官方快速上手教程:https://developers.arcgis.com/javascript/latest/
官方 API 参考文档:https://developers.arcgis.com/javascript/latest/api-reference
文章目录
- 0.前言
- 1.引入ArcGIS API for JavaScript部署开发
- 1.1在线引入(via CDN)
- 1.2本地引入(via NPM & SDK)
- 2.结语
0.前言
There are multiple options for bringing the ArcGIS Maps SDK for JavaScript into your app.
ESRI官方提供了如下主要开发方式:
- AMD modules via ArcGIS CDN
- ES modules via NPM
- ES modules via CDN
- AMD modules hosted locally
简单来说,ArcGIS Maps SDK for JavaScript 开发可以通过在线引用官网CDN 和 通过下载本地开发包引用的两种形式来进行。(这里本地部署又分别可以通过NPM下载模块,或者在官网下载ArcGIS API for JavaScript开发包。)
而,AMD modules 和 ES modules 是js模块化开发的规范。具体可以参考如下文章:https://zhuanlan.zhihu.com/p/467991875
https://developer.aliyun.com/article/1271340
[可以了解:AMD modules 和 ES modules 两种都是异步的,都适用于前端(另外CommonJs是同步的,适用于后端;而 UMD是一种设计模式,可以同时适用于前端和后端这两种不同的模块形式)。 |—| 此外,AMD 使用 requirejs 库来实现,可以使用 require 与 define 两种方式加载依赖。而 ESM 是通过设置type=module ,会将加载的文件视为模块文件,识别模块的import语句并加载。且 Vite 已经在dev与打包中使用ESM。]
一般情况下,我们使用的是AMD Modules,而如果是需要使用框架或构建工具(如VUE)来创建一个项目时,官方推荐使用ES Modules。
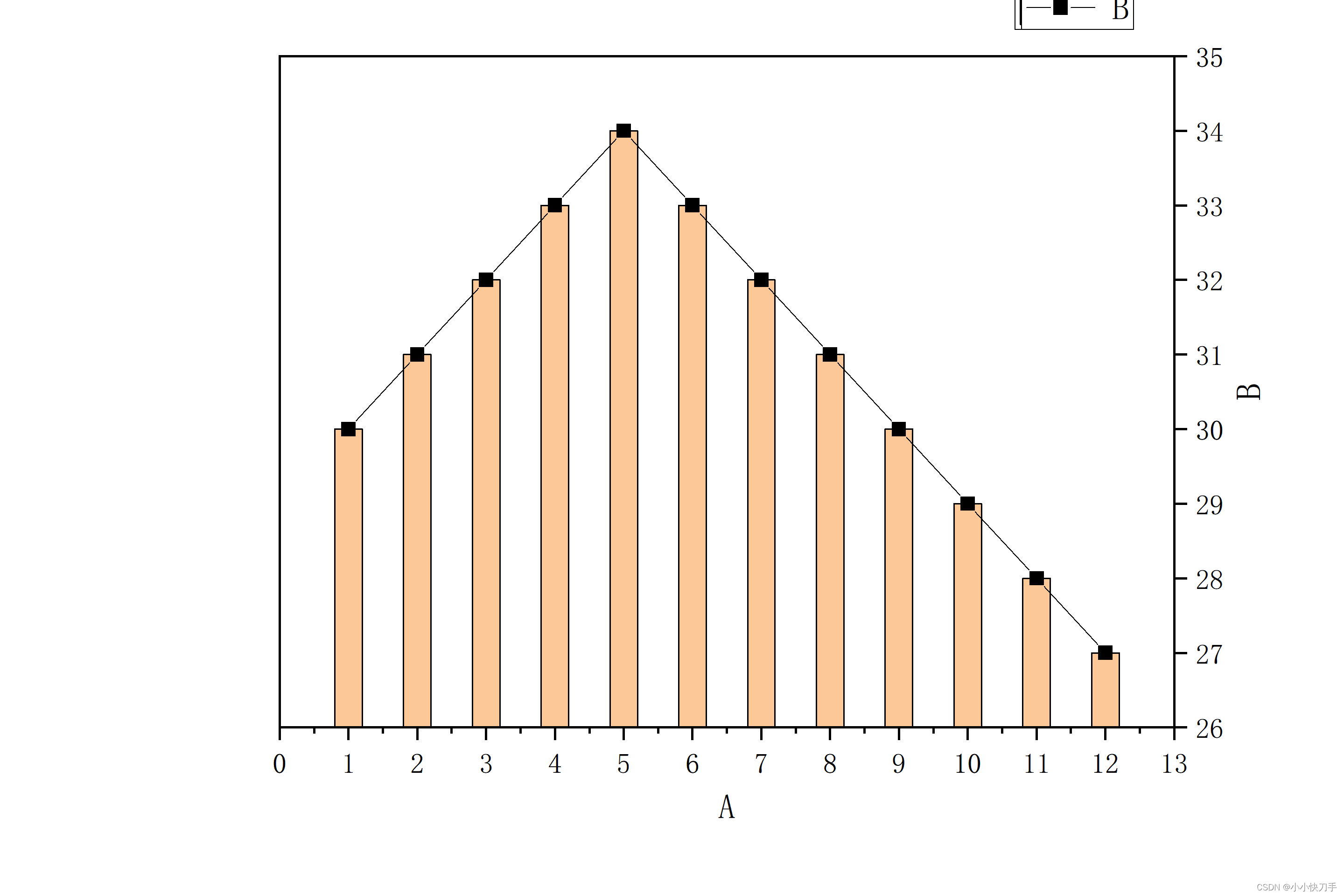
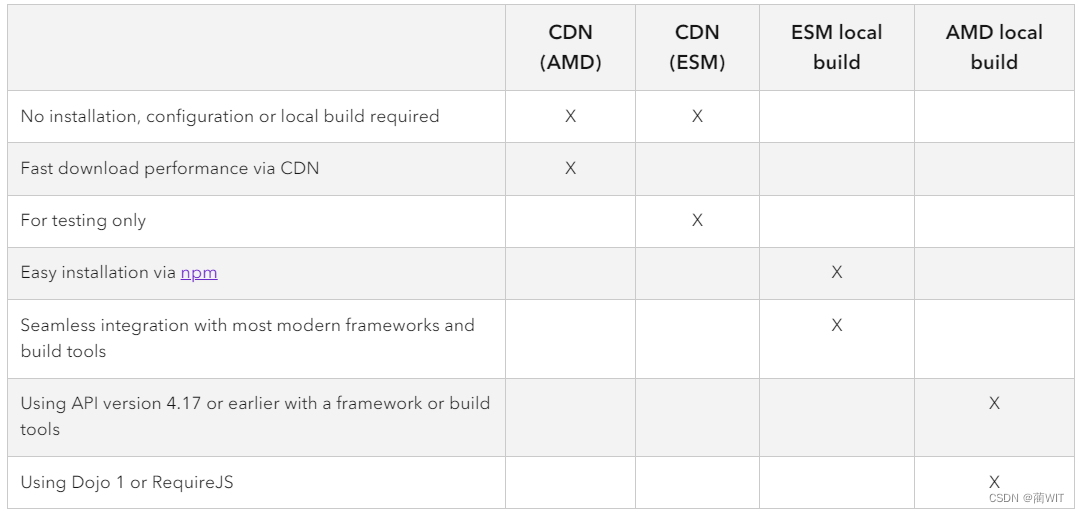
下图,这里是AMD and ES modules的比较,可以根据自己的开发需求选择开发方式:

(从版本 4.0 开始,API 已作为 AMD 提供,例如 CDN 使用 AMD 模块。ES 模块在 4.18 版中可用。)
详情可参考:https://developers.arcgis.com/javascript/latest/tooling-intro/
1.引入ArcGIS API for JavaScript部署开发
1.1在线引入(via CDN)
<!-- 加载官方api -->
<link rel="stylesheet" href="https://js.arcgis.com/4.15/esri/themes/light/main.css"/>
<script src="https://js.arcgis.com/4.15/"></script>
通过CDN在线引用,一般用于开发测试。
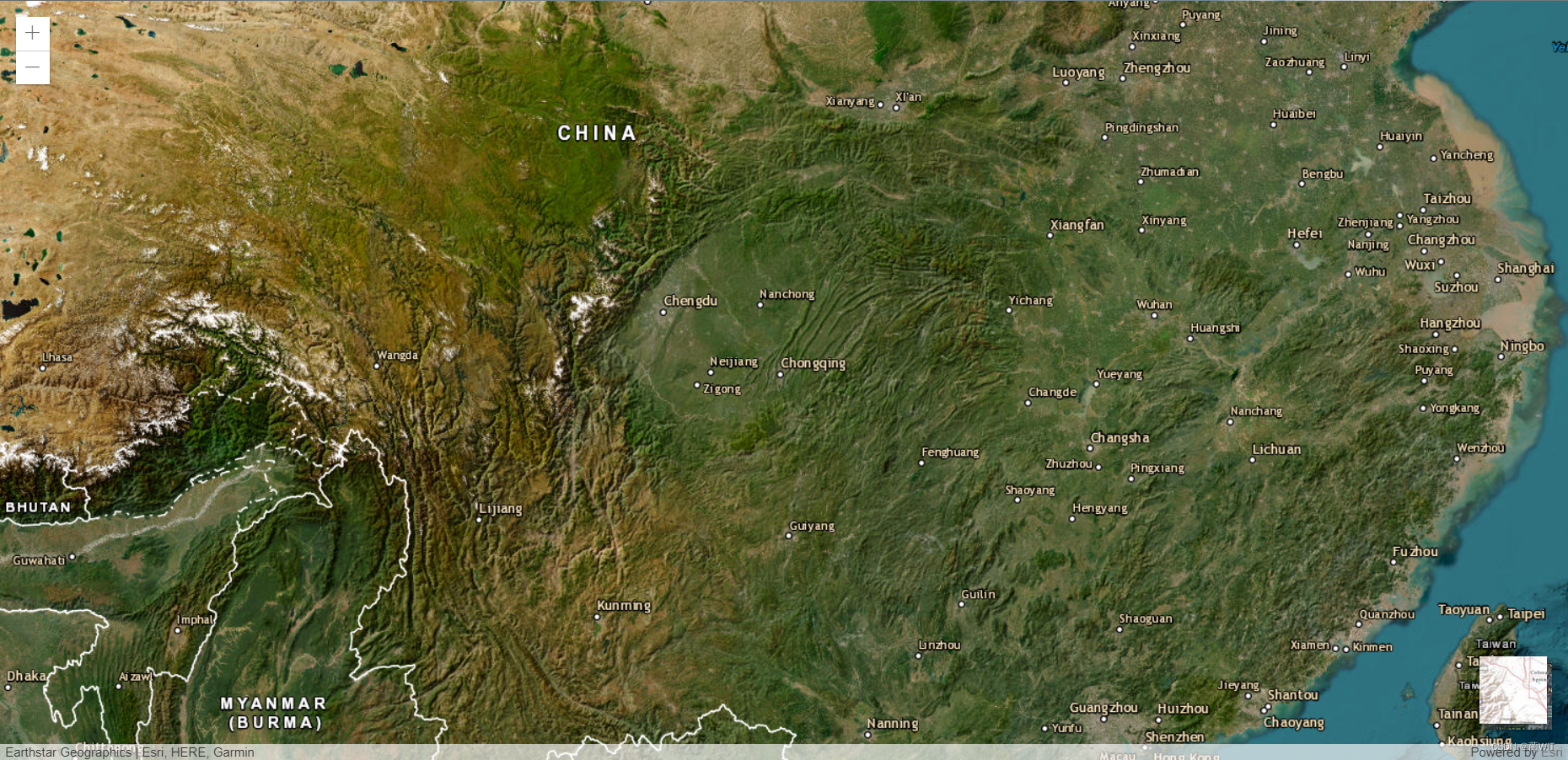
如下代码为加载官网在线2D地图的示例代码(Build with AMD modules):
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>加载一个地图</title>
<!-- 加载官方api -->
<link
rel="stylesheet"
href="https://js.arcgis.com/4.15/esri/themes/light/main.css"
/>
<script src="https://js.arcgis.com/4.15/"></script>
<style type="text/css">
html,
body,
#container {
height: 100%;
width: 100%;
margin: 0;
padding: 0;
}
</style>
<script type="text/javascript">
require([
"esri/Map",
"esri/views/MapView",
"esri/widgets/BasemapToggle",
], (Map, MapView, BasemapToggle) => {
//加载地图底图
var map = new Map({
basemap: "hybrid", // 指定地图的底图
});
//加载视图
var mapview = new MapView({
container: "container", // 指定对应的容器
map: map,
center: [106.595706, 29.423058], // 设置地图显示中心(经纬度)
zoom: 6, // 地图显示比例
});
const basemapGallery = new BasemapToggle({
// 定义一个地图切换控件
view: mapview,
nextBasemap: "terrain",
});
mapview.ui.add(basemapGallery, "bottom-right");
});
</script>
</head>
<body>
<div id="container"></div>
</body>
</html>
如下代码为加载一个官网在线2D地图的示例代码(Build with ES modules):
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>maptest_ESmodule</title>
<style type="text/css">
@import "https://js.arcgis.com/4.27/@arcgis/core/assets/esri/themes/dark/main.css";
html,
body,
#container {
height: 100%;
width: 100%;
margin: 0;
padding: 0;
}
</style>
<script type="module">
import Map from "https://js.arcgis.com/4.27/@arcgis/core/Map.js";
import MapView from "https://js.arcgis.com/4.27/@arcgis/core/views/MapView.js";
import BasemapToggle from "https://js.arcgis.com/4.27/@arcgis/core/widgets/BasemapToggle.js";
//加载地图底图
var map = new Map({
basemap: "hybrid", // 指定地图的底图
});
//加载视图
var mapview = new MapView({
container: "container", // 指定对应的容器
map: map,
center: [106.595706, 29.423058], // 设置地图显示中心(经纬度)
zoom: 6, // 地图显示比例
});
const basemapGallery = new BasemapToggle({
view: mapview,
nextBasemap: "terrain",
});
mapview.ui.add(basemapGallery, "bottom-right");
</script>
</head>
<body>
<div id="container"></div>
</body>
</html>

1.2本地引入(via NPM & SDK)
- AMD modules hosted locally
本地部署可以GIS知乎上的这篇教程(很详细):http://zhihu.geoscene.cn/article/3514
这里是简单记录一下:
- 首先,在https://developers.arcgis.com/downloads/#javascript页面登录自己的账号,将ArcGIS API for JavaScript压缩包文件下载到本地电脑。(PS:如无账号登录下载,也可以在CSDN或其他平台下载其他他人分享的资源包。这里给个可以下载的网站http://www.xiaobaigis.com/Resource)
- 复制下载解压后的文件“…\arcgis_js_api\library”到你的web服务器的地址。(这里以Windows自带的IIS服务器为例,复制完成之后的地址类似于“C:\Inetpub\wwwroot\arcgis_js_api\library”)【补充:启动IIS服务器可参考这篇博客:https://blog.csdn.net/qq_38553355/article/details/98648491】
- 修改相关文件配置,将上述路径下的dojo.js和init.js文件内的[HOSTNAME_AND_PATH_TO_JSAPI]修改为自己的网络地址路径。(例如:localhost/arcgis_js_api/library/4.6/ 。 注意,在4.X的API中默认使用的是https协议,如果你未使用则需将前面的"https://"改成“http://” )
- 接下来就可以直接引用了,如CDN引用类似:
<link
rel="stylesheet"
href="http://localhost/arcgis_js_api/library/4.6/esri/themes/light/main.css"
/>
<script src="http://localhost/arcgis_js_api/library/4.6/init.js"></script>
JavaScript代码部分就按照 AMD modules 规范写就好。
如果需要访问官方提供的3D或其他地图资源和其他开发服务功能,则还需要设置API密钥。具体可参见:https://developers.arcgis.com/documentation/mapping-apis-and-services/security/api-keys/
- ES modules via NPM
首先,打开一个已构建的项目,在cmd中进入该项目目录,使用如下命令将模块安装到项目中:
npm install @arcgis/core
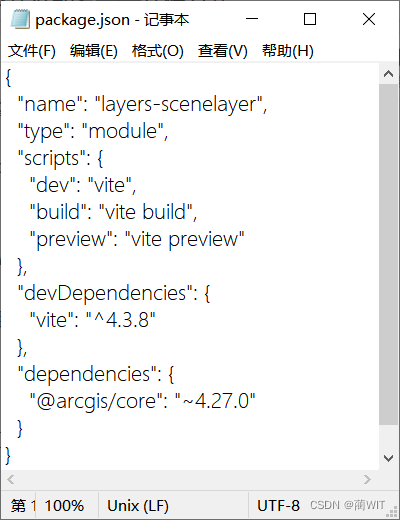
如果在package.json中写好了依赖包,则可以直接npm install,

(PS:如果npm下载比较慢或者报错,可以使用cnpm或者换源下载)
这里提供一个官网示例项目:https://download.csdn.net/download/m0_53156691/88405539
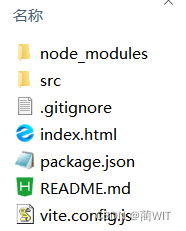
项目基本目录结构(这里使用了vite打包工具):

index.html:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>layers-scenelayer | Sample | ArcGIS Maps SDK for JavaScript 4.27</title>
</head>
<body>
<div id="viewDiv"></div>
<script type="module" src="/src/main.js"></script>
</body>
</html>
main.js:
import Map from "@arcgis/core/Map.js";
import SceneView from "@arcgis/core/views/SceneView.js";
import SceneLayer from "@arcgis/core/layers/SceneLayer.js";
import "./style.css";
......
style.css:
@import "https://js.arcgis.com/4.27/@arcgis/core/assets/esri/themes/light/main.css";
html,
body,
#viewDiv {
padding: 0;
margin: 0;
height: 100%;
width: 100%;
}
这里简单讲一下vite,一个基于原生 ES-Module 的前端构建工具:在实际开发中,我们一般不会一直敲 vite 命令,而是会将该命令写进 package.json 文件的 scripts 中,如上。 Vite 会默认把我们的代码打包进 dist/assets 文件夹中。
- 在开发阶段想要把项目跑起来,那就直接执行
npm run dev或npm run serve - 如果想打包准备部署了,那就执行
npm run build - 而如果是在打包之后,想要预览打包出来的代码的效果,那就执行
npm run preview
执行npm run dev:


2.结语
ArcGIS Maps SDK for JavaScript与流行的框架和构建工具集成的其他示例可在 https://github.com/Esri/jsapi-resources GitHub 存储库中找到。
才疏学浅,作此拙文,仅以之为学习记录分享。@WIT