昨日同事问了我一个前端问题,前端开发的尺寸都不按照UI图上面还原的吗?
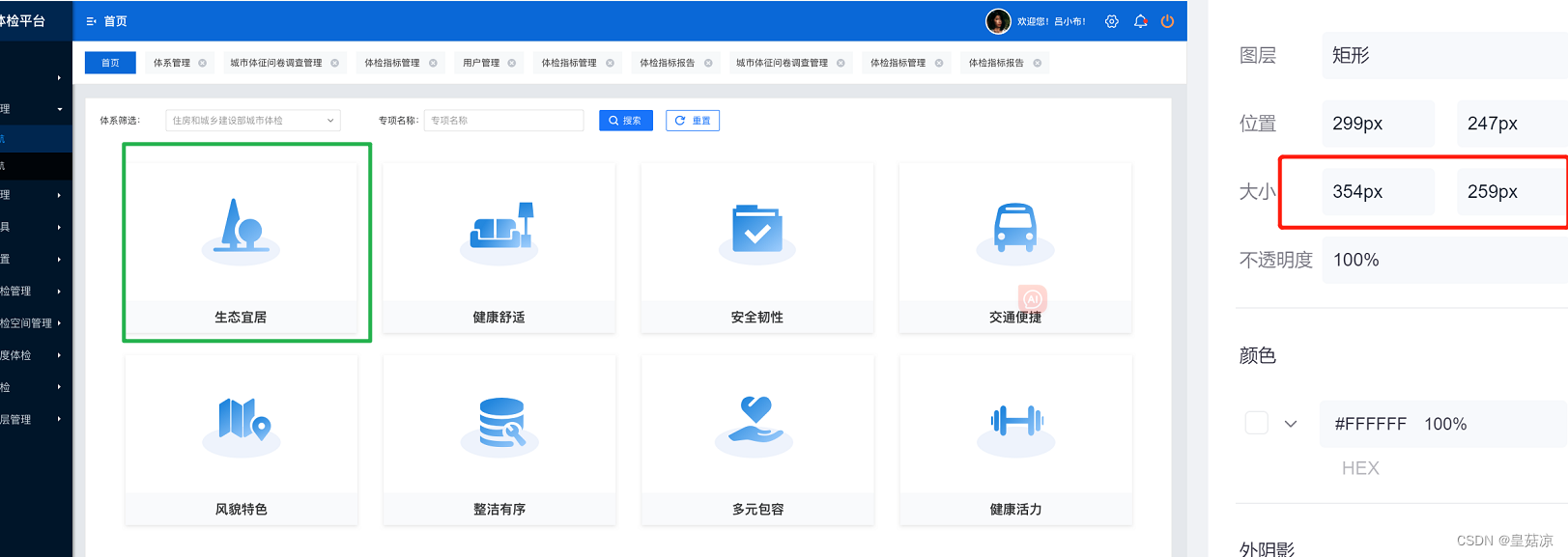
我了解了其中原由,告知UI图并不会考虑到所有的场景,只能给个案例,画图是死的,代码写出来的得是活的。就像他遇到的案例,请看下面截图

里面的小盒子他按照UI给的宽来写,结果如下

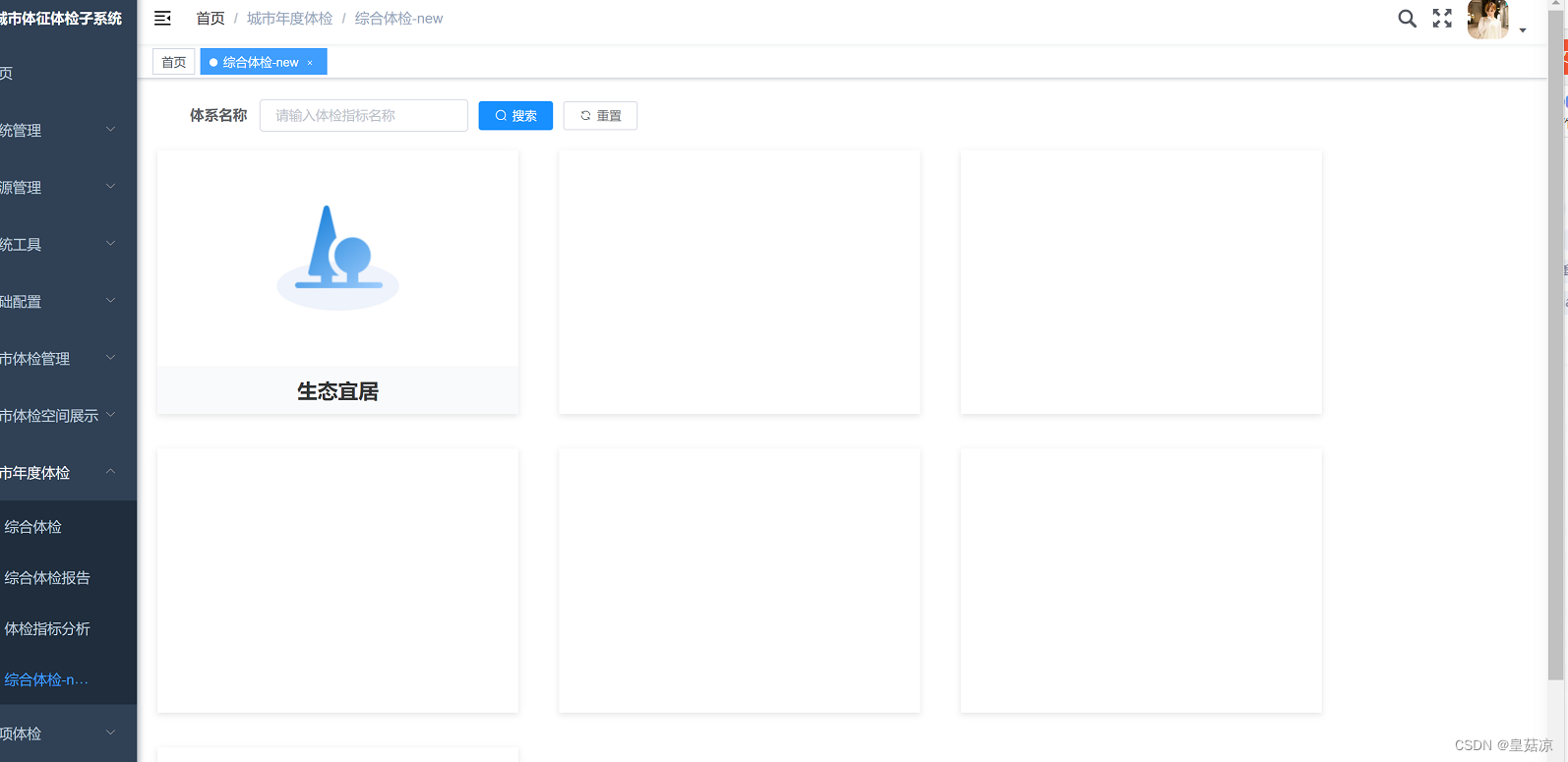
一行根本放不下四个,因为会出现滚动条的情况,还有分辨率不同的情况,所以这时候我们就不能只按照UI给的尺寸来写死,只能写自适应的。
我给他推荐了一种书写方式如下,在此也大致记录下
<ul>
<li>
<a href="/">
<img alt="" src="https://res.vmallres.com/pimages//pages/picImages/93724597641619542739.png">
</a>
</li>
</ul>
/*父盒子*/
ul{
display: flex;
justify-content: flex-start;
align-items: center;
margin: 13px 0px;
width: 100%;
flex-flow: row wrap; /*按照行排列,一行排不下换行。flex-direction属性和flex-wrap属性的简写形式,默认值为row nowrap。*/
}
ul>li{
flex: 0.25;/*一行排列4个*/
height: 200px;
border-radius: 20px;
margin-right: 10px;
margin-bottom: 10px;
}
/* 在所有的li中,所有是索引是4(从1开始)的倍数的li元素, 去掉margin-right */
ul>li:nth-of-type(4n+0){
margin-right: 0px;
}
ul>li a{
display: block;
height: 200px;
}
ul>li a img{
height: 200px;
border-radius: 10px;
}














![[GXYCTF 2019]Ping Ping Ping题目解析](https://img-blog.csdnimg.cn/556000ec835f4ff5811087f5604ab94e.png)