从这一篇开始,我们开始进行第二轮循环。
这次我们至少能够在游戏运行窗口能看到一些东西。
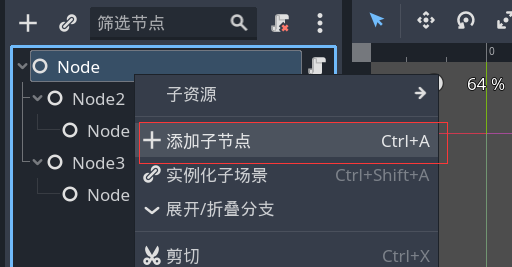
首先还是在场景窗口进行编辑,先创建一个节点:

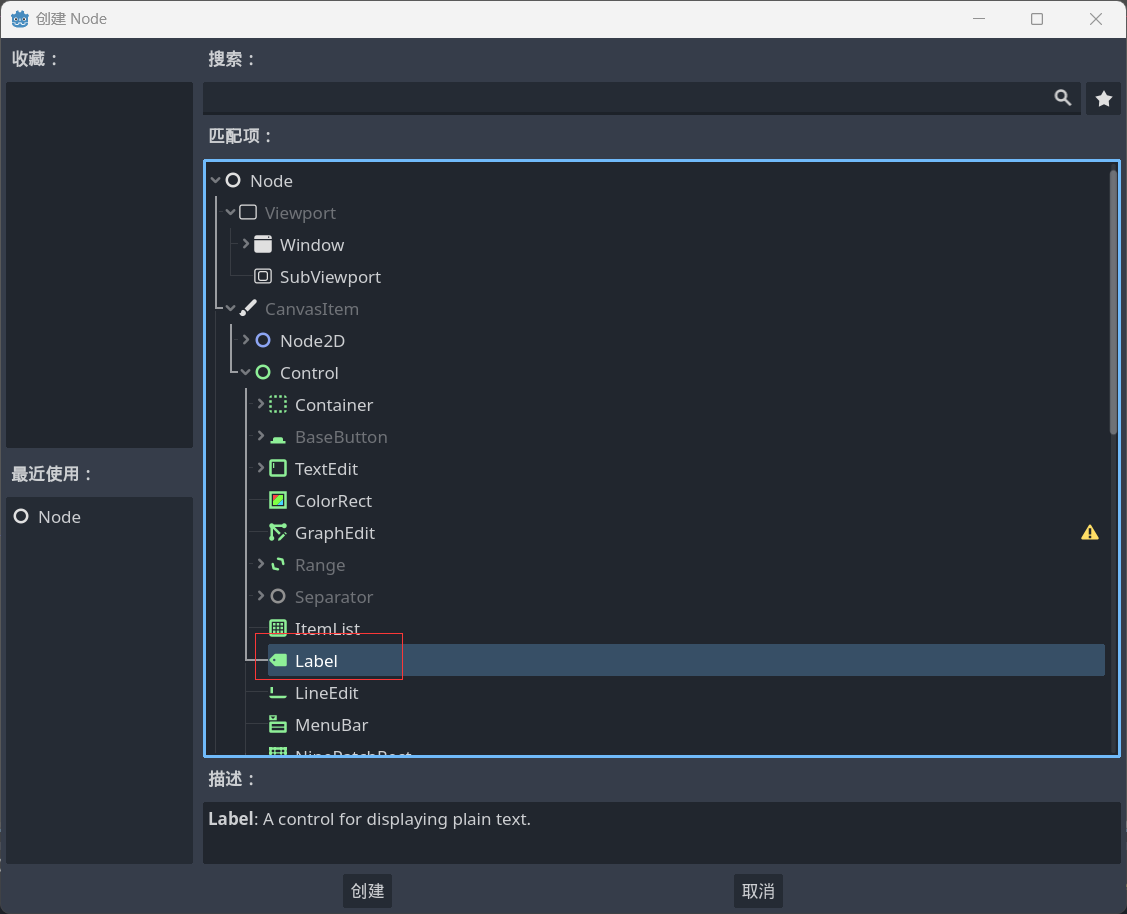
在弹出的窗口,我们找到 Control/Label ,如下所示:

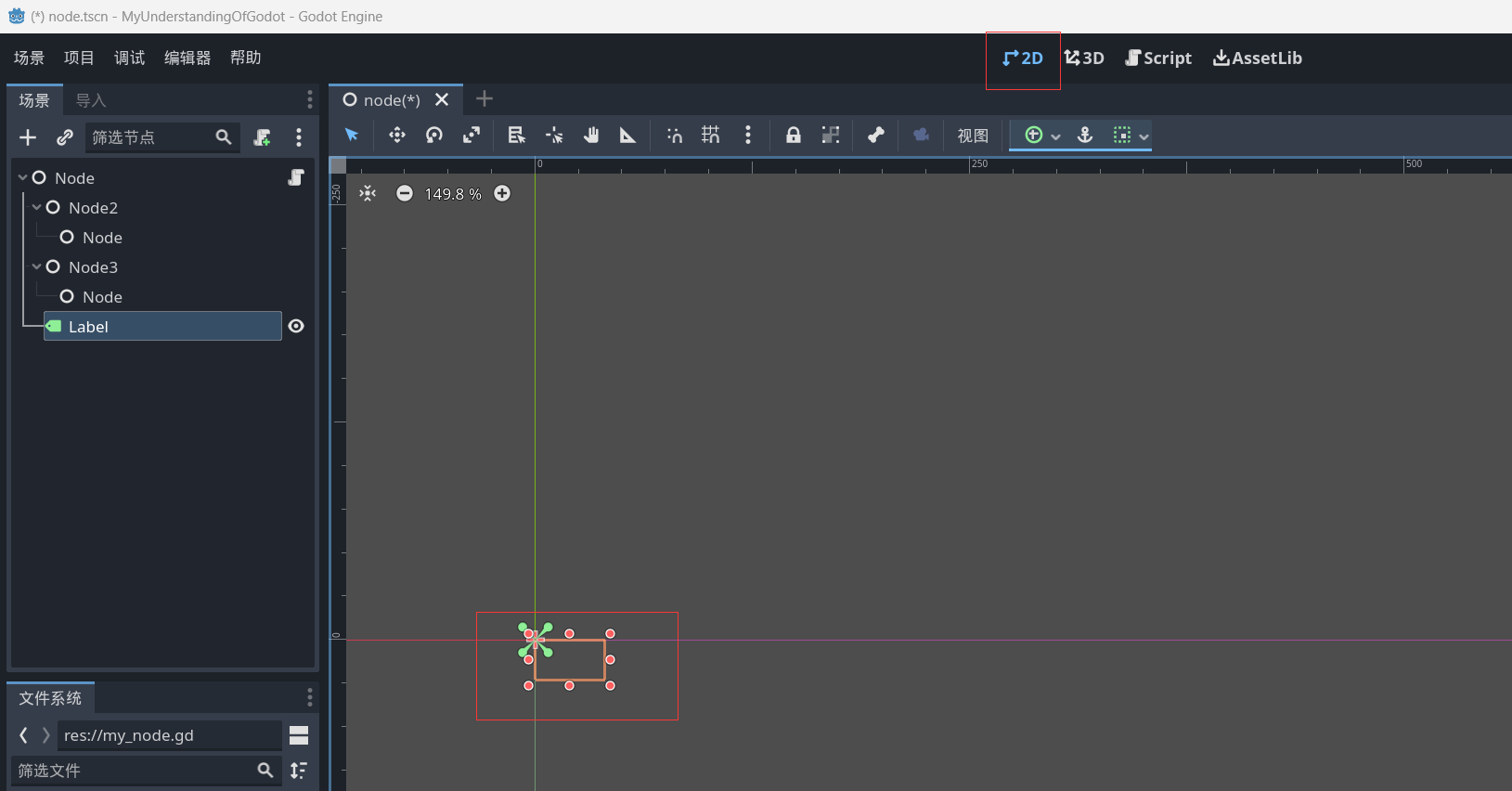
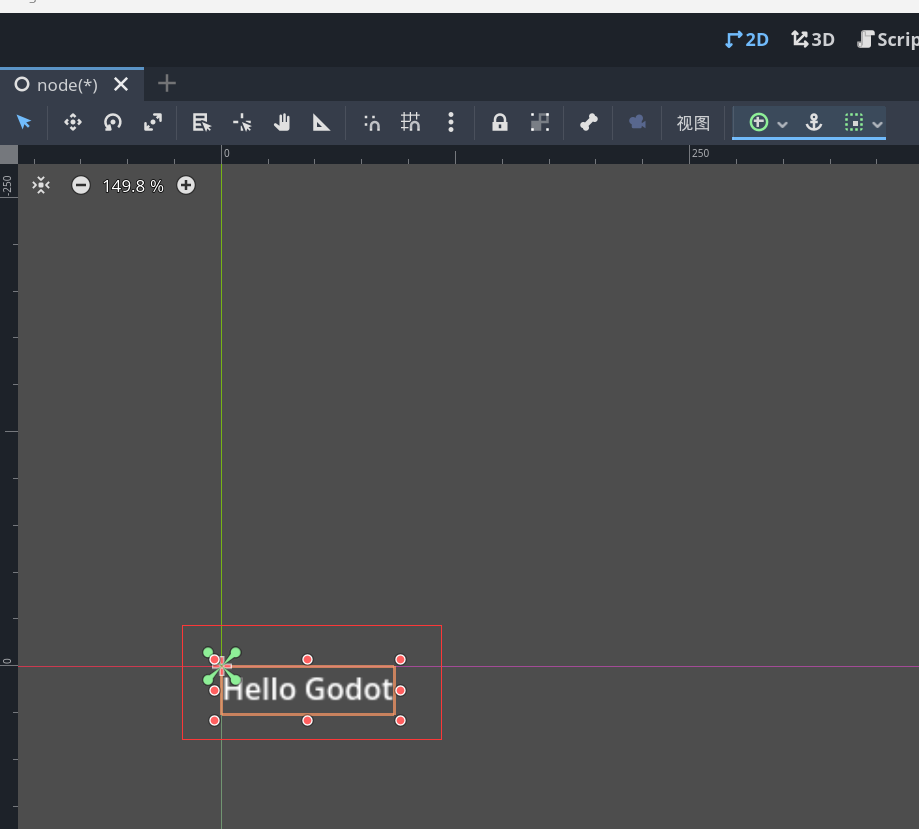
点击创建,然后我们在 2D 的场景视图中会看到一个框:

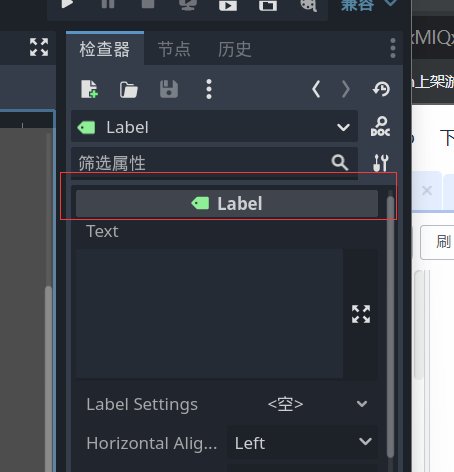
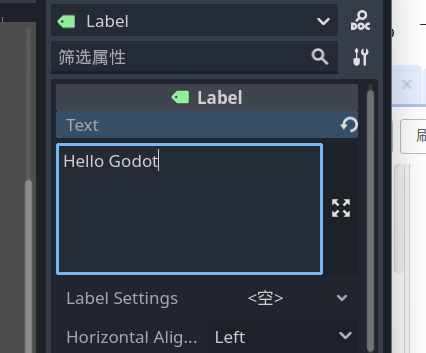
在选定 Label 的情况下,会在检视器看到 Label 栏,如下所示:

我们在 Text 区域输入,Hello Godot, 如图所示:

这样在场景视图就会变成如下:

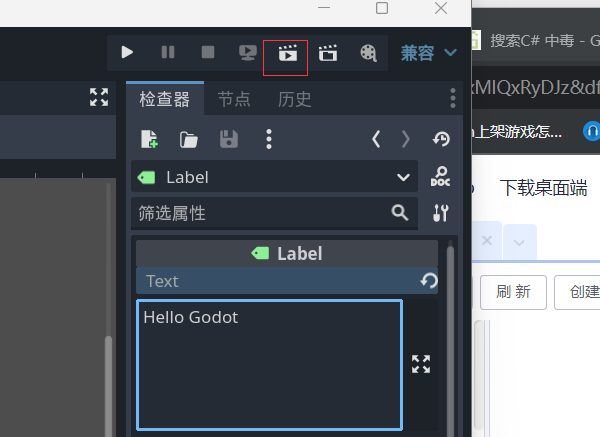
然后我们运行当前场景:

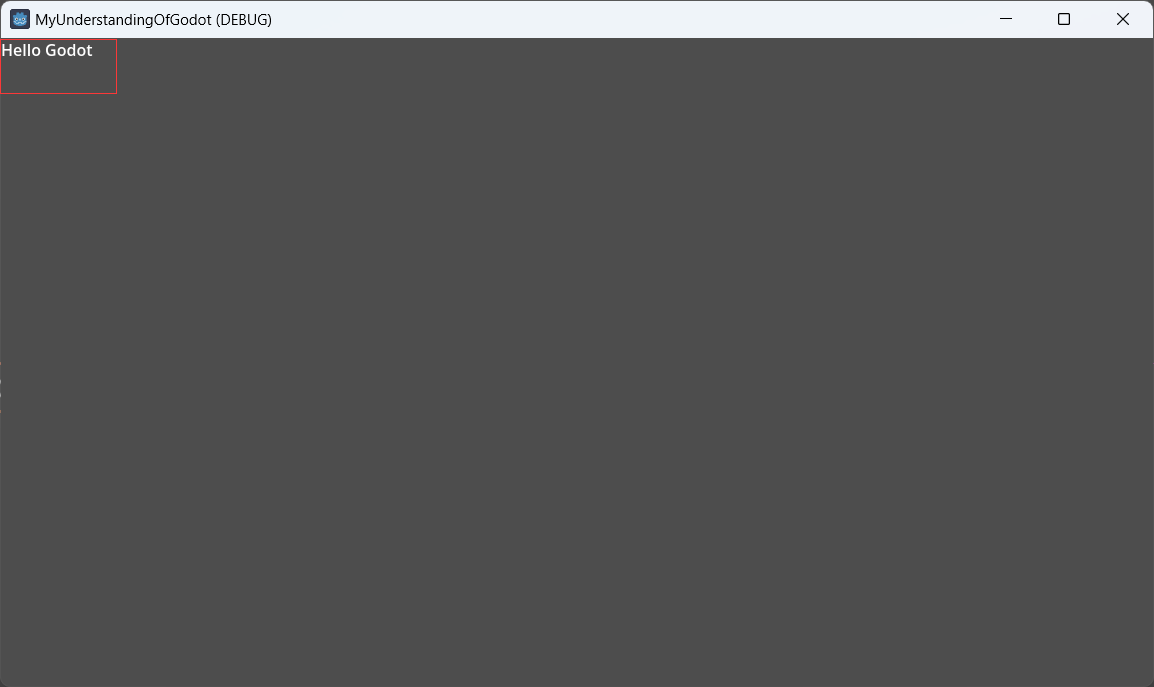
结果如下:

好了,这样第二轮 编辑-测试 循环就完成了。
在第二轮的编辑-测试循环,我们接触了新的内容,一个是 Label 节点,还有 2D 场景视图。
之前我们说过,Node 由很多种,而 Label 是其中一种,Label 是带有文字显示功能的 Node。一种 Node 由某种特定的功能。
而 2D 场景视图具有可视化编辑和不运行游戏就可以预览的作用。
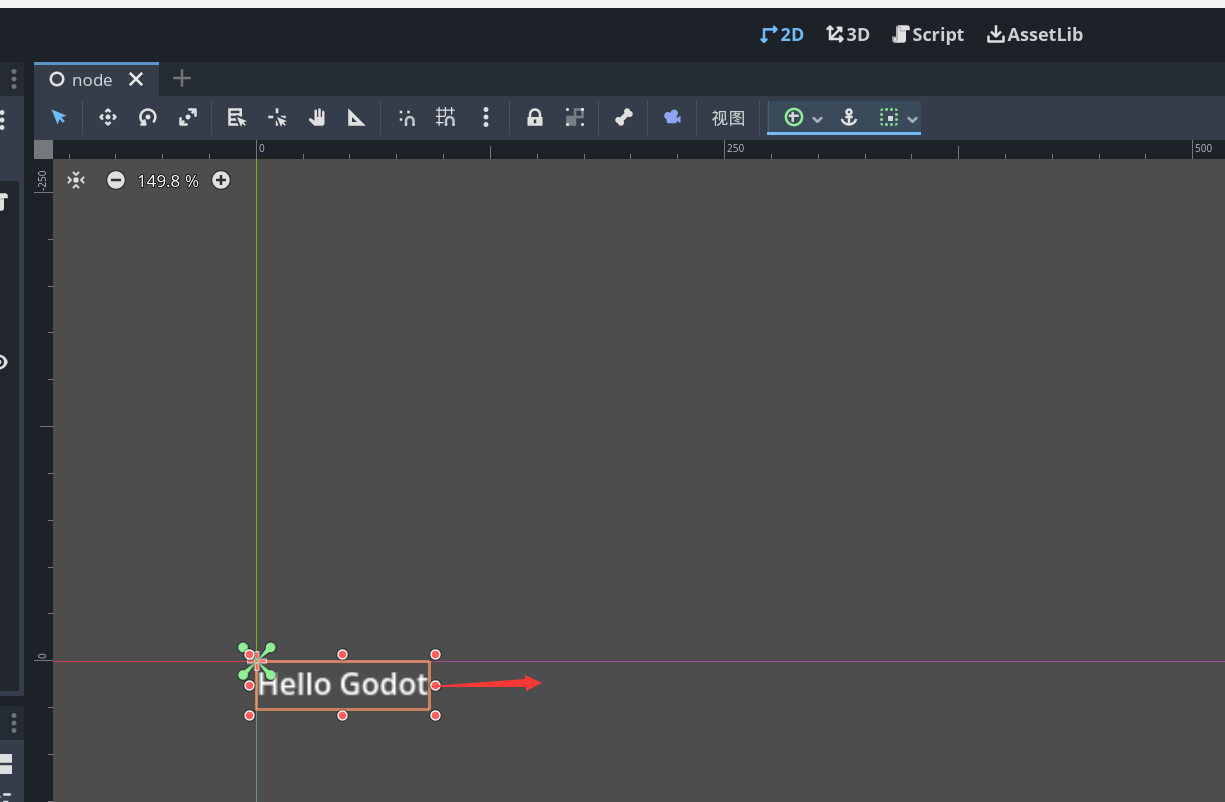
在 2D 场景视图中,我们可以可视化编辑 Label 的大小:

只需如图向右拉即可。
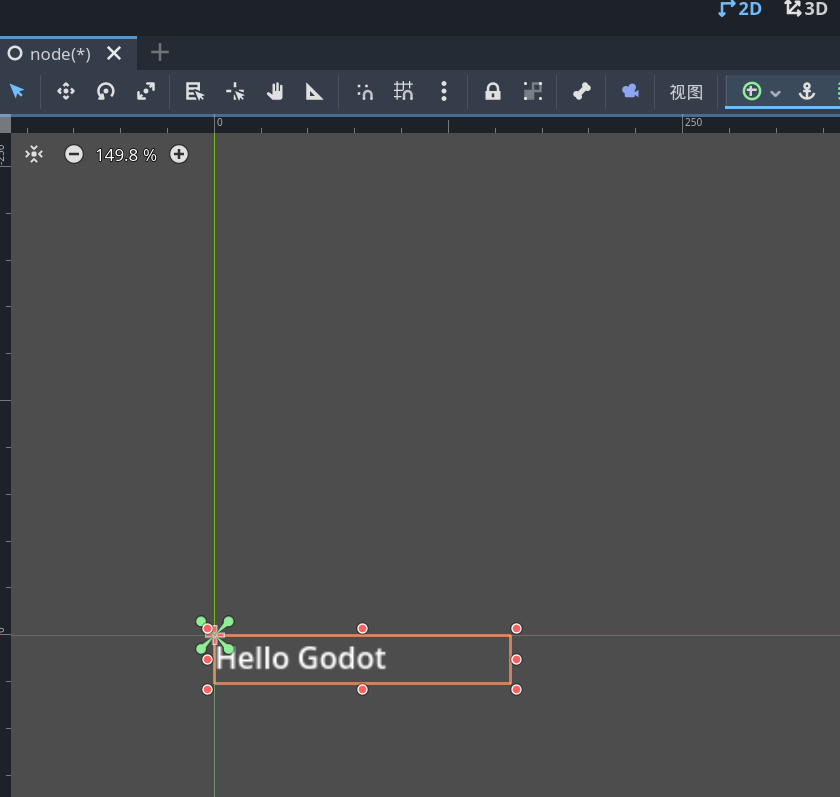
拉完后的结果如下:

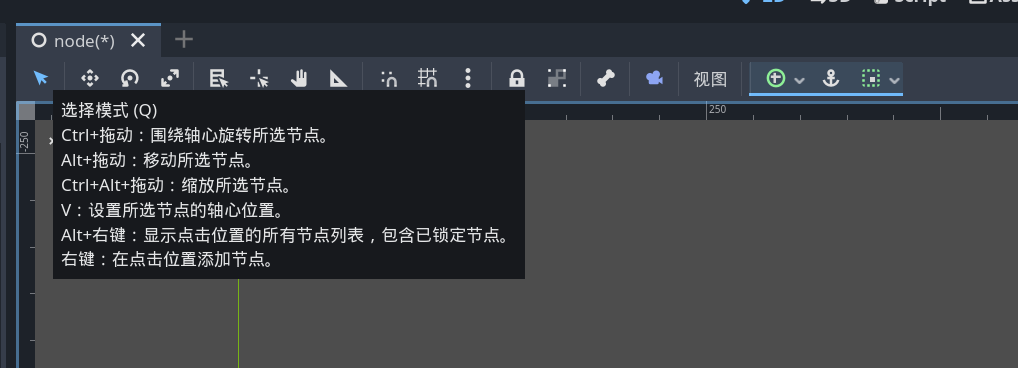
在 2D 场景视图的顶部,会有一排的工具 Icon,如图所示:

当鼠标停留在 Icon 时,会介绍功能和使用方式,以及快捷键。
那么这一排的 Icon 具体是干什么的,就留给大家自行探索了,因为探索也是一种学习的乐趣:)
这里笔者提示下,人剑合…啊不是,人与软件工具合为一体的基本方式,就是快捷键。
好了,这一篇的内容就这些,我们下一篇再见,拜拜。
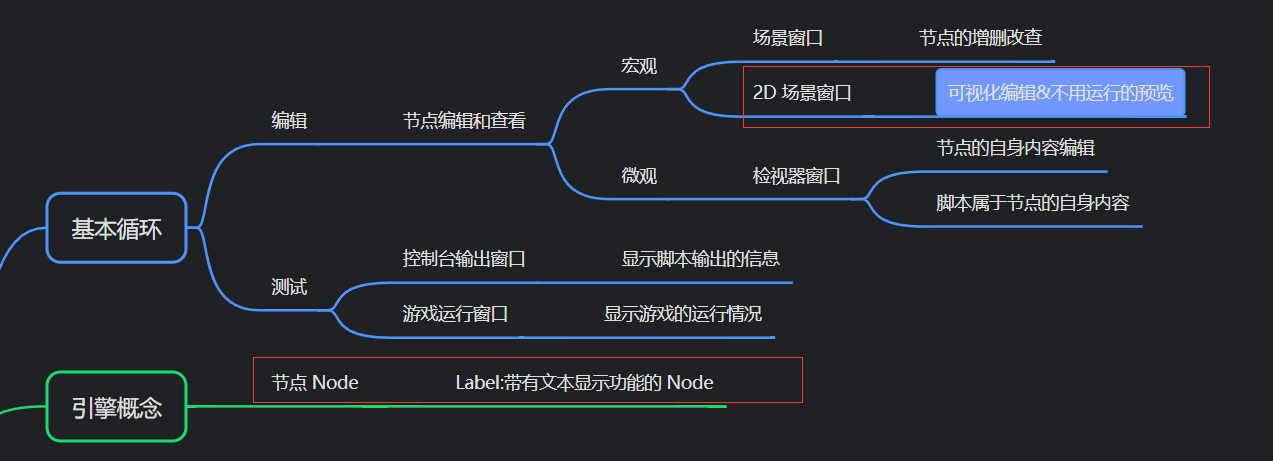
知识地图