🖥️🖥️🖥️ 博主主页: 👉🏻 👉🏻 👉🏻 糖 -O-
🚩🚩🚩微信小程序专栏:微信小程序
👍👍👍 希望各位博主多多支持!!!🌹 🌹 🌹
带你初步了解微信小程序
- 什么是微信小程序
- 环境准备
- 小程序的基本目录(了解)
- 小程序文件结构和传统web对比
- 基本的项目目录(了解)
什么是微信小程序
微信小程序,简称小程序,英文名 Mini Program,是一种不需要下载安装即可使用的应用
(张小龙对其的定义是无需安装,用完即走,实际上是需要安装的,只不过小程序的体积特别小,下载速度很快,用户感觉不到下载的过程)
小程序的优势:
- 微信有海量⽤⼾,⽽且粘性很⾼,在微信⾥开发产品更容易触达⽤⼾;
- 推⼴app 或公众号的成本太⾼。
- 开发适配成本低。
- 容易⼩规模试错,然后快速迭代。
- 跨平台。
环境准备
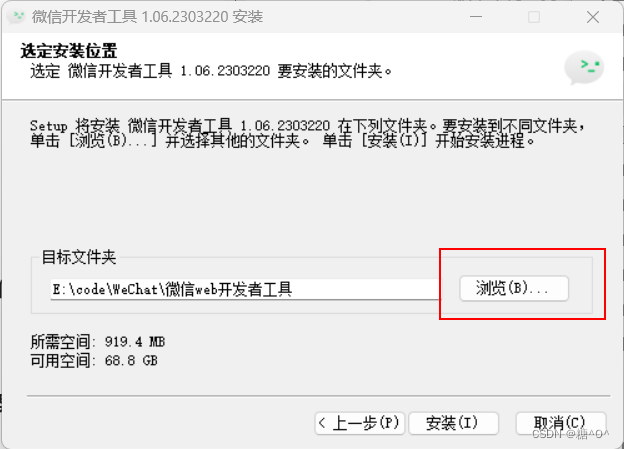
- 安装微信小程序开发工具,建议安装稳定版进行开发
按照步骤“下一步”进行安装,非常简单



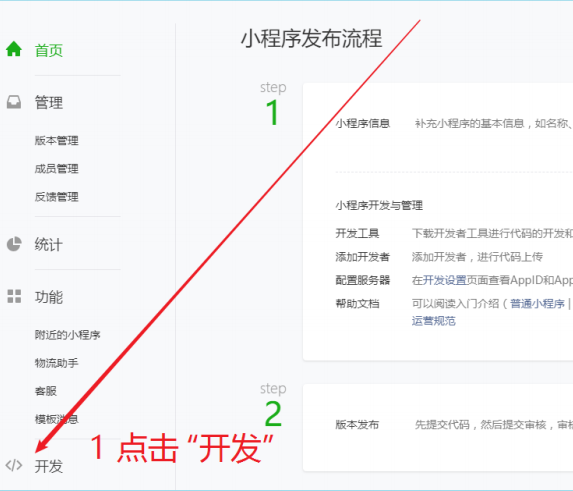
- 注册小程序账号
- 使用注册的appid进行使用,如果是测试号会限制很多功能
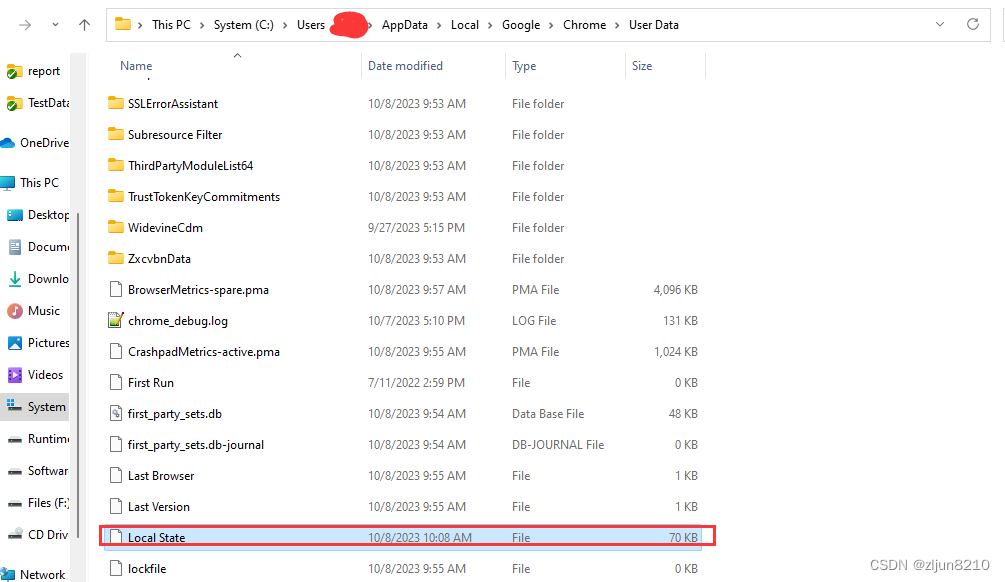
在官网登录成功后可以看到下面的界面,然后复制你的APPID,悄悄的保存起来,不要给别⼈看到😄。


小程序的基本目录(了解)
创建一个项目之后会自动生成代码程序的目录及一些代码
⼩程序框架提供了⾃⼰的视图层描述语⾔
WXML 和 WXSS,以及 JavaScript ,并在视图层与逻辑层间提供了数据传输和事件系统,让开发者能够专注于数据与逻辑
小程序文件结构和传统web对比
| 传统web | 微信小程序 | |
|---|---|---|
| 项目骨架、结构 | HTML | WXML |
| 页面样式 | CSS | WXSS |
| 项目逻辑 | Javascript | Javascript |
| 配置 | 无 | JSON |
- 通过以上对⽐得出传统web是
三层结构。⽽微信⼩程序是四层结构,多了⼀层配置.json- 当这几个文件在同一级目录下且命名相同(后缀不同),可以互相引用却不用导入
基本的项目目录(了解)
- 项目目录解释
项目目录图解:
以
app开头的文件是应用程序级别的文件,更改一处全局生效。而页面pages的配置优先级高于全局配置(就近原则)小程序是允许你修改文件目录名的
- 小程序配置文件
⼀个⼩程序应⽤程序会包括最基本的两种配置⽂件。⼀种是全局的app.json 和 ⻚⾯⾃⼰的page.json
两个文件可以参考官网[微信小程序]
app.json 是当前⼩程序的全局配置,包括了⼩程序的所有⻚⾯路径、界⾯表现、⽹络超时时间、底部tab等。普通快速启动项⽬⾥边的 app.json 配置
{
"pages":[
"pages/index/index",
"pages/logs/logs"
],
"window":{
"backgroundTextStyle":"light",
"navigationBarBackgroundColor": "#fff",
"navigationBarTitleText": "WeChat",
"navigationBarTextStyle":"black"
}
}
1)pages 字段⸺⽤于描述当前⼩程序所有⻚⾯路径,这是为了让微信客⼾端知道当前你的⼩程序⻚⾯定义在哪个⽬录
默认显示此字段中的第一项
2)window 字段⸺定义⼩程序所有⻚⾯的顶部背景颜⾊,⽂字颜⾊定义等
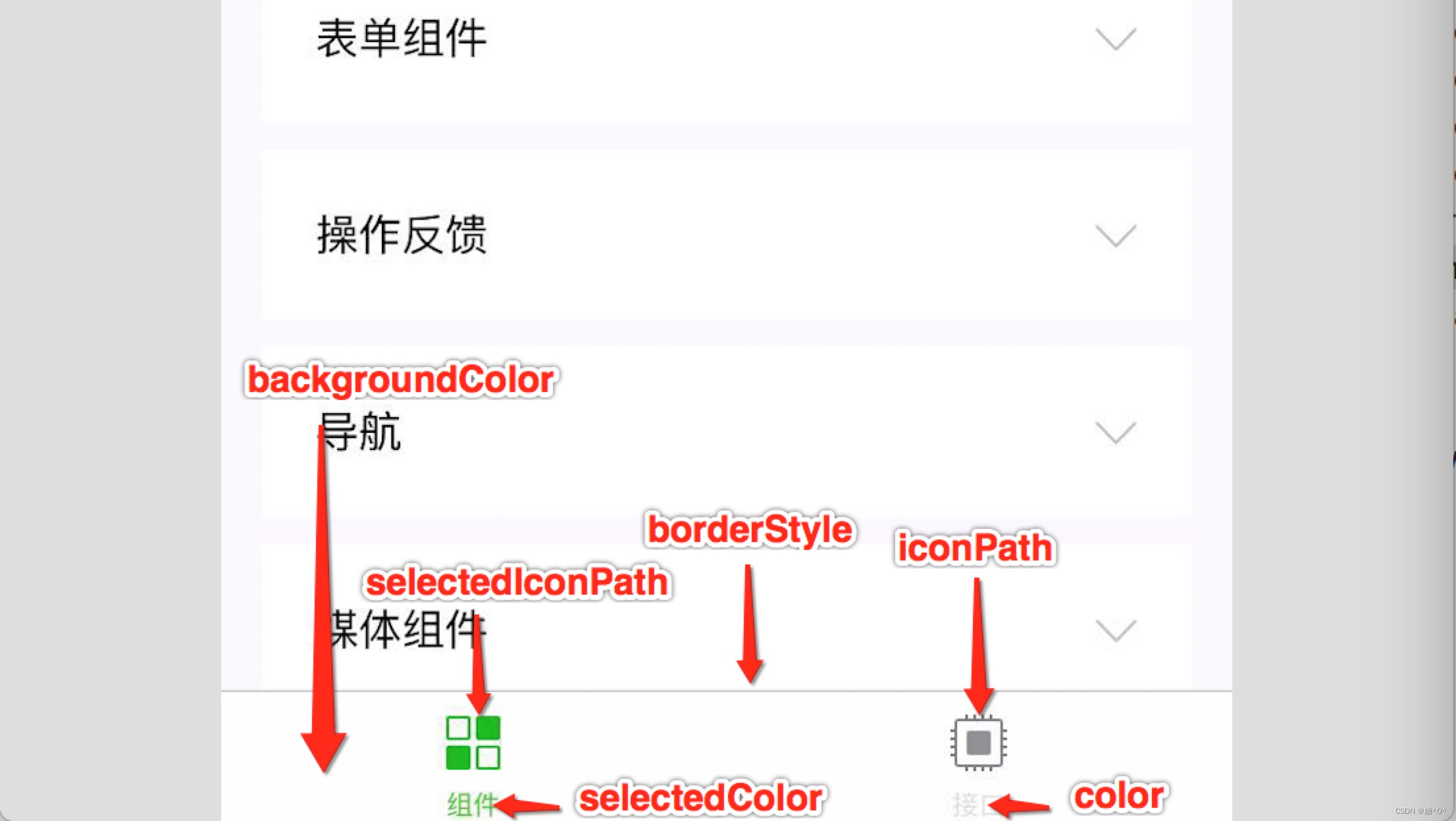
4) tabBar-底部 tab 栏的表现:

page.json其实⽤来表⽰⻚⾯⽬录下的 page.json 这类和⼩程序⻚⾯相关的配置。
开发者可以独⽴定义每个⻚⾯的⼀些属性,如顶部颜⾊、是否允许下拉刷新等等。 ⻚⾯的配置只能设置 app.json 中部分 window配置项的内容,⻚⾯中配置项会覆盖 app.json 的 window 中相同的配置项。