愿你出走半生,归来仍是少年!
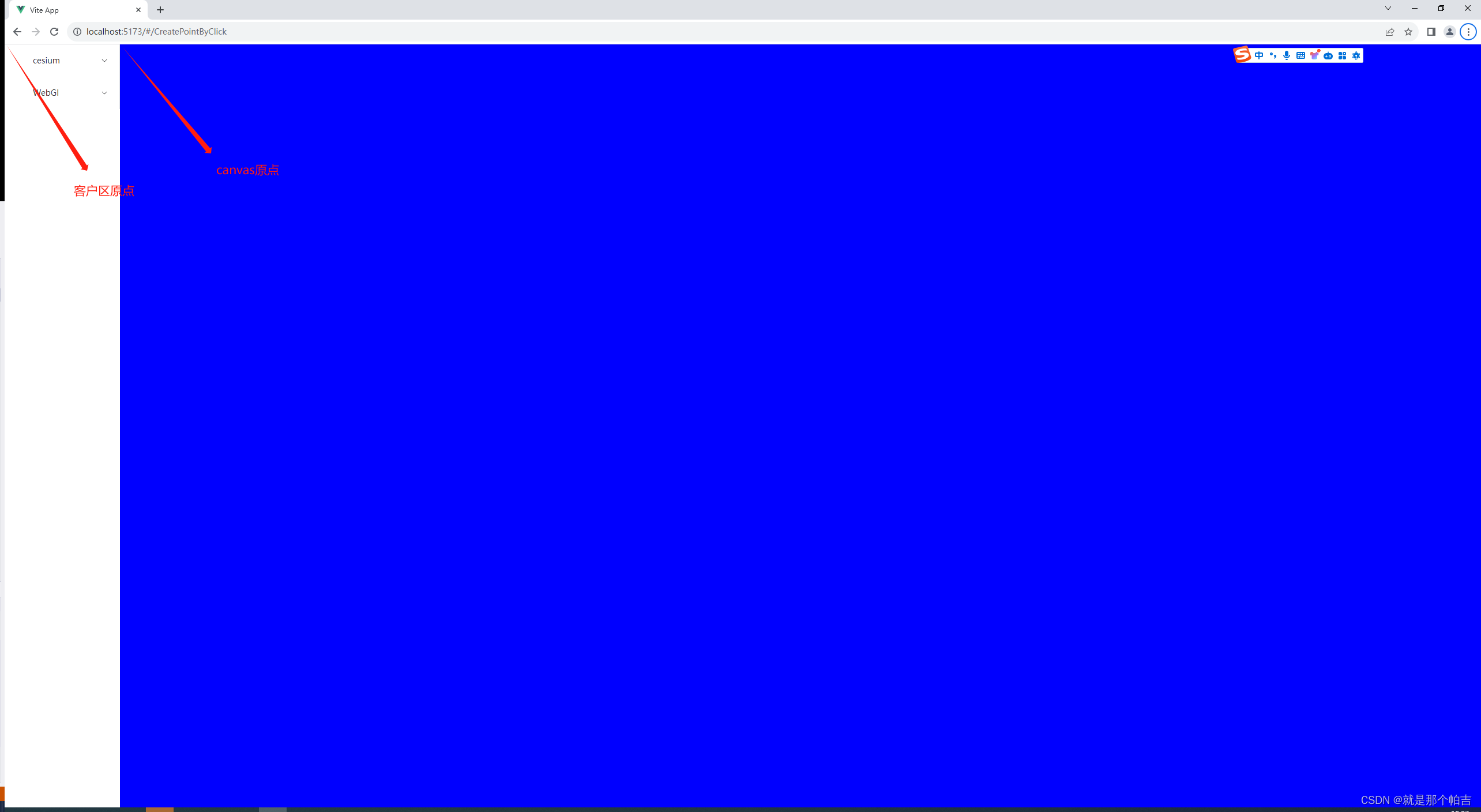
通过鼠标点击交互,实现在gl中绘制点。
1.知识点
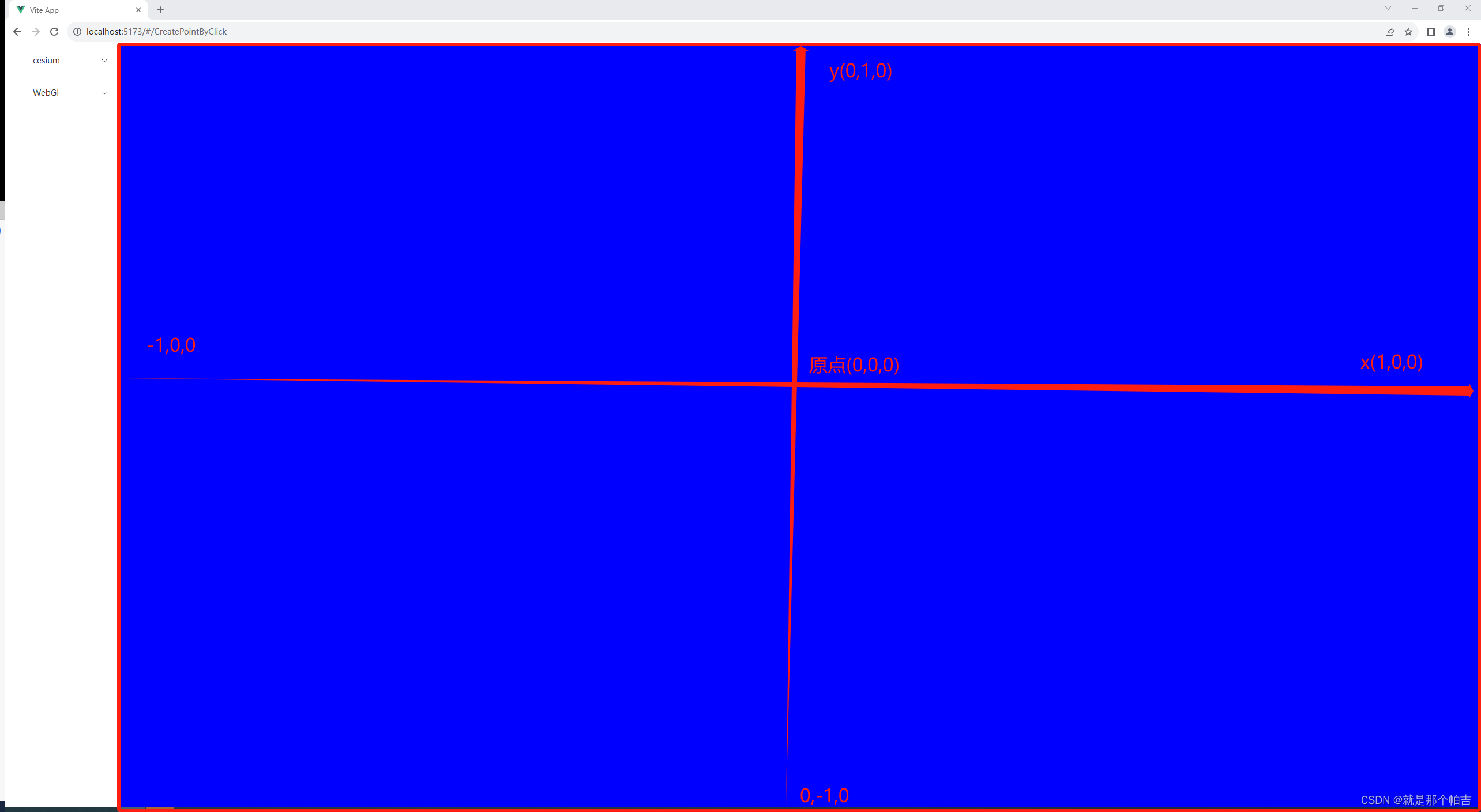
1.1.点击坐标转换为Gl坐标
通过canvas的点击事件将会获得鼠标在浏览器客户区中的坐标。通过移除canvas自身位置后可获取鼠标在canvas中的点击位置。同时通过canvas的长宽将坐标呢转换为Gl坐标。



通过如下公式可将坐标进行转换:
x = ((x - rect.left) - rect.width / 2.0) / (rect.width / 2.0);
y = (rect.height / 2.0 - (y - rect.top)) / (rect.height / 2.0);
2.代码
<script setup lang="ts">
import { onMounted, ref } from "vue";
import Gl2Utility from "../../Gl/Gl2Utility";
const a_PositionName = "a_Position";
onMounted(() => {
const gl2 = Gl2Utility.GetGl2("canvas");
if (gl2 == null) {
console.error("初始化失败!");
return;
}
//顶点着色器源码
const vertexShaderSource = `
attribute vec4 ${a_PositionName};
void main(){
//给内置变量gl_PointSize赋值像素大小
gl_PointSize=20.0;
//顶点位置,位于坐标原点
gl_Position =a_Position;
}
`;
const fragShaderSource = `
void main(){
//定义片元颜色
gl_FragColor = vec4(1.0,1.0,1.0,1.0);
}
`;
const program = Gl2Utility.InitShaders(gl2, vertexShaderSource, fragShaderSource);
if (program == null) {
return;
}
//获取参数位置
const a_PositionLocation = gl2.getAttribLocation(program, a_PositionName);
if (a_PositionLocation < 0) {
console.error("获取参数失败!");
return;
}
const canvas = document.getElementById("canvas") as HTMLCanvasElement;
const rect = canvas.getBoundingClientRect();
const pts = new Array();
canvas.onclick = (ev) => {
let x = ev.clientX;
let y = ev.clientY;
x = ((x - rect.left) - rect.width / 2.0) / (rect.width / 2.0);
y = (rect.height / 2.0 - (y - rect.top)) / (rect.height / 2.0);
pts.push([x, y]);
//设置清除时的背景色
gl2.clearColor(0., 0., 0., 1.);
//清除
gl2.clear(gl2.COLOR_BUFFER_BIT);
for (let i = 0; i < pts.length; i++) {
//参数传入
gl2.vertexAttrib3f(a_PositionLocation, pts[i][0], pts[i][1], 0.);
//绘制点
gl2.drawArrays(gl2.POINTS, 0, 1);
}
};
});
</script>
<template>
<div class="demo_main">
<canvas id="canvas"></canvas>
</div>
</template>
<style scoped>
#canvas {
width: 100%;
height: 100%;
margin: 0;
padding: 0;
background-color: blue;
}
.demo_main {
width: 100%;
height: 100%;
margin: 0;
padding: 0;
}
</style>