如何初始化一个vue项目
安装 vue-cli 后 ,终端执行 vue ui
npm install vue-cli --save-dev
CLI 服务 | Vue CLI (vuejs.org)

等一段时间后 。。。 进入项目仪表盘 设置其他模块

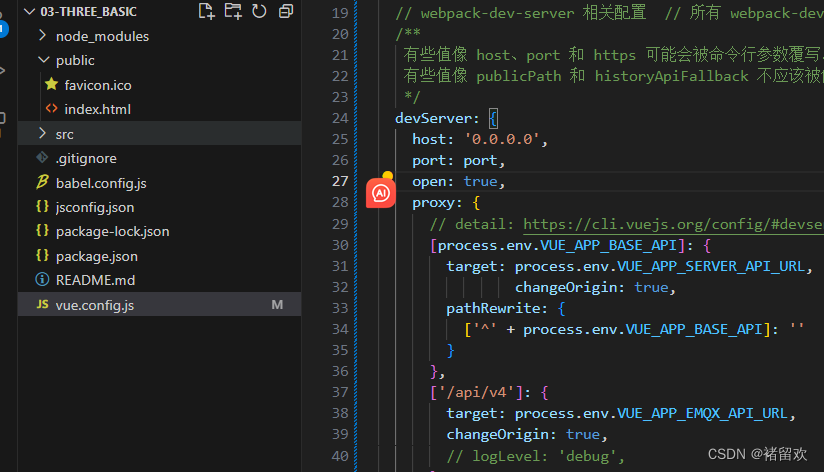
项目构建后目录

vue.config.js 文件相关配置
官方vue.config.js 参考文档 https://cli.vuejs.org/zh/config/#vue-config-js
vue文件的全局常量
官方地址 :https://cli.vuejs.org/zh/guide/mode-and-env.html
常量命名规则
属性名必须以VUE_APP开头,比如VUEP_APP_XXX
# 页面标题
VUE_APP_TITLE = 系统名称
# 开发环境配置
ENV = 'development'
# 开发环境
VUE_APP_BASE_API = '/dev-api'
# 路由懒加载
VUE_CLI_BABEL_TRANSPILE_MODULES = true
# 后端接口地址
VUE_APP_SERVER_API_URL = 'http://localhost:8080'
# EMQX接口地址和账号(EMQX安装默认账号密码为admin public)
VUE_APP_EMQX_API_URL = 'http://localhost:8081'
VUE_APP_EMQX_API_USER_NAME = 'admin'
VUE_APP_EMQX_API_PASSWORD = 'localhost'
# EMQX消息服务器连接地址
VUE_APP_EMQX_SERVER_URL = 'ws://localhost:8083/mqtt'
# 百度地图AK
VUE_APP_BAI_DU_AK = 'nAtaBg9FYzav6c8P9rF9dddddd'
文件加载 对于
vue项目里面的文件 .env.development 和 .env.production 如何找到的?
模式是 Vue CLI 项目中一个重要的概念。默认情况下,一个 Vue CLI 项目有三个模式:
development模式用于vue-cli-service servetest模式用于vue-cli-service test:unitproduction模式用于vue-cli-service build和vue-cli-service test:e2e
你可以通过传递 `–m
vue-cli-service build --mode development
当运行 vue-cli-service 命令时,所有的环境变量都从对应的环境文件中载入。如果文件内部不包含 NODE_ENV 变量,它的值将取决于模式,例如,在 production 模式下被设置为 "production",在 test 模式下被设置为 "test",默认则是 "development"。
NODE_ENV 将决定您的应用运行的模式,是开发,生产还是测试,因此也决定了创建哪种 webpack 配置。
例如通过将 NODE_ENV 设置为 "test",Vue CLI 会创建一个优化过后的,并且旨在用于单元测试的 webpack 配置,它并不会处理图片以及一些对单元测试非必需的其他资源。
同理,NODE_ENV=development 创建一个 webpack 配置,该配置启用热更新,不会对资源进行 hash 也不会打出 vendor bundles,目的是为了在开发的时候能够快速重新构建。
当你运行 vue-cli-service build 命令时,无论你要部署到哪个环境,应该始终把 NODE_ENV 设置为 "production" 来获取可用于部署的应用程序。
NODE_ENV
如果在环境中有默认的
NODE_ENV,你应该移除它或在运行vue-cli-service命令的时候明确地设置
NODE_ENV。
webpack插件compression-webpack-plugin
https://blog.csdn.net/qq_40922656/article/details/131789209




![2023年中国体育赛事行业现状及趋势分析:体育与科技逐步融合,推动产业高质量发展[图]](https://img-blog.csdnimg.cn/img_convert/2fc2b3f17b2b5ff4d1b90540be97d9f9.png)