总目录:https://blog.csdn.net/treesorshining/article/details/124725459
文章目录
- 1.圆角边框
- 2.盒子阴影
- 2.1 开发中阴影常用语句
- 2.2 文字阴影
1.圆角边框
- 在 CSS3 中,新增了圆角边框样式,这样盒子就可以变圆角了。
- border-radius 属性用于设置元素的外边框圆角。
border-radius: length;
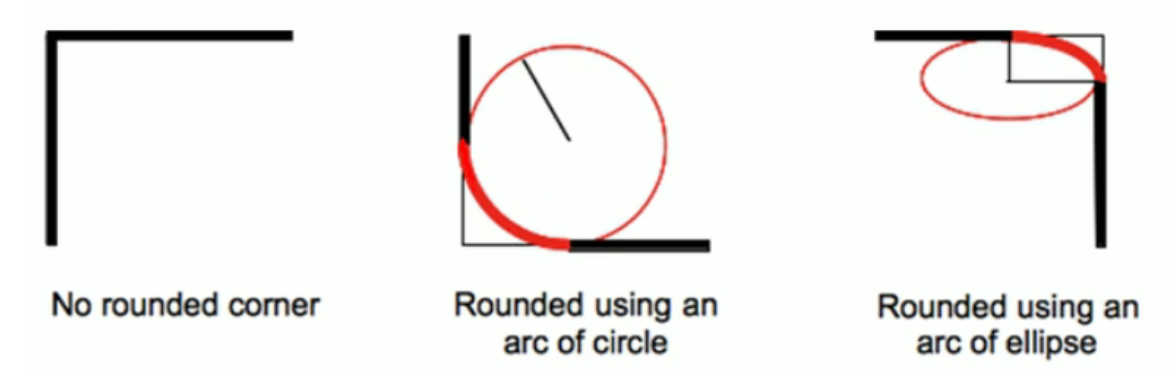
radius半径(圆的半径) 原理:(椭)圆与边框的交集形成圆角效果

- 参数值可以是数值或百分比的形式
- 如果是正方形盒子,想要设置为一个圆,把数值修改为高度或者宽度的一半即可,或者直接写为50%
- 如果是一个矩形,设置为高度的一半就可以(圆角矩形效果)
- 该属性是一个简写属性,可以跟四个值,分别代表左上角,右上角,右下角,左下角
border-top-left-radius
border-top-right-radius
border-bottom-right-radius
border-bottom-left-radius
2.盒子阴影
CSS3 中新增了盒子阴影,可以使用 box-shadow 属性为盒子添加阴影。
box-shadow: h-shadow v-shadow blur spread color inset;
| 值 | 描述 |
|---|---|
| h-shadow | 必需。水平阴影的位置,允许负值。阴影正值往右移动,负值往左移动。 |
| v-shadow | 必需。垂直阴影的位置,允许负值。阴影正值往下移动,负值往上移动。 |
| blur | 可选。模糊距离。即影子的虚实程度,0则是纯实的影子,值越大影子越模糊。 |
| spread | 可选,阴影的尺寸。即影子的大小。 |
| color | 可选,阴影的颜色。一般用rgba完成半透明的效果。 |
| inset | 可选,将外部阴影(outset)改为内部阴影 |
- 模糊距离:影子的虚实
- 阴影尺寸:影子的大小
注意:
- 默认的是外阴影(outset),但是不可以在后面写这个单词,否则导致阴影无效
- 盒子阴影不占用空间,不会影响其他盒子排列
2.1 开发中阴影常用语句
原先盒子没有影子,当鼠标经过盒子就添加阴影效果
div:hover {
box-shadow:10px 10px 10px -4px rgba(0,0,0,.3);
}
2.2 文字阴影
在 CSS3 中,可以使用 text-shadow 属性将阴影应用于文本。
text-shadow: h-shadow v-shadow blur color
| 值 | 描述 |
|---|---|
| h-shadow | 必需。水平阴影的位置,允许负值 |
| v-shadow | 必需。垂直阴影的位置,允许负值 |
| blur | 可选。模糊距离 |
| color | 可选,阴影的颜色。 |