目录
数据处理
遇到的问题
更换echart主题
Y轴数字后添加百分比号
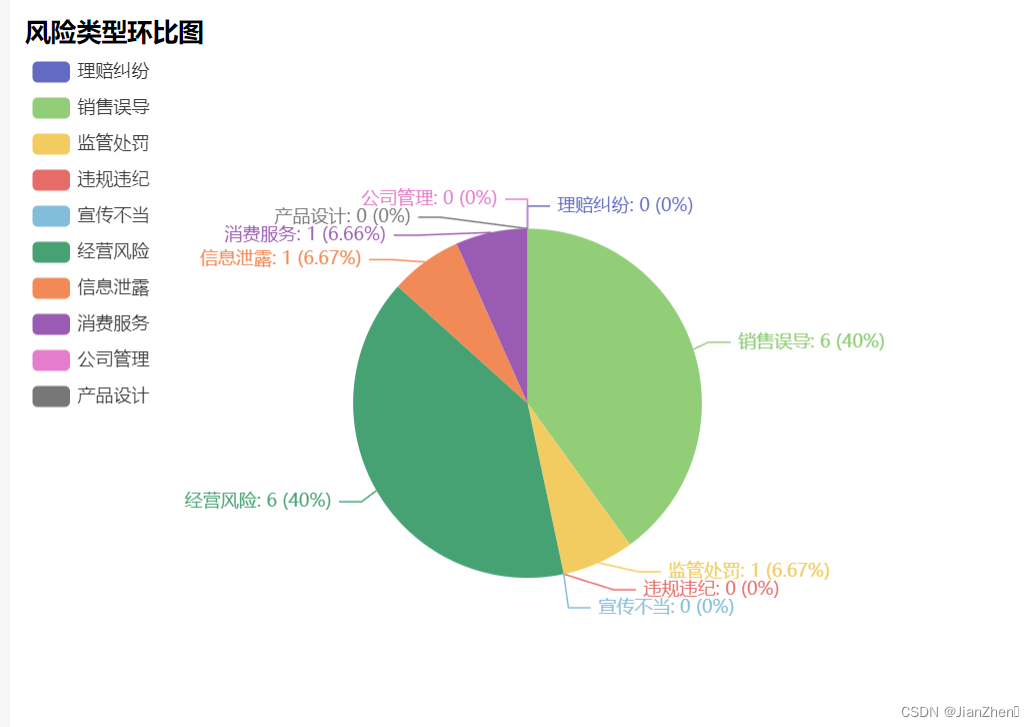
eCharts饼图显示百分比
echarts自定义主题的手把手教学
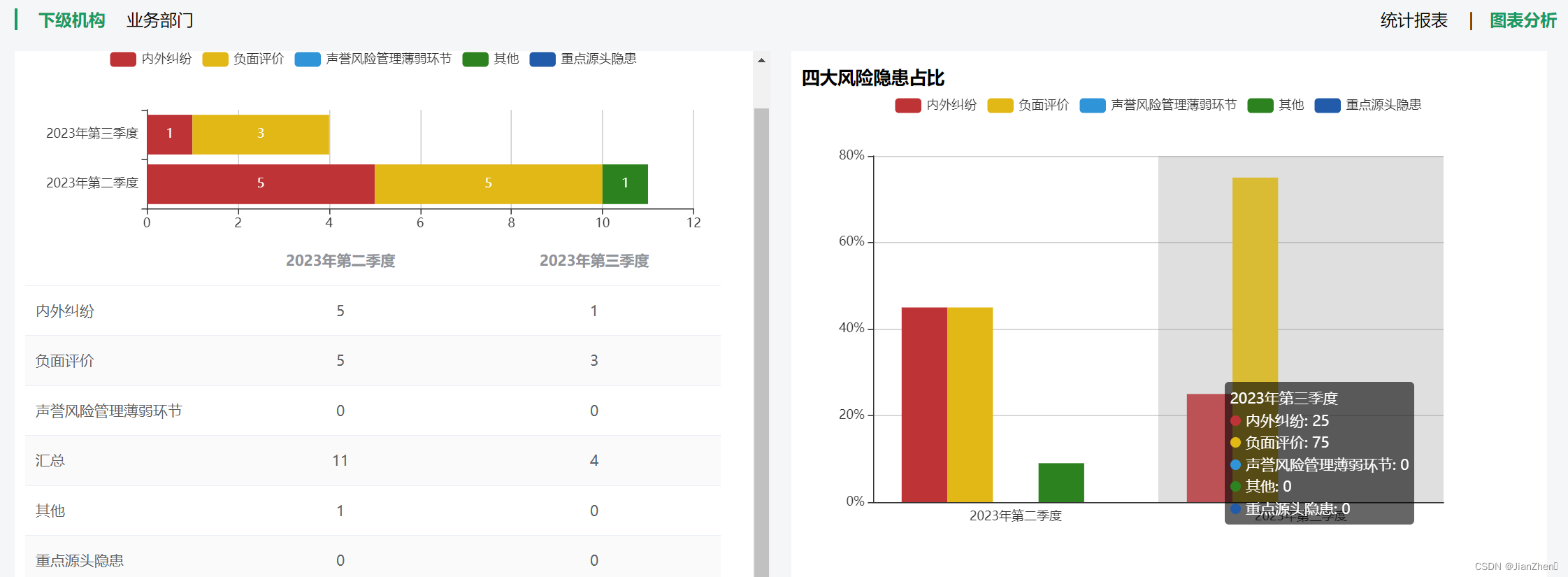
查看UI图
点击下方链接页面的定制主题按钮
点击下载主题
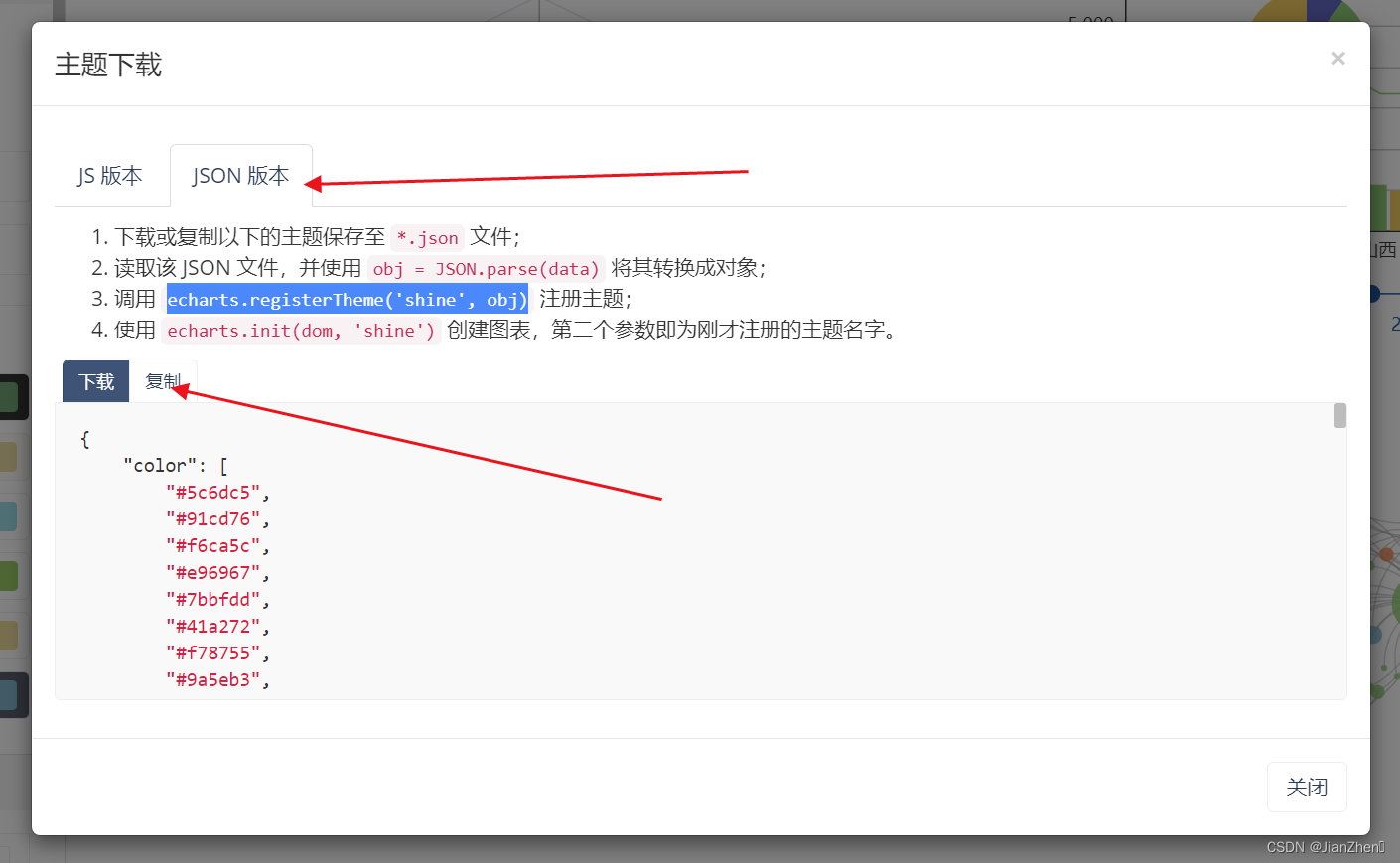
点击主题下载的JSON版本,点击复制
编辑 新建js文件,把复制的内容放进去,注意要使用export default 复制的JSON内容
在相关页面的script标签里引入使用
在mounted里设置该主题,可以自定义主题名
在echart图表挂载时通过参数注入
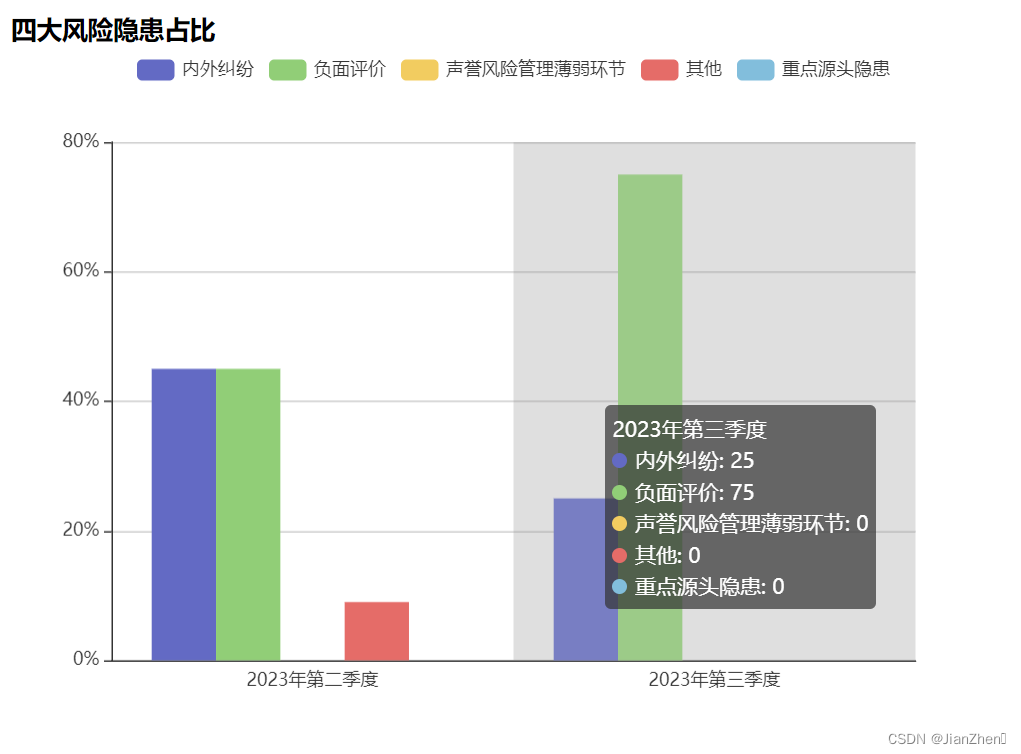
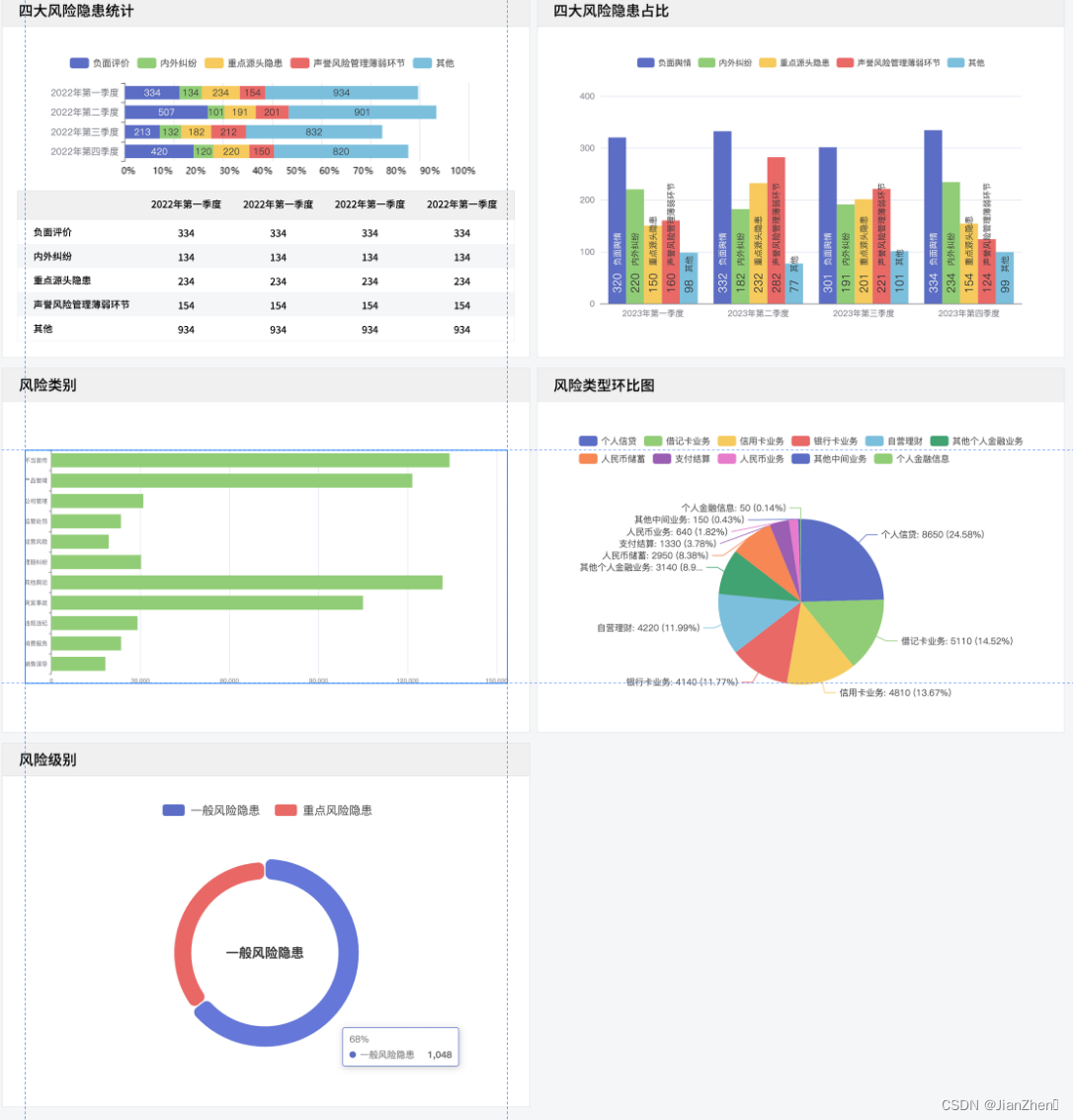
最终效果:
其他有意思的文章推荐
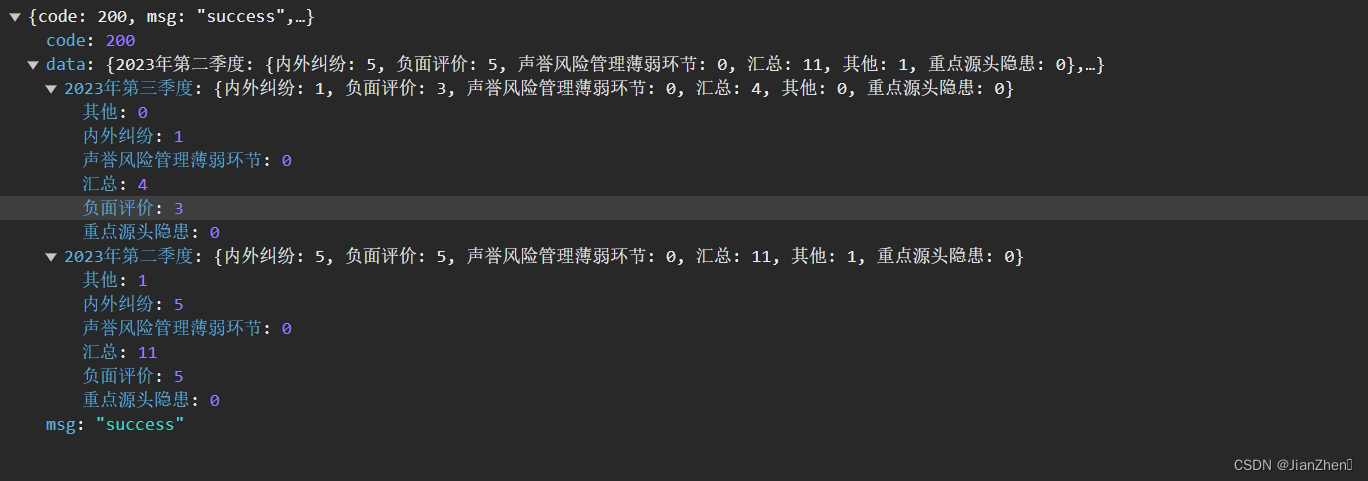
数据处理
有时候接口返回来的一堆数据有很多不同的图表和表格使用,这时候就不得不一直重组数据格式,有时候拼来拼去,花费很长时间
比如
<div class="flex-content">
<h4>四大风险隐患统计</h4>
<div v-show="chart1AndChart2Data" class="chart1" id="chart1"></div>
<div v-show="!chart1AndChart2Data" class="chart1">
<p class="empty-text">暂无数据</p>
</div>
<el-table
v-if="chart1AndChart2Data"
:data="tableData"
stripe
style="width: 97%"
>
<el-table-column prop="name" label="" width="180"> </el-table-column>
<el-table-column
v-for="(item, index) in Object.keys(chart1AndChart2Data)"
:key="index"
:prop="item"
:label="item"
align="center"
>
</el-table-column>
</el-table>
</div>
<div class="flex-content">
<h4>四大风险隐患占比</h4>
<div
v-show="chart1AndChart2Data"
class="common-style"
id="chart2"
></div>
<div v-show="!chart1AndChart2Data" class="common-style">
<p class="empty-text">暂无数据</p>
</div>
</div>

//堆叠条形图
enableChart1() {
const entriesInfo = Object.entries(this.chart1AndChart2Data);
const outKey = Object.keys(this.chart1AndChart2Data);
const outPutValue = Object.values(this.chart1AndChart2Data);
const key = Object.keys(outPutValue[0]);
let disposeOverObject = {};
outPutValue.forEach(e => {
key.forEach(i => {
disposeOverObject[i]
? disposeOverObject[i].push(e[i])
: (disposeOverObject[i] = [e[i]]);
});
});
let tableList = [];
// 启用表格----重组数据格式
key.forEach((e, index) => {
tableList[index]
? (tableList[index].name = e)
: (tableList[index] = { name: e });
entriesInfo.forEach(i => {
tableList[index][i[0]] = i[1][e];
});
});
this.tableData = JSON.parse(JSON.stringify(tableList));
var chartDom = document.getElementById("chart1");
var myChart = echarts.init(chartDom, "shine");
var option;
option = {
tooltip: {
trigger: "axis",
axisPointer: {
// Use axis to trigger tooltip
type: "shadow" // 'shadow' as default; can also be 'line' or 'shadow'
}
},
legend: {},
grid: {
left: "3%",
right: "4%",
bottom: "3%",
containLabel: true
},
xAxis: {
type: "value"
},
yAxis: {
type: "category",
data: Object.keys(this.chart1AndChart2Data)
},
series: Object.entries(disposeOverObject)
.map(e => {
if (e[0] != "汇总") {
return {
name: e[0],
type: "bar",
stack: "total",
label: {
show: true
},
emphasis: {
focus: "series"
},
data: e[1].map(i => {
if (i) return i;
})
};
}
})
.filter(n => {
if (n) {
return n;
}
})
};
option && myChart.setOption(option);
myChart.resize();
},
//柱状图标签旋转
enableChart2() {
const entriesInfo = Object.entries(this.chart1AndChart2Data);
const outKey = Object.keys(this.chart1AndChart2Data);
const outPutValue = Object.values(this.chart1AndChart2Data);
const key = Object.keys(outPutValue[0]);
let disposeOverObject = {};
outPutValue.forEach(e => {
key.forEach(i => {
disposeOverObject[i]
? disposeOverObject[i].push(e[i])
: (disposeOverObject[i] = [e[i]]);
});
});
// 获取汇总数据
const allNumList= Object.entries(disposeOverObject).map(e => {
if(e[0] == "汇总")return e[1];
}).filter(n => {
if (n) {
return n;
}
})[0];
var app = {};
var chartDom = document.getElementById("chart2");
var myChart = echarts.init(chartDom, "shine");
var option;
const posList = [
"left",
"right",
"top",
"bottom",
"inside",
"insideTop",
"insideLeft",
"insideRight",
"insideBottom",
"insideTopLeft",
"insideTopRight",
"insideBottomLeft",
"insideBottomRight"
];
app.configParameters = {
rotate: {
min: -90,
max: 90
},
align: {
options: {
left: "left",
center: "center",
right: "right"
}
},
verticalAlign: {
options: {
top: "top",
middle: "middle",
bottom: "bottom"
}
},
position: {
options: posList.reduce(function(map, pos) {
map[pos] = pos;
return map;
}, {})
},
distance: {
min: 0,
max: 100
}
};
app.config = {
rotate: 90,
align: "left",
verticalAlign: "middle",
position: "insideBottom",
distance: 15,
onChange: function() {
const labelOption = {
rotate: app.config.rotate,
align: app.config.align,
verticalAlign: app.config.verticalAlign,
position: app.config.position,
distance: app.config.distance
};
myChart.setOption({
series: [
{
label: labelOption
},
{
label: labelOption
},
{
label: labelOption
},
{
label: labelOption
}
]
});
}
};
const labelOption = {
show: false,
position: app.config.position,
distance: app.config.distance,
align: app.config.align,
verticalAlign: app.config.verticalAlign,
rotate: app.config.rotate,
formatter: "{c} {name|{a}}",
fontSize: 16,
rich: {
name: {}
}
};
option = {
tooltip: {
trigger: "axis",
axisPointer: {
type: "shadow"
}
},
legend: {
data: key
},
toolbox: {
show: false,
orient: "vertical",
left: "right",
top: "center",
feature: {
mark: { show: true },
dataView: { show: true, readOnly: false },
magicType: { show: true, type: ["line", "bar", "stack"] },
restore: { show: true },
saveAsImage: { show: true }
}
},
xAxis: [
{
type: "category",
axisTick: { show: false },
data: outKey
}
],
yAxis: [
{
type: "value",
axisLabel:{
//函数模板
formatter:function (value, index) {
return value+'%';
}}
}
],
series: Object.entries(disposeOverObject)
.map(e => {
if (e[0] != "汇总") {
return {
name: e[0],
type: "bar",
barGap: 0,
label: labelOption,
emphasis: {
focus: "series"
},
data: e[1].map((z,index)=>(z/allNumList[index]).toFixed(2)*100)
};
}
})
.filter(n => {
if (n) {
return n;
}
})
};
option && myChart.setOption(option);
}3个图表共用一个一个接口,前端进行数据处理,绕来绕去。
遇到的问题
更换echart主题
echarts换主题颜色(在vue中使用)_51CTO博客_vue中使用echarts
如果需要自定义主题(主题下载 - Apache ECharts),建议去下载snipaste这个软件,可以吸色、截图、贴图等操作,方便我们结合UI图自定义主题


Y轴数字后添加百分比号

ECharts 使用yAxis.axisLabel.formatter自定义Y轴刻度标签--两种方法(字符串模板和函数模板)_echarts y轴刻度自定义-CSDN博客
eCharts饼图显示百分比

ECharts 使用yAxis.axisLabel.formatter自定义Y轴刻度标签--两种方法(字符串模板和函数模板)_echarts y轴刻度自定义-CSDN博客
echarts自定义主题的手把手教学
注意:接下来是我对echarts主题覆盖的手把手教学(vue)
查看UI图

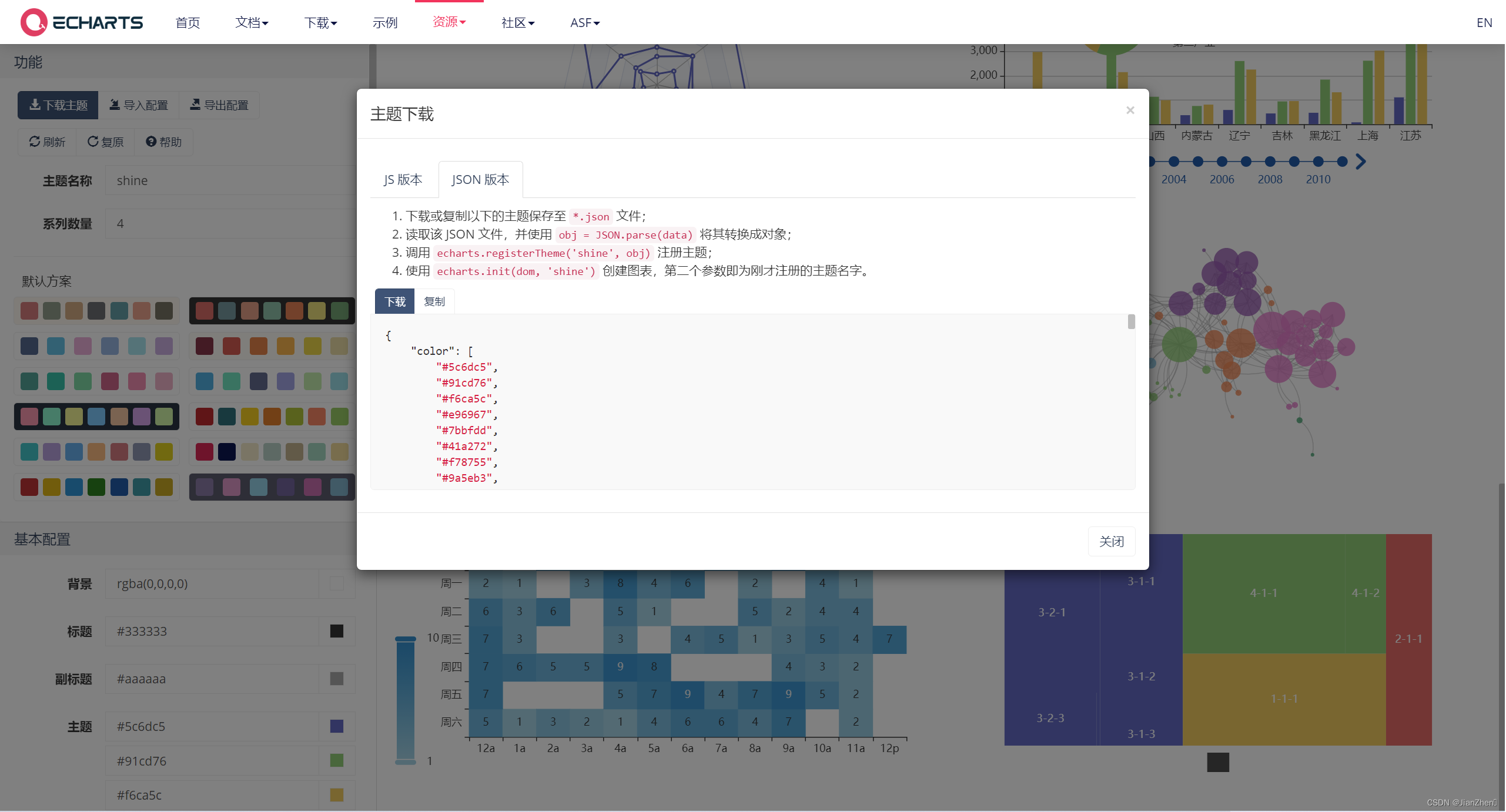
点击下方链接页面的定制主题按钮
主题下载 - Apache ECharts


点击下载主题

点击主题下载的JSON版本,点击复制
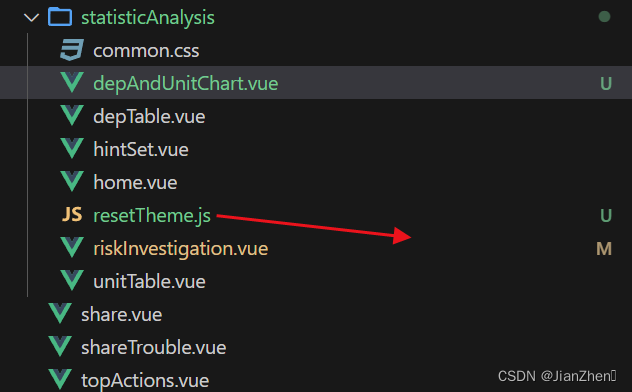
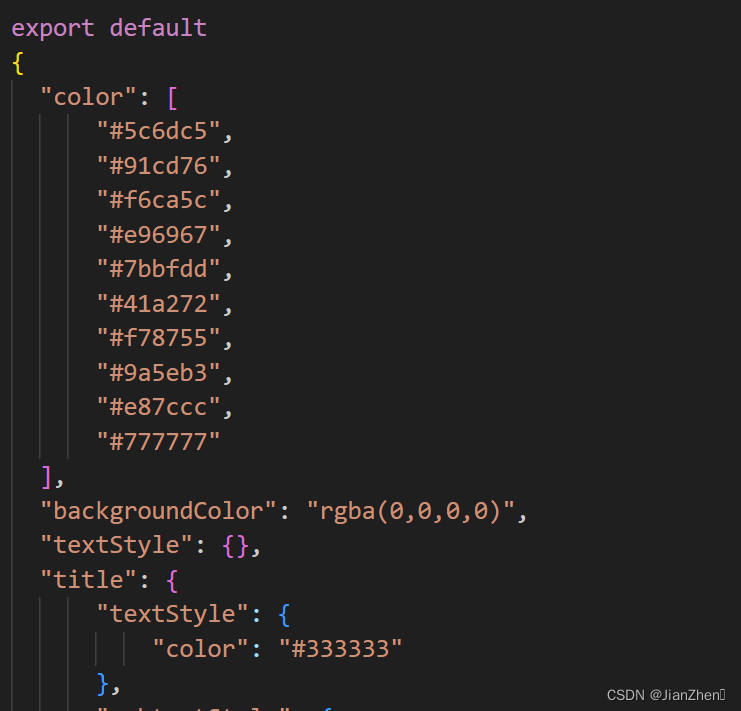
 新建js文件,把复制的内容放进去,注意要使用export default 复制的JSON内容
新建js文件,把复制的内容放进去,注意要使用export default 复制的JSON内容


在相关页面的script标签里引入使用
import resetTheme from './resetTheme.js';
在mounted里设置该主题,可以自定义主题名
mounted() {
echarts.registerTheme('guoshou', resetTheme)
},在echart图表挂载时通过参数注入
var chartDom = document.getElementById("chart1");
var myChart = echarts.init(chartDom, 'guoshou');
var option;
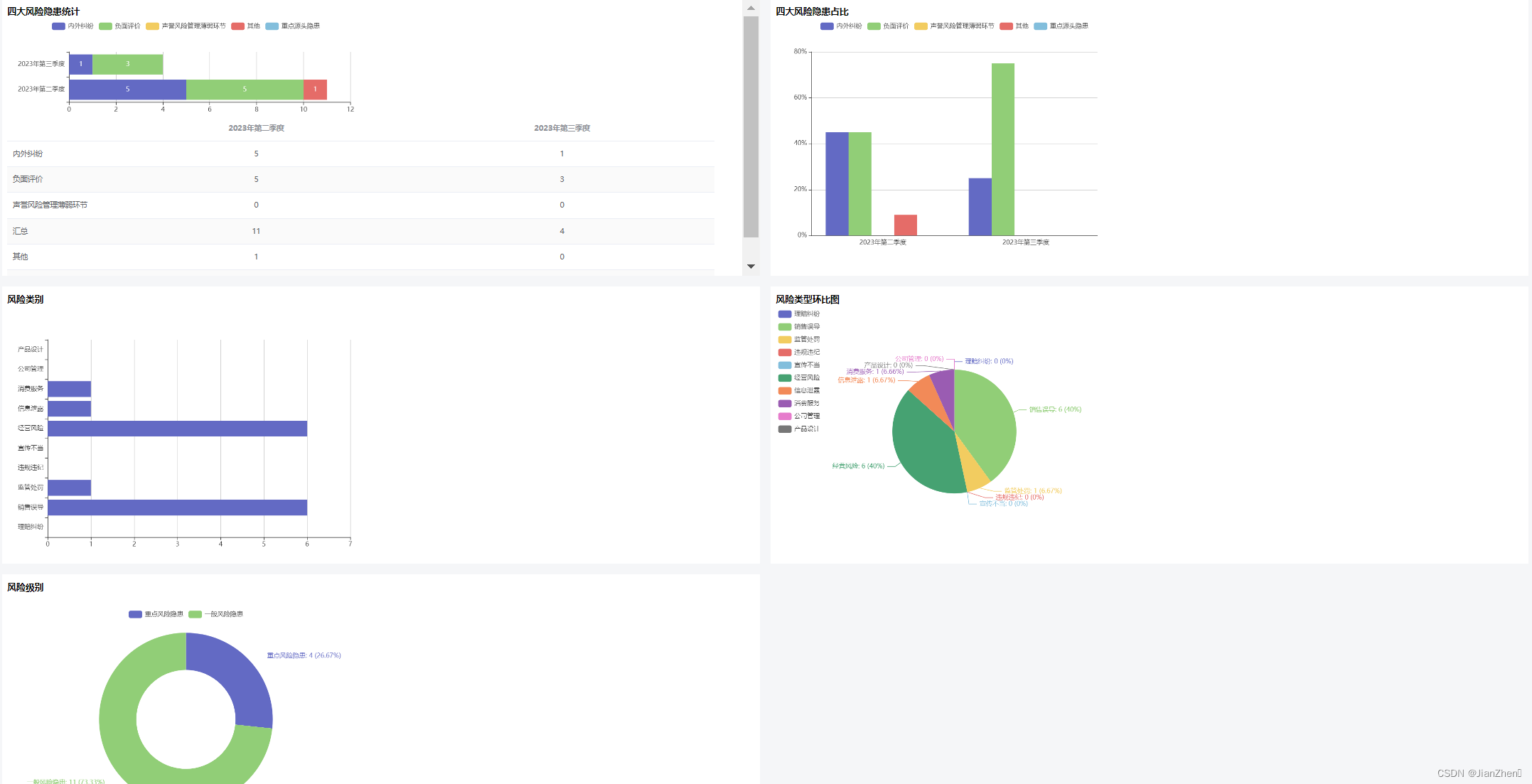
//...............最终效果:

感谢支持

其他有意思的文章推荐
大屏大概是怎么个开发法(前端)_JianZhen✓的博客-CSDN博客













![【Codeforces】Educational Codeforces Round 156 [Rated for Div. 2]](https://img-blog.csdnimg.cn/2f4b225c9f9c4cb6b9e60cfc8f9e4ad4.png)