最近在写后台管理系统,遇到一个小功能,就是一个按钮组件集合。
之前写过一篇文章,是关于按钮集合固定到页面顶部的文章。vue——实现页面滚动时,dom固定在顶部——基础积累
原理就是:监听页面的滚动,如果滚动距离超过一定大小,就设置按钮dom的position为fixed固定定位。
下面的内容跟这个一致,只不过是封装成了组件来使用。
1.组件内容——html代码
<template>
<div>
<a-card ref="buttonBoxSelf" :class="{ 'button-box-fixed': isFixed }">
<slot></slot>
</a-card>
</div>
</template>
2.组件内容——js代码
<script>
export default {
name: 'ButtonBox',
data() {
return {
height: 0,
isFixed: false,
timer: null,
btns: 0,
};
},
mounted() {
const dom = this.$refs.buttonBoxSelf.$el;
this.height = dom.offsetHeight;
let offsetTop = dom.offsetTop;
if (dom.offsetTop == 0) {
const parent = this.$refs.buttonBoxSelf.$parent.$parent.$el;
offsetTop = parent.offsetTop;
}
this.$bus.$on('scrollTop', (scrollTop) => {
if (this.timer) {
clearTimeout(this.timer);
}
this.timer = setTimeout(() => {
if (offsetTop == 0) {
// 滚动距离为包裹层的高度
if (scrollTop >= 20) {
this.isFixed = true;
} else {
this.isFixed = false;
}
return;
}
// 滚动距离为包裹层距离内容层的高度
if (scrollTop >= offsetTop) {
this.isFixed = true;
} else {
this.isFixed = false;
}
}, 10);
});
},
methods: {},
};
</script>
3.组件内容——css代码
<style scoped>
.button-box-fixed {
position: fixed;
top: 152px;
z-index: 3;
width: calc(100% - 120px);
box-shadow: 0 6px 12px 0 rgb(0 0 0 / 5%);
}
</style>
4.组件的使用——全局注册——main.js
import ButtonBox from '@/components/customer/ButtonBox';
Vue.component(ButtonBox.name, ButtonBox);
5.组件的使用——页面调用
<ButtonBox>
<a-space>
<a-button
type="primary"
ghost
v-if="
info.status >= 1 &&
info.status < 40
"
>编辑</a-button
>
<a-button
type="primary"
ghost
v-if="info.status == 5 || info.status == 15 || info.status == 25"
>取消</a-button
>
</a-space>
</ButtonBox>
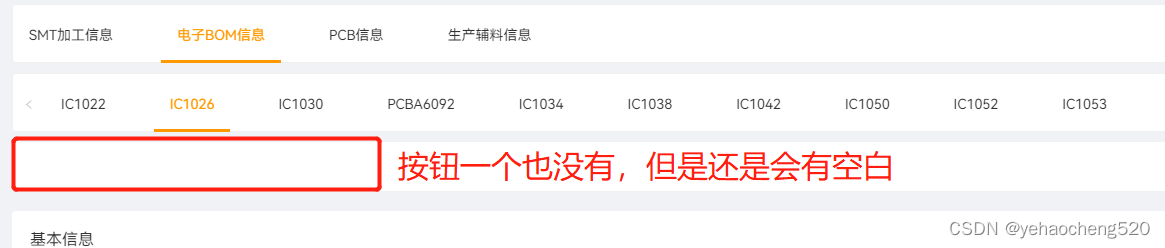
上面的按钮中有两个按钮:编辑+取消,而且两个按钮有不同的显示条件,只有当符合条件的时候才会显示出来。

当一个按钮也没有的时候,就会出现下面这样的情况。

此时是非常不合适的,这时候就需要用下面的方法来判断了。
6.组件的使用——判断按钮组件的显示与隐藏
6.1 给ButtonBox组件添加buttonBoxClass类名
6.2 给ButtonBox组件添加v-show="btns"
6.3 在页面加载的时候添加以下的内容:
this.$nextTick(() => {
let btns = document.querySelectorAll('.buttonBoxClass button');
this.btns = btns.length;
});
原理是:如果符合显示条件,则按钮一定会是button组件,如果不符合显示条件,则按钮只会是个普通的div元素,所以可以通过判断button元素的个数,来判断是否有按钮的存在。
完成!!!多多积累,多多收获。






![[第十二届蓝桥杯/java/算法]B——空间](https://img-blog.csdnimg.cn/1eee42db6da2472abb225a63b7ddbc19.jpeg)