本文为避免跨域问题,使用了改造过的本地json文件的方法实现读取json数据并绘制表格。
如果发起http请求获取本地 json文件中数据,需要架设本地服务器,本文不做阐述。
概述
1、json在本地,并不需要从服务器下载。
2、采用jquery的each方法和for循环实现遍历。
解决方法
1、Json文件
为避免跨域问题,适当对json文件进行改造:增加了“var jsonData = ”字段。
var jsonData = {
"total": 3,
"rows": [
{
"Name": "张三",
"Sex": "男",
"CardId": "112233",
},
{
"Name": "李四",
"Sex": "女",
"CardId": "111111"
},
{
"Name": "王五",
"Sex": "男",
"CardId": "222222"
}
]
}2、例子
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>json文件数据渲染</title>
<script src="plugins/jquery3.3.1.min.js"></script>
<script type="text/javascript" src="plugins/data.json"></script>
<style>
.divcss5 {
width: 400px
}
.divcss5 table {
border-color: #000000;
line-height: 30px;
text-align: center;
}
.divcss5 table thead {
color: #000000;
background-color: #00FFFF;
font-size: 20px;
font-weight: 900;
}
.divcss5 table tbody {
color: #FF0000;
background: #C0FFFF;
font-size: 20px;
font-weight: 200;
}
</style>
</head>
<body>
<div class="divcss5">
<table width="95%" border="1" cellspacing="1" cellpadding="0">
<thead>
<tr>
<td>姓名</td>
<td>性别</td>
<td>身份证</td>
</tr>
</thead>
<tbody id="jsonTip">
</tbody>
</table>
</div>
<script>
// 页面加载完后立刻调用getDate方法
$(function () {
console.log("json文件数据", jsonData);
getShow(jsonData);
})
function getShow(data) {
var $jsontip = $("#jsonTip");
// 定义一个变量存储要显示的数据
var s = "";
// 清空数据
$jsontip.empty();
// 遍历拿到的数据(此处采用each方法,也可以采用for循环)
$.each(data.rows, function (index, info) {
s = "<tr><td>" + info.Name + "</td><td>" + info.Sex + "</td><td>" +
info.CardId + "</td><tr>";
// 将要展示的数据追加到页面
$jsontip.append(s);
})
}
</script>
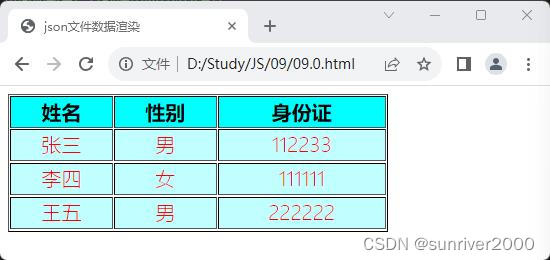
</body>效果:

关注博主:https://blog.csdn.net/sunriver2000


![buuctf-[WUSTCTF2020]CV Maker](https://img-blog.csdnimg.cn/b89cf572a8b544f79d35ad553c93897c.png)