Qt 中设置窗体(QWidget)透明度的几种方法
1. 设置窗体的背景色
在构造函数里添加代码,需要添加头文件qpalette或qgui
QPalette pal = palette();
pal.setColor(QPalette::Background, QColor(0x00,0xff,0x00,0x00));
setPalette(pal);通过设置窗体的背景色来实现,将背景色设置为全透。
效果: 窗口整体透明,但窗口控件不透明,QLabel控件只是字显示,控件背景色透明; 窗体客户区完全透明。
2. 使用函数
setWindowFlags(Qt::Dialog | Qt::FramelessWindowHint);//去掉标题栏
setAttribute(Qt::WA_TranslucentBackground, true);//设置窗口背景透明同样在构造函数中,效果和第一种方法相同。
3. 窗口及其上面的控件都半透明
setWindowOpacity(0.7);这个函数可以分10个等级调整透明度,配合QSlider控件可以做成控制条 效果:窗口及控件都半透明。
自己注释:
直接设置setWindowOpacity函数应该不起作用,需要设置窗体的属性:
this->setAttribute(Qt::WA_WState_WindowOpacitySet);CSDN QT大纲:Qt开发必备技术栈学习路线和资料
4. 窗口整体不透明,局部透明
在Paint事件中使用Clear模式绘图。
void TestWindow::paintEvent( QPaintEvent* )
{
QPainter p(this);
p.setCompositionMode( QPainter::CompositionMode_Clear );
p.fillRect( 10, 10, 300, 300, Qt::SolidPattern );
}试验效果:绘制区域全透明。如果绘制区域有控件不会影响控件。
5. 使用qss样式表设置窗体透明
QWidget* widget = new QWidget();
widget->setObjectName("wid");
widget->setStyleSheet("QWidget#wid{background-color: rgba(255,0,0,0.5);}");
widget->show();rgba(255,255,255,1)中参数解释:
r【read】 表示:红色,范围:0-255,
g【green】表示:绿色,范围:0-255,
b【blue】 表示:蓝色,范围:0-255,
a【alpha】表示:透明度,范围:0-1,0表示全透明, 1表示不透明;
补充: 如果QWidget 的子类窗口采用setStyleSheet 设置背景色无效,需要加上setAttribute(Qt::WA_StyledBackground);
目的是脱离父窗口的样式。
6. 设置窗体颜色渐变
(1)渐变颜色设置有:qlineargradient(线性渐变颜色设置),qradialgradient(辐射渐变),qconicalgradient(圆锥形渐变)。
| 渐变方式 | 解释 |
| QLinearGradient: | 显示从起点到终点的渐变。 |
| QRadialGradient: | 以圆心为中心显示渐变。 |
| QConicalGradient: | 围绕一个中心点显示渐变。 |
| QGradient::PadSpread : | 填充区域内最接近的停止颜色。这是默认的。 |
| QGradient::RepeatSpread : | 在区域外继续重复填充。 |
| QGradient::ReflectSpread : | 在区域外反射填充。 |
(2)渐变过程:x1->x2 从左向右渐变;y1->y2 从上向下渐变。如果只有x相等,则表示垂直线性渐变,如果只有y相等,则表示平行线性渐变,否则就是斜角线性渐变。
(3)左右渐变
QLabel#label{
background-color: qlineargradient(x1:0, y1:0, x2:1, y2:0,
stop:0 rgba(255,0,0,1),stop:1 rgba(0,255,0,1));
}效果:

(4)上下渐变
QLabel#label{
background-color: qlineargradient(x1:0, y1:0, x2:0, y2:1,
stop:0 rgba(255,0,0,1),stop:1 rgba(0,255,0,1));
}效果:

(5)左右上下 渐变
QLabel#label{
background-color: qlineargradient(x1:0, y1:0, x2:1, y2:1,
stop:0 rgba(255,0,0,1),stop:1 rgba(0,255,0,1));
}效果:

(6)x1,x2,y1,y2都是设置成0或者1,颜色都一样是红色
QLabel#label{
background-color: qlineargradient(x1:1, y1:1, x2:1, y2:1,
stop:0 rgba(255,0,0,1),stop:1 rgba(0,255,0,1));
}效果:

(7)增加多个渐变点
QLabel#label{
background-color: qlineargradient(spread:pad, x1:0, y1:0, x2:1, y2:0,
stop:0 rgba(255,0,0,1),stop:0.5 rgba(0,255,0,1),stop:1 rgba(0,0,255,1));
}效果:

(8)辐射渐变
以圆心为中心显示渐变。(cx, cy)是中点,半径(radius)是以中点为圆心的圆的半径,(fx, fy)是渐变的起点。
QLabel#label{
background-color: qradialgradient(spread:pad, cx:0.5, cy:0.5, radius:0.5, fx:0.5, fy:0.5,
stop:0 rgba(105, 105, 0, 255),
stop:0.19397 rgba(0, 55, 55, 255),
stop:0.202312 rgba(80, 80, 0, 255),
stop:0.495514 rgba(0, 105, 105, 255),
stop:0.504819 rgba(0, 188, 188, 255),
stop:0.79 rgba(0, 195, 195, 255),
stop:1 rgba(0, 158, 158, 255));
}效果:

(9)圆锥形渐变
在(cx, cy)坐标上以角度(angle)为中心显示渐变。
QLabel#label{
background-color: qconicalgradient(cx:0.5, cy:0.5, angle:0,
stop:0 rgba(0, 255, 0, 255), stop:0.373979 rgba(0, 255, 0, 255),
stop:0.373991 rgba(33, 30, 255, 255), stop:0.624018 rgba(33, 30, 255, 255),
stop:0.624043 rgba(255, 0, 0, 255), stop:1 rgba(255, 0, 0, 255));
}效果:

本文福利,莬费领取Qt开发学习资料包、技术视频,内容包括(C++语言基础,Qt编程入门,QT信号与槽机制,QT界面开发-图像绘制,QT网络,QT数据库编程,QT项目实战,QT嵌入式开发,Quick模块等等)↓↓↓↓↓↓见下面↓↓文章底部点击莬费领取↓↓














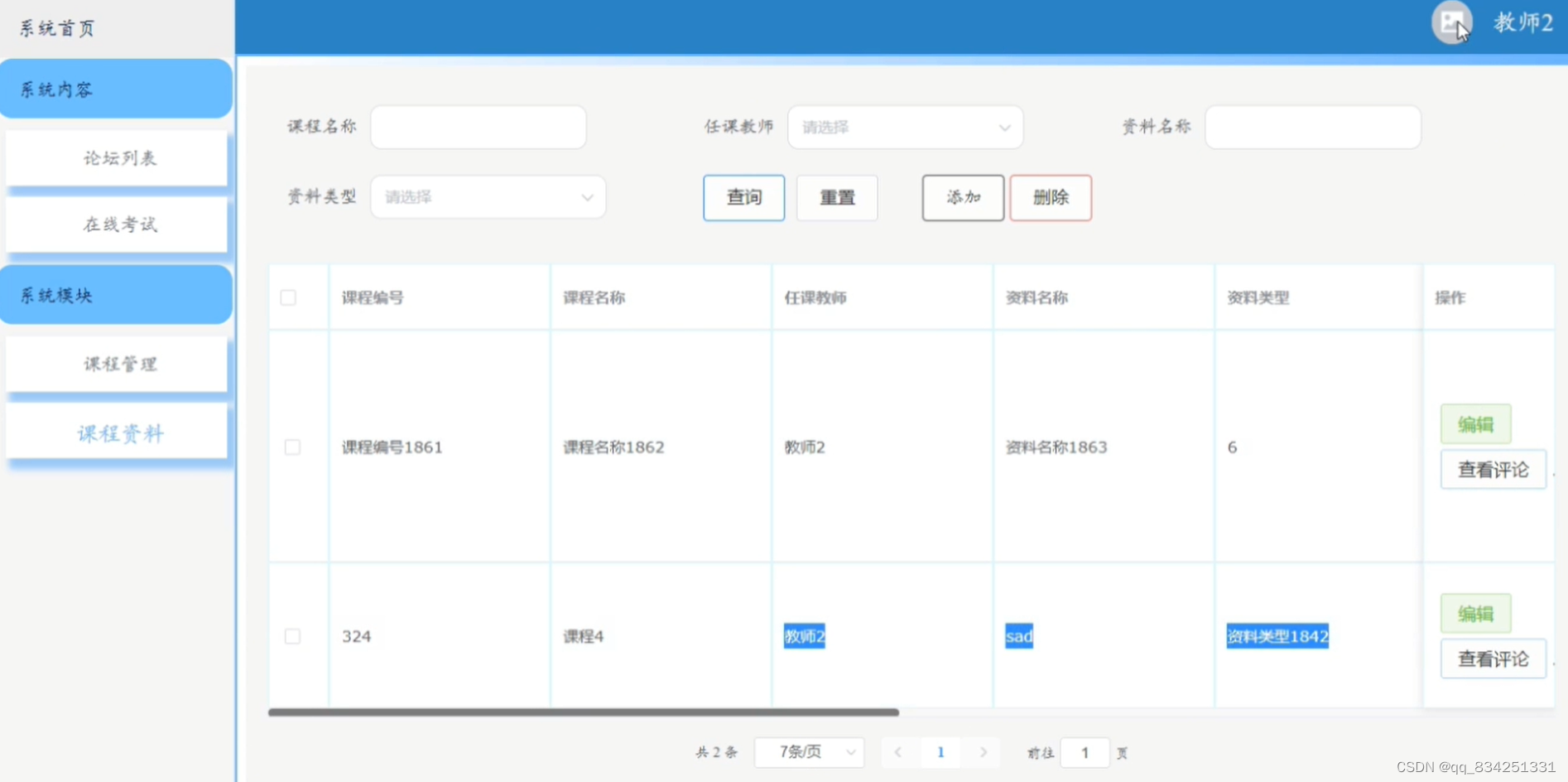
![[附源码]java毕业设计驾校管理系统](https://img-blog.csdnimg.cn/9dd47dea8de143d19be2621d7949c92c.png)
![[附源码]java毕业设计基于的疫苗预约系统](https://img-blog.csdnimg.cn/a98cb9104c71407ebed62e86872fa8e3.png)