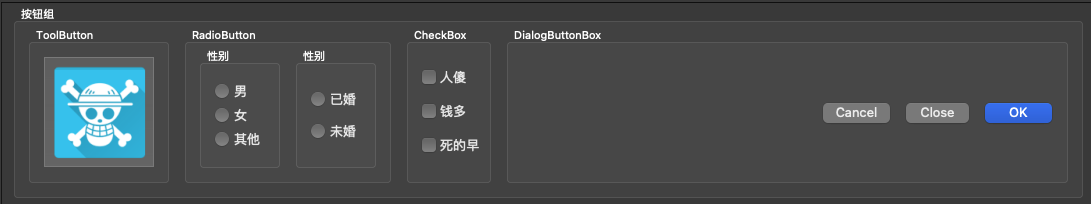
按钮

ToolButton
和pushbutton没什么区别,可以用来设置图标
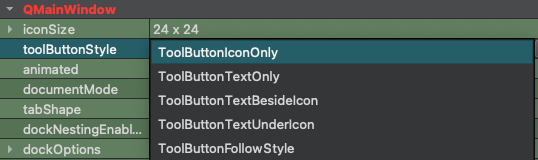
设置展示策略

RadioButton
一般用Container可以将其框起来设置互斥域,推荐选用GroupBox
使用方法
qDebug()<<ui->radioButton_3->isChecked();
CheckBox
可以勾选三态

stateChanged()槽函数,arg1为传入状态:0未选1半选2对勾
void MainWindow::on_checkBox_stateChanged(int arg1)
{
qDebug()<<arg1;
}
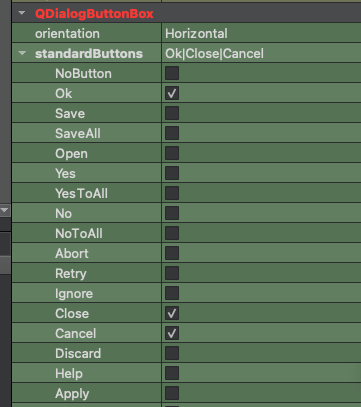
DialogButtonBox

可以勾选要用的按钮

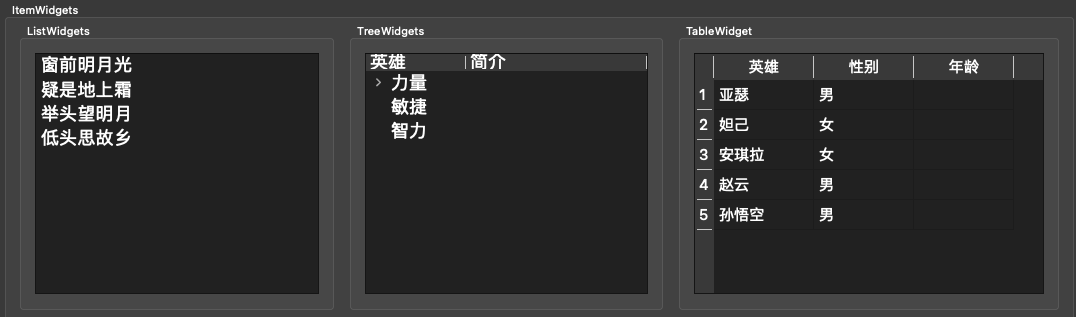
ItemWidgets
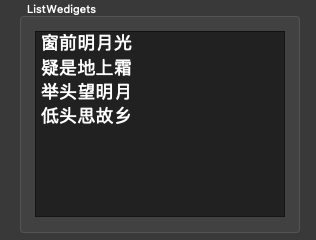
ListWidget

listWidget->addItem() 可以添加QString或QListWidgetItem格式
//QListWidgetItem格式演示
QListWidgetItem *item = new QListWidgetItem("窗前明月光");
item->setTextAlignment(Qt::AlignLeft);//查阅帮助文档
ui->listWidget->addItem(item);
listWidget->addItems(QStringList list)
//这样就没有居中效果了
QStringList list;
list<<"疑是地上霜"<<"举头望明月"<<"低头思故乡";
ui->listWidget->addItems(list);
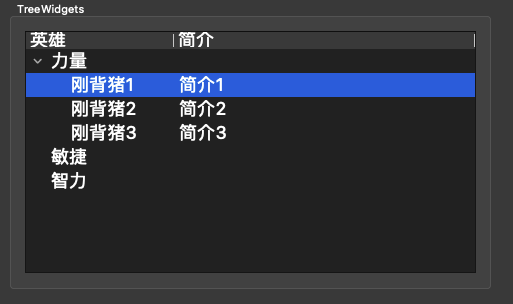
TreeWidget

//TreeWidget
//1、设置标题
ui->treeWidget->setHeaderLabels(QStringList()<<"英雄"<<"简介");
//2 添加根节点
QTreeWidgetItem *strength_item = new QTreeWidgetItem(QStringList()<<"力量");
QTreeWidgetItem *agility_item = new QTreeWidgetItem(QStringList()<<"敏捷");
QTreeWidgetItem *iq_item = new QTreeWidgetItem(QStringList()<<"智力");
ui->treeWidget->addTopLevelItem(strength_item);
ui->treeWidget->addTopLevelItem(agility_item);
ui->treeWidget->addTopLevelItem(iq_item);
//3 添加相应子节点
strength_item->addChild(new QTreeWidgetItem(QStringList()<<"刚背猪1"<<"简介1"));
strength_item->addChild(new QTreeWidgetItem(QStringList()<<"刚背猪2"<<"简介2"));
strength_item->addChild(new QTreeWidgetItem(QStringList()<<"刚背猪3"<<"简介3"));
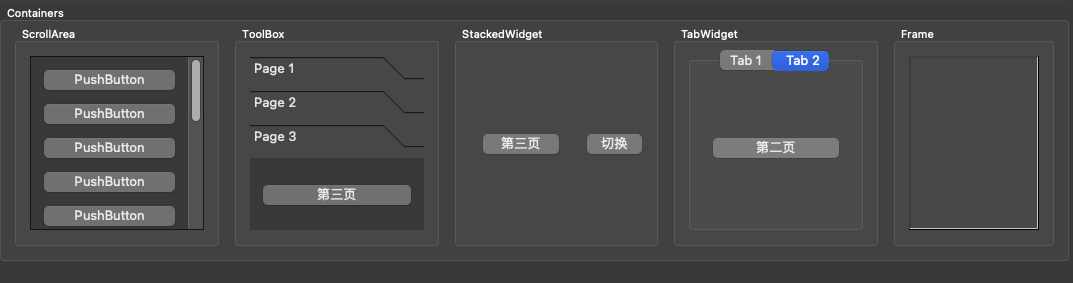
Container
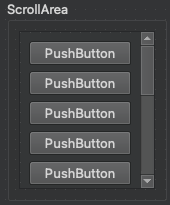
ScrollArea

ToolBox

修改页标题

TabWidget
和上面同理
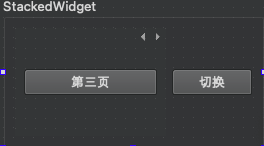
StackedWidget

切换页面要自己设置
void MainWindow::on_pushButton_22_clicked()
{
int index = (ui->stackedWidget->currentIndex()+1)%ui->stackedWidget->count();
ui->stackedWidget->setCurrentIndex(index);
qDebug()<<index;
}
Frame
没什么用 特点是可以设置展示样式

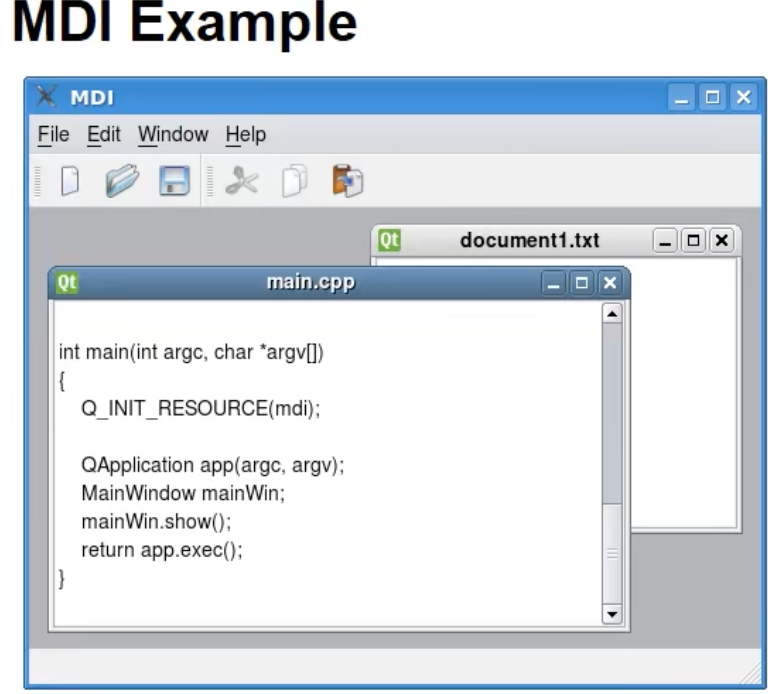
MDI Area

DockWidget
停靠工具栏用
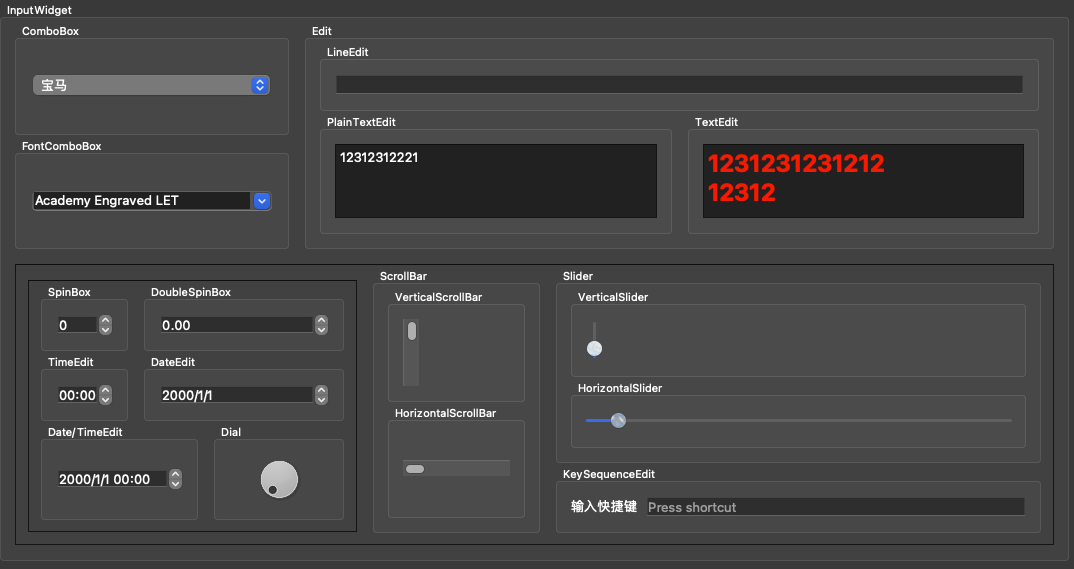
InputWidget

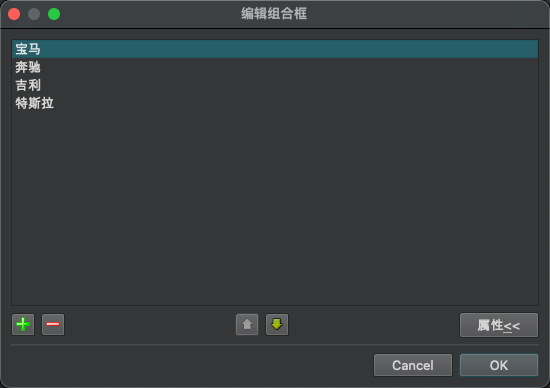
ComboBox
双击可以编辑选项

使用:getcurrent相关槽函数即可
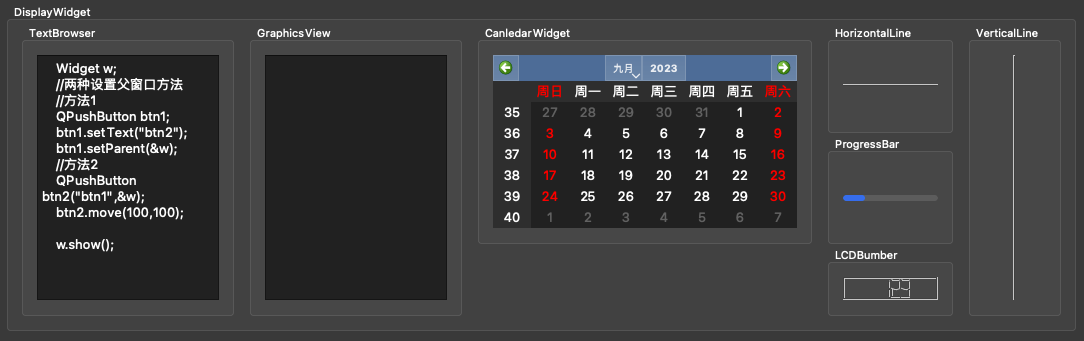
DisplayWidget

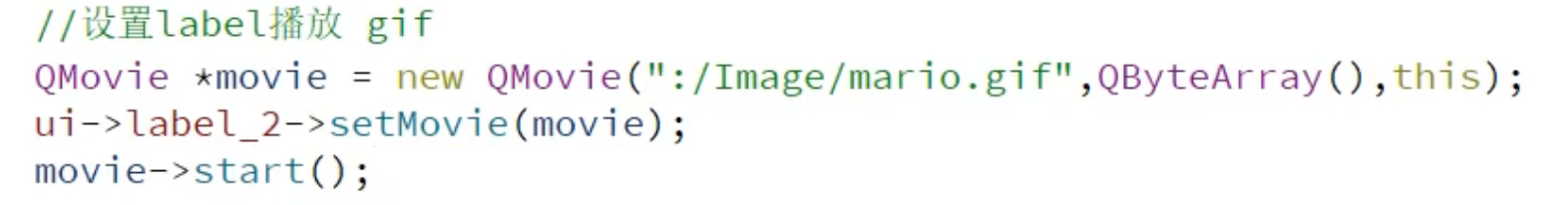
Lable的动图显示

自定义控件
- 新建一个设计师类,然后在对应的ui设计好控件,添加好必要的信号和槽函数,添加该控件必要的成员方法(如get/set)
- 在主窗口引入其父控件,右键提升为:填写自己写的类名称
- 然后运行后对应窗口,其父控件就能显示我们写的那个类,但是ui界面看不到而已