http缓存分为:强制缓存和协商缓存
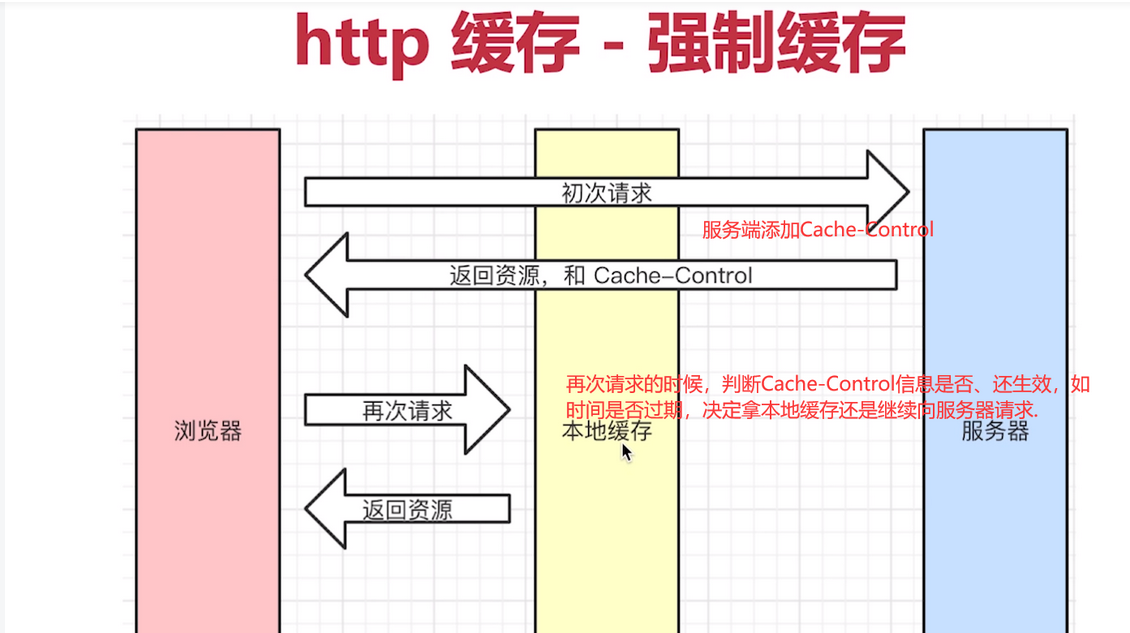
强缓存
不需要客户端就不需要向服务器发送请求,直接使用本地缓存
对于强缓存的资源,可以看到返回的状态码是 200,并且会显示 from memory cache/from disk cache,强缓存是通过 Expires 或者是 Cache-Control 实现的,Cache-Control 的优先级高于 Expires
Expires
它的值是一个 GMT 的绝对时间,在该时间之前缓存都是有效的,不需要发送请求。
缺点:依赖于客户端本地的时间,存在客户端时间和服务器不一致或者本地时间被修改的问题,导致缓存不可用
Cache-Control
Cache-Control: max-age=60 单位秒,相对时间,相对于响应的资源被创建的时间而言在 60s 之内缓存都是有效的。优先级更高
Cache-Control 的其他值
- public 响应的内容可以被缓存在任何地方(客户端、CDN、代理服务器)服务端参数
- private 响应只能被缓存在客户端 服务端参数
- max-age 单位秒,响应在该时间范围内都是有效的 服务端参数
- no-cache 不是表示响应不能被缓存,响应可以被缓存,只是每次都需要去服务器验证响应是否有效 服务端参数
- no-store 响应不能被缓存,每次都需要去服务器获取最新的资源 服务端参数
- max-stale 单位秒,相对时间,允许接收过期的响应,但是过期的时间不能大于我们设置的这个时间 客户端参数
- max-fresh 单位秒,相对时间,响应必须要在该时间范围都是有效的 客户端参数
- s-maxage 单位秒,相对时间,会覆盖 max-age,但是只对代理服务器生效。 就是用于表示 cache 服务器上(比如 cache CDN,缓存代理服务器)的缓存的有效时间的,并只对 public 缓存有效 服务端参数
- must-revalidate 必须校验缓存中的资源是有效的才会被使用
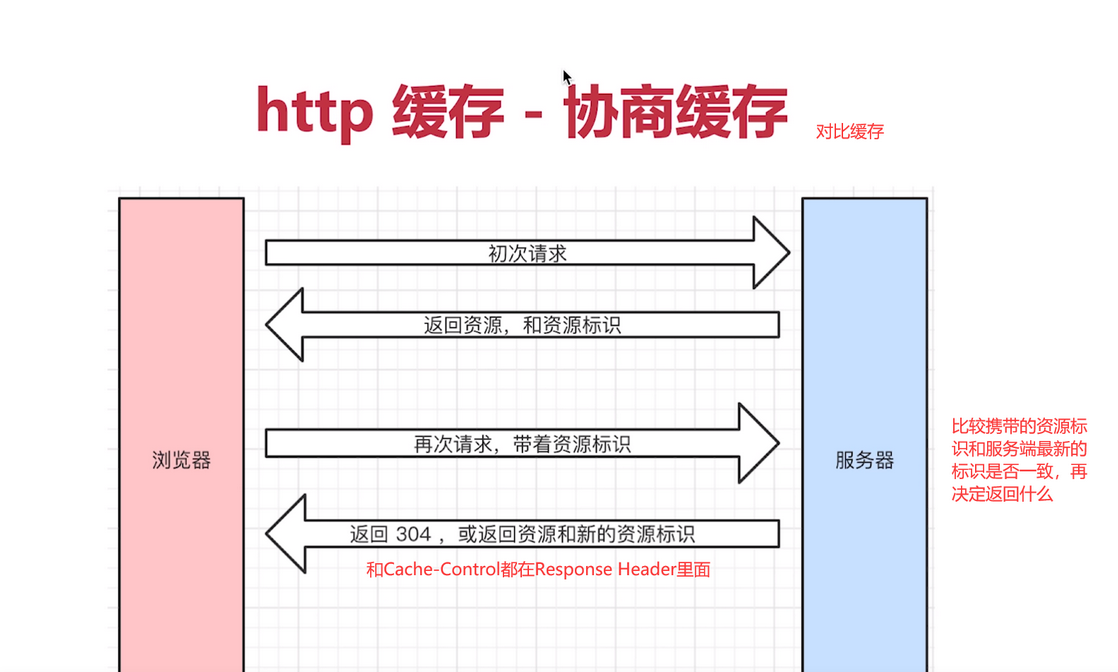
协商缓存
协商缓存指的是在强缓存失效之后,浏览器携带协商缓存标识向服务器发送请求,验证请求是否有效。有效的话返回状态码 304 且没有响应体客户端直接使用本地缓存;无效的话则返回最新资源和缓存首部(状态码 200)。
Last-Modified & If-Modified-Since/If-UnmodifiedSince
Last-Modified 的值是我们请求的资源在服务器上的最后修改时间,是一个 GMT 的绝对时间。下次客户端请求这个资源的时候就会包含 If-Modified-Since 首部(值就是第一次请求时 Last-Modified 的值)判断是否和服务器上该资源的 Last-Modified 是否一致(大于)不一致则表明缓存失效。
缺点:
只能精确到秒,但是有些文件可能会在 1 秒内被修改多次,此时就会导致客户端使用的资源仍然是旧的文件可能并没有被修改,但是 Last-Modified 却改变了,此时就会导致客户端无法使用缓存
Etag & If-None-Match/If-Match
Etag 是服务器根据某个资源内容生成的唯一标识。
优先级高于 Last-Modified


缓存机制总结
强缓存优先于协商缓存,强缓存失效的情况下才会使用协商缓存。协商缓存如果缓存失效的话服务器会返回最新的资源和相关的缓存头,资源会被客户端或者第三方缓存。
参考地址:https://www.jianshu.com/p/0a8ce21912a0