今天分享如何扩展BaseExpandableListAdpter实现ExpandableAdapter,很简单的一个例子。
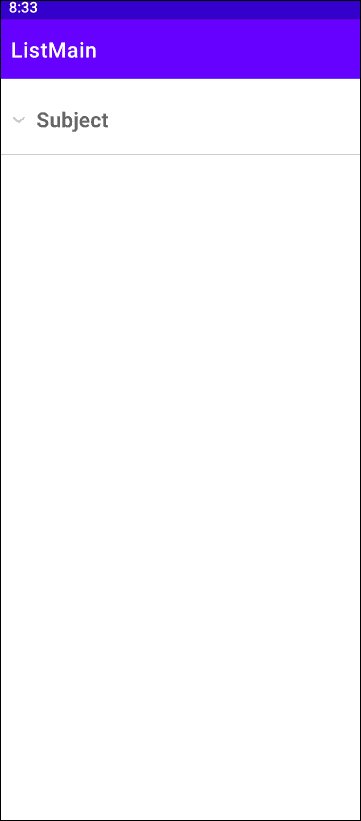
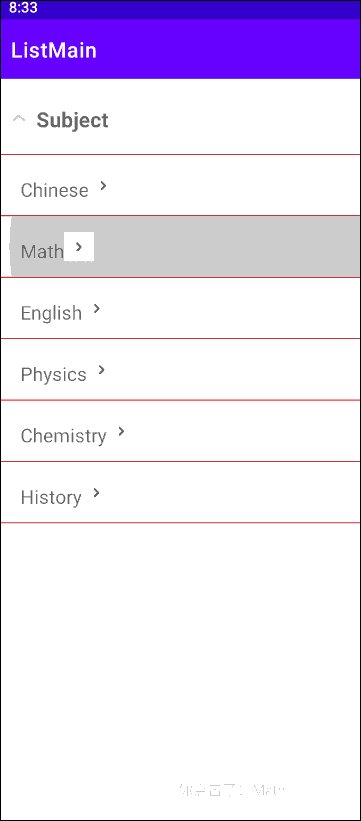
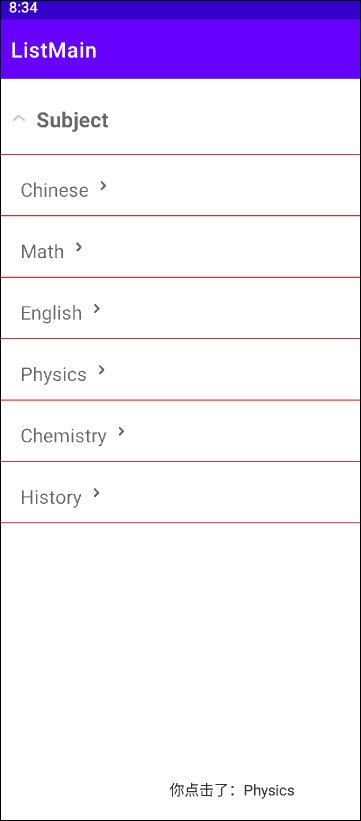
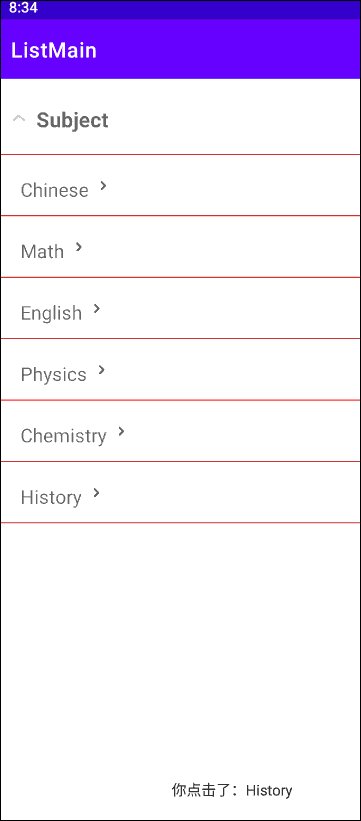
效果示例:

核心是重写BaseExpandableListAdpter,其中BaseExpandableListAdpter则分成了两部分:组和子列表,要注意的是,重写isChildSelectable()方法需要返回true,不然不会触发 子Item的点击事件!
XML代码分享
主xml文件
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:padding="5dp"
tools:context=".MainActivity">
<ExpandableListView
android:id="@+id/exlist_lol"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:childDivider="#E02D2F" />
</RelativeLayout>父xml文件
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="horizontal"
android:padding="5dp">
<TextView
android:id="@+id/tv_group_name"
android:layout_width="match_parent"
android:layout_height="56dp"
android:gravity="center_vertical"
android:paddingLeft="30dp"
android:text="Parent"
android:textStyle="bold"
android:textSize="20sp" />
</LinearLayout>子xml文件
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="horizontal"
android:padding="5dp">
<TextView
android:id="@+id/tv_name"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginLeft="15dp"
android:layout_marginTop="15dp"
android:focusable="false"
android:text="child"
android:textSize="18sp" />
<ImageView
android:id="@+id/img_icon"
android:layout_width="38dp"
android:layout_height="47dp"
android:layout_alignParentRight="true"
android:layout_centerInParent="true"
android:paddingRight="10dp"
android:src="@drawable/arr_right" />
</LinearLayout>Activity代码分享
import android.content.Context;
import android.content.res.Resources;
import android.os.Bundle;
import android.view.View;
import android.widget.ExpandableListView;
import android.widget.Toast;
import androidx.appcompat.app.AppCompatActivity;
import java.util.ArrayList;
public class MainActivity extends AppCompatActivity {
private ArrayList<Group> gData = null;
private ArrayList<ArrayList<Item>> iData = null;
private ArrayList<Item> lData = null;
private Context mContext;
private ExpandableListView exlist_lol;
private MyBaseExpandableListAdapter myAdapter = null;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
mContext = MainActivity.this;
exlist_lol = (ExpandableListView) findViewById(R.id.exlist_lol);
//数据准备
gData = new ArrayList<Group>();
iData = new ArrayList<ArrayList<Item>>();
gData.add(new Group("Subject"));
lData = new ArrayList<Item>();
Resources res =getResources();
String[] subject=res.getStringArray(R.array.subject);
for(int i=0;i<subject.length;i++)
{
lData.add(new Item(R.drawable.arr_right,subject[i])); //值得说明的是,这里的数据源于项目中的values/list.xml,同理,一级目录也可以用这样的方式赋值
}
iData.add(lData);
myAdapter = new MyBaseExpandableListAdapter(gData,iData,mContext);
exlist_lol.setAdapter(myAdapter);
//为列表设置点击事件
exlist_lol.setOnChildClickListener(new ExpandableListView.OnChildClickListener() {
@Override
public boolean onChildClick(ExpandableListView parent, View v, int groupPosition, int childPosition, long id) {
Toast.makeText(mContext, "你点击了:" + iData.get(groupPosition).get(childPosition).getiName(), Toast.LENGTH_SHORT).show();
return true;
}
});
}
}values下的list.xml(Tip:像一般的下拉框Spinner也可以读取xml资源)
<?xml version="1.0" encoding="utf-8"?>
<resources>
<string-array name="subject">
<item>Chinese</item>
<item>Math</item>
<item>English</item>
<item>Physics</item>
<item>Chemistry</item>
<item>History</item>
</string-array>
</resources>Adapter代码分享
package com.example.listmain;
import android.content.Context;
import android.view.LayoutInflater;
import android.view.View;
import android.view.ViewGroup;
import android.widget.BaseExpandableListAdapter;
import android.widget.ImageView;
import android.widget.TextView;
import java.util.ArrayList;
public class MyBaseExpandableListAdapter extends BaseExpandableListAdapter {
private ArrayList<Group> gData;
private ArrayList<ArrayList<Item>> iData;
private Context mContext;
public MyBaseExpandableListAdapter(ArrayList<Group> gData, ArrayList<ArrayList<Item>> iData, Context mContext) {
this.gData = gData;
this.iData = iData;
this.mContext = mContext;
}
@Override
public int getGroupCount() {
return gData.size();
}
@Override
public int getChildrenCount(int groupPosition) {
return iData.get(groupPosition).size();
}
@Override
public Group getGroup(int groupPosition) {
return gData.get(groupPosition);
}
@Override
public Item getChild(int groupPosition, int childPosition) {
return iData.get(groupPosition).get(childPosition);
}
@Override
public long getGroupId(int groupPosition) {
return groupPosition;
}
@Override
public long getChildId(int groupPosition, int childPosition) {
return childPosition;
}
@Override
public boolean hasStableIds() {
return true;
}
//取得用于显示给定分组的视图. 这个方法仅返回分组的视图对象
@Override
public View getGroupView(int groupPosition, boolean isExpanded, View convertView, ViewGroup parent) {
ViewHolderGroup groupHolder;
if(convertView == null){
convertView = LayoutInflater.from(mContext).inflate(
R.layout.item_exlist_group, parent, false);
groupHolder = new ViewHolderGroup();
groupHolder.tv_group_name = (TextView) convertView.findViewById(R.id.tv_group_name);
convertView.setTag(groupHolder);
}else{
groupHolder = (ViewHolderGroup) convertView.getTag();
}
groupHolder.tv_group_name.setText(gData.get(groupPosition).getgName());
return convertView;
}
//取得显示给定分组给定子位置的数据用的视图
@Override
public View getChildView(int groupPosition, int childPosition, boolean isLastChild, View convertView, ViewGroup parent) {
ViewHolderItem itemHolder;
if(convertView == null){
convertView = LayoutInflater.from(mContext).inflate(
R.layout.item_exlist_item, parent, false);
itemHolder = new ViewHolderItem();
itemHolder.img_icon = (ImageView) convertView.findViewById(R.id.img_icon);
itemHolder.tv_name = (TextView) convertView.findViewById(R.id.tv_name);
convertView.setTag(itemHolder);
}else{
itemHolder = (ViewHolderItem) convertView.getTag();
}
itemHolder.img_icon.setImageResource(iData.get(groupPosition).get(childPosition).getiId());
itemHolder.tv_name.setText(iData.get(groupPosition).get(childPosition).getiName());
return convertView;
}
//设置子列表是否可选中
@Override
public boolean isChildSelectable(int groupPosition, int childPosition) {
return true;
}
private static class ViewHolderGroup{
private TextView tv_group_name;
}
private static class ViewHolderItem{
private ImageView img_icon;
private TextView tv_name;
}
}
还有两个类:Item 和 Group
public class Item {
private int iId;
private String iName;
public Item() {
}
public Item(int iId, String iName) {
this.iId = iId;
this.iName = iName;
}
public int getiId() {
return iId;
}
public String getiName() {
return iName;
}
public void setiId(int iId) {
this.iId = iId;
}
public void setiName(String iName) {
this.iName = iName;
}
}
public class Group {
private String gName;
public Group() {
}
public Group(String gName) {
this.gName = gName;
}
public String getgName() {
return gName;
}
public void setgName(String gName) {
this.gName = gName;
}
}
补充一下,网上说实现ExpandableAdapter有三种方式:
1. 扩展BaseExpandableListAdpter实现ExpandableAdapter。
2. 使用SimpleExpandableListAdpater将两个List集合包装成ExpandableAdapter
3. 使用simpleCursorTreeAdapter将Cursor中的数据包装成SimpleCuroTreeAdapter
鉴于我写的Demo比较简单,所以就先用了第一种。后面有时间我也会另外研究一下~
最后,本次练手的代码可以左转到我的主页查看下载资源,欢迎一起交流学习吖~
参考资料:
ExpandableListView使用方法详解_会飞的鱼儿android的博客-CSDN博客_expandablelistview
2.5.5 ExpandableListView(可折叠列表)的基本使用 | 菜鸟教程









![[附源码]java毕业设计驾校管理系统](https://img-blog.csdnimg.cn/9dd47dea8de143d19be2621d7949c92c.png)
![[附源码]java毕业设计基于的疫苗预约系统](https://img-blog.csdnimg.cn/a98cb9104c71407ebed62e86872fa8e3.png)