Bootstrapjs是一个web前端页面应用开发框架,其提供功能丰富的JavaScript工具集以及用户界面元素或组件的样式集,本文主要描述bootstrapjs的开发环境搭建。

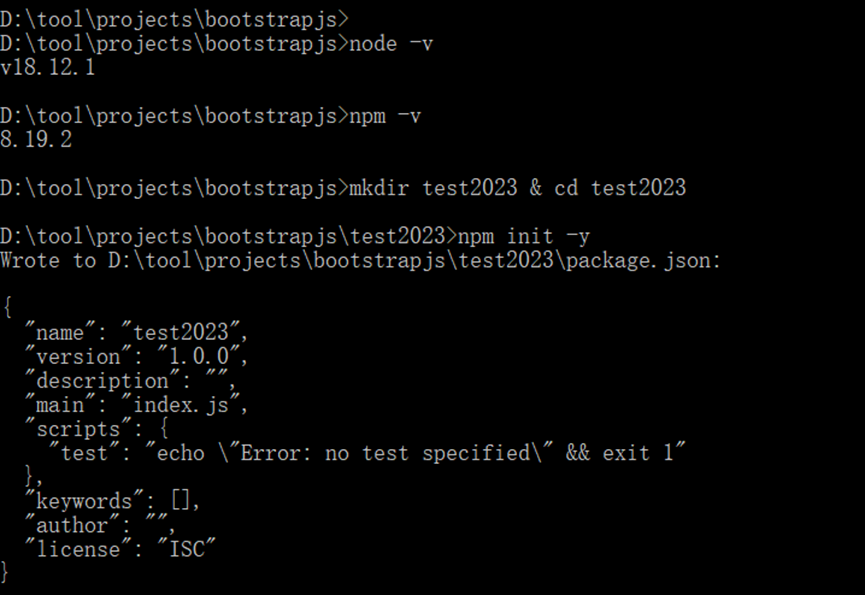
如上所示,使用nodejs运行时环境、使用npm包管理工具、使用npm初始化一个项目工程test2023
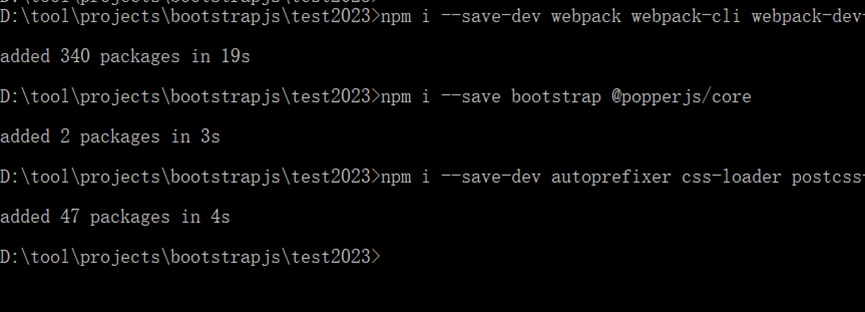
| npm i --save-dev webpack webpack-cli webpack-dev-server html-webpack-plugin npm i --save bootstrap @popperjs/core npm i --save-dev autoprefixer css-loader postcss-loader sass sass-loader style-loader |


如上所示,安装webpack项目工程构建工具、webpack-cli是命令行支持工具、webpack-dev-server是开发环境支持工具、html-webpack-plugin是项目工程目录构建工具、安装bootstrapjs工具集、安装bootstrapcss工具集(支持css或者sass)
| webpack.config.js |

如上所示,设置webpack项目工程构建参数、webpack根据这些设置将源码编译输出到dist构建的目录中
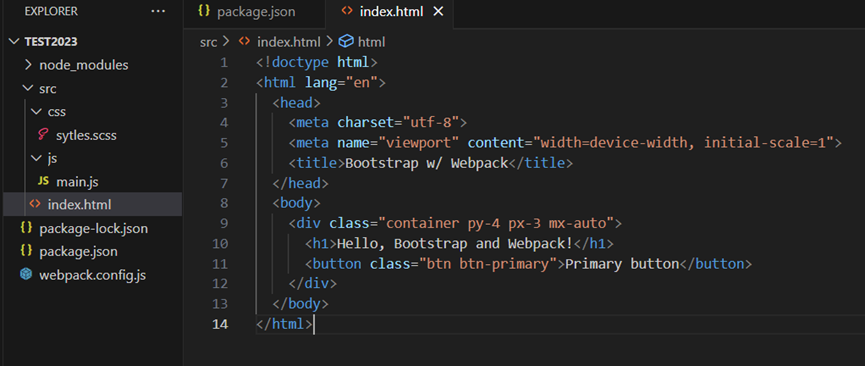
| src/index.html |

如上所示,创建项目工程的首页index.html,在单页面应用中,webpack在构建过程中将javascript、css增加到该页面中
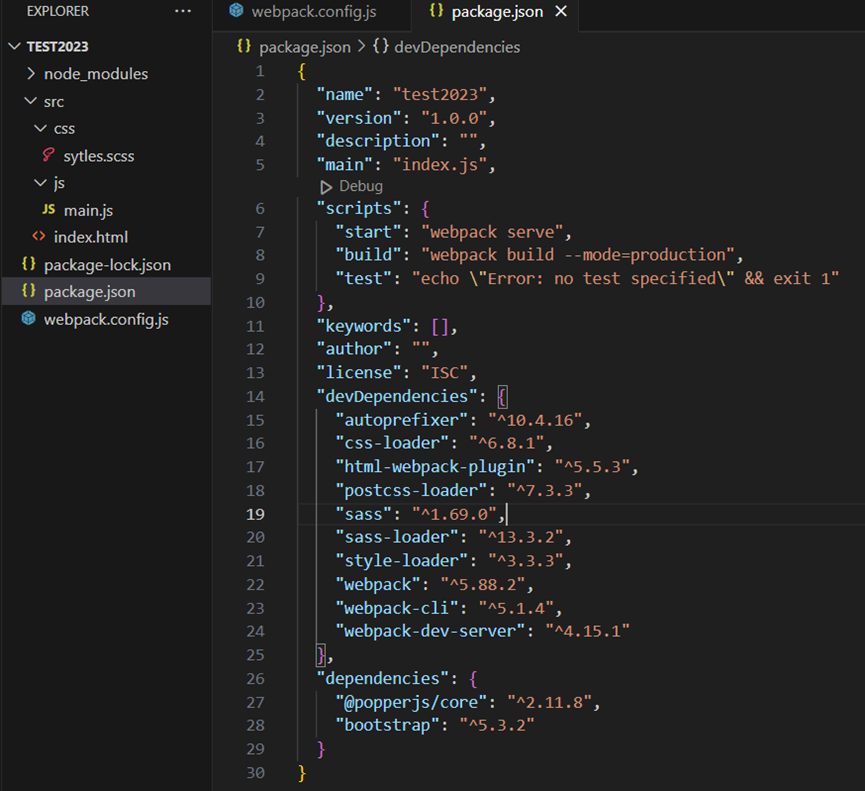
| package.json |

如上所示,设置npm构建打包运行项目工程的执行命令以及其他参数


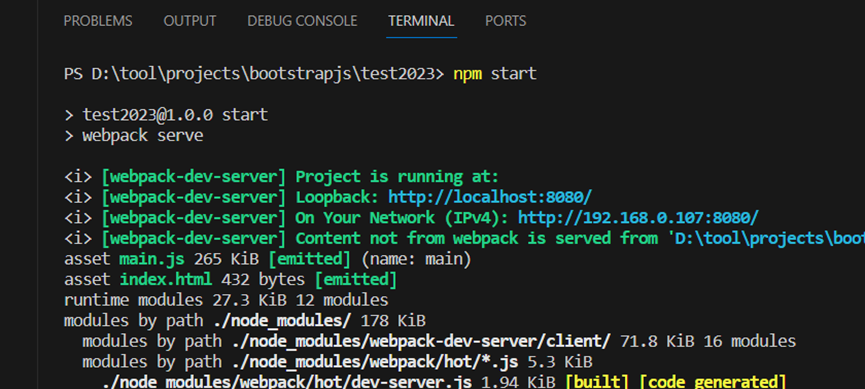
如上所示,使用npm包管理工具运行项目工程test2023成功、在浏览器中访问项目工程test2023响应成功

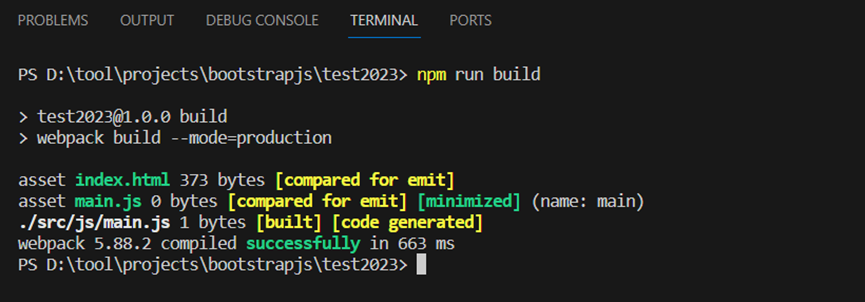
如上所示,使用npm包管理工具构建项目工程test2023成功,可使用dist构建的工程部署到运行时环境中