1. 先展示一下JS端的格式(没找到没混淆的。。。,将就看吧)

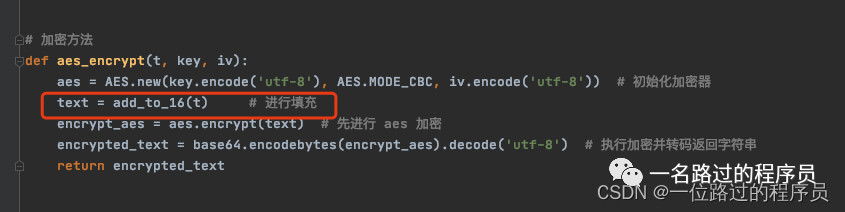
2. 在python加密中是没有选择填充模式的,需要自己来填充

3. 对加密不懂的朋友可能跟我一样刚开始很懵逼,因为遇到的基本都是pksc7填充模式,但是网上一搜,很多都是zero填充模式,导致模拟加密结果一直不对
4. 2种填充模式代码
# PKCS7Padding/PKCS5Padding填充模式,最后一个字节肯定为填充数据的长度
def add_to_16(value):
pad_size = 16 - len(value.encode('utf-8')) % 16
pad = chr(pad_size) * pad_size
return (value + pad).encode('utf-8')
# # ZeroPadding填充模式, 如果text不足16位的倍数就用空格补足为16位
# def add_to_16(text):
# if len(text.encode('utf-8')) % 16:
# add = 16 - (len(text.encode('utf-8')) % 16)
# else:
# add = 0
# text = text + ('\0' * add)
# return text.encode('utf-8')