目录
一、信息系统建模概述
二、常见建模工具
2.1 实体关系图 -- “实体=》类” =》关注实体,对象
2.2 数据流图 -- 数据流动 -- 关注数据本身
2.3 业务-流程图 -- 活动步骤 -- 关注动作、活动
三、建模工具的比较
3.1 数据流图与业务流程图的区别
3.2 数据、信息、活动的比较
一、信息系统建模概述
信息系统建模是指在信息系统开发过程中,使用不同的建模技术和工具来描述和表示系统的各个方面,以便于系统分析、设计和实施。
信息系统建模的主要目的是为了理解和描述系统中的各种元素、过程和关系,以便于进行系统需求分析、功能设计、数据建模和流程优化等工作。它可以帮助开发团队和利益相关者更好地沟通、共享和验证对系统的理解。
以下是常用的信息系统建模方法和技术:
-
业务-实体关系图(Entity-Relationship Diagram,ER图):用于描述系统中实体之间的关系和依赖,以及实体的属性和约束。实体关系图会进一步分解成类图。
-
业务-数据流图(Data Flow Diagram,DFD):用于描述系统中数据的流动和处理过程,包括数据流、处理过程和数据存储。
-
业务-流程图(Business Process Diagram):用于描述系统中的业务流程和操作步骤,展示不同角色和组织之间的交互。
-
用例图(Use Case Diagram):用于描述系统的功能需求和用户与系统之间的互动场景。
-
类图(Class Diagram):用于描述系统中的对象或类之间的关系、属性和方法。
-
时序图(Sequence Diagram)和活动图(Activity Diagram):用于描述系统中的交互行为和处理流程。
通过使用这些建模方法和技术,进行信息系统建模可以帮助开发团队和利益相关者更好地理解系统的需求和设计,减少误解和沟通障碍,提高开发效率和系统质量。
二、常见建模工具
2.1 实体关系图 -- “实体=》类” =》关注实体,对象
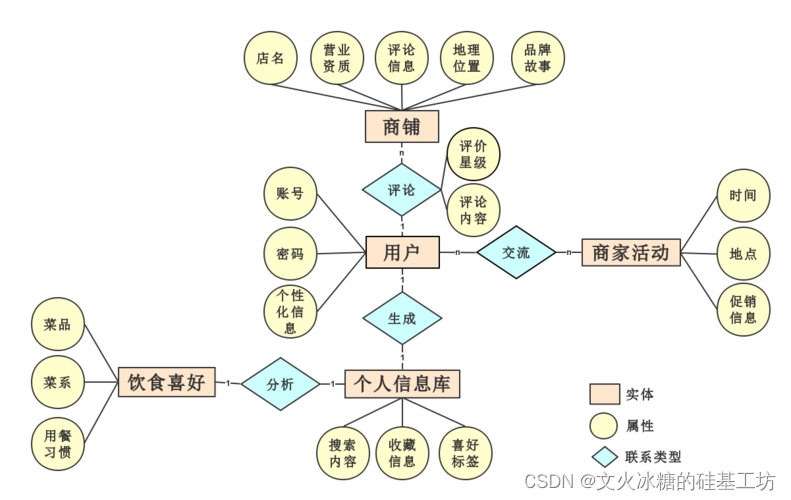
实体关系图(Entity-Relationship Diagram,简称ER图)是一种用于描述数据模型的图形化工具,主要用于表示实体之间的关系。

在ER图中,包含以下几个主要的构件:
-
实体(Entity):代表现实世界中的某个独立的事物、对象或概念。一个实体可以是一个人、一个物品、一个地点等等。实体由一个矩形框表示,框内写有实体的名称。
-
属性(Attribute):用于描述实体的特征或性质。属性可以是实体的某个具体的数据项,例如一个人的姓名、年龄、性别等。属性由椭圆形框表示,与对应的实体连接在一起。
-
关系(Relationship):表示实体之间的关联或连接。关系用菱形表示,关系的名称写在菱形内部。关系线连接实体,并可以标明关系的类型,例如一对一、一对多、多对多等。
-
主键(Primary Key):唯一标识实体的一个或多个属性。主键通常用下划线标记。
通过使用这些构件,ER图可以清晰地表示数据模型中实体的结构和关系。ER图通过实体之间的关系来展示数据表之间的联系,例如主键-外键关系。它可以帮助开发者和分析师更好地理解数据模型,进行数据库设计、系统开发和需求分析。
绘制ER图时,需要考虑实体之间的关系、属性的定义以及实体之间的约束等。ER图是数据建模中常用的工具,被广泛应用于数据库设计、系统分析和软件开发中,有助于组织和设计数据结构,减少数据冗余和不一致性,并提高数据的完整性和一致性。
2.2 数据流图 -- 数据流动 -- 关注数据本身
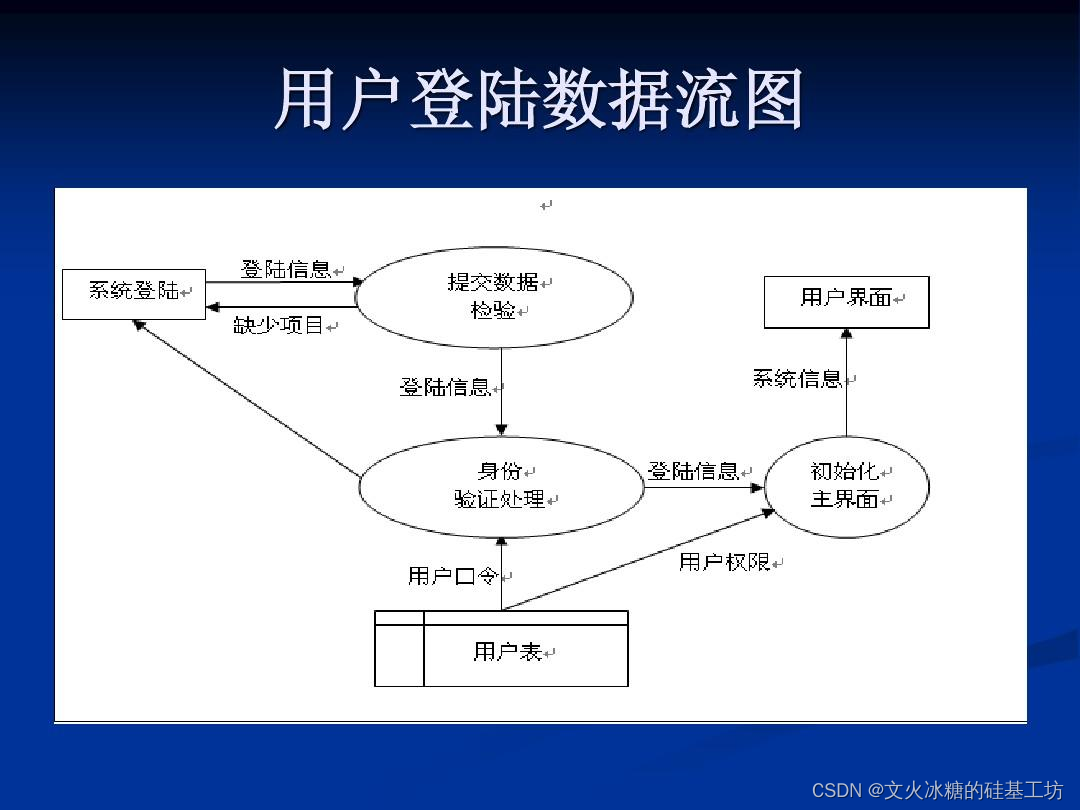
数据流图(Data Flow Diagram,DFD)是一种图形化工具,用于描述系统中数据的流动和处理过程。

在数据流图中,包含以下几个主要的构件:
-
过程(Process):表示对数据进行处理或转换的操作步骤,可以是一个功能、算法、转换或计算过程等。过程由圆角矩形表示,通常用简短的文本描述其功能。
-
数据流(Data Flow):表示在系统中传输的数据,可以是输入数据、输出数据或在过程中进行的数据处理。数据流由箭头线表示,箭头指向数据的流向。数据流可在过程间、过程与外部实体之间传递。
-
数据存储(Data Store):表示数据的持久储存位置,可以是数据库表、文件、内存等。数据存储由矩形框表示,通常包含数据的名称。
-
外部实体(External Entity):表示与系统交互的外部对象、人员或其他系统。外部实体由矩形框表示,并用简短的文本描述其名称。
通过使用这些构件,数据流图可以清晰地表示数据在系统中的流转路径、传递过程以及参与的实体和存储位置。数据流图用于描述系统的功能和数据流程,帮助分析师和开发团队理解系统需求,展示系统的整体架构和过程流程。
绘制数据流图时,需要考虑系统中的过程、数据流、数据存储和外部实体之间的关系,以及数据的输入、输出和处理操作。数据流图可以用于需求分析、系统设计和改进过程中,有助于识别系统中的问题、瓶颈和改进机会,提升系统性能和效率。
常用的数据流图包括级别0(Context Diagram)和级别1(Level 1 Diagram),通过分层和细化的方式,逐步展示系统的数据流程和处理细节。
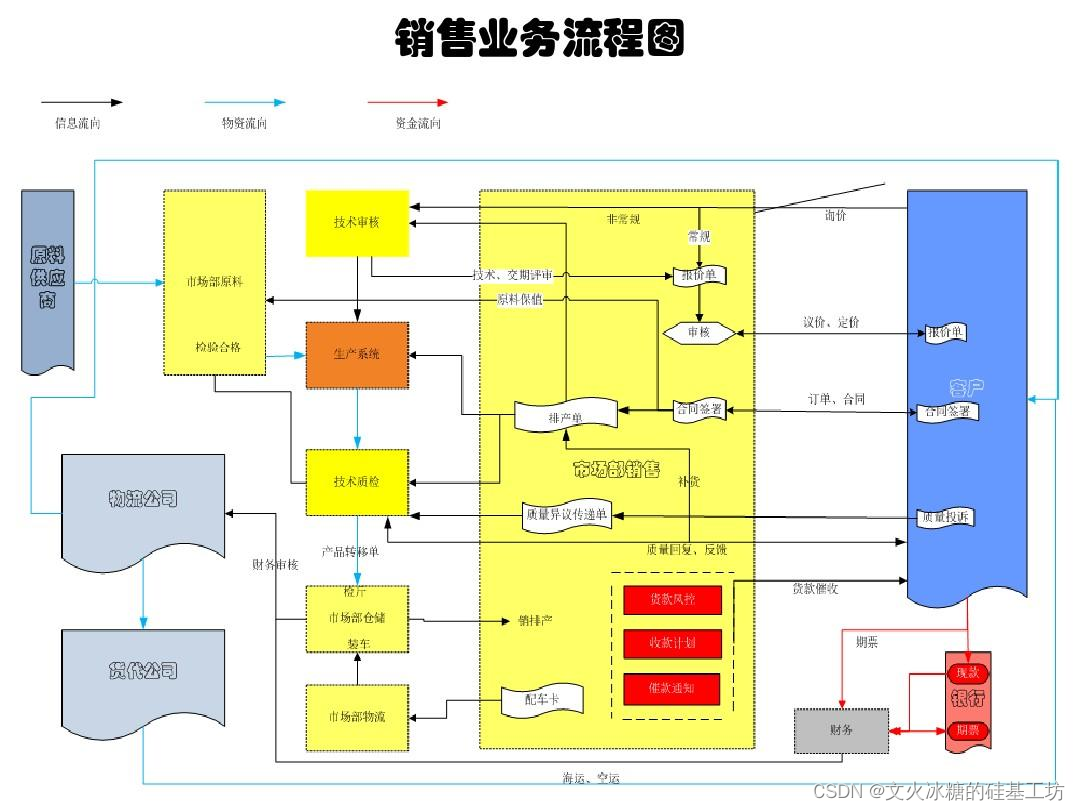
2.3 业务-流程图 -- 活动步骤 -- 关注动作、活动
业务流程图(Business Process Diagram)是一种流程图的类型,用于描述和分析组织或企业中的业务流程。它以图形化的方式展示各个步骤、活动、决策和数据流在业务流程中的顺序和关系。

在业务流程图中,常见的符号和构件包括:
-
开始/结束符号:表示业务流程的开始和结束点,通常用椭圆形表示。
-
活动符号:表示业务流程中的具体活动、步骤或任务。活动符号通常用矩形框表示。
-
决策符号:表示业务流程中需要进行决策、判断的部分。决策符号通常使用菱形框表示,通常在不同决策分支之间使用箭头表示流程的分支。
-
连接线/箭头:表示业务流程各个步骤之间的顺序和流向,通常使用箭头线连接符号,表示操作或判断之间的流程连贯性。
-
数据流符号:表示业务流程中的数据流动,例如输入数据、输出数据等。数据流符号通常使用箭头线表示,指示数据的流向。
通过使用这些符号和构件,业务流程图可以清晰地描述和分析业务流程中的步骤、活动、决策和数据流动等。它可以帮助组织和企业理解、分析和改进业务流程,发现潜在问题、优化瓶颈和改进机会,以提高效率和效益。
在绘制业务流程图时,需考虑业务流程的开始和结束点、活动步骤的顺序和流转、决策判断的分支和数据流动等。业务流程图通常采用层级结构,从高层次的流程图开始,逐步细化和展开各个活动和子流程,以完整地呈现业务流程的详细内容。
业务流程图常用于业务流程设计、分析和改进,用于制定和优化组织和企业中各个业务领域的流程,如销售流程、采购流程、客户服务流程等。通过业务流程图,可以更好地识别和理解业务流程中的问题、瓶颈和改进机会,提升业务效率和质量。
三、建模工具的比较
3.1 数据流图与业务流程图的区别
数据流图(Data Flow Diagram)和业务流程图(Business Process Diagram)是两种常用的流程图类型,用于描述和分析系统、组织或企业中的业务流程和信息流动。
它们有以下几个主要区别:
-
重点不同:数据流图着重于描述信息和数据的流动,强调数据在系统中的输入、输出、存储和处理过程。它关注的是数据的流向和转换。而业务流程图则着重于描述业务活动、步骤和决策,在业务层面上展示业务流程的顺序和关系。
-
符号和构件不同:数据流图使用一组特定的符号,如箭头、圆圈、矩形框等,来表示不同类型的数据流、数据存储、过程和外部实体等。业务流程图则使用不同的符号,如椭圆形、矩形框、菱形框等,来表示业务流程中的开始/结束点、活动步骤、决策和数据流动等。
-
重点层级不同:数据流图通常采用层次结构,从高层次的全局视图开始,逐步细化和展开各个子流程,以完整地描述数据的流向和处理。而业务流程图则可以包含多个层级的业务活动、子流程和决策,以更详细地展示业务流程的各个步骤和关系。
-
分析角度不同:数据流图主要用于系统分析和设计,关注系统中各个模块、子系统和数据之间的关系,以便分析和改进系统的数据流动。而业务流程图更倾向于业务流程的建模和优化,用于分析和改进业务流程中的活动、决策和数据流动,以提升业务效率和质量。
尽管有不同之处,数据流图和业务流程图可以相互补充和结合使用,以更全面地描述和分析系统或业务流程。数据流图将关注点放在数据流动和处理过程上,而业务流程图则更侧重于业务流程中的活动和决策。通过结合使用这两种图形表示方法,可以更好地理解和优化流程和信息流动。
备注:流程
流程是指为了完成特定任务或实现特定目标而经过的一系列有序的活动或步骤。
它描述了事物或信息在时间上的顺序和流动方式,通常包括输入、处理/转换和输出三个主要方面。
流程可以应用于不同的领域,如管理、生产、工程、计算机等。在管理领域,流程被用于描述组织中的工作流程,包括各种任务、决策和业务活动的顺序和关系。在生产领域,流程被用于描述生产线上的物料处理和加工流程。在工程领域,流程被用于描述工程项目的各个阶段和活动的执行顺序。在计算机领域,流程被用于描述程序的运行流程和算法的执行路径。
一个流程通常包括以下几个要素:
-
输入:流程需要接收和处理的起始数据、信息、资源或条件。
-
处理/转换:流程中的操作、活动或步骤,用于对输入进行处理、转换和操作,以产生输出。
-
输出:流程生成的最终结果、数据、信息或产品。
-
顺序和关系:流程中各个步骤或活动之间的顺序和依赖关系,通常以有向箭头或连接线表示。
-
决策和控制:流程中的决策点和分支,用于根据不同的条件选择不同的路径或活动。
流程的目的是为了优化和管理工作的执行,提高效率、效果和质量。通过定义和优化流程,可以帮助组织和个人更好地掌握任务的执行顺序和方法,减少重复、错误和浪费,提高工作的协同性和响应能力。流程还可以为相关方提供清晰的指导和参考,以达到预期的目标和结果。
3.2 数据、信息、活动的比较
数据、信息和活动是在流程和系统中经常使用的相关概念。
它们有以下几个主要方面的比较:
-
定义和特点:
- 数据(Data)是描述事实、观察结果或原始元素的符号化形式。它通常是离散、原始、未经处理的符号表示,可以是数字、文本、图像、声音等形式。
- 信息(Information)是通过对数据进行组织、处理和解释而产生的有意义、可理解和可用于决策的内容。信息通过加工和分析数据,提供给用户或系统相关的指导、见解和结论。
- 活动(Activity)是为达到特定目标而进行的一系列有序的行为或操作。活动可以是个人或系统执行的任务、步骤或操作,通常涉及对数据和信息的处理、转换和传递。
-
关系和依赖:
- 数据是信息的基础。信息是通过对数据进行处理、组织和解释而产生的。数据提供了信息的原始材料和内容。
- 活动需要使用数据和信息作为输入和输出。活动在执行过程中操作和处理数据和信息,以达到特定的目标和结果。
-
目的和用途:
- 数据可用于描述和记录事实、观察结果和原始元素。数据通常用于存储和传递信息的基本形式。
- 信息的目的是提供有价值的内容和洞察力,以支持决策、判断和实际应用。信息提供了对数据的解释、分析和上下文的提炼。
- 活动的目的是执行特定的任务、步骤或操作,以实现特定的结果和目标。活动对数据和信息进行处理、转换和传递,以便产生所需的输出。
综上所述,数据是基本的符号化元素,信息是对数据的加工和解释,而活动是为了实现目标而执行的行动和操作。数据、信息和活动之间存在相互依赖和关系,在流程和系统中相互作用,以支持组织和个人的工作和决策。