导语
在正式了解盒模型之前,我们应该,先了解,在CSS 中元素的几种不同显示模式。方能让我们后续更加透彻清晰的了解
盒模型。
文章目录
- 元素的显示模式
- 元素的显示模式划分
- 修改元素的默认显示模式
- 盒模型的组成部分
- 盒子内容区(content)
- 内容区默认宽度
- 盒子内边距(padding)
- 盒子边框(border)
- 盒子外边距 (margin)
- margin 的注意事项
- margin 塌陷问题
- margin 合并问题
- 处理盒子内容溢出
- 隐藏盒子元素的方式
- 元素的样式继承
- 布局小知识
- 元素之间的空白问题
- 行内块的幽灵空白问题
- 总结:
元素的显示模式
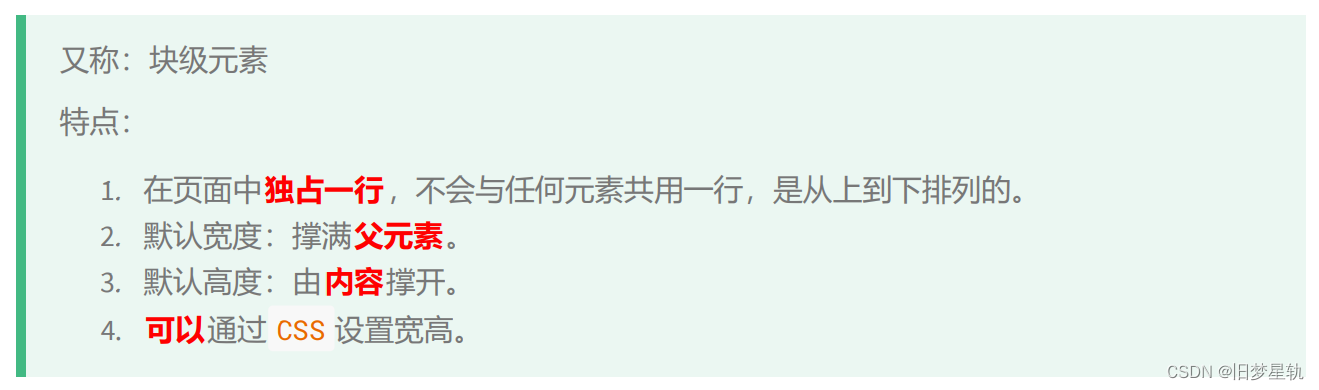
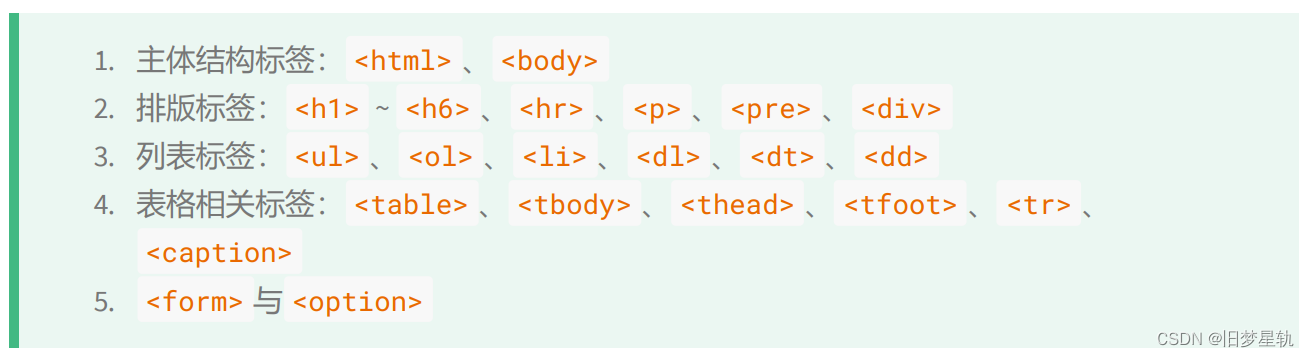
- 块级元素(
block)

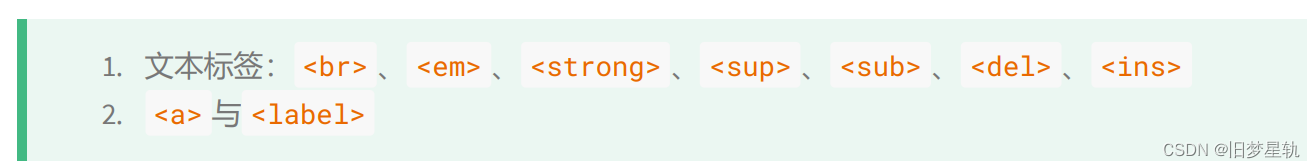
- 行内元素(
inline)

- 行内块元素(
inline-block)

扩展:元素早期只分为:行内元素、块级元素,区分条件也只有一条:“是否独占一行”,如果按照这种分类方式,行内块元素应该算作行内元素。
元素的显示模式划分
-
块级元素(
block)

-
行内元素(
inline)

-
行内块元素(
inline-block)

修改元素的默认显示模式
有时候,我们需要使用到某个元素,但是这个元素的默认显示模式,并不是我们所需要的,这是我们就可以通过
CSS中的display属性可以修改元素的默认显示模式,常用值如下:
| 属性值 | 描述 |
|---|---|
none | 元素会被隐藏 |
block | 元素将作为块级元素显示 |
inline | 元素将作为行内元素显示 |
inline-block | 元素将作为行内块元素显示 |
CSS 会把所有的 HTML 元素都看成一个盒子,所有的样式也都是基于这个盒子
盒模型的组成部分
图例:

- 外边距:
margin - 边框:
border - 内边距:
padding - 内容区:
content
一个元素盒子的大小包含: =
content+ 左右padding+ 左右border

盒子内容区(content)
| 属性名 | 属性值 | 描述 |
|---|---|---|
width | 设置内容区域宽度 | 长度单位值 |
max-width | 设置内容区域最大宽度 | 长度单位值 |
min-width | 设置内容区域最小宽度 | 长度单位值 |
height | 设置内容区域高度 | 长度单位值 |
max-height | 设置内容区域最大高度 | 长度单位值 |
min-height | 设置内容区域最小高度 | 长度单位值 |

内容区默认宽度

盒子内边距(padding)
| 属性名 | 属性值 | 描述 |
|---|---|---|
padding-top | 设置上内边距 | 长度单位值 |
padding-right | 设置右内边距 | 长度单位值 |
padding-bottom | 设置下内边距 | 长度单位值 |
padding-left | 设置左内边距 | 长度单位值 |
max-height | 设置内容区域最大高度 | 长度单位值 |
padding | 复合属性:可以设置 1 ~ 4 个值 | 长度单位值 |
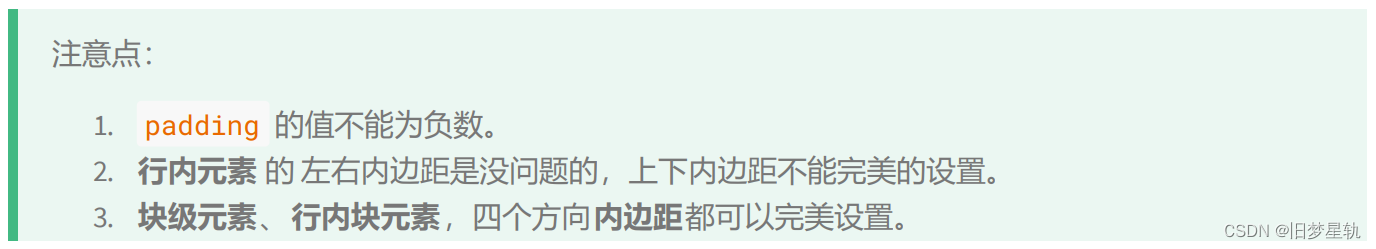
padding 复合属性的使用规则:
padding: 10px;四个方向内边距都是10px 。padding: 10px 20px;上下10px ,左右20px 。(上下、左右)padding: 10px 20px 30px;上10px ,左右20px ,下30px 。(上、左右、下)padding: 10px 20px 30px 40px;上10px ,右20px ,下30px ,左40px (上、右、下、左)

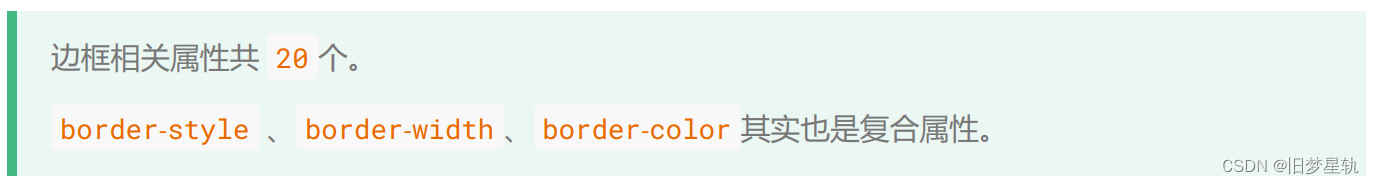
盒子边框(border)
| 属性名 | 属性值 | 描述 |
|---|---|---|
border-style | 设置边框线风格 复合了四个方向的边框风格 | none : 默认值solid: 实线dashed: 虚线dotted: 点线double: 双实线点击查看更多 |
border-width | 设置边框线宽度 复合了四个方向的边框宽度 | 长度,默认 3px |
border-color | 设置边框线颜色 复合了四个方向的边框颜色 | 长度,默认 黑色 |
border | 复合属性 | 值没有顺序和数量要求 |
border-left border-left-style border-left-width border-left-color border-right border-right-style border-right-width border-right-color border--bottom border--bottom-style border--bottom-width border--bottom-color border-top border-top-style border-top-width border-top-color | 分别设置各个方向的边框 | 同上 |

盒子外边距 (margin)
| 属性名 | 属性值 | 描述 |
|---|---|---|
margin-top | 上外边距 | 长度单位值 |
margin-right | 又外边距 | 长度单位值 |
margin-bottom | 下外边距 | 长度单位值 |
margin-left | 左外边距 | 长度单位值 |
margin | 复合属性,同 padding | 长度单位值 |
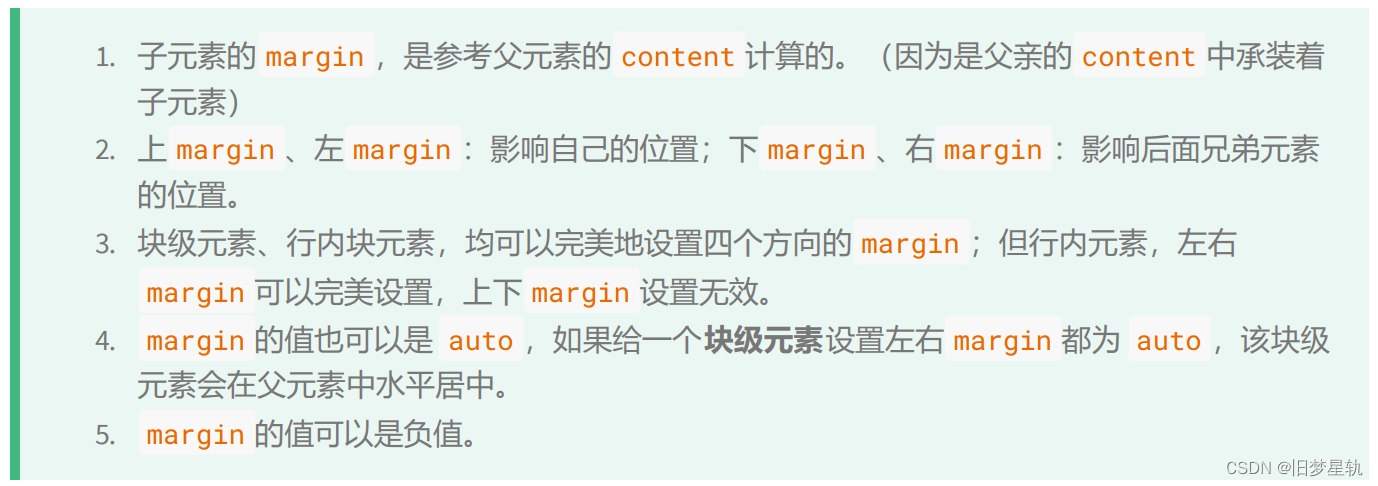
margin 的注意事项

margin 塌陷问题
什么是 margin 塌陷?
答:第一个子元素的上 margin 会作用在父元素上,最后一个子元素的下 margin 会作用在父元素上。
如何解决 margin 塌陷?
- 方案一: 给父元素设置
不为 0的padding。 - 方案二: 给父元素设置宽度
不为 0的border。 - 方案三: 给父元素设置 css 样式
overflow:hidden*
margin 合并问题
什么是 margin 合并?
答:上面兄弟元素的下外边距和下面兄弟元素的上外边距会合并,取一个最大的值,而不是相加。
如何解决 margin 合并?
无需解决,布局的时候上下的兄弟元素,只给一个设置上下外边距就可以了
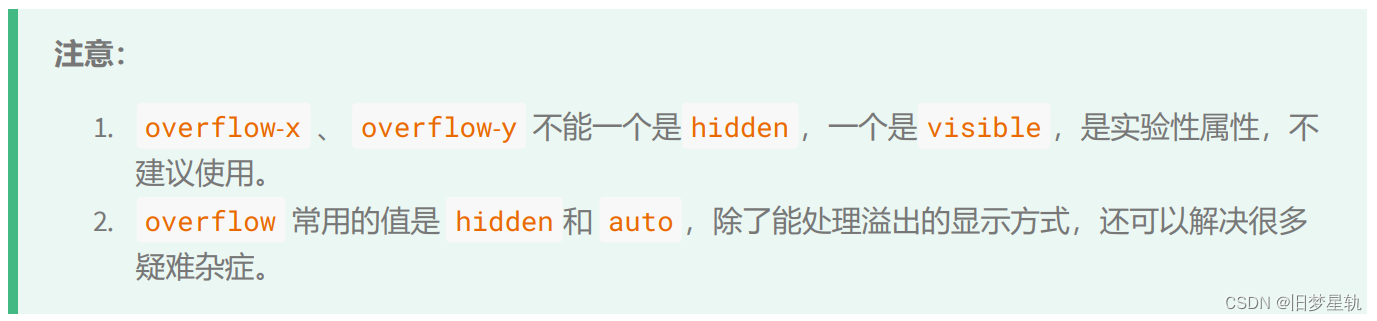
处理盒子内容溢出
| 属性名 | 描述 | 属性值 |
|---|---|---|
overflow | 溢出内容的处理方式 | visible :显示,默认值hidden :隐藏scroll :显示滚动条,不论内容是否溢出auto :自动显示滚动条,内容不溢出不显示 |
overflow-x | 水平方向溢出内容的处理方式 | 同上 |
overflow-y | 垂直方向溢出内容的处理方式 | 同上 |

隐藏盒子元素的方式
- 方式一:
visibility属性
visibility属性默认值是show,如果设置为hidden,元素会隐藏。元素看不见了,但是依然还占有原来的位置(元素的大小依然保持)。
- 方式二:
display属性
设置
display:none,就可以让元素隐藏。彻底地隐藏,不但看不见,也不占用任何位置,没有大小宽高
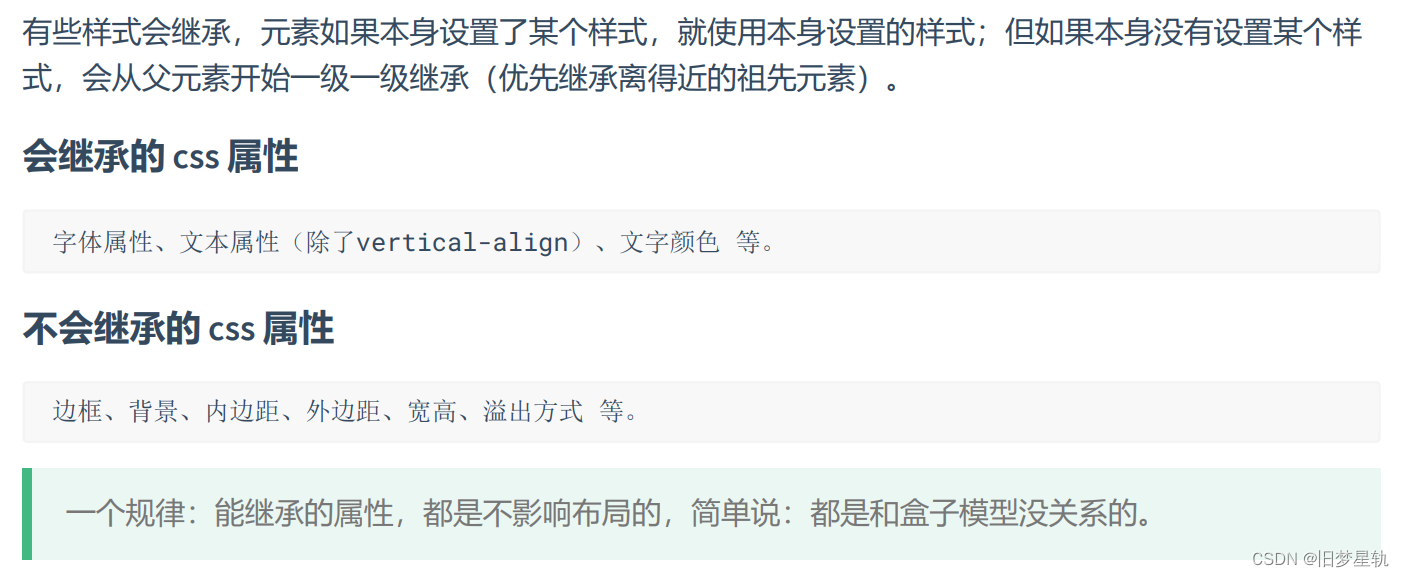
元素的样式继承

布局小知识

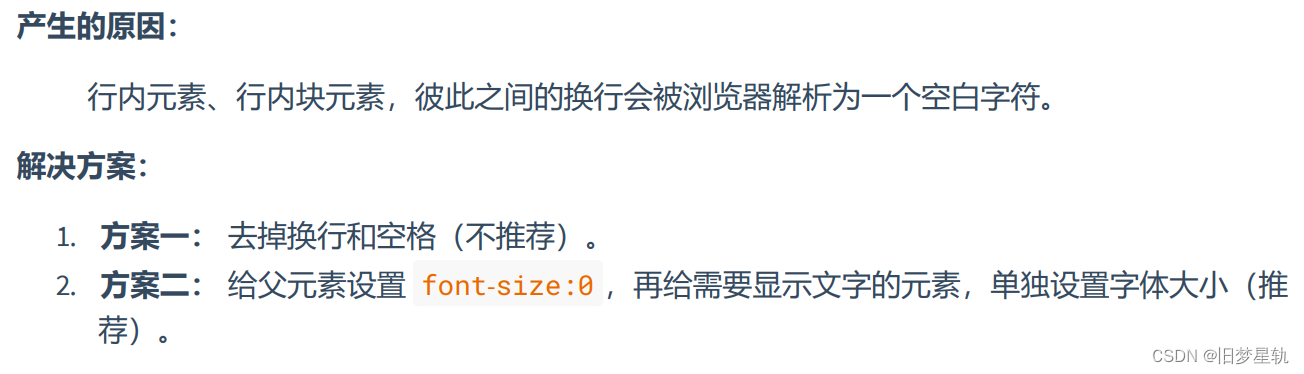
元素之间的空白问题

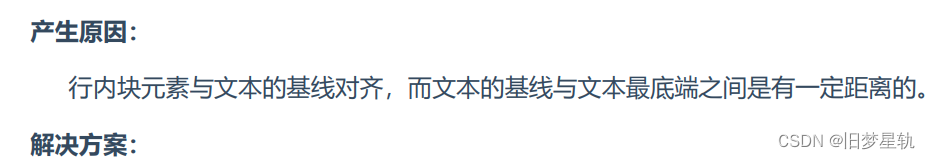
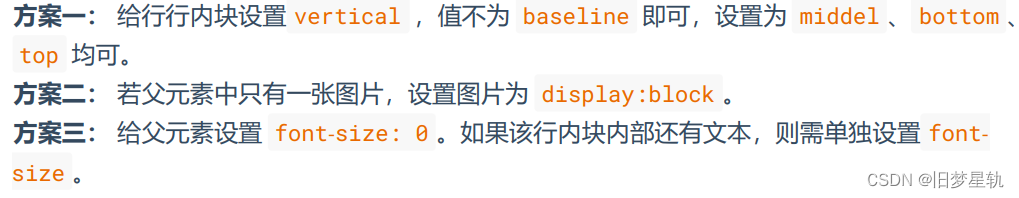
行内块的幽灵空白问题


总结:
以上就是有关CSS盒模型的精华部分知识点梳理,欢迎大家鉴赏学习,打好前端基础部分的知识,有利于后续的学习与实际开发。
🚵♂️ 博主座右铭:向阳而生,我还在路上!
——————————————————————————————
🚴博主想说:将持续性为社区输出自己的资源,同时也见证自己的进步!
——————————————————————————————
🤼♂️ 如果都看到这了,博主希望留下你的足迹!【📂收藏!👍点赞!✍️评论!】
——————————————————————————————