整理需求:
- 需要vue3.0作为pc端的后台管理来连接微信小程序客户端
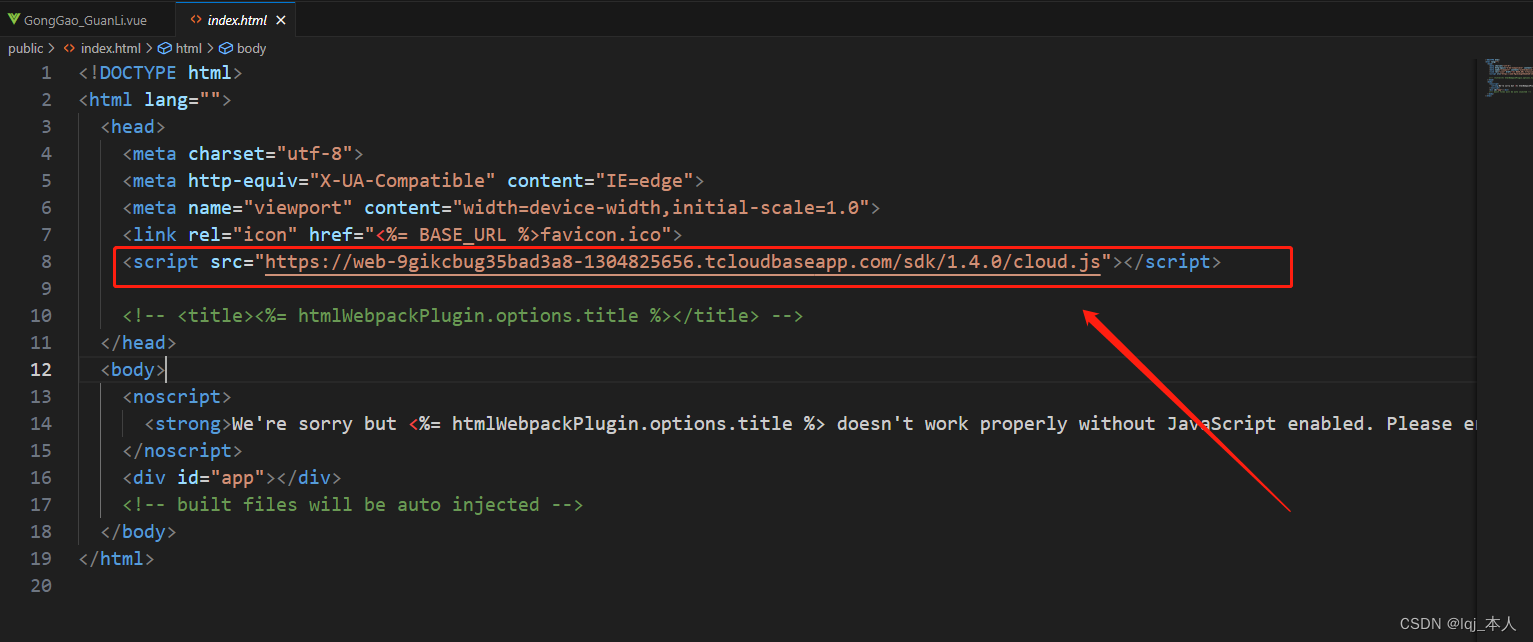
- 需要Web SDK的引入,实现vue3.0接入云开发环境
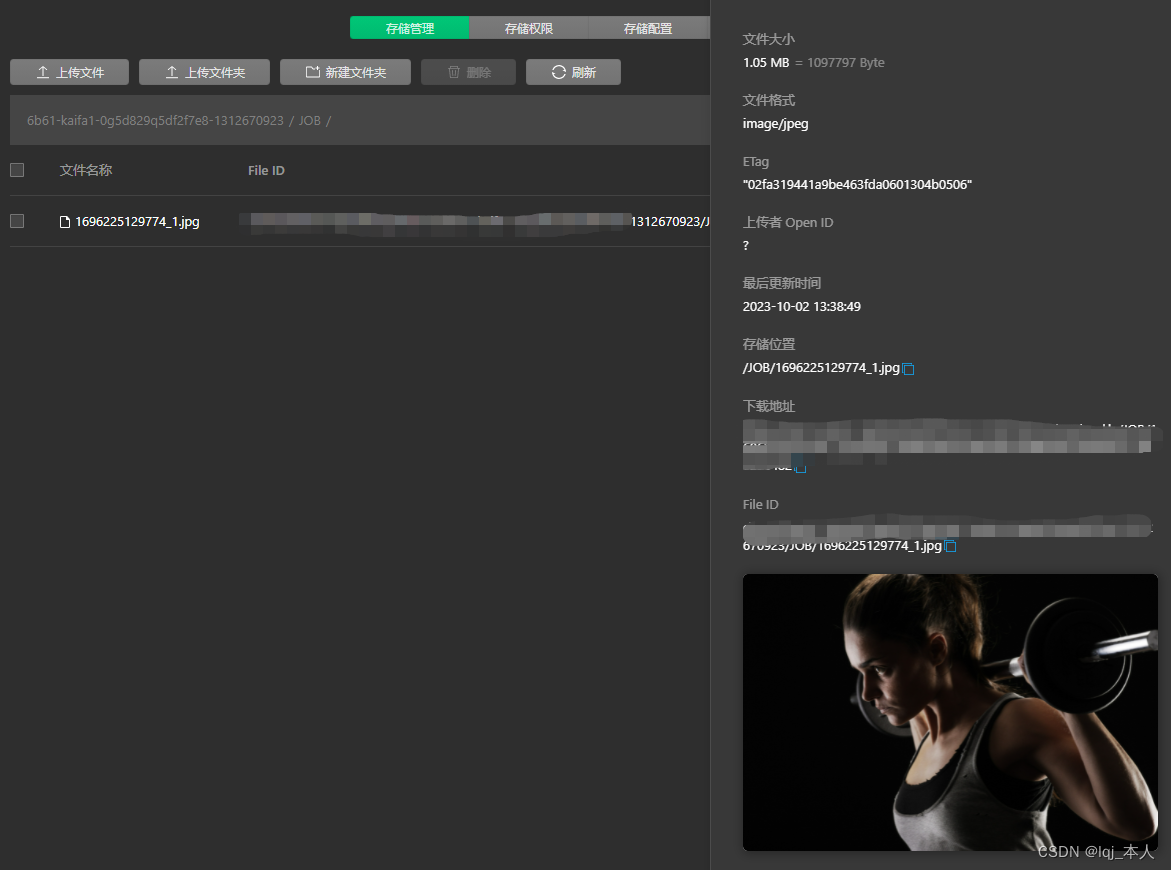
- 需要以云环境作为线上服务器,将vue3.0上传的本地文件通过云环境进入云储存,并将文件在云端生成云端快捷访问路径及http/https路径(公网路径)
实现步骤:
第一步
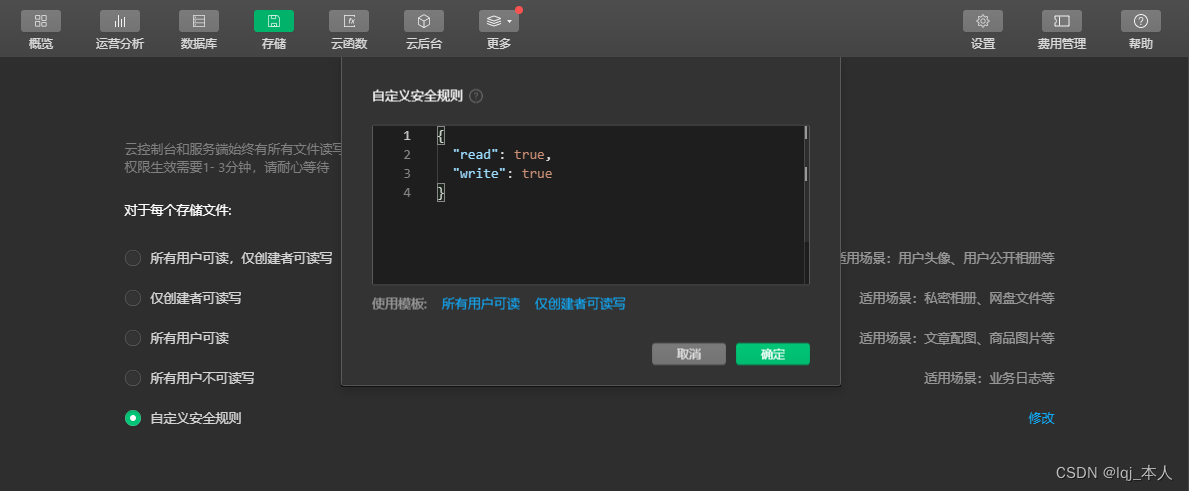
修改云端储存的权限代码:

{
"read": true,
"write": true
} 第二步
第二步
在vue3.0实现Web SDK引入:

vue组件引用且初始化云端环境:
<input type="file" ref="fileInput" @change="onFileChange" />
created() {
this.GongGao_GuanLi()
},
methods: {
async wxXCX() {
// 声明新的 cloud 实例
var c1 = new this.cloud.Cloud({
// 必填,表示是未登录模式
identityless: true,
// 资源方 AppID 填自己的
resourceAppid: '',
// 资源方环境 ID 填自己的
resourceEnv: '',
})
//初始化
await c1.init()
//初始化执行完再调用
// 完成后正常使用资源方的s已授权的云资源
return c1;
},
// 上传本地图片
onFileChange(e) {
// const file = e.target.files[0];
this.selectedFile = e.target.files[0];
// console.log(file.name);
// this.Image_name = file.name
},
async ok() {
const c1 = await this.wxXCX();
const fileBits = [this.selectedFile];
const fileName = this.selectedFile.name;
const file = new File(fileBits, fileName);
c1.uploadFile({
config: {
// 资源方环境 ID 填自己的
env: ''
},
file:file ,
cloudPath:"JOB/" + Date.now() + "_" + fileName,
success(res){
console.log(res.fileID);
}
});
}
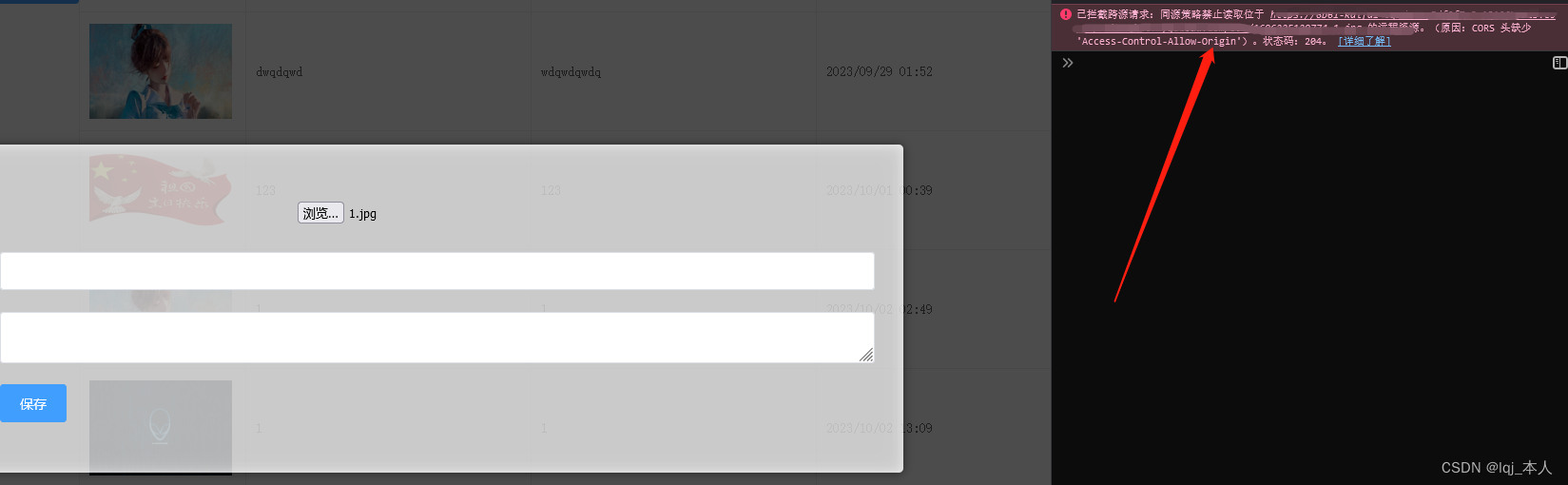
}上传之后虽然vue3.0的后台会包跨域问题,但是这个是不影响我们云端对上传的文件/图片进行生成网络地址的。如图:

















![[C++随笔录] stack queue模拟实现](https://img-blog.csdnimg.cn/3d883dbfef3543dd8e6ec2eb3380b7fe.png)