项目场景:
在基于vue框架的uniapp小程序开发中,在页面跳转时,当前页路径带参数,在跳转页中接受数据除了用官方推荐的保留当前页面,跳转到应用内的某个页面,使用onLoad(option)接受数据,但是我发现另外一个方法也可以接收参数,发现新大陆了。
//在起始页面跳转到test.vue页面并传递参数
uni.navigateTo({
url: 'test?id=1&name=uniapp'
});
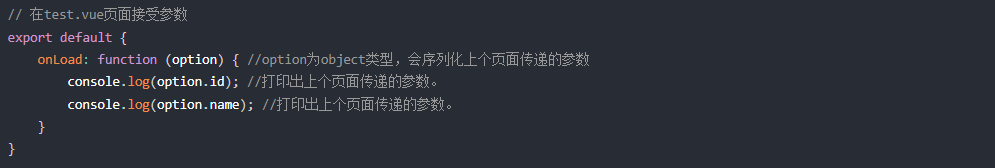
// 在test.vue页面接受参数
export default {
onLoad: function (option) { //option为object类型,会序列化上个页面传递的参数
console.log(option.id); //打印出上个页面传递的参数。
console.log(option.name); //打印出上个页面传递的参数。
}
}
问题描述
我们常用props的,根据官网文档是接受父组件传递过来的参数,实际上任何类型的值都可以作为 props 的值被传递。所有的 props 都遵循着单向绑定原则,props 因父组件的更新而变化,自然地将新的状态向下流往子组件,而不会逆向传递。
export default {
props: {
greetingMessage: String
}
}
<MyComponent greetingMessage="hello" />
要声明对 props 的校验,你可以向 props 选项提供一个带有 props 校验选项的对象
export default {
props: {
// 基础类型检查
//(给出 `null` 和 `undefined` 值则会跳过任何类型检查)
propA: Number,
// 多种可能的类型
propB: [String, Number],
// 必传,且为 String 类型
propC: {
type: String,
required: true
},
// Number 类型的默认值
propD: {
type: Number,
default: 100
},
// 对象类型的默认值
propE: {
type: Object,
// 对象或者数组应当用工厂函数返回。
// 工厂函数会收到组件所接收的原始 props
// 作为参数
default(rawProps) {
return { message: 'hello' }
}
},
// 自定义类型校验函数
propF: {
validator(value) {
// The value must match one of these strings
return ['success', 'warning', 'danger'].includes(value)
}
},
// 函数类型的默认值
propG: {
type: Function,
// 不像对象或数组的默认,这不是一个
// 工厂函数。这会是一个用来作为默认值的函数
default() {
return 'Default function'
}
}
}
}
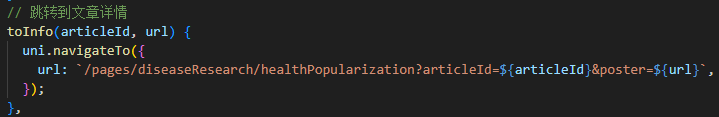
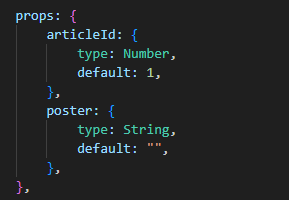
🔥发现新大陆:
既然发现使用props也可以接收路径跳转传参,和子组件中的使用方式一摸一样,这算是一个新发现😮


官方推荐的方式





![2023年中国互联网本地生活服务行业发展历程及趋势分析:国内市场仍有增长潜力[图]](https://img-blog.csdnimg.cn/img_convert/6d00f3c30ae465626960c0107935b591.png)














![2023年中国喷头受益于技术创新,功能不断提升[图]](https://img-blog.csdnimg.cn/img_convert/0ba53a9924c5c1dc875170eb4d986c10.png)