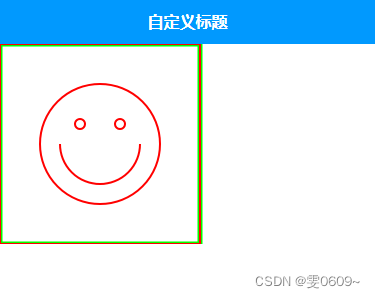
效果

代码
<template>
<view>
<!-- 创建了一个宽度为300像素,高度为200像素的canvas元素。canvas-id属性被设置为"firstCanvas",可以用来在JavaScript中获取该canvas元素的上下文对象。 -->
<canvas style="width: 300px; height: 200px;" canvas-id="firstCanvas" id="firstCanvas"></canvas>
<!-- 创建了另一个宽度为400像素,高度为500像素的canvas元素。同样,canvas-id属性被设置为"secondCanvas",可以用来在JavaScript中获取该canvas元素的上下文对象。 -->
<canvas style="width: 400px; height: 500px;" canvas-id="secondCanvas" id="secondCanvas"></canvas>
<!-- 同第上面一行代码类似,不同之处在于增加了一个@error事件监听和一个canvasIdErrorCallback回调函数。当canvas元素加载失败时,会触发error事件,并调用canvasIdErrorCallback函数进行错误处理。 -->
<canvas style="width: 400px; height: 500px;" canvas-id="secondCanvas" id="secondCanvas" @error="canvasIdErrorCallback"></canvas>
</view>
</template>
<script>
export default {
onReady: function (e) {
//创建一个画布上下文对象,用于进行绘图操作。'firstCanvas'是一个指定的画布标识符,表示在页面上的哪个 <canvas> 元素上进行绘制。
var context = uni.createCanvasContext('firstCanvas')
//设置线条的颜色为绿色(#00ff00),后续绘制的线条都会使用这个颜色。
context.setStrokeStyle("#00ff00")
//设置线条的宽度为5个像素。
context.setLineWidth(5)
//绘制一个矩形,起点坐标为 (0, 0),宽度为200,高度为200。
context.rect(0, 0, 200, 200)
//绘制路径中的线条。
context.stroke()
//绘制路径中的线条。
context.setStrokeStyle("#ff0000")
// 设置线条的宽度为2个像素。
context.setLineWidth(2)
// 将当前绘制位置移动到坐标 (160, 100),即将下一条路径的起点设置为该坐标。
context.moveTo(160, 100)
//绘制一个以坐标 (100, 100) 为圆心,半径为60的圆。
context.arc(100, 100, 60, 0, 2 * Math.PI, true)
// 将当前绘制位置移动到坐标 (140, 100),即将下一条路径的起点设置为该坐标。
context.moveTo(140, 100)
// 绘制一个以坐标 (100, 100) 为圆心,半径为40的半圆。
context.arc(100, 100, 40, 0, Math.PI, false)
// 将当前绘制位置移动到坐标 (85, 80),即将下一条路径的起点设置为该坐标。
context.moveTo(85, 80)
// 绘制一个以坐标 (80, 80) 为圆心,半径为5的圆。
context.arc(80, 80, 5, 0, 2 * Math.PI, true)
// 将当前绘制位置移动到坐标 (125, 80),即将下一条路径的起点设置为该坐标。
context.moveTo(125, 80)
// 绘制一个以坐标 (120, 80) 为圆心,半径为5的圆。
context.arc(120, 80, 5, 0, 2 * Math.PI, true)
// 绘制路径中的线条。
context.stroke()
// 将之前的绘图操作渲染到画布上。
context.draw()
},
methods: {
//用于处理canvas元素加载错误时的回调操作
canvasIdErrorCallback: function (e) {
console.error(e.detail.errMsg)
}
}
}
</script>
官方文档
canvas | uni-app官网 (dcloud.net.cn)


![[python 刷题] 刷题常用函数](https://img-blog.csdnimg.cn/7583d0f7c50943988bf15d9726ce6178.png)