千古前端图文教程
千古前端图文教程

git的使用
Git是一个分布式版本控制系统,它的作用主要包括以下几个方面:
-
版本管理:Git可以跟踪文件的修改历史,记录每次提交的内容、时间和作者等信息。通过Git,开发人员可以轻松地查看和比较不同版本之间的差异,回滚到历史版本或者创建新的分支。
-
多人协作:Git可以支持多人协同开发,通过远程仓库进行代码的共享和同步。开发人员可以将自己的代码推送到远程仓库,也可以从远程仓库拉取他人的代码,并进行合并、解决冲突等操作。
-
分支管理:Git具有强大的分支管理功能,开发人员可以创建新的分支,在不影响主线开发的情况下独立进行特性开发、bug修复等工作。分支可以合并到主线或其他分支,方便团队成员进行并行开发和版本控制。
-
回滚与撤销:Git可以轻松地回滚到历史版本,恢复之前的代码状态。同时,Git还提供了撤销暂存、撤销修改等命令,使得开发人员可以快速纠正错误或者取消不需要的变更。
-
高效开发:通过使用Git,开发人员可以更加高效地进行代码开发和管理。不仅可以减少手动备份和版本管理的繁琐工作,还能够提供方便的代码共享、合并与冲突解决等功能,从而提高开发效率和团队协作能力。
Git作为一种强大的版本控制系统,可以帮助开发人员更好地管理代码、进行多人协作、追踪修改历史、回滚和撤销操作等,为软件开发过程提供了便利和高效性。
Git是一个版本控制系统,用于跟踪文件的变化并协同开发。下面是Git的基本使用方法:
-
初始化一个Git仓库:在要进行版本控制的项目目录下执行命令
git init,创建一个新的Git仓库。 -
添加文件到暂存区:使用命令
git add <file>将文件添加到暂存区,可以一次性添加多个文件或者使用git add .添加所有文件。 -
提交变更到版本库:使用命令
git commit -m "commit message"将暂存区的变更提交到版本库,并附上一个描述性的提交信息。 -
查看仓库状态:使用命令
git status可以查看当前仓库的状态,包括修改、添加和删除的文件等信息。 -
查看提交历史:使用命令
git log可以查看提交历史,包括提交者、提交时间和提交信息等。 -
切换分支:使用命令
git checkout <branch>可以切换到指定的分支,可以使用git branch命令查看当前存在的分支。 -
创建分支:使用命令
git branch <branch>可以创建一个新的分支。 -
合并分支:使用命令
git merge <branch>可以将指定分支的修改合并到当前分支。 -
远程仓库操作:使用命令
git remote add origin <remote_url>可以将本地仓库与远程仓库关联,使用git push命令将本地提交推送到远程仓库,使用git pull命令将远程仓库的修改拉取到本地。 -
克隆远程仓库:使用
git clone <remote_url>可以克隆远程仓库到本地。 -
分支管理:使用
git branch命令可以查看当前存在的分支,并使用git branch <branch>命令创建一个新的分支。使用git checkout <branch>可以切换到指定的分支。使用git merge <branch>将指定分支的修改合并到当前分支。使用git branch -d <branch>可以删除指定的分支。 -
撤销操作:使用
git checkout -- <file>可以撤销对某个文件的修改,恢复到最后一次提交的状态。使用git reset HEAD <file>可以将已经add到暂存区的文件移出暂存区。 -
查看差异:使用
git diff可以查看工作区与暂存区之间的差异。使用git diff HEAD可以查看工作区与最新的提交之间的差异。 -
标签管理:使用
git tag命令可以查看当前存在的标签,并使用git tag <tagname>命令创建一个新的标签。使用git tag -a <tagname> -m "tag message"可以创建一个带有描述信息的标签。使用git tag -d <tagname>可以删除指定的标签。 -
远程仓库操作:使用
git remote add origin <remote_url>可以将本地仓库与一个远程仓库关联。使用git push origin <branch>将本地提交推送到远程仓库的指定分支。使用git pull origin <branch>将远程仓库的修改拉取到本地的指定分支。
Web、网页、浏览器
Web是指全球广域网,也称为万维网。它是一个通过互联网进行信息交流和共享的系统。Web端指的是网页端,即我们在浏览器上访问的网页。
网页是构成网站的基本元素,由文字、图像和超链接等元素组成。除了这些常见元素,网页还可以包含音频、视频和Flash等多媒体内容。每当我们在浏览器中输入网址并打开一个页面时,就是在访问一个网页。
浏览器是网页运行的平台,常见的浏览器有谷歌(Chrome)、Safari、火狐(Firefox)、IE、Edge、Opera等。浏览器负责解析和呈现网页的内容,同时支持用户与网页之间的交互操作。
Web 标准
Web标准指的是一系列的网页设计技术规范,包括HTML、CSS和JavaScript等。这些技术规范由W3C(World Wide Web Consortium,世界网页联盟)制定,旨在确保不同浏览器在解析网页时能够一致地显示页面内容,并提高网页的可访问性、可用性和可维护性。
具体来说,Web标准主要分为三个方面:
-
结构标准(Structural standards):指HTML和XML等标记语言规范,用于定义网页的结构和内容。
-
展示标准(Presentation standards):指CSS等样式表技术规范,用于定义网页的展示效果。
-
行为标准(Behavioral standards):指JavaScript等脚本语言规范,用于定义网页与用户之间的交互行为。
遵循Web标准可以提高网站的可访问性,确保页面在不同浏览器、设备和操作系统上都能够正确展示,同时也有助于提高页面的性能和优化SEO(搜索引擎优化)。
Web标准是建立在互联网上的万维网系统中的重要组成部分,它对于网站开发者、设计师和内容创作者来说都非常重要。
Web标准:制作网页要遵循的规范。
Web标准不是某一个标准,而是由W3C组织和其他标准化组织制定的一系列标准的集合。
1、Web标准包括三个方面:
结构标准(HTML):用于对网页元素进行整理和分类。
表现标准(CSS):用于设置网页元素的版式、颜色、大小等外观样式。
行为标准(JS):用于定义网页的交互和行为。
根据上面的Web标准,可以将 Web前端分为三层,如下。
2、Web前端分三层:
HTML(HyperText Markup Language):超文本标记语言。从语义的角度描述页面的结构。相当于人的身体组织结构。
CSS(Cascading Style Sheets):层叠样式表。从审美的角度美化页面的样式。相当于人的衣服和打扮。
JS:JavaScript。从交互的角度描述页面的行为。相当于人的动作,让人有生命力。

浏览器
浏览器由以下几个主要部分组成:
-
用户界面(User Interface):包括地址栏、菜单栏、工具栏等,用于展示和与用户交互。
-
渲染引擎(Rendering Engine):负责解析HTML、CSS等页面元素,并将它们渲染成可视化内容。
-
JavaScript解释器(JavaScript Interpreter):用于解释JavaScript代码并执行它们。
-
浏览器引擎(Browser Engine):用于协调渲染引擎和JavaScript解释器之间的相互作用。
-
数据存储(Data Storage):包括浏览器缓存、Cookie等,用于存储网站数据、用户信息等。
-
扩展框架(Extension Framework):允许开发人员为浏览器编写扩展程序,添加自定义功能和服务。
-
网络组件(Networking Components):用于处理网络通信,包括HTTP请求和响应等。
-
插件(Plugins):用于支持浏览器中的多媒体文件,比如Flash、Java等。
浏览器的不同部分紧密相连,并协同工作以提供用户一个完整的互联网浏览体验。当用户输入一个网页URL时,浏览器会使用网络组件向服务器发送请求,然后解析并渲染页面内容,并且通过可视化界面,将这些内容呈现给用户。 同时,它还会处理JavaScript代码和插件等附加功能。
渲染引擎(即:浏览器内核)和JS 引擎
-
渲染引擎(浏览器内核):渲染引擎负责解析HTML、CSS等页面标记语言,并将其呈现为可视化的内容。它负责处理网页布局、样式、图像加载、字体渲染等任务。不同浏览器使用不同的渲染引擎,如WebKit(Safari和Chrome使用)、Gecko(Firefox使用)和Blink(Opera和新版Chrome使用)。
-
JavaScript引擎:JavaScript引擎用于解释和执行JavaScript代码。它将JavaScript代码转换为计算机能够理解和执行的指令。常见的JavaScript引擎有V8(Chrome和Node.js使用)、SpiderMonkey(Firefox使用)、JavaScriptCore(Safari使用)等。JavaScript引擎的性能对于浏览器的整体速度和用户体验非常重要。
渲染引擎和JavaScript引擎紧密合作,相互配合以显示网页内容和处理网页中的交互逻辑。用户在浏览器中打开网页时,渲染引擎首先解析HTML和CSS,并构建网页的文档对象模型(DOM)和渲染对象模型(Render Tree)。随后,JavaScript引擎解析和执行网页中的JavaScript代码,操作DOM并与渲染引擎交互。最终,渲染引擎根据DOM和CSS规则计算布局和样式,并将网页渲染到浏览器窗口中供用户查看和交互。
渲染引擎和JavaScript引擎在浏览器中通常是独立的模块。它们之间相互协作以实现页面的加载、解析、渲染和交互。
当用户在浏览器中输入网址或单击链接时,浏览器会使用网络组件向服务器发送HTTP请求并获取响应。如果响应包含HTML文档,那么浏览器就会把这个 HTML交给渲染引擎处理。
渲染引擎的主要任务是将 HTML 和 CSS 解析成可视化的文档。它会读取 HTML中的所有标签,然后使用规则来将标签转换为屏幕上的元素(如文字、图片、表格等)。同时,渲染引擎会通过CSS样式表定义的规则来计算每个元素的位置、大小、颜色和透明度等属性。
当渲染引擎解析到 JavaScript 代码时,它会将 JavaScript 代码交给 JavaScript 引擎处理。JavaScript 引擎会解释并执行 JavaScript 代码,根据 JavaScript 代码修改文档对象模型(DOM),以及更新渲染树(Render Tree)和网页的呈现。
同时,JavaScript 代码也可以触发其他操作,如发送 Ajax 请求、设置 Cookie、存储本地数据等。这些操作都可能会导致浏览器与服务器再次交互,重新加载或更新页面内容。
渲染引擎和 JavaScript 引擎在浏览器中扮演着重要角色。它们通过相互协作,将网页呈现出来,并且实现各种交互功能。
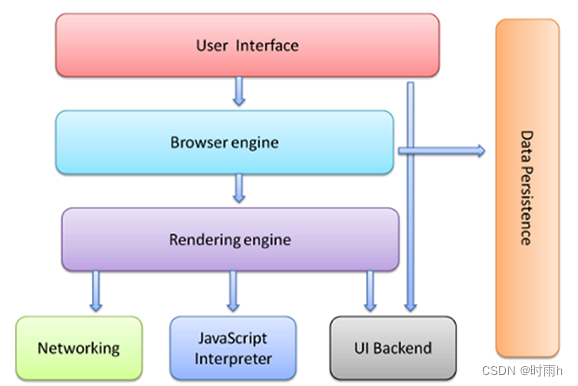
工作原理
1、User Interface(UI界面):包括地址栏、前进/后退按钮、书签菜单等。也就是浏览器主窗口之外的其他部分。
2、Browser engine (浏览器引擎):用来查询和操作渲染引擎。是UI界面和渲染引擎之间的桥梁。
3、Rendering engine(渲染引擎):用于解析HTML和CSS,并将解析后的内容显示在浏览器上。
4、Networking (网络模块):用于发送网络请求。
5、JavaScript Interpreter(JavaScript解析器):用于解析和执行 JavaScript 代码。
6、UI Backend(UI后端):用于绘制组合框、弹窗等窗口小组件。它会调用操作系统的UI方法。
7、Data Persistence(数据存储模块):比如数据存储 cookie、HTML5中的localStorage、sessionStorage。
浏览器的工作原理:新式网络浏览器幕后揭秘
浏览器的工作原理:新式网络浏览器幕后揭秘
HTML
编辑器相关
前端开发的编辑器软件,我首先推荐 VS Code,其次推荐Sublime Text。
有人说 WebStorm 也不错?但真实情况是,自从VS Code 问世之后,用 WebStorm 的人越来越少了。
PS:文件的后缀名不能决定文件格式,只能决定打开文件打开的方式。
HTML全称为超文本标记语言(HyperText Markup Language),是一种描述性的标记语言,而非编程语言。
HTML的作用是描述文档的语义。超文本有两层含义:一方面,它包含图片、音频、视频、动画等超出纯文本限制的内容;另一方面,它可以通过超链接文本实现文件之间的跳转和与其他主机的文件连接。
标记语言指的是一套标记标签。例如,
<a> 标签表示超链接,<img> 标签表示图片,<h1>标签表示一级标题等。
这些标签组成网页元素,通过浏览器解析后呈现给用户。
与编程语言不同,标记语言没有编译过程,HTML标签直接由浏览器解析执行。
HTML负责描述文档的语义,HTML格式的文件是一个纯文本文件(通常以.txt扩展名命名),使用标签描述语义。这些标签在浏览器页面上无法直观显示,因此被称为"超文本标记语言"。
在学习HTML时,需要了解各种标签,这些标签赋予文本不同的语义。例如,
<h1标签用于表示主标题的语义,而不是仅仅加粗、加黑或变大。通过深入理解"语义"的概念,我们可以更好地理解各种标签的作用。

HTML的专有名词
网页 :由各种标记组成的一个页面就叫网页。
主页(首页) : 一个网站的起始页面或者导航页面。
标记: 比如<p>称为开始标记 ,</p>称为结束标记,也叫标签。每个标签都规定好了特殊的含义。
元素:比如<p>内容</p>称为元素.
属性:给每一个标签所做的辅助信息。
XHTML:符合XML语法标准的HTML。
DHTML:dynamic,动态的。javascript + css + html合起来的页面就是一个 DHTML。
HTTP:超文本传输协议。用来规定客户端浏览器和服务端交互时数据的一个格式。SMTP:邮件传输协议,FTP:文件传输协议。
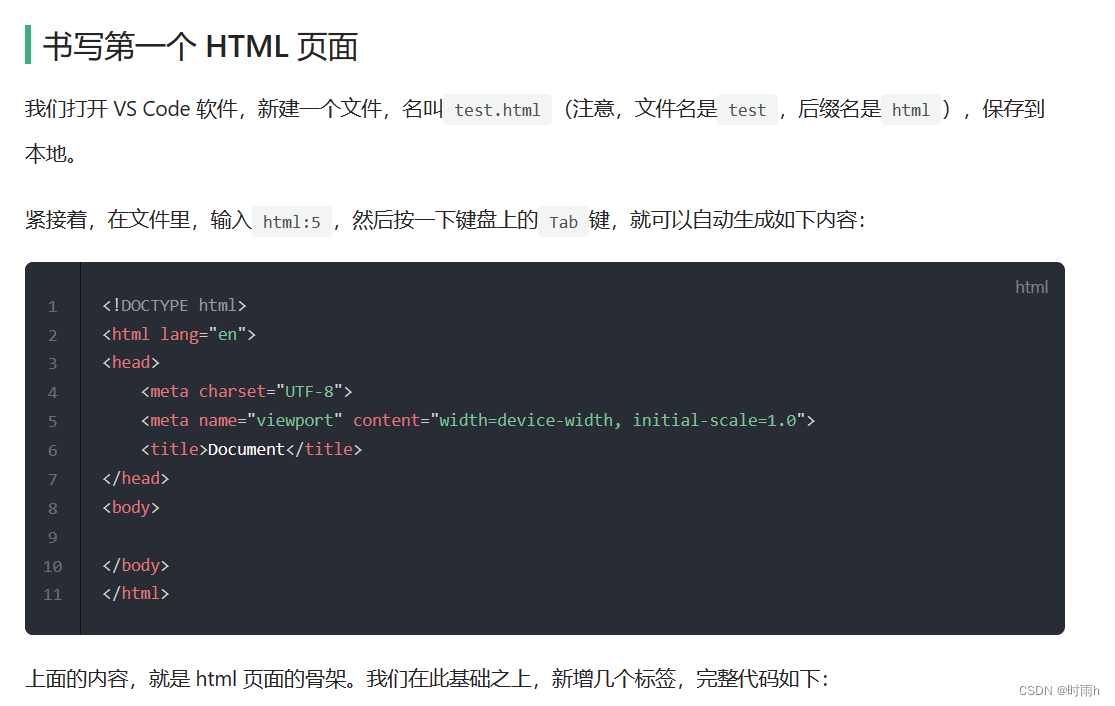
书写第一个 HTML 页面



这是一个包含三个基本元素的HTML页面:
-
<!DOCTYPE html>: 定义页面使用的文档类型,通常简写为<!DOCTYPE html>,表示这个页面符合 HTML5 标准。 -
<html lang="en">:<html>标签定义页面的根元素,同时指定网页语言为英语(“en”)。 -
<head>元素包含一些可以用 meta 标签来定义的元数据,通常包括页面标题、字符集、视口设置等。在这个示例中,我们设置了标题为 “Document”,同时指定字符集为 UTF-8。 -
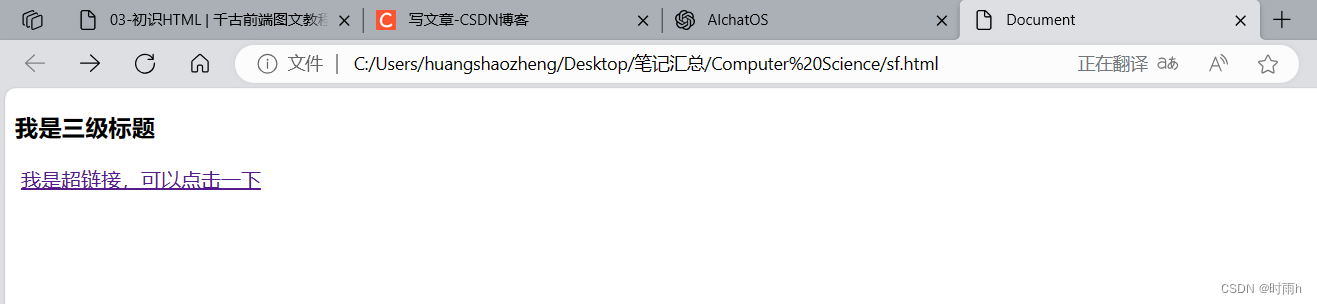
<body>元素包含了页面的主要内容。在这个示例中,我们添加了一个三级标题<h3>,一个图片元素<img>和一个超链接元素<a>。 -
<img>元素用于在页面上显示图片。它有两个必需的属性:src和alt。src指定图片的 URL 地址,而alt提供了一个替代文本,在图片无法显示时会显示此文本。 -
<a>元素用于创建超链接。href属性指定链接目标的URL,用户点击时就会打开该URL对应的页面。
HTML结构详解

文档声明头
任何一个标准的HTML页面,第一行一定是一个以开头的语句。这一行,就是文档声明头,即 DocType Declaration,简称DTD。
DTD可告知浏览器文档使用哪种 HTML 或 XHTML 规范。
HTML4.01有以下6种规范:
- HTML 4.01 Strict:严格模式,不允许使用任何表现性、排版或者结构性的标签和属性;
- HTML 4.01 Transitional:过度模式,允许使用一些过渡标签和属性以便与之前版本的页面兼容;
- HTML 4.01 Frameset:框架模式,专门用于页面中包含框架(frameset)的情况;
- XHTML 1.0 Strict:严格模式,要求网页符合XML的语法规范;
- XHTML 1.0 Transitional:过渡模式,允许使用一些过渡标签和属性以便与之前版本的页面兼容;
- XHTML 1.0 Frameset:框架模式,专门用于页面中包含框架(frameset)的情况。
需要注意的是,XHTML 1.0规范要求页面中所有标签必须是小写形式,并且要有开始和结束标签。而HTML 4.01对大小写并没有限制,也可以使用自闭合标签。
页面语言 lang
下面这行标签,用于指定页面的语言类型:
<html lang="en">
最常见的语言类型有两种:
en:定义页面语言为英语。
zh-CN:定义页面语言为中文
头标签 head
HTML5的比较完整的骨架:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="Content-Type" content="text/html;charset=UTF-8">
<meta name="Author" content="">
<meta name="Keywords" content="厉害很厉害" />
<meta name="Description" content="网易是中国领先的互联网技术公司,为用户提供免费邮箱、游戏、搜索引擎服务,开设新闻、娱乐、体育等30多个内容频道,及博客、视频、论坛等互动交流,网聚人的力量。" />
<title>Document</title>
</head>
<body>
</body>
</html>
面试题:
问:网页的head标签里面,表示的是页面的配置,有什么配置?
答:字符集、关键词、页面描述、页面标题、IE适配、视口、iPhone小图标等等。
头标签内部的常见标签如下:
<title>:指定整个网页的标题,在浏览器最上方显示。<base>:为页面上的所有链接规定默认地址或默认目标。<meta>:提供有关页面的基本信息。<body>:用于定义HTML文档所要显示的内容,也称为主体标签。我们所写的代码必须放在此标签内。<link>:定义文档与外部资源的关系。
meta标签:

<meta>表示“元”。“元”配置,就是表示基本的配置项目。
常见的几种meta标签如下:
- 字符集
charset:
<meta http-equiv="Content-Type" content="text/html;charset=UTF-8">
字符集用meta标签中的charset定义,charset就是character set(即“字符集”),即网页的编码方式。
字符集(Character set)是多个字符的集合。计算机要准确的处理各种字符集文字,需要进行字符编码,以便计算机能够识别和存储各种文字。
上面这行代码非常关键,是必须要写的代码,否则可能导致乱码。比如你保存的时候,meta写的和声明的不匹配,那么浏览器就会显示乱码。
utf-8是目前最常用的字符集编码方式,常用的字符集编码方式还有gbk和gb2312等。关于“编码方式”,我们在下一段会详细介绍。
- 视口
viewport:
<meta name="viewport" content="width=device-width, initial-scale=1.0">
width=device-width表示视口宽度等于屏幕宽度。
视口(viewport)这个知识点,初学者还比较难理解,以后学Web移动端的时候会用到。
- 定义“关键词”:
<meta name="Keywords" content="网易,邮箱,游戏,新闻,体育,娱乐,女性,亚运,论坛,短信" />
这些关键词就是告诉搜索引擎,这个网页是干嘛的,能够提高搜索命中率。让别人能够找到你,搜索到你。
- 定义“页面描述”:
meta除了可以设置字符集,还可以设置关键字和页面描述。
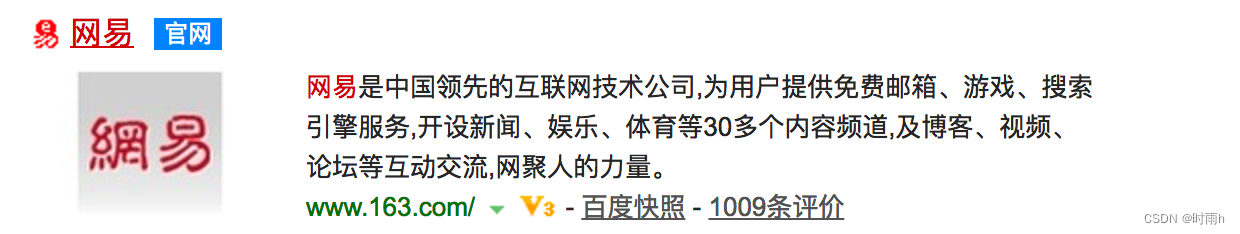
只要设置Description页面描述,那么百度搜索结果就能够显示这些语句,这个技术叫做SEO(search engine optimization,搜索引擎优化)。
设置页面描述的举例:

<meta name="Description" content="网易是中国领先的互联网技术公司,为用户提供免费邮箱、游戏、搜索引擎服务,开设新闻、娱乐、体育等30多个内容频道,及博客、视频、论坛等互动交流,网聚人的力量。" />
效果如下:
上面的几种<meta>标签都不用记,但是另外还有一个<meta>标签是需要记住的:
<meta http-equiv="refresh" content="3;http://www.baidu.com">
上面这个标签的意思是说,3秒之后自动跳转到百度页面。
<title>标签:
用于设置网页标题:
<title>网页的标题</title>
<title>标签也有助于SEO搜索引擎优化。
<base>标签:
<base href="/">
<base>标签用于指定基础的路径。指定之后,所有的a链接都是以这个路径为基准。
### <body>标签


计算机编码
计算机编码是将字符、数字、符号等信息转换为计算机可以理解和处理的二进制形式的过程。计算机使用二进制编码来表示和存储数据。
在计算机编码中,最基本的单位是比特(bit),它可以表示0或1两种状态。多个比特组合在一起可以表示更复杂的信息。常用的比特组合单位有字节(byte),由8个比特组成,可以表示256种不同的状态。
为了能够表示不同的字符和符号,计算机采用了许多不同的编码方案。其中最常见的编码方案是ASCII(美国标准信息交换码),它使用一个字节(8个比特)来表示一个字符,包括英文字母、数字、标点符号和一些控制字符。
随着计算机的发展和国际化需求,ASCII编码无法满足所有字符的表示,于是出现了许多其他的编码方案,如GB2312、ISO-8859等。但是这些编码方案仍然只能表示有限的字符集。
为了解决字符集的扩展和统一的问题,出现了Unicode编码。Unicode采用了更大的编码空间,可以表示几乎所有的已知字符。最常用的Unicode编码方案是UTF-8,它使用可变长度的编码方式,根据字符的不同而使用不同长度的字节序列。
除了字符编码外,计算机还有其他的编码形式,如图像编码、音频编码、视频编码等,它们将图像、声音、视频等非文本数据转换为二进制形式,以便计算机进行处理和存储。
计算机编码是将信息转换为二进制形式的过程,通过不同的编码方案可以表示不同的字符和数据。这些编码方案在计算机科学和信息技术领域中起着重要的作用。
当涉及计算机编码时,还有一些重要的概念和技术需要了解:
-
字符集(Character Set):字符集是一组字符的集合。常见的字符集包括ASCII、Unicode和UTF-8。字符集确定了可以在计算机中表示的字符范围。
-
编码方式(Encoding):编码方式是指将字符集中的字符转换为二进制形式的规则。不同的编码方式使用不同的比特模式来表示字符。常见的编码方式有ASCII编码、UTF-8编码等。
-
压缩编码(Compression Encoding):压缩编码是一种将数据进行压缩以减小其存储空间或传输带宽的方法。常见的压缩编码算法有gzip、zip、LZ77、LZW等。
-
错误检测与纠正编码(Error Detection and Correction Coding):错误检测与纠正编码是一种在数据传输或存储过程中用于检测和纠正错误的方法。常见的错误检测与纠正编码算法有奇偶校验、循环冗余校验(CRC)、汉明码等。
-
URL编码(URL Encoding):URL编码是一种将URL中的特殊字符转换为特定格式的编码方式。它主要用于防止URL中包含的特殊字符干扰对URL的解析和处理。
-
图像编码(Image Coding):图像编码是一种将图像数据转换为压缩格式的方法,以便减小存储空间或传输带宽。常见的图像编码算法有JPEG、PNG等。
-
音频编码(Audio Coding):音频编码是一种将音频数据转换为压缩格式的方法,以便减小存储空间或传输带宽。常见的音频编码算法有MP3、AAC等。
-
视频编码(Video Coding):视频编码是一种将视频数据转换为压缩格式的方法,以便减小存储空间或传输带宽。常见的视频编码算法有H.264、H.265等。
这些编码技术在计算机系统中起着至关重要的作用,通过使用适当的编码方式和算法,可以有效地表示、处理和传输各种类型的数据。
计算机,不能直接存储文字,存储的是编码。
计算机只能处理二进制的数据,其它数据,比如:0-9、a-z、A-Z,这些字符,我们可以定义一套规则来表示。假如:A用110表示,B用111表示等。
ASCII码: 美国发布的,用1个字节(8位二进制)来表示一个字符,共可以表示2^8=256个字符。 美国的国家语言是英语,只要能表示0-9、a-z、A-Z、特殊符号。
ANSI编码: 每个国家为了显示本国的语言,都对ASCII码进行了扩展。用2个字节(16位二进制)来表示一个汉字,共可以表示2^16=65536个汉字。例如: 中国的ANSI编码是GB2312编码(简体),对6763汉字进行编码,含600多特殊字符。另外还有GBK(简体)。 日本的ANSI编码是JIS编码。 台湾的ANSI编码是BIG5编码(繁体)。
GBK: 对GB2312进行了扩展,用来显示罕见的、古汉语的汉字。现在已经收录了2.1万左右。并提供了1890个汉字码位。K的含义就是“扩展”。
Unicode编码(统一编码): 用4个字节(32位二进制)来表示一个字符,想法不错,但效率太低。例如,字母A用ASCII表示的话一个字节就够,可用Unicode编码的话,得用4个字节表示,造成了空间的极大浪费。A的Unicode编码是0000 0000 0000 0000 0000 0000 0100 0000
UTF-8(Unicode Transform Format)编码: 根据字符的不同,选择其编码的长度。比如:一个字符A用1个字节表示,一个汉字用2个字节表示。
毫无疑问,开发中,都用UTF-8编码吧,准没错。
中文能够使用的字符集两种:
第一种:UTF-8。UTF-8是国际通用字库,里面涵盖了所有地球上所有人类的语言文字,比如阿拉伯文、汉语、鸟语……
第二种:GBK(对GB2312进行了扩展)。gb2312 是国标,是中国的字库,里面仅涵盖了汉字和一些常用外文,比如日文片假名,和常见的符号。
字库规模: UTF-8(字很全) > gb2312(只有汉字)
重点1:避免乱码
我们用meta标签声明的当前这个html文档的字库,一定要和保存的文件编码类型一样,否则乱码(重点)。
拿 sublime编辑器举例,当我们不设置的时候,sublime默认类型就是UTF-8。而一旦更改为gb2312的时候,就一定要记得设置一下sublime的保存类型: 文件→ set File Encoding to → Chinese Simplified(GBK)。VS Code 的道理一样。
重点2:UTF-8和gb2312的比较
保存大小:UTF-8(更臃肿、加载更慢) > gb2312 (更小巧,加载更快)
总结:
UTF-8:字多,有各种国家的语言,但是保存尺寸大,文件臃肿;
gb2312:字少,只用中文和少数外语和符号,但是尺寸小,文件小巧。
列出2个使用情形:
1) 你们公司是做日本动漫的,经常出现一些日语动漫的名字,网页要使用UTF-8。如果用gb2312将无法显示日语。 2) 你们公司就是中文网页,极度的追求网页的显示速度,要使用gb2312。如果使用UTF-8将每个汉字多一个byte,所以5000个汉字,多5kb。
我们亲测:qq网、网易、搜狐都是使用gb2312。这些公司,都追求显示速度。新华网藏语频道,使用的是UTF-8,保证字符集的数量。我们是怎么查看网页的编码方式的呢?在浏览器中打开网页,右键,选择“查看网页源代码”,找到meta标签中的charset属性即可。
那么,我们为什么可以查看网页的源代码呢?因为这个打开的html网页已经存到我的临时文件夹里了,临时文件夹里的html是纯文本文件,纯文本文件自然可以查看网页的源代码。
HTML的规范
HTML不区分大小写,但HTML的标签名、类名、标签属性、大部分属性值建议统一用小写。
HTML页面的后缀名是html或者htm(有一些系统不支持后缀名长度超过3个字符,比如dos系统)
1. 编写XHTML的规范:
-
所有标记元素都要正确的嵌套,不能交叉嵌套。正确写法举例:
<h1><font></font></h1> -
所有的标记都必须小写。
-
所有的标签都必须闭合。
-
双标签:
<span></span> -
单标签:
<br>建议写成<br /><hr>建议转成<hr />,还有<img src="URL" />
-
-
所有的属性值必须加引号。例如:
<font color="red"></font> -
所有的属性必须有值。例如:
<hr noshade="noshade">、<input type="radio" checked="checked" /> -
XHTML文档开头必须要有DTD文档类型定义。
2. HTML的基本语法特性
-
HTML对换行不敏感,对tab不敏感。HTML只在乎标签的嵌套结构,和换行、tab无关。
-
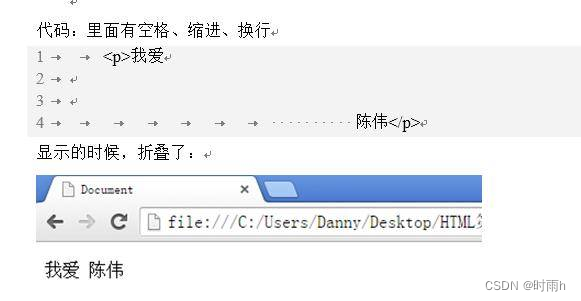
空白折叠现象:HTML中所有的文字之间,如果有空格、换行、tab都将被折叠为一个空格显示。
-
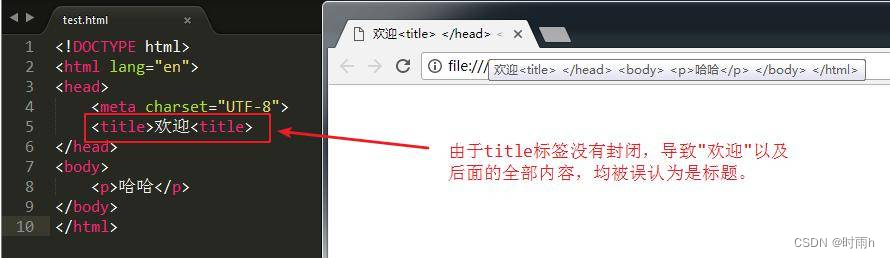
标签要严格封闭。标签不封闭会导致错误的结果。
-

(2)空白折叠现象
HTML中所有的文字之间,如果有空格、换行、tab都将被折叠为一个空格显示。
举例如下:
<p>This is an example.</p>
以上代码中,“This is” 和 “an example.” 之间有多个空格,但在页面上只会显示为一个空格。
(3)标签要严格封闭
标签不封闭的结果是灾难性的。
标签不封闭的举例如下:
<div>
<p>This is a paragraph.
<span>This is a span.</div>
</div>
以上代码中,<p>标签没有正确闭合,而<span>标签却在<p>标签内部结束。这样的错误嵌套会导致页面结构混乱,影响网页的显示效果和功能。正确的写法应该是:
<div>
<p>This is a paragraph.</p>
<span>This is a span.</span>
</div>