我们在开发Vue项目的时候一般都会在组件中的style标签上面添加scoped属性,从而避免父组件影响子组件的样式,达到只修改当前组件样式的目的。
<style scoped lang="scss">
...
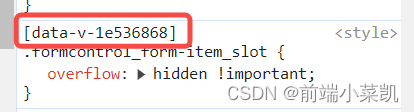
</style>其原理是——在打包的时候会给每个选择器都添加一个独一无二的id值,如下图:

但是,与此同时我们也会在Vue项目中使用组件库,例如elemnt,这个时候如果我们想去覆盖elemnt中的样式该怎么办呢?
这个时候,我们就可以使用深度选择器,很多人会想到>>>但是当我们这样去添加时会发现,好像并没有生效?那是因为我们在Vue项目中一般都会使用预编译语言,而>>>只能在原生css当中应用。
此时我们就应该去使用/deep/,注意!/deep/只能在像 less , sass 等css预处理语言当中使用,在原生css中使用无效!
<style scoped lang="scss">
/deep/.formcontrol_form-item_slot {
overflow: hidden!important;
}
</style>