> " +
"and sname like concat('%',#{sname},'%') " +
"</if> " +
"<if test = \"gender != ''\"> " +
"and gender = #{gender} " +
"</if> " +
"</where> </script>"})
int getCountStudent(Student student);
@Select({"<script> select * from student " +
"<where> " +
"<if test = \"sname != ''\"> " +
"and sname like concat('%',#{sname},'%') " +
"</if> " +
"<if test = \"gender != ''\"> " +
"and gender = #{gender} " +
"</if> " +
"</where> </script>"})
@Results({
@Result(property = "sid",column = "sid"),
@Result(property = "gender",column = "gender"),
@Result(property = "class_id",column = "class_id"),
@Result(property = "sname",column = "sname"),
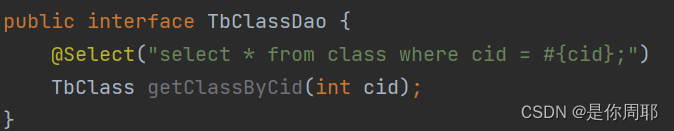
@Result(property = "tbClass",column = "class_id",javaType = TbClass.class,
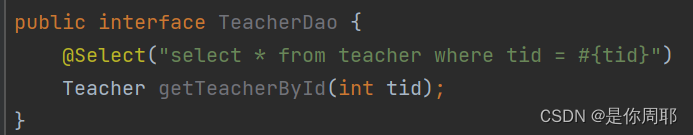
one = @One(select = "com.etime.dao.TbClassDao.getClassByCid"))
})
List<Student> showStuByPage(Student student);
@Delete({"<script>delete from student where sid in " +
"<foreach collection=\"list\" open=\"(\" close=\")\" item=\"sid\" separator=\",\"> " +
"#{sid} " +
"</foreach>" +
"</script>"})
int deleteStudents(List<Integer> list);
}




具体完整代码看资源