目录
- 前言
- 控制方法
- 键盘控制
- 鼠标控制
- 虚拟控制器控制
- 平移和旋转
前言
前面记录了一些简单的unity脚本用来控制unity中对象模型的移动(或者不能叫控制,毕竟它是开启之后自己在跑的),那么让模型可以根据用户的操作来进行变化的方法自然也不能少(例如用键盘控制移动,用鼠标控制视角什么的),那么就同样记录一下,至于添加模型添加脚本一类的在此就不做赘述
控制方法
键盘控制
用键盘控制模型的移动可能是我们在游戏中进行的第一步操作,编写一些基本的代码实现这个功能
using JetBrains.Annotations;
using System.Collections;
using System.Collections.Generic;
using System.Runtime.CompilerServices;
using UnityEngine;
using UnityEngine.Animations;
/*
* 输入系统:INputSystem
*
*/
public class 找异性 : MonoBehaviour//这个class的名字是随便打的,不用太过在意。。
{
// Start is called before the first frame update
void Start()
{
}
// Update is called once per frame
void Update()
{
//键盘操作
if (Input.GetKey(KeyCode.Space))
{
Debug.Log("按住空格");
}
if (Input.GetKey(KeyCode.Space))
{
Debug.Log("抬起空格");
transform.Translate(Vector3.up * 10);
}
if (Input.GetKeyDown(KeyCode.Space))
{
Debug.Log("按下空格");
}
Debug.Log("按下空格");
}

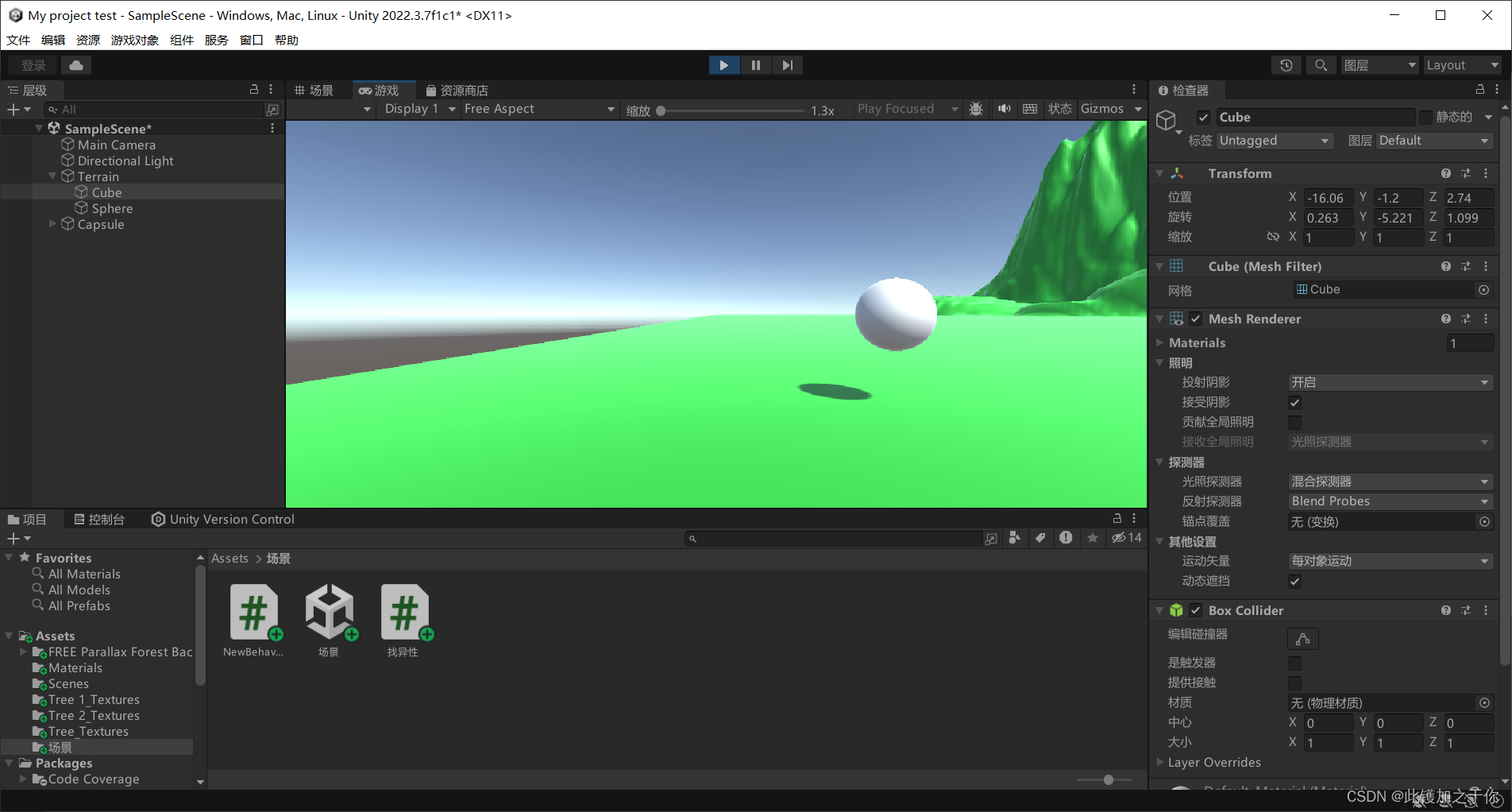
点击空格之后对象就会上升(毕竟代码里面写的是up)

鼠标控制
而鼠标控制同样十分常见
using JetBrains.Annotations;
using System.Collections;
using System.Collections.Generic;
using System.Runtime.CompilerServices;
using UnityEngine;
using UnityEngine.Animations;
/*
* 输入系统:INputSystem
*
*/
public class 找异性 : MonoBehaviour
{
// Start is called before the first frame update
void Start()
{
}
// Update is called once per frame
void Update()
{
//鼠标控制
if (Input.GetMouseButton(0)){
Debug.Log("抬起鼠标左键");
transform.Translate(Vector3.up * 10);
}
if (Input.GetMouseButtonDown(0))
{
Debug.Log("按下鼠标左键");
}
}
同样的,通过按动鼠标按键可以对对象进行操作
虚拟控制器控制
虚拟控制器可以用在那些需要有控制器但又无需I/O点联接的应用。 与需要控制器硬件不同的是,虚拟控制器依靠的是运行在Insight工作站上的控制器固件版本(Firmware)。 控制器用Soft来指示是虚拟的控制而不需硬件的使用
using JetBrains.Annotations;
using System.Collections;
using System.Collections.Generic;
using System.Runtime.CompilerServices;
using UnityEngine;
using UnityEngine.Animations;
/*
* 输入系统:INputSystem
*
*/
public class 找异性 : MonoBehaviour
{
// Start is called before the first frame update
void Start()
{
}
// Update is called once per frame
void Update()
{
//虚拟控制器控制
Debug.Log(Input.GetAxis("horizontal"));
Input.GetAxis("Vertical");
Input.GetAxisRaw("orizontal");
Debug.Log("");*/
}
平移和旋转
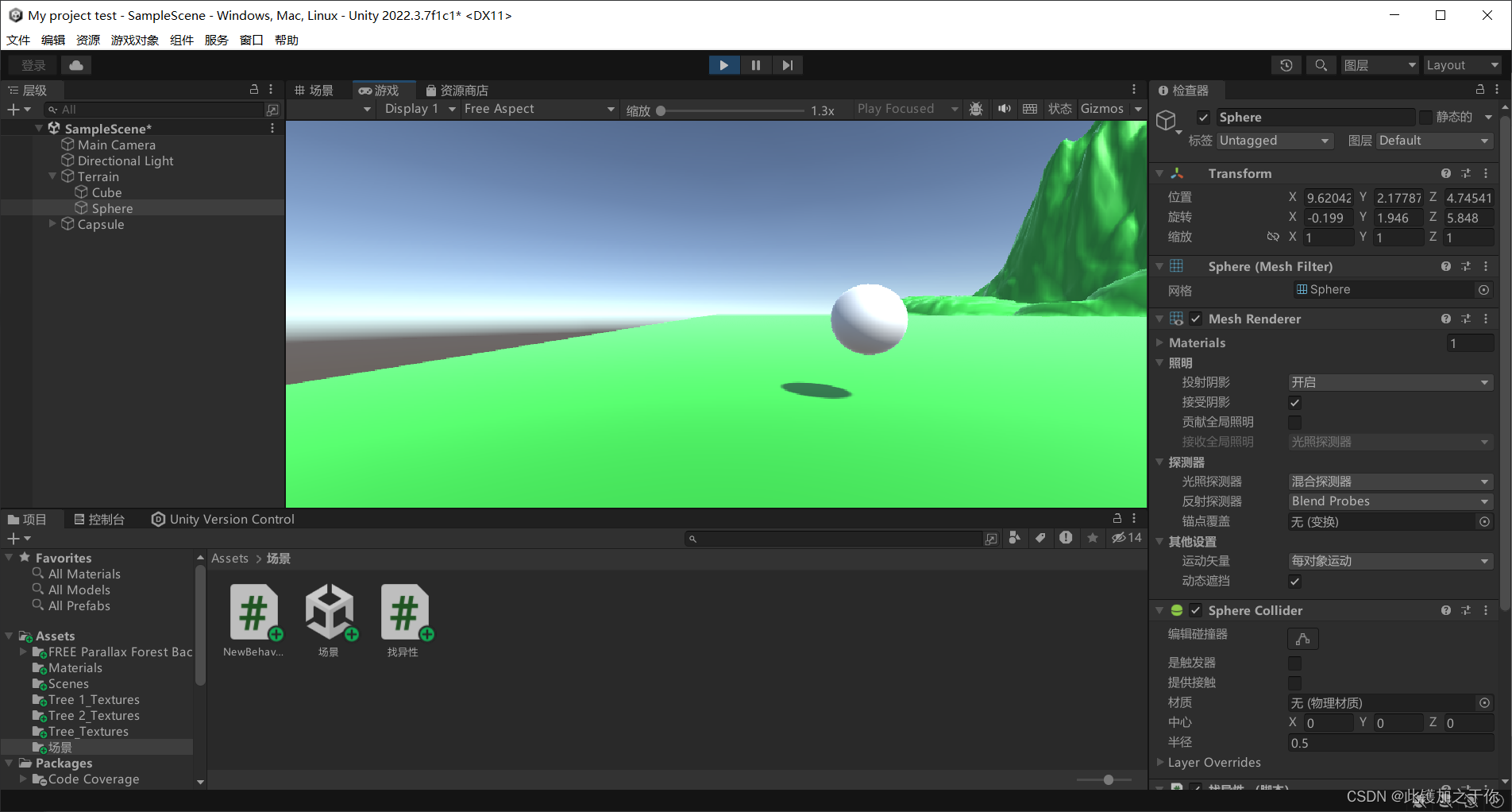
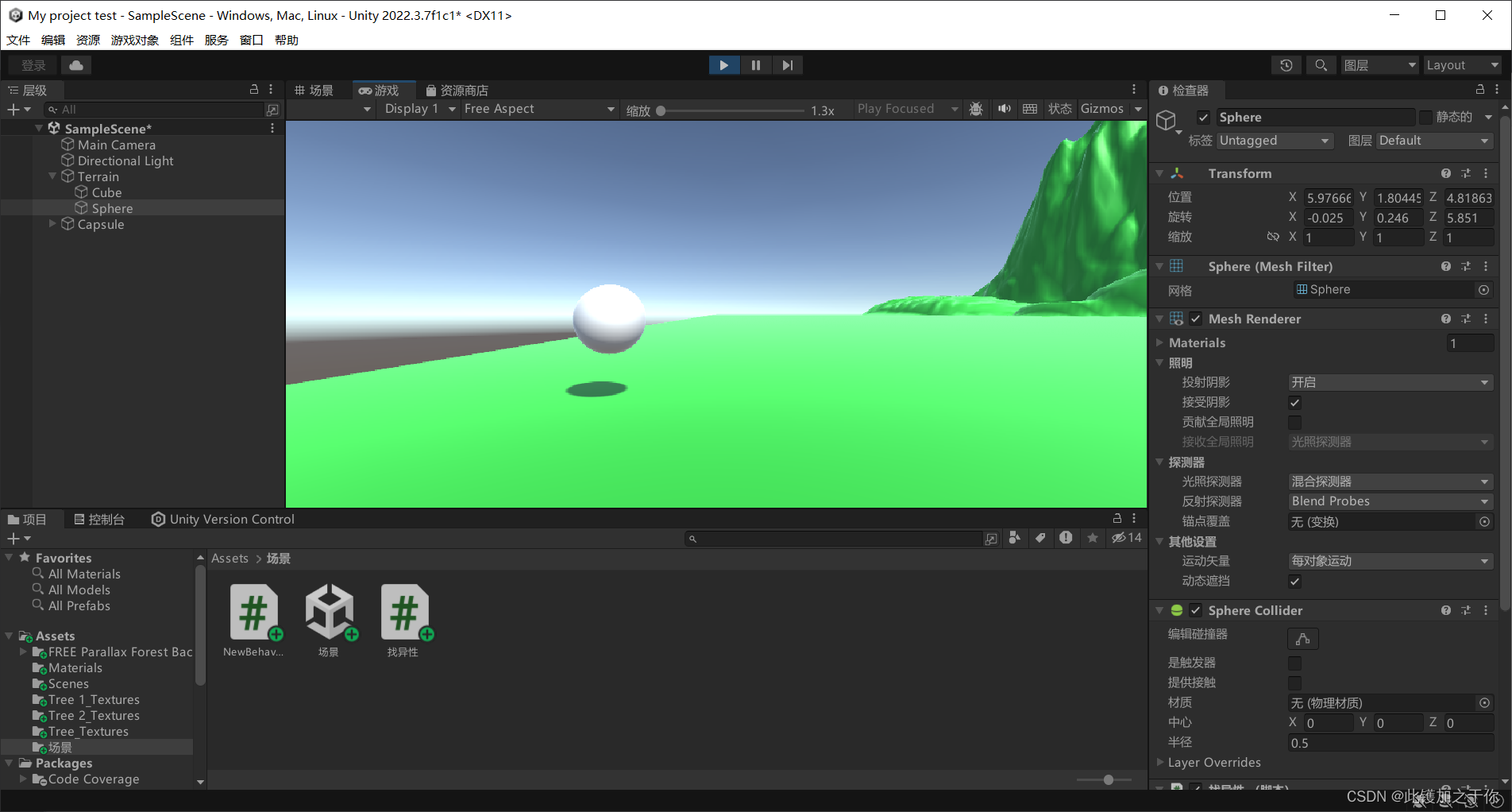
那么,已经知道了上面的基础操作,就可以做一些更多的东西,比如同时使用键盘和鼠标对模型的移动旋转进行操作
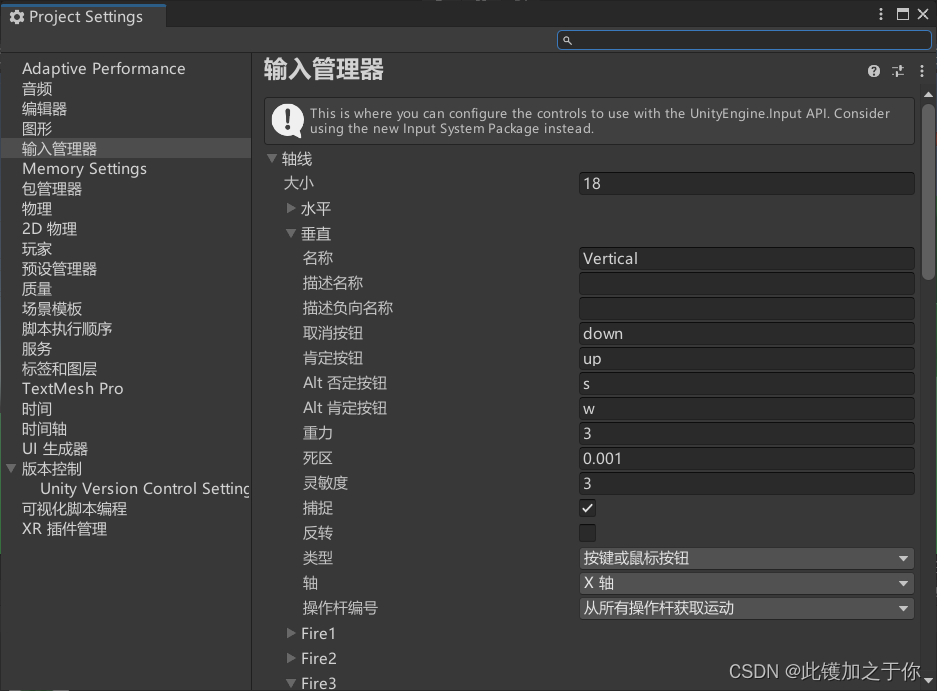
这就要关系到unity中的输入管理器了

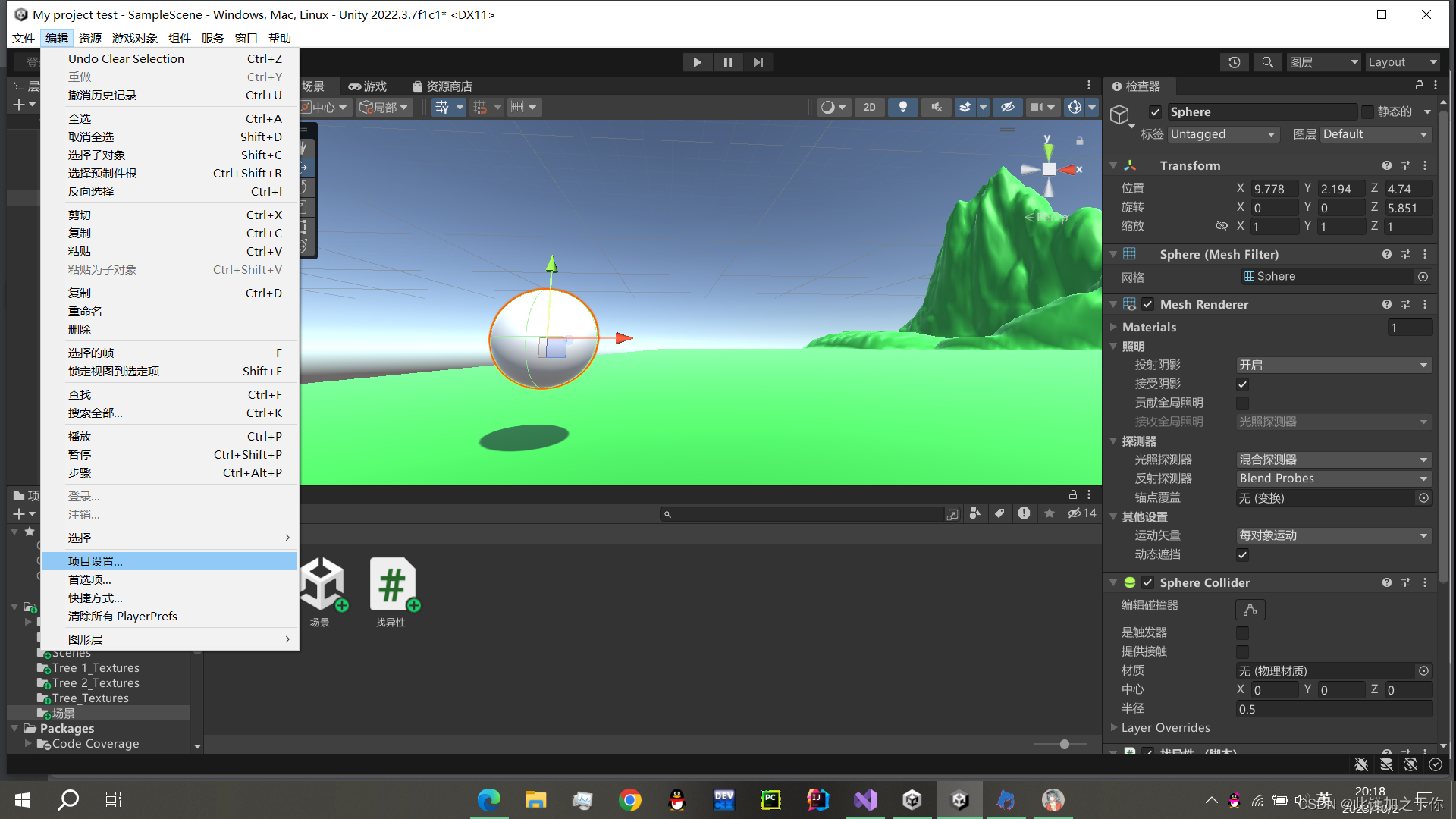
点击unity中的编辑-项目设置(或project settings)

点击输入管理器,就可以看到关系到这些操作的设置,根据这些内容进行代码的编写
using JetBrains.Annotations;
using System.Collections;
using System.Collections.Generic;
using System.Runtime.CompilerServices;
using UnityEngine;
using UnityEngine.Animations;
/*
* 输入系统:INputSystem
*
*/
public class 找异性 : MonoBehaviour
{
// Start is called before the first frame update
void Start()
{
}
public float floSpeed = 2;//设置初始速度,下同理
public float floRotate = 2;
// Update is called once per frame
void Update()
{
Move();//键盘控制物体平移
Look();//鼠标控制物体旋转
}
private void Move()
{
float x = Input.GetAxis("Horizontal");
float z= Input.GetAxis("Vertical");
transform.Translate(new Vector3(x,0, z) * floSpeed * Time.deltaTime);
}
private void Look()
{
float y = Input.GetAxis("Mouse Y") *floRotate* Time.deltaTime;
float x = Input.GetAxis("Mouse X") *floRotate* Time.deltaTime;
transform.Rotate(Vector3.up, x);
transform.Rotate(Vector3.down, y);
}
}


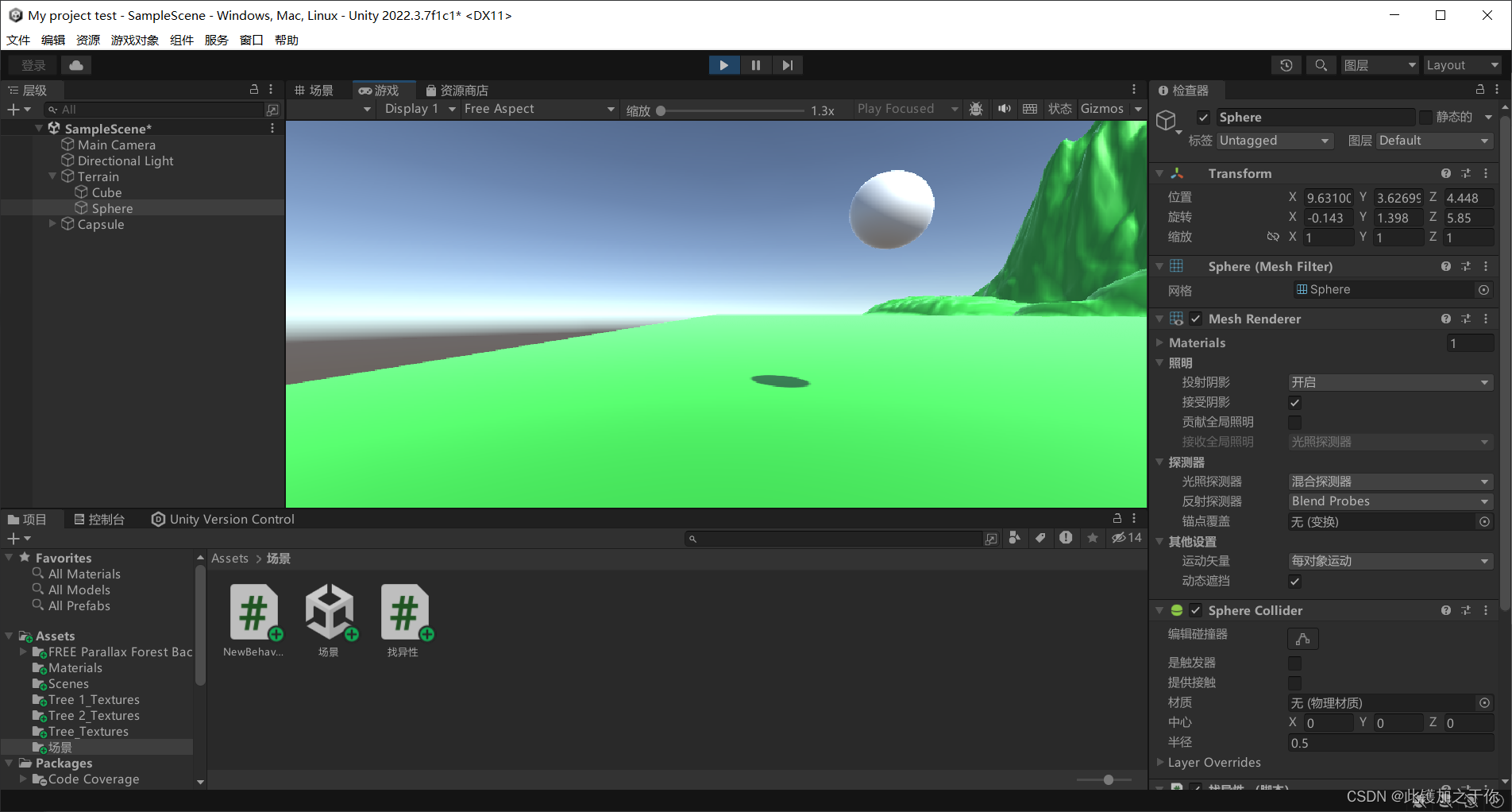
可以看到,在键盘的操控下(wasd),模型随之而动了起来,由于使用的是球形,所以旋转可能不太能看出来,但是可以观察到transform一栏关于旋转的坐标发生了变化,就知道旋转确实发生了
以上。