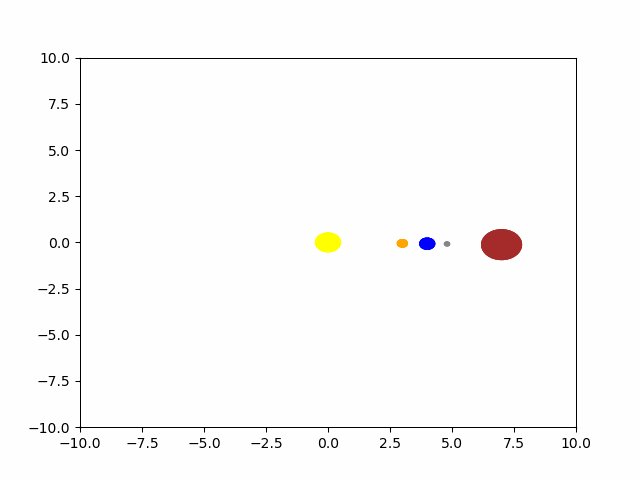
图💫
input绘制 行星 木星 太阳 地球 金星💫 地球 月亮各自旋转 1年 角度 360.gif
import numpy as np
import matplotlib.pyplot as plt
import matplotlib.animation as animation
import math
import os
# 设置中文字体
font_style = '宋体'
plt.rcParams['font.family'] = font_style
plt.rcParams['axes.unicode_minus'] = False
# 设置英文字体
english_fonts = []
font_directory = '/storage/emulated/0/文件/字体大全/'
for root, dirs, files in os.walk(font_directory):
for file in files:
if file.endswith('.ttf') or file.endswith('.otf'):
font_path = os.path.join(root, file)
try:
with open(font_path, 'rb') as f:
font_data = f.read()
if b'english' in font_data.lower():
english_fonts.append(font_path)
except Exception as e:
pass
if len(english_fonts) > 0:
# 使用第一个可用英语字体
plt.rcParams['font.sans-serif'] = os.path.splitext(os.path.basename(english_fonts[0]))[0]
else:
print('No English fonts available')
def update_points(num, data, line):
line.set_data(data[..., :num])
return line,
fig, ax = plt.subplots()
theta = np.linspace(0, 2*np.pi, 100)
a = 1
b = 2
x = a * np.cos(theta)
y = b * np.sin(theta)
data = np.array([x, y])
l, = plt.plot([], [], 'r--')
plt.xlim(-3, 3)
plt.ylim(-3, 3)
plt.xlabel('X')
plt.ylabel('Y')
plt.title('行星运动轨迹')
line_ani = animation.FuncAnimation(fig, update_points, 100, fargs=(data, l),
interval=50, blit=True)
# 保存为gif动画
filepath = '/storage/emulated/0/qpython/planet.gif'
line_ani.save(filepath, writer='imagemagick')
print(f'动画已保存至 {filepath}')











![2023年中国体育赛事行业现状及趋势分析:体育与科技逐步融合,推动产业高质量发展[图]](https://img-blog.csdnimg.cn/img_convert/2fc2b3f17b2b5ff4d1b90540be97d9f9.png)