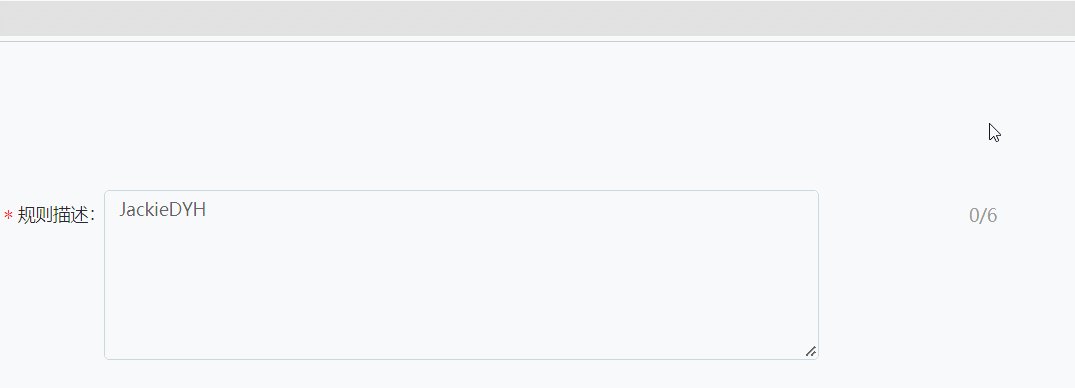
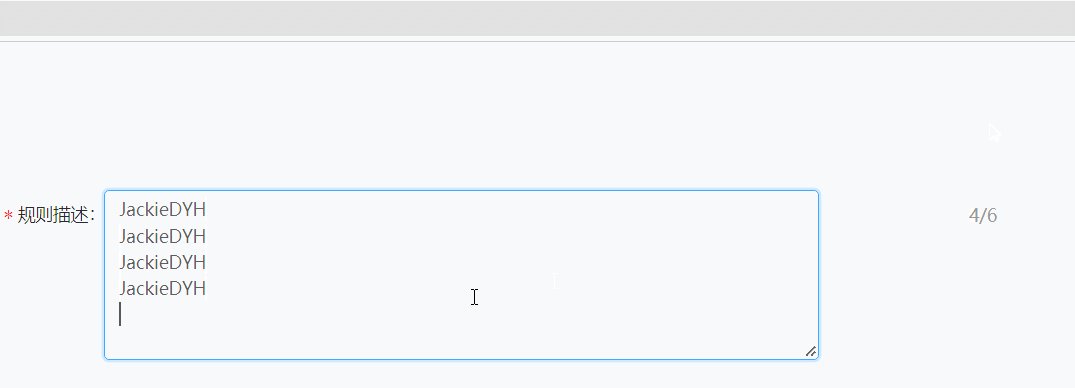
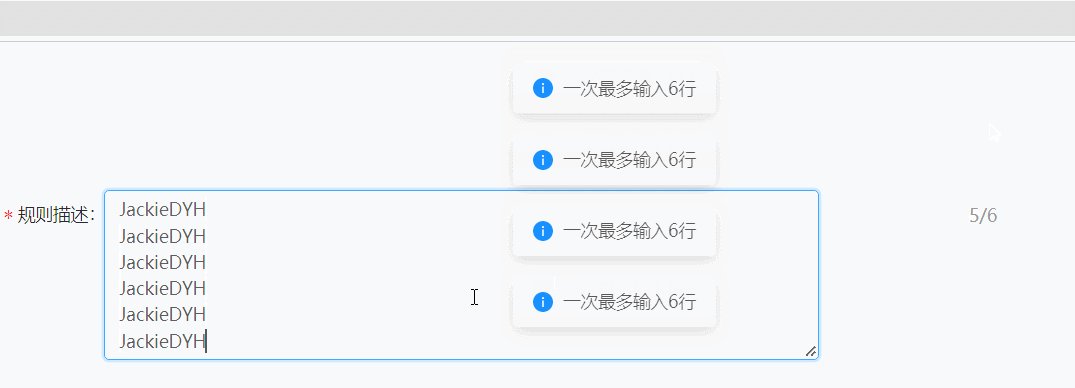
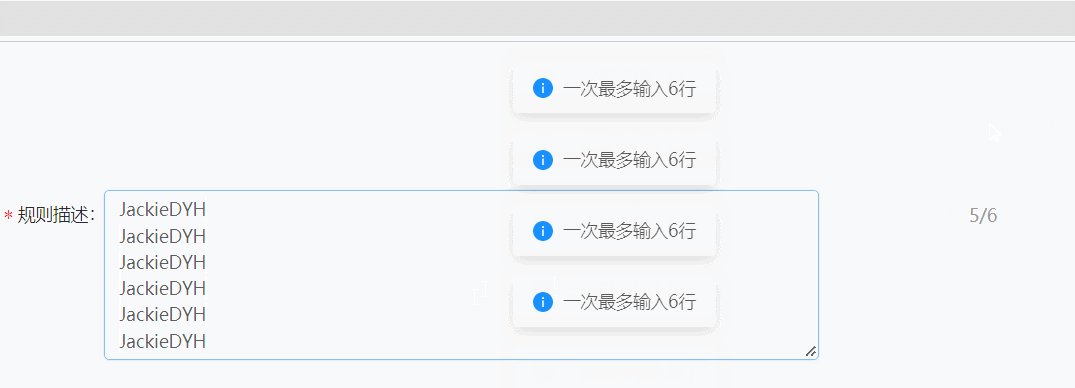
控制只能输入六行内容

UI部分代码
//我使用了antd ui库
<a-form-model-item
ref="address_group"
label="规则描述"
prop="address_group"
>
<a-textarea
:rows="6"
style="width: 60%"
placeholder="一次最多输入6行,多个换行输入"
v-model="form.address_group"
/>
<span style="float: right; color: #999">{{ this.row }}/6</span>
</a-form-model-item>业务处理逻辑部分代码
<script>
export default {
data() {
return {
row: 0,
form: {
address_group: undefined, //账户列表
},
rules: {
address_group: [
{ required: true, message: "请输入!", trigger: "blur" },
],
},
};
},
watch: {
"form.address_group"(newValue, oldValue) {
console.log(newValue, oldValue);
if (this.getAddRow() > 6) {
this.form.address_group = oldValue;
this.$message.info("一次最多输入6行");
}
},
},
methods: {
// 限制最多输入6行
getAddRow() {
let row = 0;
this.form.address_group.split("\n").forEach((item) => {
if (item.length === 0) {
row += 1;
} else {
row += Math.ceil(item.replace(/[\u0391-\uFFE5]/g, "aa").length / 20);
}
this.row = row;
});
return row;
},
},
};
</script>正则说明
row += Math.ceil(item.replace(/[\u0391-\uFFE5]/g,"aa").length / 20) 解读
- 正则表达式这里的意思是,如果是汉字就转换成aa,因为一个汉字所占的长度等于两个字母。
- 这里的20指的是单行字符的最大个数,可以根据你的textarea的实际情况来调整。然后进行向上取整。
- 为什么要向上取整呢?比如这里单行的最大字符数是20,如果输入20个字符以内,除以20获得的是个小于1的小数,但是这个小于20的字符显然是一行,所以向上取整为1。同理,如果是21,显然超过了单行最大字符数,占了两行,除以20得到1.05,向上取整就是2,正好两行。















![2023年中国肠胃炎用药行业现状分析:随着老龄化进程明显加速,市场规模同比增长7%[图]](https://img-blog.csdnimg.cn/img_convert/3d983f53934f6399eefdab45a3a52af7.png)