当谈到网络通信和Web开发时,HTTP(Hypertext Transfer Protocol)是一个非常重要的协议,它是用于在Web浏览器和服务器之间传输数据的基础协议。
什么是HTTP协议?
HTTP是一种应用层协议,用于在客户端和服务器之间传输超文本数据,它规定了浏览器和服务器之间数据传输的规则,数据传输的规则指的是请求数据和响应数据需要按照指定的格式进行传输。它是基于请求-响应模型的,客户端发送一个HTTP请求,服务器则返回一个HTTP响应,这些请求和响应都遵循特定的格式和规则,以确保数据的正确传输和解析。
HTTP的工作原理
当客户端(通常是Web浏览器)想要获取一个Web页面时,它会发送一个HTTP请求给服务器,这个请求包含了一些重要的信息,如请求的方法(GET、POST等)、请求的URL、请求头和请求体等。
服务器接收到请求后,会根据请求的信息进行处理,并返回一个HTTP响应给客户端,这个响应包含了状态码、响应头和响应体等信息。
HTTP协议特点
HTTP协议具有以下几个特点:
-
基于TCP协议: TCP是一种面向连接的(建立连接之前是需要经过三次握手)、可靠的、基于字节流的传输层通信协议,在数据传输方面更安全。
-
基于请求-响应模型的:一次请求对应一次响应, 请求和响应是一一对应关系
-
无状态性:HTTP协议是无状态的,服务器不会保留之前请求的信息。每个请求都是独立的,服务器无法识别两个请求是否来自同一个客户端。缺点:多次请求间不能共享数据,优点:速度快
为了解决这个问题,可以使用会话(Session)和Cookie来维护状态。 -
明文传输:HTTP协议默认使用明文传输数据,即请求和响应的内容都是以明文形式传输的,这使得数据容易被窃听和篡改,为了增加安全性,可以使用HTTPS协议进行加密传输。
-
灵活性:HTTP协议非常灵活,可以传输各种类型的数据,如文本、图片、音频和视频等,它不仅适用于Web页面的传输,也可以用于API的调用和数据的传输。
HTTP请求方法
HTTP定义了一些常见的请求方法,用于指定请求的行为。
其中最常见的方法有:
- GET:用于获取资源,通常用于请求页面或静态文件。
- POST:用于提交数据,通常用于表单提交或发送数据到服务器。
- PUT:用于更新资源,通常用于更新已存在的数据。
- DELETE:用于删除资源,通常用于删除服务器上的数据。
除了这些常见的方法,HTTP还定义了其他一些方法,如HEAD、OPTIONS、PATCH等。
HTTP状态码
HTTP响应中的状态码用于表示请求的处理结果。
HTTP状态码可以分为五个类别:
- 1xx(信息性状态码):表示请求已被接收,继续处理。
- 2xx(成功状态码):表示请求已成功被服务器接收、理解和处理。
- 3xx(重定向状态码):表示需要进一步操作以完成请求。
- 4xx(客户端错误状态码):表示服务器无法处理请求,客户端出现错误。
- 5xx(服务器错误状态码):表示服务器在处理请求时发生了错误。
以下是一些常见的HTTP状态码及其含义:
-
200 OK:请求成功,服务器成功处理了请求。
-
201 Created:请求成功并且服务器创建了新的资源。
-
204 No Content:服务器成功处理了请求,但没有返回任何内容。
-
301 Moved Permanently:请求的资源已永久移动到新的URL。
-
304 Not Modified:资源未被修改,可以使用缓存的版本。
-
400 Bad Request:请求无效,服务器无法理解。
-
401 Unauthorized:请求要求身份验证。
-
403 Forbidden:服务器拒绝请求,没有权限访问。
-
404 Not Found:请求的资源不存在。
-
500 Internal Server Error:服务器内部错误,无法完成请求。
HTTP报文结构
(浏览器里按下F12键可查看当前网络请求)
HTTP请求报文格式
HTTP请求报文由三个部分组成:请求行、请求头和请求体。
请求行
请求行是HTTP请求报文的第一行,用于描述请求的方法、URL和协议版本。
格式:[方法] / [请求URL] [HTTP协议及版本]
- 方法(Method):指定HTTP请求的类型,常见的有GET、POST、PUT、DELETE等。
- URL(Uniform Resource Locator):表示请求的资源路径。
- 协议版本(Protocol Version):指定使用的HTTP协议版本,如HTTP/1.1(0.9、1.0、 2.0、 3.0)。
示例: GET /index.html HTTP/1.1
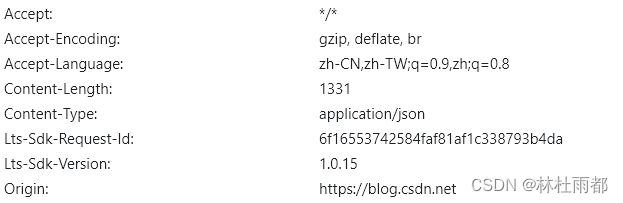
请求头
请求头是第二行开始,包含了关于请求的附加信息,格式为 [ 字段名: 值] 。每个字段占据一行,多个字段之间使用换行符分隔。
常见的请求头字段有:
- Host :指定请求的主机名和端口号。
- User-Agent :标识发送请求的客户端信息。
- Accept :指定客户端可接受的响应内容类型。
- Content-Type :指定请求体的数据类型。
- Content-Length :指定请求体的长度。
- Authorization :提供访问受保护资源的凭证
示例:

请求体
POST请求的最后一部分,存储请求参数,用于向服务器发送数据,它将数据作为请求的一部分发送给服务器,请求体的格式取决于Content-Type字段的值。
示例:
{
"name": "小米",
"age": 30,
"email": "xiaomi@163.com"
}
HTTP响应报文格式
HTTP响应报文也由三个部分组成:状态行、响应头和响应体。
状态行
状态行是HTTP响应报文的第一行,用于描述服务器的响应状态。
格式如下:[协议版本] [状态码] [状态描述]
- 协议版本(Protocol Version):指定使用的HTTP协议版本,如HTTP/1.1。
- 状态码(Status Code):表示服务器对请求的处理结果,常见的有200(成功)、404(未找到)、500(服务器内部错误)等。
- 状态描述(Status Description):对状态码的简要描述。
示例:HTTP/1.1 200 OK
响应头
响应头第二行开始,包含了关于响应的附加信息,格式与请求头类似。
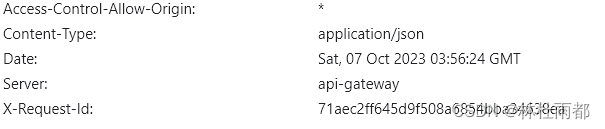
常见的响应头字段有:
- Content-Type :指定响应体的数据类型。
- Content-Length :指定响应体的长度。
- Server :指定响应的服务器软件信息。
- Set-Cookie :设置响应的Cookie信息。
示例:

响应体
响应体(Http报文的最后一部分)包含了服务器返回的数据,它可以是HTML、JSON、图片等任意类型的数据。
示例:
<!DOCTYPE html>
<html>
<head>
<title>简单标题</title>
</head>
<body>
<h1>Hello, World!</h1>
</body>
</html>
HTTPS
除了HTTP,还有一个更加安全的协议叫做HTTPS(HTTP Secure)。HTTPS通过使用SSL(Secure Sockets Layer)或TLS(Transport Layer Security)协议,在HTTP的基础上添加了加密和身份验证的功能,以保护数据的安全性。