我们有些时候 会有一些比较大但并不复杂的界面结构
这个时候 你可以试试这种导入模板的形式
我们在根目录创建一个 template 目录 然后下面创建一个 text文件夹下面创建一个 test.wxml
参考代码如下
<template name="textIndex">
<text class = "testw">{{ name }}</text>
</template>
这里 我们声明自己的模板名字叫 textIndex
然后 我们需要使用我们的地方给一个name变量 然后我们做展示
既然要用这种模板方式 就不要想什么css和js了 你在模板里面写是只有wxml界面有效的
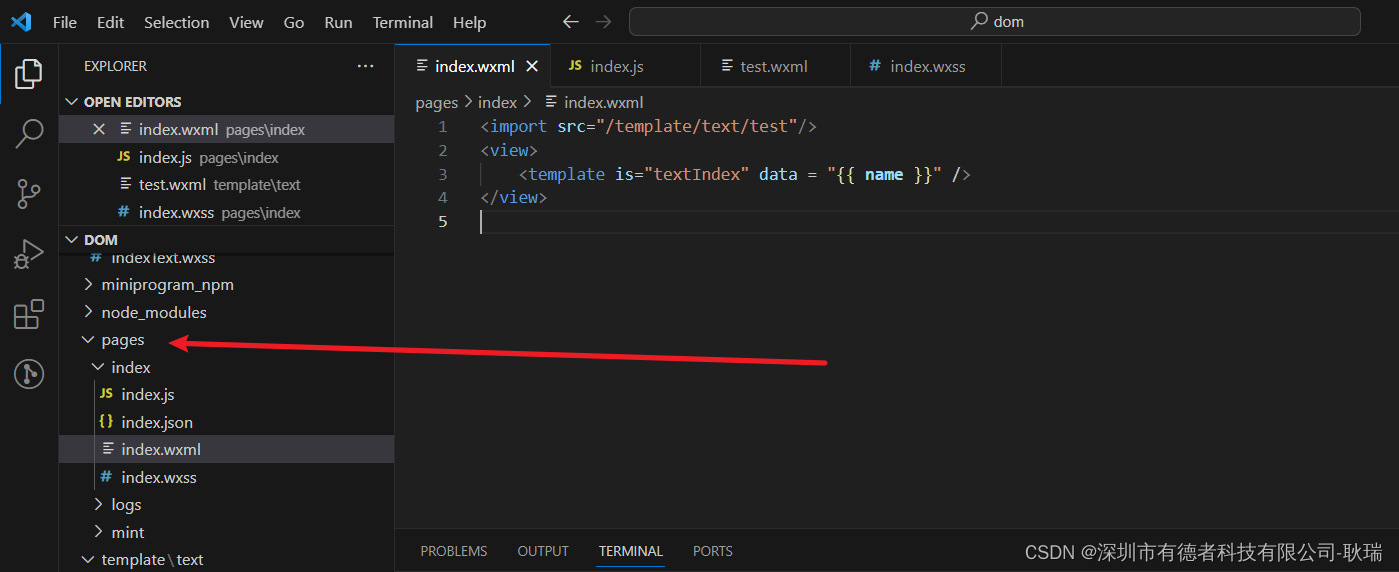
然后 我们找到一个page 或者组件都可以 反正就是 找一个 wxml文件 编写代码如下
<import src="/template/text/test"/>
<view>
<template is="textIndex" data = "{{ name }}" />
</view>
这里 我选择了 page下的index 第一个界面文件

这里 我们import 标签根据路径引入模板文件
然后下面is 告诉它我们要用上面的哪一块模板 data中的name 是给模板用的
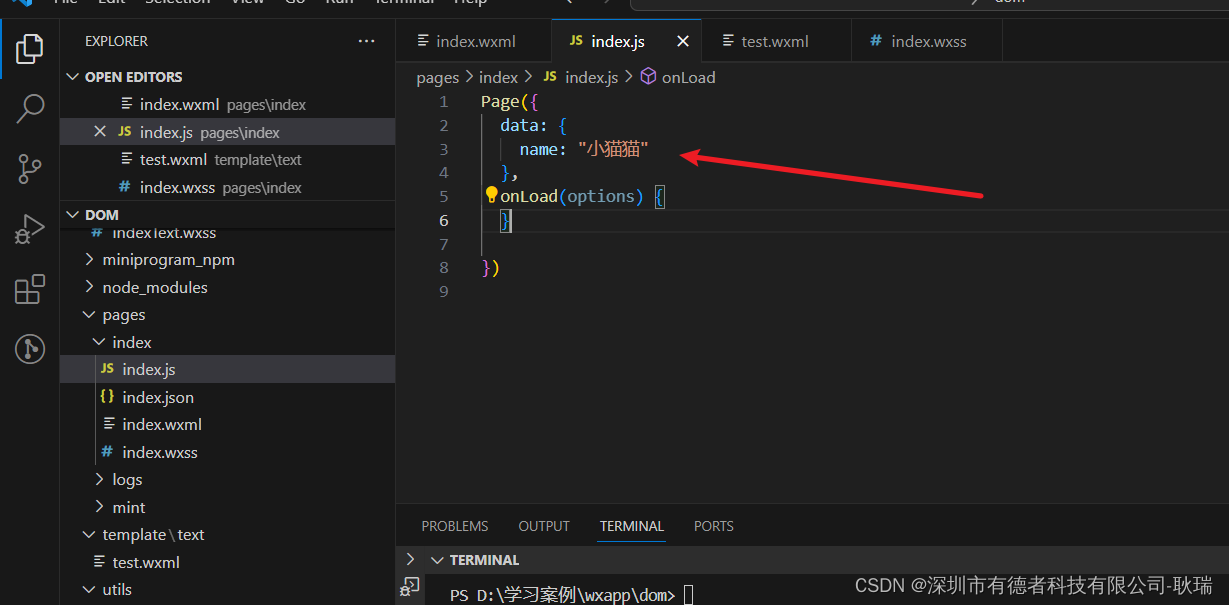
然后 我们这个page或组件 js中要声明这个name变量

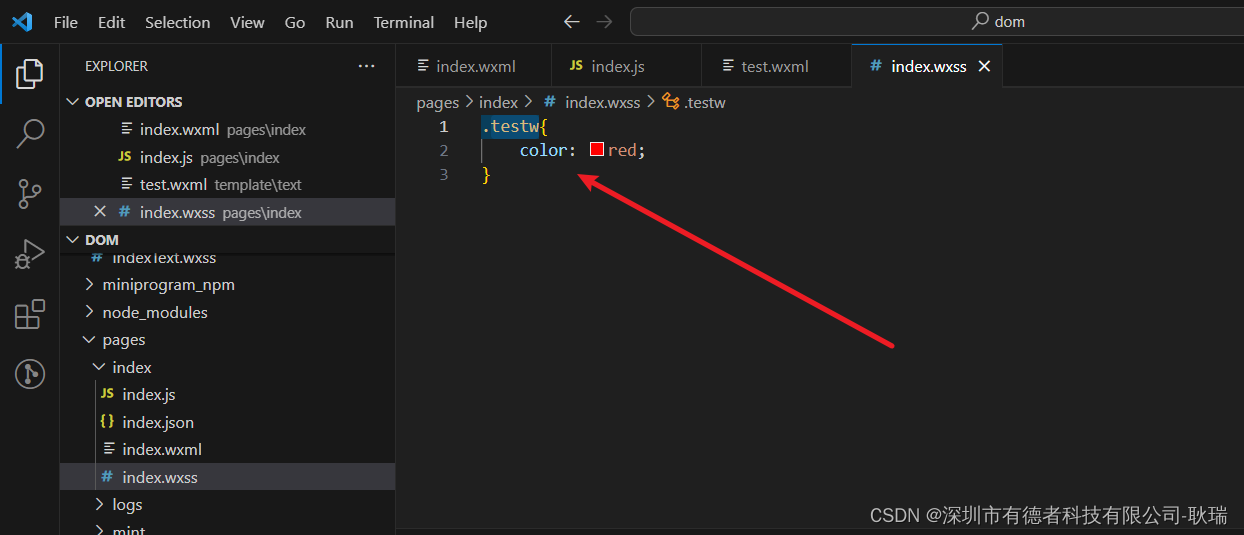
然后 我还在wxss文件夹中 给页面模板中的 testw类名声明了样式

没错 模板的样式 是跟着使用他的应用的 wxss样式来的
运行结果如下

也是没有任何问题