GIT分支是Git中用于开发和管理代码的重要概念之一。每个分支都是一个独立的代码版本,可以在分支上进行修改和提交,而不影响主线(通常是master分支)上的开发工作。
分支的作用:
- 并行开发:多个开发人员可以在不同的分支上同时进行开发工作,互不干扰。
- 实验性工作:可以在一个独立的分支上进行实验性的工作,不影响主线开发。
- 功能开发:可以针对某个特定功能创建一个新的分支,进行独立的开发和测试。
- 问题修复:可以针对某个问题创建一个修复分支,在该分支上进行问题修复,并将修复合并到主线。
1、完成分支的创建和切换操作
你可以在新的分支上进行开发和修改代码
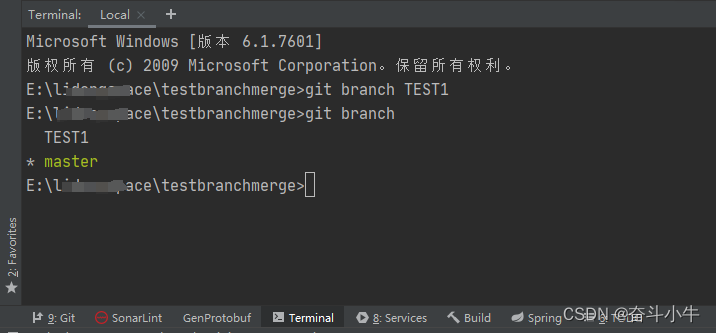
创建分支名为TEST1的分支
git branch TEST1
查看本地所有分支
git branch

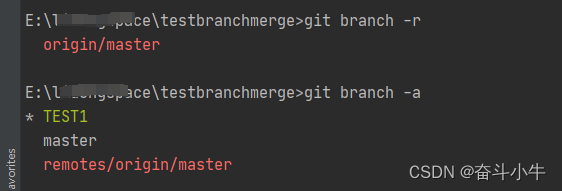
查看仓库远程分支:
git branch -r
查看本地和远程分支:(颜色区分,标红的是远程分支)
git branch -a

切换分支
git checkout TEST1
如果你在创建分支的同时切换到该分支,可以使用以下命令:
git checkout -b branchname
2、可先将代码提交到远程当前分支TEST1中:
第一种:
使用命令行:
先提交到本地暂存区:
git add .
git commit -m "注释"
git status
如果想要将TEST1 分支提交到远程仓库的话(第一次提交),之后使用git push即可。
git push -u origin TEST1
把指定的代码拉取到当前所在分支上
git pull origin master
提交代码,把当前对应的(分支)代码提交到指定的分支上去
git push origin TEST1
第二种:
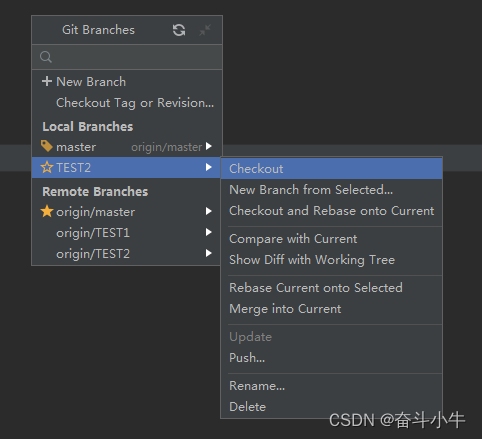
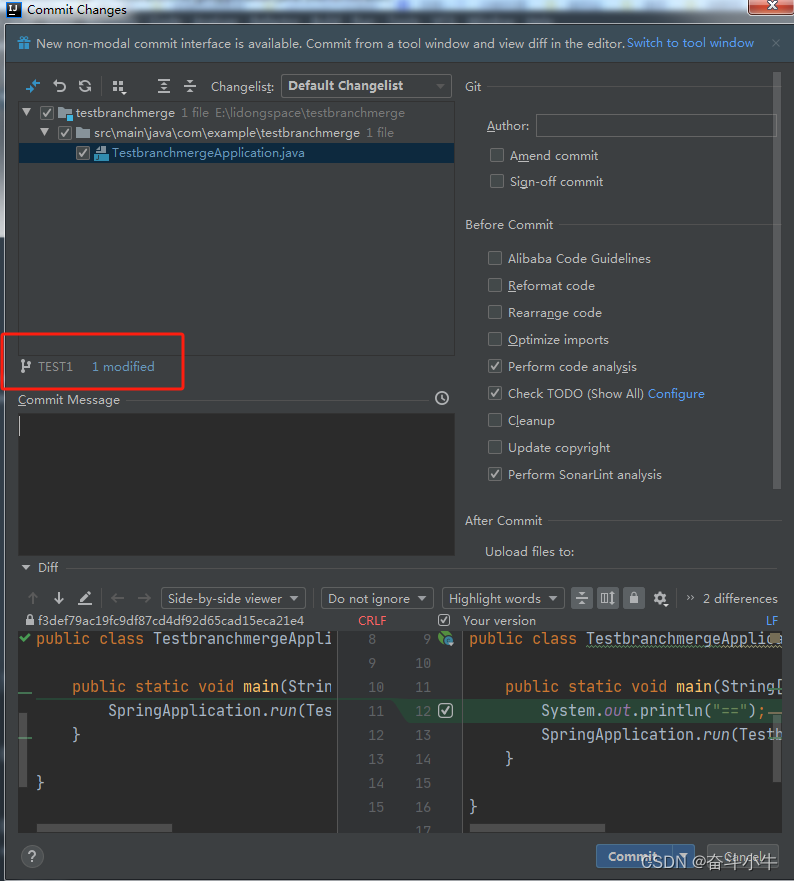
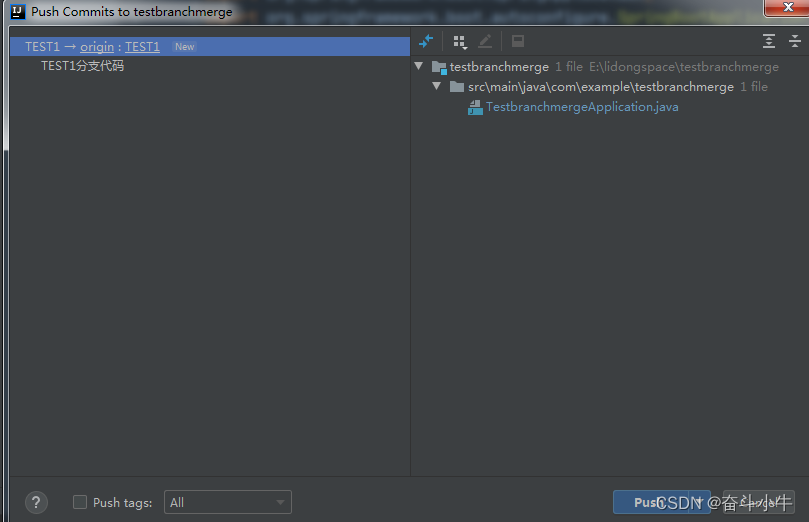
IDEA中GIT:
切换所要操作的分支:





3、合并分支:
将TEST1分支上开发的代码合并到主分支master:
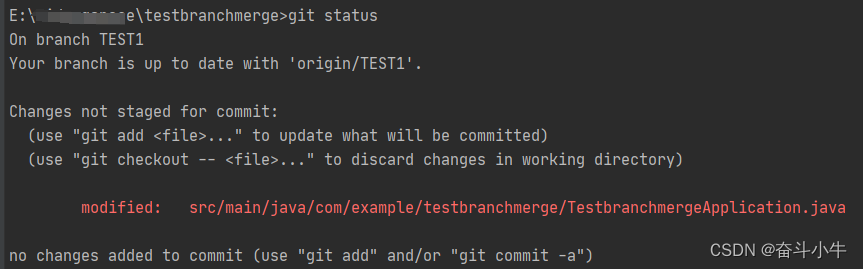
在TEST1分支中查看文件状态,红色为新增或修改的文件:
#先确保在需要合并的分支上
git checkout TEST1
git branch
#查看该分支是否有需要提交的文件
git status

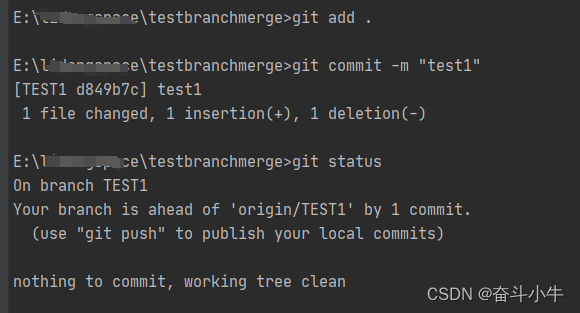
若有未提交的文件则先提交到本地暂存区:
git add .
git commit -m "注释"
git status
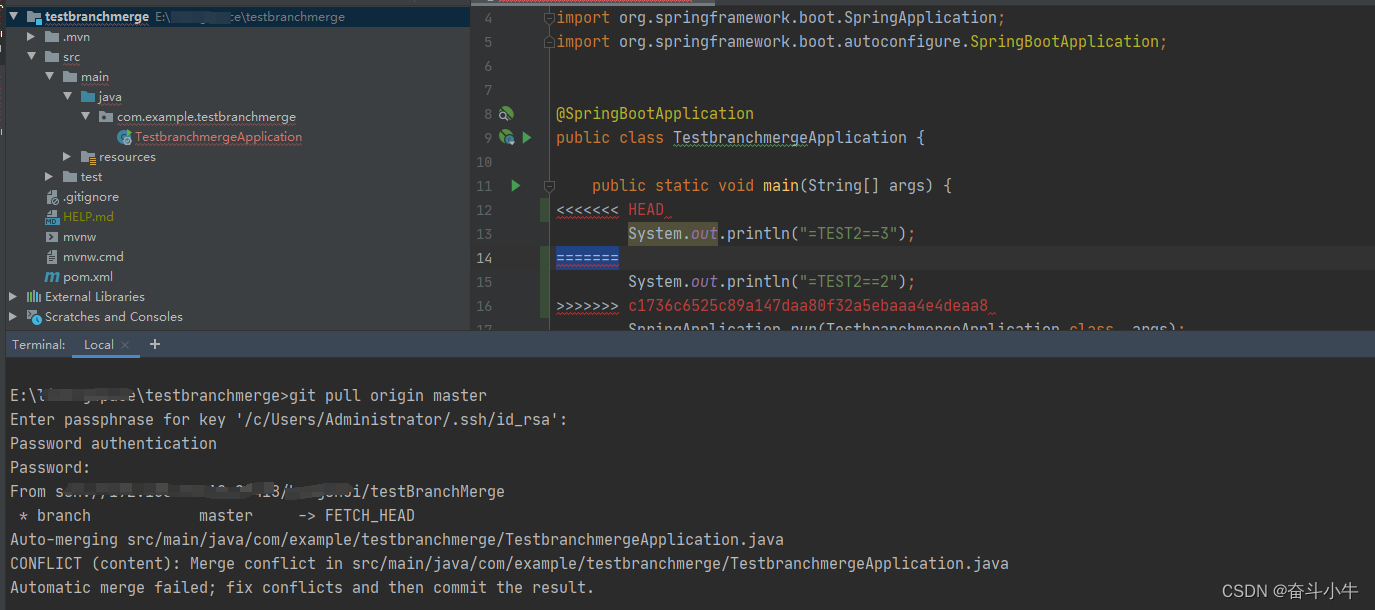
把指定的代码拉取到当前所在分支上
git pull origin master
若产生冲突,则手动处理冲突后执行在执行暂存操作:

git add .
git commit -m "解决冲突"
提交代码,把当前对应的(分支)代码提交到指定的分支上去
git push origin TEST1

git切换到要合并的分支
git checkout master
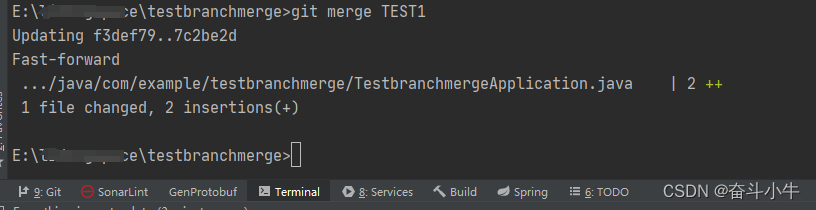
将合并TEST1分支代码
git merge TEST1

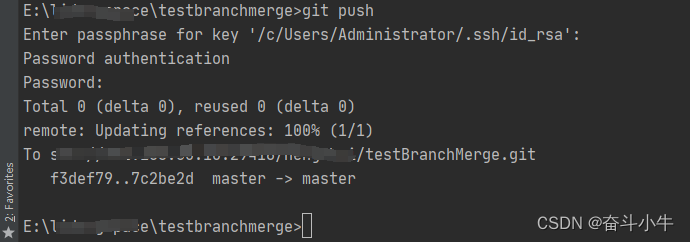
若为提示冲突,提交合并的代码
git push
or
git push origin TEST1

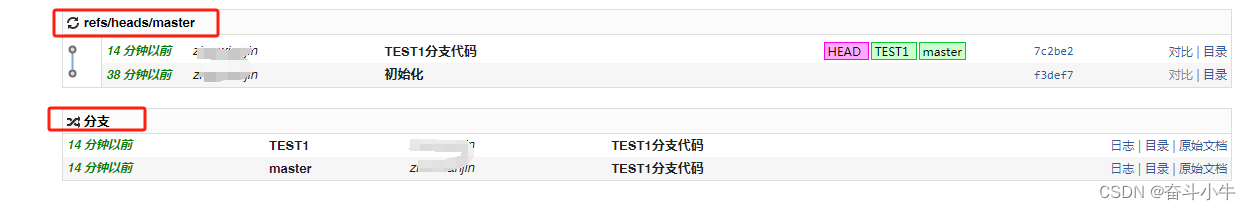
已将分支TEST1代码合并到master

每次提交完分支代码后,都要将分支代码与主分支master进行合并,合并代码时,必须处于master主分支上,才能发起合并代码!!!!
4、删除分支
本地分支:
git branch -d TEST1
远程分支:
git push origin --delete TEST1
TEST1是你希望删除的分支的名称。注意,只有当该分支的修改已经合并到其他分支时,才能被安全地删除。如果分支的修改尚未合并,可以使用强制删除的命令:
git branch -D TEST1