前言
防止一个页面中全部都是div,或者ul li,在html5推出了很多语义化标签
提示:以下是本篇文章正文内容,下面案例可供参考
常用语义化案例
一般我用的多的是header,main,footer
这些标签不难理解,你只要理解为,他们都是div的性质就好了,只为了在页面上区分模块内容,让浏览器理解,你这一段div(footer),是底部信息。
你这段div(header)是头部栏内容,这样理解就好很多了。
他们本身没有任何附加样式,跟div没有任何区别,所以在开发中,遇到相对应的情况,用对应的语义化标签。
<!DOCTYPE html>
<html>
<head>
<title>HTML5语义化标签示例</title>
</head>
<body>
<header>
<h1>网页标题</h1>
<nav>
<!-- 导航链接 -->
</nav>
</header>
<main>
<section>
<h2>第一部分</h2>
<p>这是第一部分的内容...</p>
<time>2023年9月5日16:22:51</time>
</section>
<section>
<h2>第二部分</h2>
<article>
<h3>重要文章</h3>
<p>这是一篇重要的文章,使用了<article>标签包裹。</p>
<footer>作者:John Doe</footer>
</article>
</section>
</main>
<aside>
<h2>侧边栏</h2>
<!-- 侧边栏内容 -->
</aside>
<footer>
<p>© 2023 网页作者</p>
</footer>
<section>
<h2>示例标记</h2>
<p>在这个段落中,<mark>这里的文字被标记为重要</mark>,以突出显示。</p>
</section>
<figure>
<img src="example.jpg" alt="示例图片">
<figcaption>这是示例图片的说明</figcaption>
</figure>
<section>
<h2>可折叠内容</h2>
<details>
<summary>点击展开/折叠内容</summary>
<p>这是可折叠的内容...</p>
</details>
</section>
</body>
</html>
通过一些帖子的学习,发现了很多没用过的语义化标签,案例如下
1、b和strong加粗
<!-- 非语义化 -->
<p>This is <b>bold</b> text.</p>
<!-- 语义化 -->
<p>This is <strong>important</strong> text.</p>
2、i与em斜体
<!-- 非语义化 -->
<p>This is <i>italic</i> text.</p>
<!-- 语义化 -->
<p>This is <em>emphasized</em> text.</p>
3、u和ins下划线
<!-- 非语义化 -->
<p>This is <u>underlined</u> text.</p>
<!-- 语义化 -->
<p>This is <ins>underlined</ins> text.</p>
4、s和del删除线
<!-- 非语义化 -->
<p>This is <s>deleted</s> text.</p>
<!-- 语义化 -->
<p>This is <del>deleted</del> text.</p>
另外一些案例
5、mark标签
<p>这是一段包含<mark>重要信息</mark>的文本。</p>

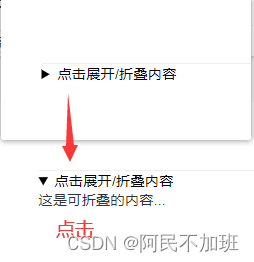
6、details 和 summary
<details>
<summary>点击展开/折叠内容</summary>
<p>这是可折叠的内容...</p>
</details>

7、figure 和 figcaption
figure用于包含与文档内容相关的媒体元素,figcaption用于为媒体元素添加标题。例如,一张图片可以用这两个标签包裹:
<figure>
<img src="example.jpg" alt="示例图片">
<figcaption>这是示例图片的说明</figcaption>
</figure>
样式就是图片在上,文字在下,不贴图了,基本不会用到