QComboBox在Qt开发过程中经常使用,默认的下载列表风格达不到设计师的要求,本篇介绍基本的QComboBox的qss设置。
| 属性 | 意思 |
|---|---|
| QComboBox | QComboBox基本样式 |
| QComboBox:editable | 右边可选择按钮 |
| QComboBox:!editable, QComboBox::drop-down:editable | 不可编辑或下拉时,comboxBox显示的背景状态 |
| QComboBox:!editable:on, QComboBox::drop-down:editable:on | 下拉项展开时,comboxBox显示的背景状态 |
| QComboBox:on | 下拉项展开时,comboxBox选中文字样式 |
| QComboBox::drop-down | 下拉按钮样式 子控件填充方式 |
| QComboBox::drop-down:hover | 下面按钮悬浮样式 鼠标悬浮样式 |
| QComboBox::down-arrow | 下拉箭头样式 |
| QComboBox::down-arrow:on | 下拉列表展开时下拉箭头样式 |
QString comboxStyle2 = QString(
//1.界面上comboxBox样式 红色边框,圆角为3, 文字右边距边框13px, 最小宽度60px
"QComboBox{border: 1px solid red;border-radius:3px;padding: 1px 18px 1px 13px;min-width: 60px;}"
//2.右边可选择按钮 黄色
"QComboBox:editable {background: yellow;}"
//3.不可编辑或下拉时,comboxBox显示的背景状态
"QComboBox:!editable, QComboBox::drop-down:editable {background: qlineargradient(x1: 0, y1: 0, x2: 0, y2: 1, stop: 0 #E1E1E1, stop: 0.4 #DDDDDD, stop: 0.5 #D8D8D8, stop: 1.0 #D3D3D3);}"
//4.下拉项展开时,comboxBox显示的背景状态
"QComboBox:!editable:on, QComboBox::drop-down:editable:on {background: qlineargradient(x1: 0, y1: 0, x2: 0, y2: 1,stop: 0 #D3D3D3, stop: 0.4 #666666, stop: 0.5 #DDDDDD, stop: 1.0 #E1E1E1);}"
//5.下拉项展开时,comboxBox选中文字样式 文字离顶部8px, 左边4px
"QComboBox:on{padding-top:8px; padding-left:4px;}"
//6.下拉按钮样式 子控件填充方式,位位顶部靠右边,宽度15px, 左边框一个竖线,颜色darkgray, 风格solid实现,右上角和右下角度与comboxBox一样都是3px
// 这条设置了,上面第2点就可以不用设置了。
"QComboBox::drop-down {subcontrol-origin: padding;subcontrol-position: top right;width: 15px; border-left-width: 1px; border-left-color: darkgray; border-left-style: solid; border-top-right-radius: 3px; border-bottom-right-radius: 3px;}"
//7.下面按钮悬浮样式 鼠标悬浮在右边的下拉按钮是变成红色
"QComboBox::drop-down:hover{background: #ff0000;}"
//8.下拉箭头样式
"QComboBox::down-arrow {image:url(:/image/com_drop_down.png);}"
//9.下拉列表展开时下拉箭头样式, 下拉时箭头距顶部5px, 左边5px
"QComboBox::down-arrow:on{top:5px;left:5px;}"
);
ui->comboBox_2->setStyleSheet(comboxStyle2);
这里下位列表没有样式,因此还需要为下载列表设置样式
| 属性 | 意思 |
|---|---|
| QComboBox QAbstractItemView | 列表项基本样式 |
| QListView:item | 每个项的样式 |
| QListView:item:hover | 鼠标悬浮项的样式 |
| QListView:item:disabled | 禁用项的样式 |
| QComboBox QAbstractScrollArea QScrollBar:vertical | 列表项滚动条样式 |
| QComboBox QAbstractScrollArea QScrollBar::handle:vertical | 列表项滚动条滑块样式 |
| QComboBox QAbstractScrollArea QScrollBar::handle:vertical:hover | 列表项滚动条滑块悬浮样式 |

下面是完整的代码:
#ifndef MAINWINDOW_H
#define MAINWINDOW_H
#include <QMainWindow>
QT_BEGIN_NAMESPACE
namespace Ui { class MainWindow; }
QT_END_NAMESPACE
class MainWindow : public QMainWindow
{
Q_OBJECT
public:
MainWindow(QWidget *parent = nullptr);
~MainWindow();
void initView();
void initData();
private:
Ui::MainWindow *ui;
};
#endif // MAINWINDOW_H
#include "mainwindow.h"
#include "ui_mainwindow.h"
#include <QListView>
#include <QScrollBar>
MainWindow::MainWindow(QWidget *parent)
: QMainWindow(parent)
, ui(new Ui::MainWindow)
{
ui->setupUi(this);
initView();
initData();
}
MainWindow::~MainWindow()
{
delete ui;
}
void MainWindow::initView()
{
QString comboxStyle = QString(
"QComboBox{background:#FFFF00;border:1px solid #E4E2E2;padding: 1px 18px 1px 20px;border-radius:8px;color:#2F89FC;}"//未下拉时,QComboBox的样式
"QComboBox:on{background:#00FF00;color:#2F00FC;}" // 点击QComboBox后的已选中项的样式
"QComboBox QAbstractItemView {border:1px solid yellow;color:green;background-color:#FFFFFF;selection-color:blue;selection-background-color:red;}"//下拉展开后,整个下拉窗体样式
"QComboBox QAbstractScrollArea QScrollBar:vertical{width: 10px;background-color: #f1ee04;}"
"QComboBox QAbstractScrollArea QScrollBar::handle:vertical{border-radius:5px;background:rgb(255, 68, 20);}"
"QComboBox QAbstractScrollArea QScrollBar::handle:vertical:hover{background:rgb(0, 255, 20);}"
"QComboBox::drop-down {background:#FFFFFF;border-radius:8px;outline:none;}"
"QComboBox::drop-down:hover{background: #ff0000;}" //上内边距、右内边距、下内边距、左内边距
"QComboBox::down-arrow {width:22px;height:22px;background:transparent;padding:0px 20px 0px 0px;image:url(:/image/com_drop_down.png);}"
"QComboBox::down-arrow:on{image: url(:/image/com_drop_arrow.png);}"
);
//padding //上内边距、右内边距、下内边距、左内边距
ui->comboBox->setStyleSheet(comboxStyle);
QString comboxStyle2 = QString(
//1.界面上comboxBox样式 红色边框,圆角为3, 文字右边距边框13px, 最小宽度60px
"QComboBox{border: 1px solid red;border-radius:3px;padding: 1px 18px 1px 13px;min-width: 60px;}"
//2.右边可选择按钮 黄色
"QComboBox:editable {background: yellow;}"
//3.不可编辑或下拉时,comboxBox显示的背景状态
"QComboBox:!editable, QComboBox::drop-down:editable {background: qlineargradient(x1: 0, y1: 0, x2: 0, y2: 1, stop: 0 #E1E1E1, stop: 0.4 #DDDDDD, stop: 0.5 #D8D8D8, stop: 1.0 #D3D3D3);}"
//4.下拉项展开时,comboxBox显示的背景状态
"QComboBox:!editable:on, QComboBox::drop-down:editable:on {background: qlineargradient(x1: 0, y1: 0, x2: 0, y2: 1,stop: 0 #D3D3D3, stop: 0.4 #666666, stop: 0.5 #DDDDDD, stop: 1.0 #E1E1E1);}"
//5.下拉项展开时,comboxBox选中文字样式 文字离顶部8px, 左边4px
"QComboBox:on{padding-top:8px; padding-left:4px;}"
//6.下拉按钮样式 子控件填充方式,位位顶部靠右边,宽度15px, 左边框一个竖线,颜色darkgray, 风格solid实现,右上角和右下角度与comboxBox一样都是3px
// 这条设置了,上面第2点就可以不用设置了。
"QComboBox::drop-down {subcontrol-origin: padding;subcontrol-position: top right;width: 15px; border-left-width: 1px; border-left-color: darkgray; border-left-style: solid; border-top-right-radius: 3px; border-bottom-right-radius: 3px;}"
//7.下面按钮悬浮样式 鼠标悬浮在右边的下拉按钮是变成红色
"QComboBox::drop-down:hover{background: #ff0000;}"
//8.下拉箭头样式
"QComboBox::down-arrow {image:url(:/image/com_drop_down.png);}"
//9.下拉列表展开时下拉箭头样式, 下拉时箭头距顶部5px, 左边5px
"QComboBox::down-arrow:on{top:5px;left:5px;}"
);
ui->comboBox_2->setStyleSheet(comboxStyle2);
QString itemStyle2 = QString(
"QComboBox QAbstractItemView {"
"border-radius:8px;padding-left:10px;padding-right:1px;"
"margin-top:10px;" //下拉框与ComboxBox之间的距离
"outline: 1px solid #ffffff;" //选中项外边框
"border: 1px solid #f1f1f1;" //整个下拉窗体的边框
"color:#333333;"
"background-color:white;"
"selection-color:red;"
"selection-background-color:#2F89FC;}"
);
QString itemStyle1 = QString(
"QComboBox QAbstractItemView {"
"border-radius:3px;padding-left:20px;padding-right:10px;"
"margin-top:10px;" //下拉框与ComboxBox之间的距离
"outline: 1px solid #000000;" //选中项外边框
"border: 1px solid yellow;" //整个下拉窗体的边框
"color: red;" //文字颜色
"background-color:#999999;" //整个下拉窗体的背景色
"selection-color:blue;" //下拉框选中项字体颜色
"selection-background-color:#333333;}" //下拉框选中项的背景色
);
//下拉展开后,整个下拉窗体样式
QString itemStyle = QString(//padding-left:10px;padding-right:1px;
"QComboBox QAbstractItemView {"
"border-radius:8px;padding-left:10px;"
//"margin-left:10px;" //下拉框与ComboxBox之间的距离
"outline: 1px solid #ffffff;" //选中项外边框
//"border: 1px solid #f1f1f1;" //整个下拉窗体的边框
"background-color:white;}"
);
QString comboxStyle3 = QString(
//1.界面上comboxBox样式 红色边框,圆角为3, 文字右边距边框13px, 最小宽度60px
"QComboBox{border: 1px solid red;border-radius:8px;padding: 1px 18px 1px 13px;min-width: 60px;}"
//2.不可编辑或下拉时,comboxBox显示的背景状态
"QComboBox:!editable, QComboBox::drop-down:editable {background: qlineargradient(x1: 0, y1: 0, x2: 0, y2: 1, stop: 0 #E1E1E1, stop: 0.4 #DDDDDD, stop: 0.5 #D8D8D8, stop: 1.0 #D3D3D3);}"
//3.下拉项展开时,comboxBox显示的背景状态
"QComboBox:!editable:on, QComboBox::drop-down:editable:on {background: qlineargradient(x1: 0, y1: 0, x2: 0, y2: 1,stop: 0 #D3D3D3, stop: 0.4 #666666, stop: 0.5 #DDDDDD, stop: 1.0 #E1E1E1);}"
//4.下拉项展开时,comboxBox选中文字样式 文字离顶部8px, 左边4px
"QComboBox:on{padding-top:8px; padding-left:4px;}"
//5. 下接按钮背景透明,圆角与comboBox一样,无线框, 类似于隐藏按钮
"QComboBox::drop-down {background:transparent;border-radius:3px;outline:none;}"
//6.下拉箭头样式 箭头宽22px,高22px,背景透明,距右边20px,箭头图url
"QComboBox::down-arrow {width:22px;height:22px;background:transparent;padding:0px 20px 0px 0px;image:url(:/image/com_drop_down.png);}"
//7.下拉列表展开时下拉箭头样式
"QComboBox::down-arrow:on{image: url(:/image/com_drop_arrow.png);}"
//8.下载拉列的样式
);
ui->comboBox_3->setStyleSheet(comboxStyle3 + itemStyle);
//下接列表的滚动条样式
QString scrollStyle = QString(
//"QComboBox QAbstractItemView::item{height:28px;margin-left:10px;padding-left:10px;}" //item项目的高度设置
"QComboBox QAbstractScrollArea QScrollBar:vertical{width: 10px;background-color: #f1ee04;}"
"QComboBox QAbstractScrollArea QScrollBar::handle:vertical{border-radius:5px;background:rgb(255, 68, 20);}"
"QComboBox QAbstractScrollArea QScrollBar::handle:vertical:hover{background:rgb(0, 255, 20);}"
);
QListView *ListView = new QListView;
ui->comboBox_4->setView(ListView);//必须设置
//ui->comboBox_4->setEditable(true);
ui->comboBox_4->setMaxVisibleItems(5);//设置下拉框当前页显示item个数。
//下拉框设置圆角样式后,边角会存在阴影问题,这是Popup问题导致的,解决办法可以通过解决Popup来解决,也可以通过设置QComboBox本身属性。
ui->comboBox_4->view()->window()->setWindowFlags(Qt::Popup | Qt::FramelessWindowHint | Qt::NoDropShadowWindowHint);
ui->comboBox_4->view()->window()->setAttribute(Qt::WA_TranslucentBackground);
//选中项的文字颜色及背景只能在QListView::item里设置,否则无效 padding-left:10px; 有白色边框
QString listStyle = QString("QListView:item{height:30px;background-color:white;color:#333333;border-radius:8px;border:none;}"
"QListView:item:hover{height:30px;background-color:#2F89FC;color:white;border-radius:8px;border:0px solid #f1f1f1;;}"
"QListView:item:disabled{background-color:rgba(104,121,151,90%);color:#a0a0a0;border:0px solid #aaaaaa;}");
QString comboxStyle4 = comboxStyle3 + itemStyle + scrollStyle + listStyle;
ui->comboBox_4->setStyleSheet(comboxStyle4);
//ListView->setStyleSheet(listStyle);
ListView->setHorizontalScrollBarPolicy(Qt::ScrollBarAlwaysOff);
}
void MainWindow::initData()
{
QIcon icon;
//icon.addFile(":/image/icon24.png");
ui->comboBox->addItem(icon, "bilibili---1");
ui->comboBox->addItem(icon, "bilibili---2");
ui->comboBox->addItem(icon, "bilibili---3");
ui->comboBox->addItem(icon, "bilibili---4");
ui->comboBox->addItem(icon, "bilibili---5");
ui->comboBox->addItem(icon, "bilibili---6");
ui->comboBox->addItem(icon, "bilibili---7");
ui->comboBox->addItem(icon, "bilibili---8");
ui->comboBox->addItem(icon, "bilibili---9");
ui->comboBox->addItem(icon, "bilibili---11");
ui->comboBox->addItem(icon, "bilibili---12");
ui->comboBox->addItem(icon, "bilibili---13");
ui->comboBox->addItem(icon, "bilibili---14");
ui->comboBox->addItem(icon, "bilibili---15");
ui->comboBox->addItem(icon, "bilibili---16");
ui->comboBox->addItem(icon, "bilibili---17");
ui->comboBox->addItem(icon, "bilibili---18");
ui->comboBox->addItem(icon, "bilibili---19");
QStringList szList{QStringLiteral("龙华"), QStringLiteral("龙岗"), QStringLiteral("福田"), QStringLiteral("宝安"), QStringLiteral("罗湖"), QStringLiteral("坪山"), QStringLiteral("大鹏"), QStringLiteral("光明")};
QStringList cityList{QStringLiteral("昆明"), QStringLiteral("大理"), QStringLiteral("保山"), QStringLiteral("丽江"), QStringLiteral("玉溪"), QStringLiteral("曲靖"), QStringLiteral("昭通"), QStringLiteral("普洱")};
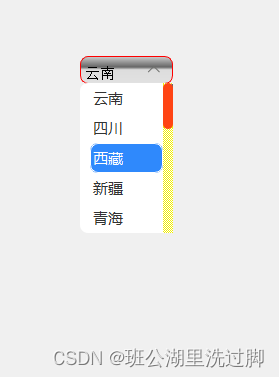
QStringList proviceList{QStringLiteral("云南"), QStringLiteral("四川"), QStringLiteral("西藏"), QStringLiteral("新疆"), QStringLiteral("青海"), QStringLiteral("宁夏"), QStringLiteral("陕西"), QStringLiteral("山西"),
QStringLiteral("湖南"), QStringLiteral("湖北"), QStringLiteral("广东"), QStringLiteral("广西"), QStringLiteral("福建"), QStringLiteral("浙江"), QStringLiteral("江西"), QStringLiteral("上海")};
ui->comboBox_2->addItems(szList);
ui->comboBox_3->addItems(cityList);
ui->comboBox_4->addItems(proviceList);
}

参考:
https://doc.qt.io/qt-5/stylesheet-examples.html
https://doc.qt.io/qt-5/stylesheet-reference.html
https://blog.csdn.net/no_say_you_know/article/details/125335417
https://blog.csdn.net/qq_36651243/article/details/100765496