
纵向布局为:Column
横向布局为:Row
设置内容
text属性设置内容。
设置权重
Modifier.weight(1.0f, true)权重设置,第一个参数 Float类型设置占比权重,第二个参数当为true时,元素将占据分配的整个宽度。
fontSize设置字体大小,FontFamily(Font(R.font.shizizuo))设置字体样式。
设置字体间距
letterSpacing 设置字体间距。
Text(
//权重设置
modifier = Modifier.weight(1.0f, true),
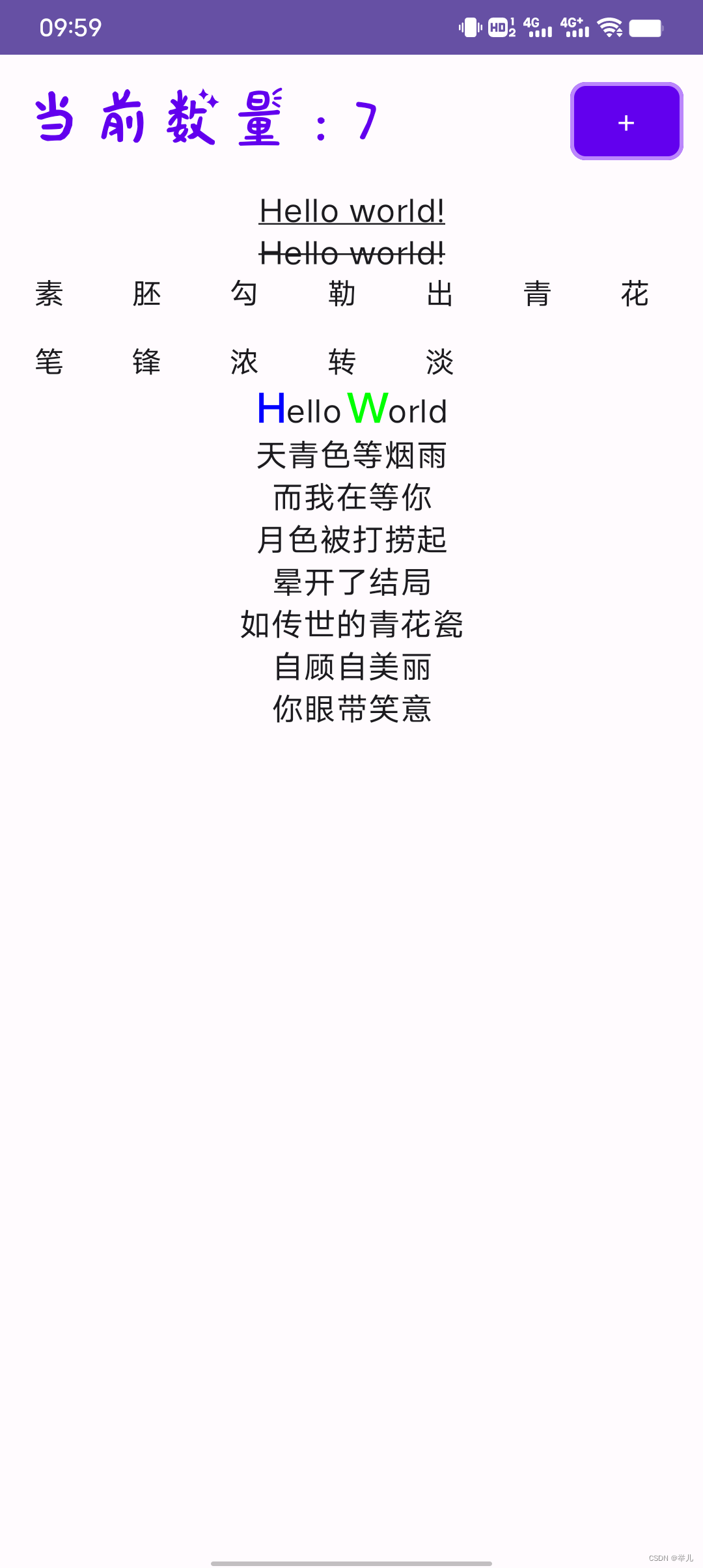
text = "当前数量:$index",
fontSize = 30.sp,
//字体样式设置
fontFamily = FontFamily(Font(R.font.shizizuo)),
//字体颜色设置
color = colorResource(id = R.color.purple_500),
//设置字符间距
letterSpacing = 5.sp
)更多属性参考源码:
fun Text(
text: String,
modifier: Modifier = Modifier,
color: Color = Color.Unspecified,
fontSize: TextUnit = TextUnit.Unspecified,
fontStyle: FontStyle? = null,
fontWeight: FontWeight? = null,
fontFamily: FontFamily? = null,
letterSpacing: TextUnit = TextUnit.Unspecified,
textDecoration: TextDecoration? = null,
textAlign: TextAlign? = null,
lineHeight: TextUnit = TextUnit.Unspecified,
overflow: TextOverflow = TextOverflow.Clip,
softWrap: Boolean = true,
maxLines: Int = Int.MAX_VALUE,
onTextLayout: (TextLayoutResult) -> Unit = {},
style: TextStyle = LocalTextStyle.current
)设置下划线与删除线
TextDecoration.Underline给字体设置下划线,TextDecoration.LineThrough给字体设置删除线,extAlign.Center设置字体内容居中。
Text(
//宽度全屏
modifier = Modifier.fillMaxWidth(),
text = "Hello world!",
//下划线
textDecoration = TextDecoration.Underline,
//内容居中
textAlign = TextAlign.Center
)
Text(
modifier = Modifier.fillMaxWidth(),
text = "Hello world!",
//中划(删除/过时)线
textDecoration = TextDecoration.LineThrough,
//内容居中
textAlign = TextAlign.Center
)设置行高
lineHeight设置行高,fontSize设置字体大小,maxLines设置最大行,TextOverflow.Clip设置文本超出不显示,TextOverflow.Ellipsis设置超出文本省略号显示。
Text(
"素胚勾勒出青花笔锋浓转淡",
//行高
lineHeight = 35.sp,
//字符间距
letterSpacing = 35.sp,
//字体大小
fontSize = 15.sp,
//最大行
// maxLines = 1,
//剪切溢出的文本以固定其容器。
// overflow = TextOverflow.Clip,
//使用省略号表示文本已溢出。
// overflow = TextOverflow.Ellipsis,
)设置指定字符样式
使用buildAnnotatedString属性设置内容,SpanStyle设置字符样式。
Text(
modifier = Modifier.fillMaxWidth(),
text = buildAnnotatedString {
withStyle(
style = SpanStyle(
fontWeight = FontWeight.Bold,
color = Color.Blue,
fontSize = 20.sp
)
) {
append("H")
}
append("ello\t")
withStyle(
style = SpanStyle(
fontWeight = FontWeight.Bold,
color = Color.Green,
fontSize = 20.sp
)
) {
append("W")
}
append("orld")
},
textAlign = TextAlign.Center
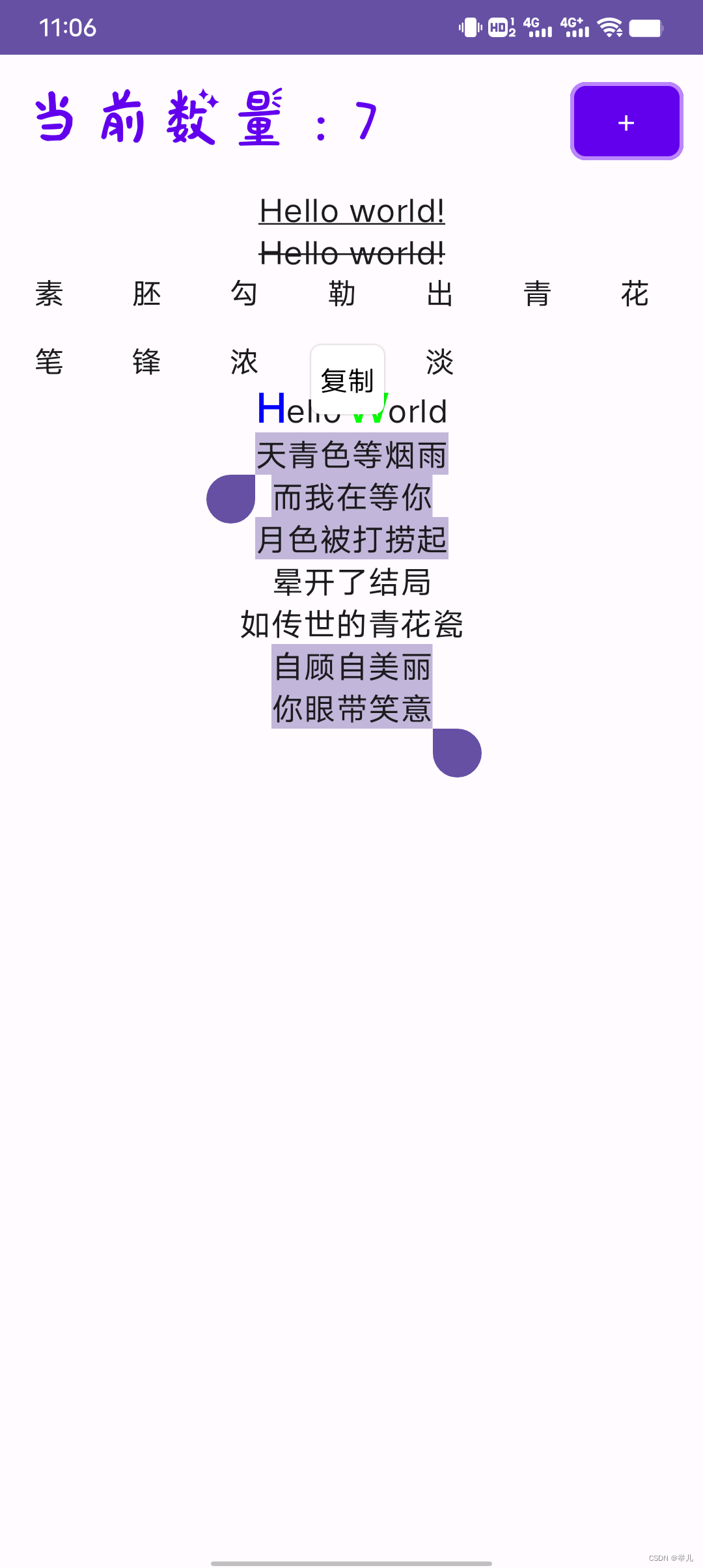
)长按复制与过滤复制
SelectionContainer属性中添加的内容支持长按复制。SelectionContainer中设置DisableSelection属性,DisableSelection中设置的内容可跳过复制。

SelectionContainer(modifier = Modifier.fillMaxWidth()) {
Column {
Text(
"天青色等烟雨",
modifier = Modifier.fillMaxWidth(),
textAlign = TextAlign.Center
)
Text(
"而我在等你",
modifier = Modifier.fillMaxWidth(),
textAlign = TextAlign.Center
)
Text(
"月色被打捞起",
modifier = Modifier.fillMaxWidth(),
textAlign = TextAlign.Center
)
//过滤复制
DisableSelection {
Text(
"晕开了结局",
modifier = Modifier.fillMaxWidth(),
textAlign = TextAlign.Center
)
Text(
"如传世的青花瓷",
modifier = Modifier.fillMaxWidth(),
textAlign = TextAlign.Center
)
}
Text(
"自顾自美丽",
modifier = Modifier.fillMaxWidth(),
textAlign = TextAlign.Center
)
Text(
"你眼带笑意",
modifier = Modifier.fillMaxWidth(),
textAlign = TextAlign.Center
)
}
}完整代码:
import android.os.Bundle
import androidx.activity.ComponentActivity
import androidx.activity.compose.setContent
import androidx.compose.foundation.BorderStroke
import androidx.compose.foundation.layout.Column
import androidx.compose.foundation.layout.Row
import androidx.compose.foundation.layout.fillMaxSize
import androidx.compose.foundation.layout.fillMaxWidth
import androidx.compose.foundation.layout.padding
import androidx.compose.foundation.shape.RoundedCornerShape
import androidx.compose.foundation.text.selection.DisableSelection
import androidx.compose.foundation.text.selection.SelectionContainer
import androidx.compose.material3.Button
import androidx.compose.material3.ButtonDefaults
import androidx.compose.material3.MaterialTheme
import androidx.compose.material3.Surface
import androidx.compose.material3.Text
import androidx.compose.runtime.Composable
import androidx.compose.runtime.mutableStateOf
import androidx.compose.runtime.saveable.rememberSaveable
import androidx.compose.ui.Alignment
import androidx.compose.ui.Modifier
import androidx.compose.ui.graphics.Color
import androidx.compose.ui.res.colorResource
import androidx.compose.ui.res.stringResource
import androidx.compose.ui.text.SpanStyle
import androidx.compose.ui.text.buildAnnotatedString
import androidx.compose.ui.text.font.Font
import androidx.compose.ui.text.font.FontFamily
import androidx.compose.ui.text.font.FontWeight
import androidx.compose.ui.text.style.TextAlign
import androidx.compose.ui.text.style.TextDecoration
import androidx.compose.ui.text.withStyle
import androidx.compose.ui.tooling.preview.Preview
import androidx.compose.ui.unit.dp
import androidx.compose.ui.unit.sp
import com.cwj.composedemo.ui.theme.ComposeDemoTheme
class MainActivity : ComponentActivity() {
override fun onCreate(savedInstanceState: Bundle?) {
super.onCreate(savedInstanceState)
setContent {
ComposeDemoTheme {
// A surface container using the 'background' color from the theme
Surface(
modifier = Modifier.fillMaxSize(),
color = MaterialTheme.colorScheme.background
) {
//动态改变内容,初始值设置为0
val index = rememberSaveable { mutableStateOf(0) }
Greeting(index.value) {
index.value = it
}
}
}
}
}
}
@Composable
fun Greeting(index: Int, onIndexChangeInt: (Int) -> Unit) {
//纵向布局
Column(
modifier = Modifier.fillMaxSize(),
//纵向居中
// verticalArrangement = Arrangement.Center,
//横向居中
// horizontalAlignment = Alignment.CenterHorizontally,
) {
//横向布局
Row(
Modifier.padding(10.dp, 10.dp),
//纵向居中
verticalAlignment = Alignment.CenterVertically
) {
Text(
//权重设置
modifier = Modifier.weight(1.0f, true),
text = "当前数量:$index",
fontSize = 30.sp,
//字体样式设置
fontFamily = FontFamily(Font(R.font.shizizuo)),
//字体颜色设置
color = colorResource(id = R.color.purple_500),
//设置字符间距
letterSpacing = 5.sp
)
Button(
//边框宽度与颜色设置
border = BorderStroke(2.dp, color = colorResource(id = R.color.purple_200)),
//圆角设置
shape = RoundedCornerShape(8.dp),
colors = ButtonDefaults.buttonColors(
//容器颜色
containerColor = colorResource(id = R.color.purple_500),
//内容颜色
contentColor = colorResource(id = R.color.white),
),
onClick = {
onIndexChangeInt(index + 1)
}
) {
Text(
text = stringResource(id = R.string.add),
//斜体
// fontStyle = FontStyle.Italic,
//加粗
// fontWeight = FontWeight.Bold,
)
}
}
Text(
//宽度全屏
modifier = Modifier.fillMaxWidth(),
text = "Hello world!",
//下划线
textDecoration = TextDecoration.Underline,
//内容居中
textAlign = TextAlign.Center
)
Text(
modifier = Modifier.fillMaxWidth(),
text = "Hello world!",
//中划(删除/过时)线
textDecoration = TextDecoration.LineThrough,
//内容居中
textAlign = TextAlign.Center
)
Text(
"素胚勾勒出青花笔锋浓转淡",
//行高
lineHeight = 35.sp,
//字符间距
letterSpacing = 35.sp,
//字体大小
fontSize = 15.sp,
//最大行
// maxLines = 1,
//剪切溢出的文本以固定其容器。
// overflow = TextOverflow.Clip,
//使用省略号表示文本已溢出。
// overflow = TextOverflow.Ellipsis,
)
Text(
modifier = Modifier.fillMaxWidth(),
text = buildAnnotatedString {
withStyle(
style = SpanStyle(
fontWeight = FontWeight.Bold,
color = Color.Blue,
fontSize = 20.sp
)
) {
append("H")
}
append("ello\t")
withStyle(
style = SpanStyle(
fontWeight = FontWeight.Bold,
color = Color.Green,
fontSize = 20.sp
)
) {
append("W")
}
append("orld")
},
textAlign = TextAlign.Center
)
//长按复制
SelectionContainer(modifier = Modifier.fillMaxWidth()) {
Column {
Text(
"天青色等烟雨",
modifier = Modifier.fillMaxWidth(),
textAlign = TextAlign.Center
)
Text(
"而我在等你",
modifier = Modifier.fillMaxWidth(),
textAlign = TextAlign.Center
)
Text(
"月色被打捞起",
modifier = Modifier.fillMaxWidth(),
textAlign = TextAlign.Center
)
//过滤复制
DisableSelection {
Text(
"晕开了结局",
modifier = Modifier.fillMaxWidth(),
textAlign = TextAlign.Center
)
Text(
"如传世的青花瓷",
modifier = Modifier.fillMaxWidth(),
textAlign = TextAlign.Center
)
}
Text(
"自顾自美丽",
modifier = Modifier.fillMaxWidth(),
textAlign = TextAlign.Center
)
Text(
"你眼带笑意",
modifier = Modifier.fillMaxWidth(),
textAlign = TextAlign.Center
)
}
}
}
}
@Preview(showBackground = true, showSystemUi = true)
@Composable
fun GreetingPreview() {
ComposeDemoTheme {
//动态改变内容,初始值设置为0
val index = rememberSaveable { mutableStateOf(0) }
Greeting(index.value) {
index.value = it
}
}
}