6.1 循环表达式语法
thymeleaf使用th:each属性可以对数组,集合进行循环,此属性用在容器元素上,循环生成子元素。
语法
th:each="循环出的元素 , 循环状态 : 集合或数组".6.2、数组的循环
示例
在TestServlet中定义一个数组
String [] arr = {"HTML","CSS","JavaScript"};
request.setAttribute("arr",arr);在index.html中循环显示数组中的元素
<div th:text="'数组元素数量:' + ${arr.length}"> </div><!--获取数组元素的数量-->
<ul th:each="s : ${arr}">
<li th:text="${s}"></li>
</ul>运行test.do,页面显示效果如下

6.3、循环状态的使用
在th:each中循环状态不是必须的,它是一个对象,具有以下属性
| 属性名 | 说明 |
| index | 整型属性,当前迭代索引,从0开始 |
| count | 整型属性,当前的迭代计数,从1开始 |
| size | 整型属性,迭代变量中元素的总量 |
| current | 对象属性,每次迭代的 iter 变量,即当前遍历到的元素 |
| even/odd | 布尔属性,当前的迭代是偶数还是奇数 |
| first | 布尔属性,当前的迭代是否是第⼀个迭代 |
| last | 布尔属性,当前的迭代是否是最后⼀个迭代。 |
修改上一个示例,显示每次循环的各状态的值
<table border="1">
<tr>
<th>当前迭代索引</th>
<th>当前迭代计数</th>
<th>元素的总量</th>
<th>当前遍历到的元素</th>
<th>当前遍历的偶数</th>
<th>是否是第一条</th>
<th>是否是最后一条</th>
</tr>
<tbody th:each="s,status : ${arr}">
<tr><td th:text="${status.index}"></td>
<td th:text="${status.count}"></td>
<td th:text="${status.size}"></td>
<td th:text="${status.current}"></td>
<td th:text="${status.even}"></td>
<td th:text="${status.first}"></td>
<td th:text="${status.last}"></td>
</tr>
</tbody>
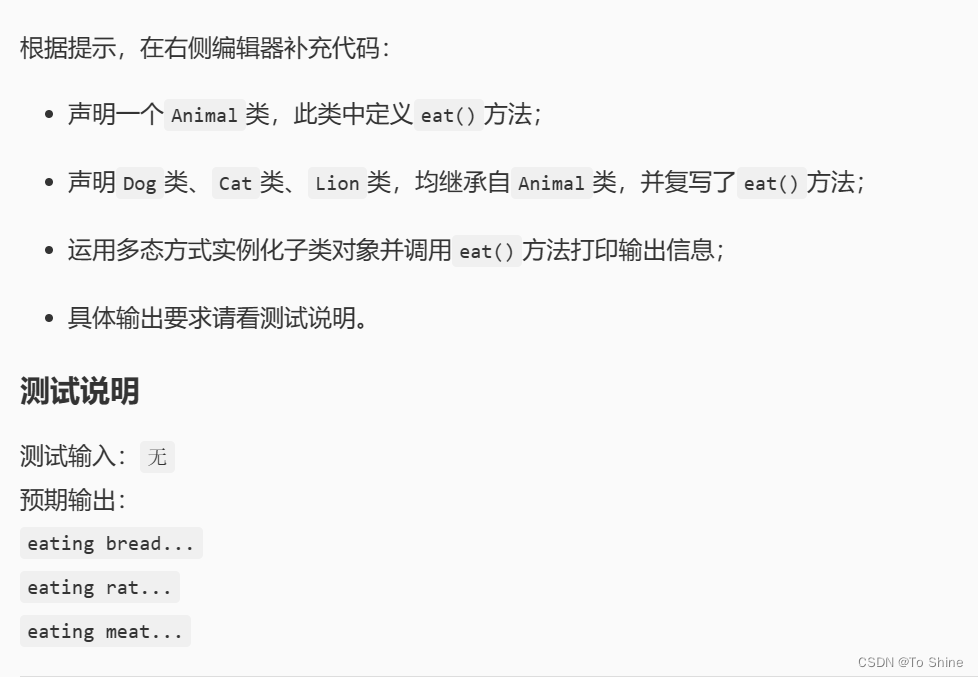
</table>运行test.do,页面显示效果如下

6.4、list的循环
示例
在TestServelt中添加一个List集合
List list = new ArrayList<>();
list.add("HTML");
list.add("CSS");
list.add("JavaScript");
request.setAttribute("list", list);在index.html中循环显示列表中的数据
<div th:text="'list中元素数量:' + ${list.size}"> </div>
<ul th:each="s : ${list}">
<li th:text="${s}"></li>
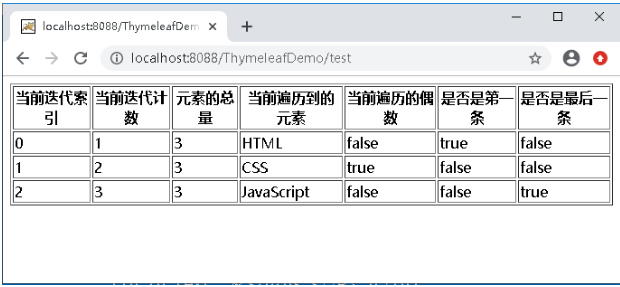
</ul>运行test.do,页面显示效果如下

6.5、map集合的访问
1) 直接访问
map集合可以通过key获取值,也可以获取集合中元素的数据
示例
在TestServelt中添加map集合
Map<String,String> map = new HashMap<>();
map.put("HTML", "超文本标记语言");
map.put("CSS", "层叠样式表");
request.setAttribute("map", map);在页面中输出map的信息
<ul>
<li >集合:[[${map}]]</li>
<li>指定key的值:[[${map.HTML}]]</li>
<li>集合中元素的数量:[[${map.size}]]</li>
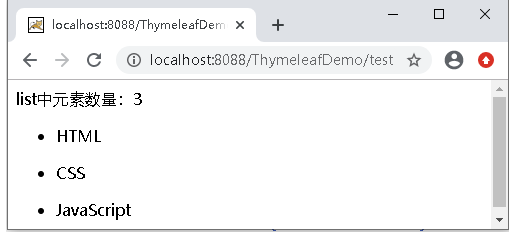
</ul>运行test.do,页面显示效果如下

2)循环访问
Map循环的每个元素的类型是Entry,可以通过此Entry对象的key属性获取键,value属性获取值
修改index.html,循环显示map集合中的内容
<ul th:each="entry : ${map}">
<li >
<strong th:text="${entry.key}"></strong>
:
<em th:text="${entry.value}"></em>
</li> </ul>运行test.do,页面显示效果如下

6.6 th:block标签
在使用th:if时,如果是一当条件成立需要加载一组标签,在循环时,循环的元素外没有容器时,可以使用th:block标签做为外容器,th:block仅是一个属性容器,允许开发人员指定他们想要的任何属性
示例
<th:block th:each="s : ${list}">
<div th:text="${s}"></div></th:block>文章来源于哔站《六、循环表达式》
更多学习视频和专栏文章请到哔站个人空间: 布道师学院的个人空间-布道师学院个人主页-哔哩哔哩视频
更多资源和项目下载请到:”开源吧(找实战项目和毕设项目的好网站)“ :开源吧