关于数组的一些题—获取数组对象的各种数据
题目1:将数组对象中的属性值提出来生成新的对象
var arr = [{label:'男',value: 1}, {label:'女',value: 0}]
function f(arr) {
// 写代码,得到
}
var obj = f(arr);
console.log(obj)
// obj = {'1': '男', '0': '女'}
解决:foreach 遍历数组,获取键值存储到对象中
<script>
var arr = [{ label: '男', value: 1 }, { label: '女', value: 0 }]
function f (arr) {
const obj = {}
// 写代码,得到
arr.forEach(item => {
obj[item.value] = item.label
});
return obj
}
var obj = f(arr);
console.log(obj)
</script>

题目2:获取需要的属性值
var arr = [{label:'男',value: 1}, {label:'女',value: 0}]
function f(arr) {
// 写代码,得到
}
var arr2 = f(arr);
console.log(arr2)
// arr2 = ['男', '女']
解决:map 遍历数组,返回需要的属性值
<script>
var arr = [{ label: '男', value: 1 }, { label: '女', value: 0 }]
function f (arr) {
// 写代码,得到
return arr.map(item => {
return item.label
});
}
var arr2 = f(arr);
console.log(arr2)
// arr2 = ['男', '女']
</script>

题目3:数组对象查询
// 如果A的pid == B的id
// A是B的下属
// 如果A的pid == B的pid
// A和B是同事
var data = [
{id:"01", name: "张大大", pid:"", job: "项目经理"},
{id:"02", name: "小亮", pid:"01", job: "产品leader"},
{id:"03", name: "小美", pid:"01", job: "UIleader"},
{id:"04", name: "老马", pid:"01", job: "技术leader"},
{id:"05", name: "老王", pid:"01", job: "测试leader"},
{id:"06", name: "老李", pid:"01", job: "运维leader"},
{id:"07", name: "小丽", pid:"02", job: "产品经理"},
{id:"08", name: "大光", pid:"02", job: "产品经理"},
{id:"09", name: "小高", pid:"03", job: "UI设计师"},
{id:"10", name: "小刘", pid:"04", job: "前端工程师"},
{id:"11", name: "小华", pid:"04", job: "后端工程师"},
{id:"12", name: "小李", pid:"04", job: "后端工程师"},
{id:"13", name: "小赵", pid:"05", job: "测试工程师"},
{id:"14", name: "小强", pid:"05", job: "测试工程师"},
{id:"15", name: "小涛", pid:"06", job: "运维工程师"}
]
// 问题1. 找出 与 小刘 处于统一领导下的同事
function f(data, name){
// 完成代码
}
const arr = f(data, '小刘')
console.log(arr) //
// [{id:"10", name: "小刘", pid:"04", job: "前端工程师"},
// {id:"11", name: "小华", pid:"04", job: "后端工程师"},
// {id:"12", name: "小李", pid:"04", job: "后端工程师"}]
// 问题2. 找出 小亮 的所有下属
function f2(data, name){
// 完成代码
}
const arr = f2(data, '小亮')
console.log(arr) //
// [{id:"07", name: "小丽", pid:"02", job: "产品经理"},
// {id:"08", name: "大光", pid:"02", job: "产品经理"}]
解决:find 函数寻找满足条件的数据,根据数据filter 筛选结果
<script>
// 如果A的pid == B的id
// A是B的下属
// 如果A的pid == B的pid
// A和B是同事
var data = [
{ id: "01", name: "张大大", pid: "", job: "项目经理" },
{ id: "02", name: "小亮", pid: "01", job: "产品leader" },
{ id: "03", name: "小美", pid: "01", job: "UIleader" },
{ id: "04", name: "老马", pid: "01", job: "技术leader" },
{ id: "05", name: "老王", pid: "01", job: "测试leader" },
{ id: "06", name: "老李", pid: "01", job: "运维leader" },
{ id: "07", name: "小丽", pid: "02", job: "产品经理" },
{ id: "08", name: "大光", pid: "02", job: "产品经理" },
{ id: "09", name: "小高", pid: "03", job: "UI设计师" },
{ id: "10", name: "小刘", pid: "04", job: "前端工程师" },
{ id: "11", name: "小华", pid: "04", job: "后端工程师" },
{ id: "12", name: "小李", pid: "04", job: "后端工程师" },
{ id: "13", name: "小赵", pid: "05", job: "测试工程师" },
{ id: "14", name: "小强", pid: "05", job: "测试工程师" },
{ id: "15", name: "小涛", pid: "06", job: "运维工程师" }
]
// 问题1. 找出 与 小刘 处于统一领导下的同事
function f (data, name) {
// 完成代码
return data.filter(item => {
return item.pid === data.find(item => {
return item.name === name
}).pid
})
}
const arr1 = f(data, '小刘')
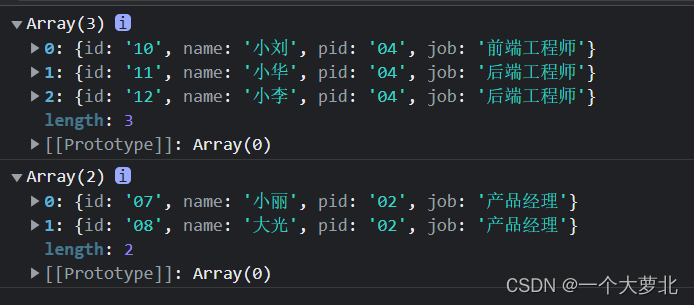
console.log(arr1) //
// [{id:"10", name: "小刘", pid:"04", job: "前端工程师"},
// {id:"11", name: "小华", pid:"04", job: "后端工程师"},
// {id:"12", name: "小李", pid:"04", job: "后端工程师"}]
// 问题2. 找出 小亮 的所有下属
function f2 (data, name) {
// 完成代码
return data.filter(item => {
return item.pid === data.find(item => {
return item.name === name
}).id
})
}
const arr2 = f2(data, '小亮')
console.log(arr2) //
// [{id:"07", name: "小丽", pid:"02", job: "产品经理"},
// {id:"08", name: "大光", pid:"02", job: "产品经理"}]
</script>

题目4:获取对象的所有属性值
var obj = {label:'男',value: 1,age: 18}
function f(obj) {
// 写代码,得到
}
var arr = f(obj);
console.log(arr)
// arr = ['男', '1', '18'] // 所有的属性值取出来,保存在数组中
解决:Object.values(obj) 获取对象中的所有的属性值,并返回一个存储数据的数组
<script>
var obj = { label: '男', value: 1, age: 18 }
function f (obj) {
// 写代码,得到
return Object.values(obj)
}
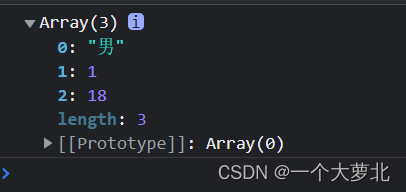
var arr = f(obj);
console.log(arr)
// arr = ['男', '1', '18'] // 所有的属性值取出来,保存在数组中
</script>

题目5:获取对象的所有属性名
var obj = {label:'男',value: 1,age: 18}
function f(obj) {
// 写代码,得到
}
var arr = f(obj);
console.log(arr)
// arr = ["label", "value", "age"] // 所有的属性名取出来,保存在数组中
解决: Object.keys(obj) 获取对象中的所有的属性名,并返回一个存储数据的数组
<script>
var obj = { label: '男', value: 1, age: 18 }
function f (obj) {
// 写代码,得到
return Object.keys(obj)
}
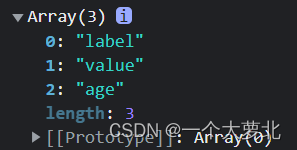
var arr = f(obj);
console.log(arr)
// arr = ["label", "value", "age"] // 所有的属性名取出来,保存在数组中
</script>








![[翻译+笔记]生成对抗网络: 从GAN到WGAN](https://img-blog.csdnimg.cn/96e1a34f527740fa81db2f2a765438d2.png)