目录
- Git
- .gitignore 不上传
- 取消idea自动 add file to git
- 撤销commit的内容
- 本地已经有一个开发完成的项目,这个时候想要上传到仓库中
Git
.gitignore 不上传
在项目根目录下创建 .gitignore 文件夹,并添加内容:
.gitignore
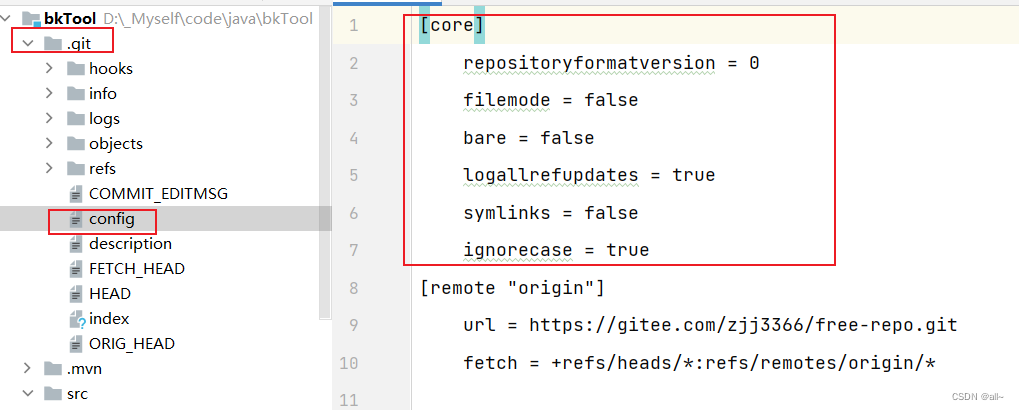
取消idea自动 add file to git
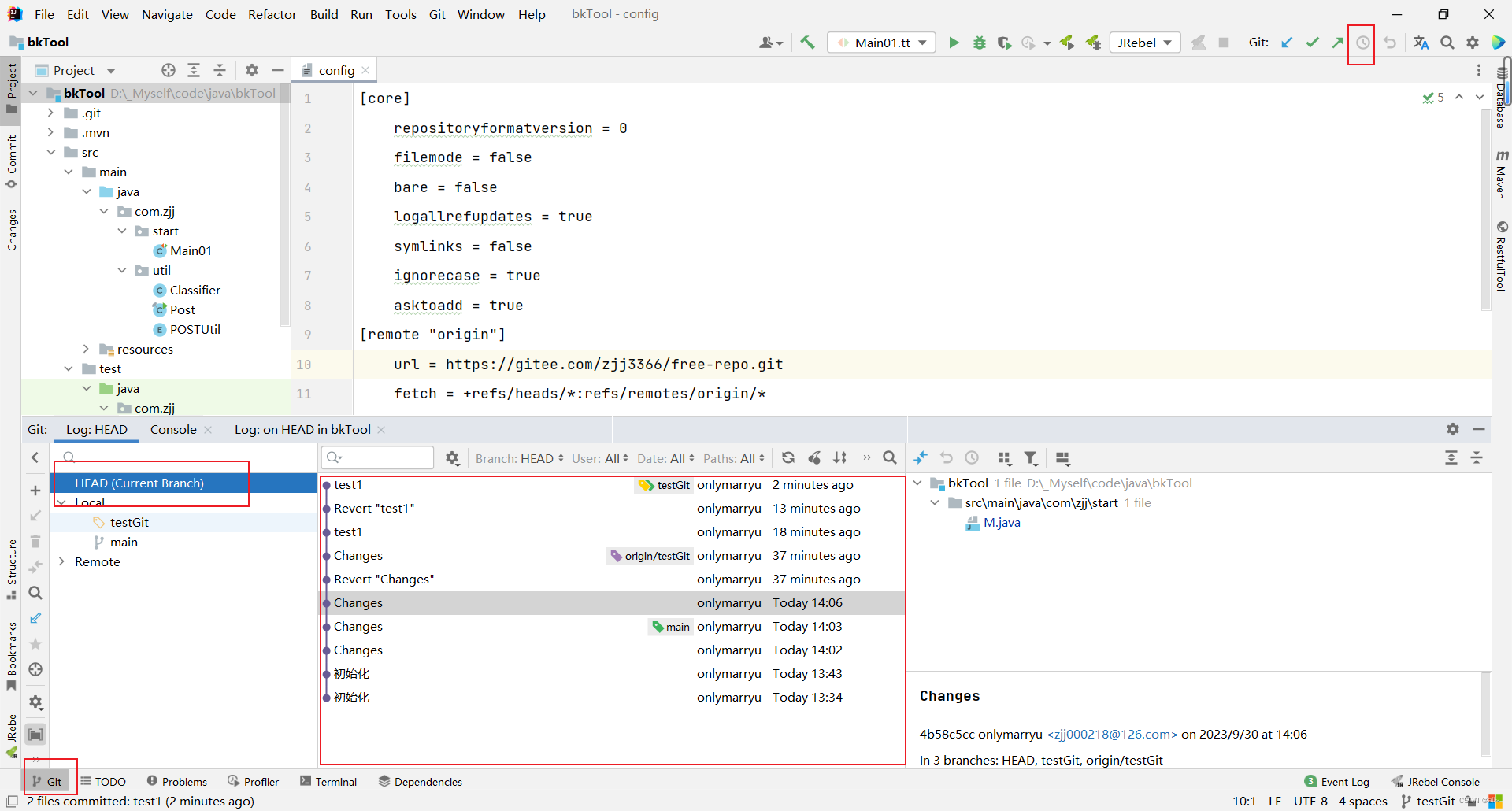
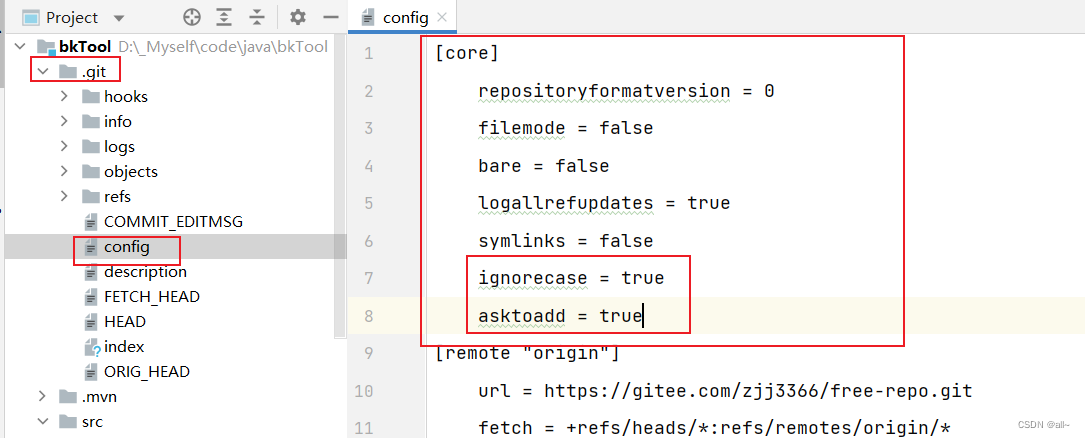
在core中添加如下内容,完成后当你尝试添加文件到Git仓库时,Git会再次提示你是否要添加文件。
asktoadd = true
添加前:

添加后:

撤销commit的内容
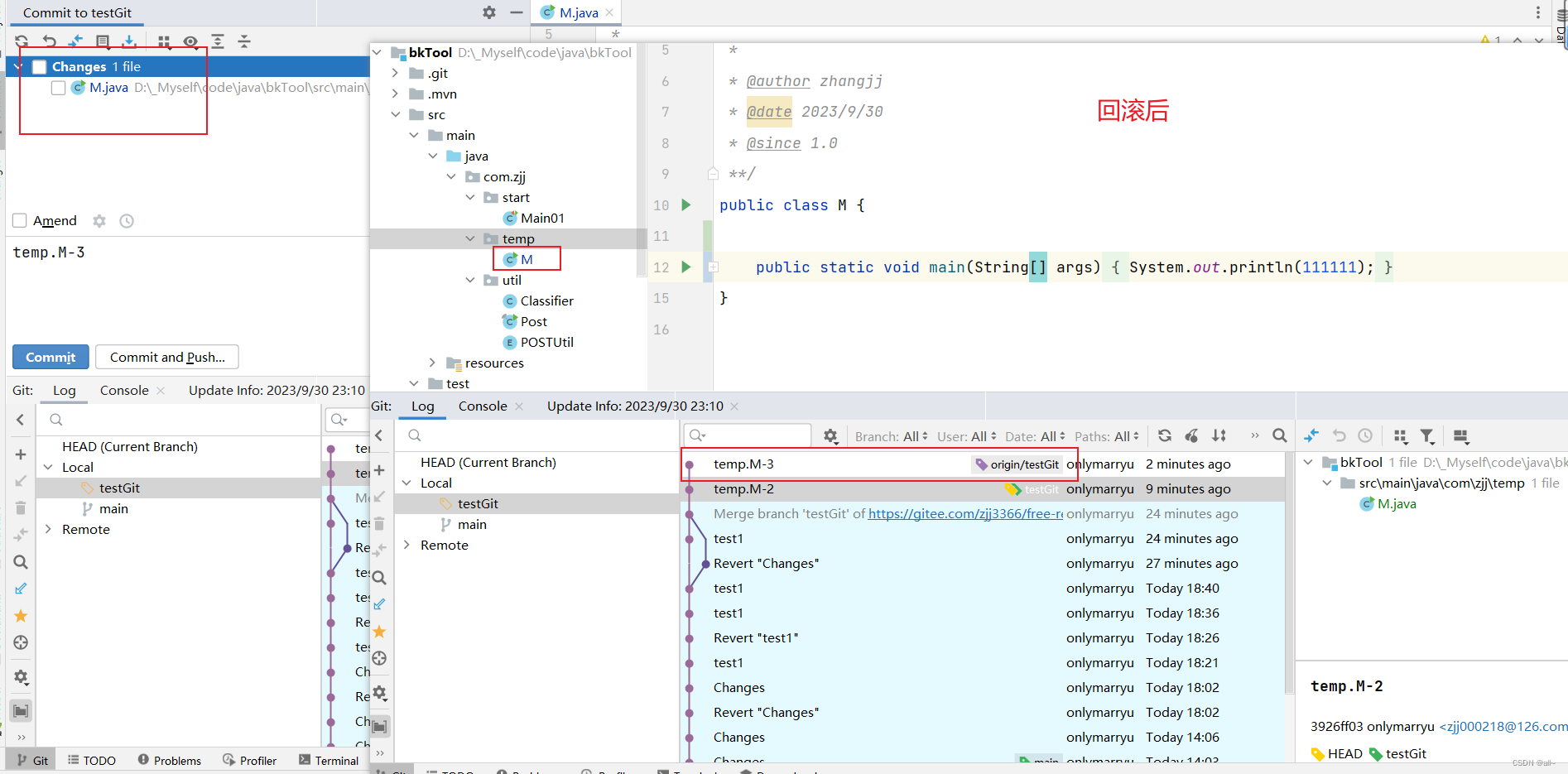
- 我们先找到要回退的历史记录
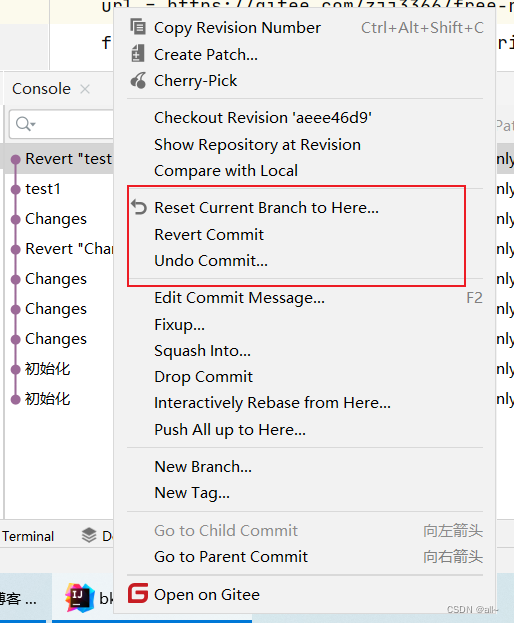
- 选择我们要回退提交的记录

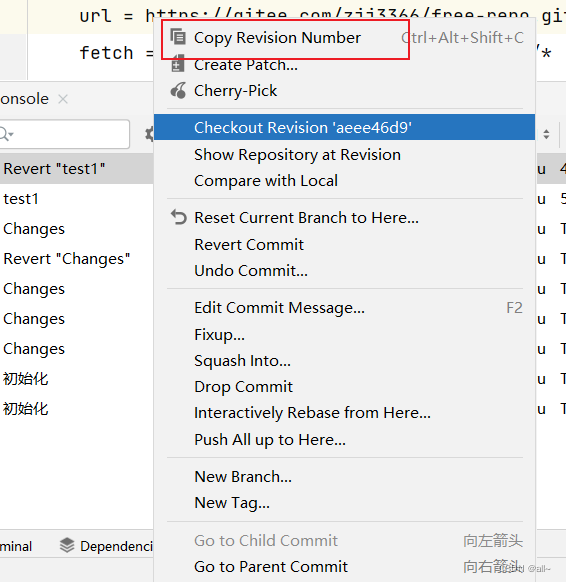
选中记录我们明显可以知道有三种方式:
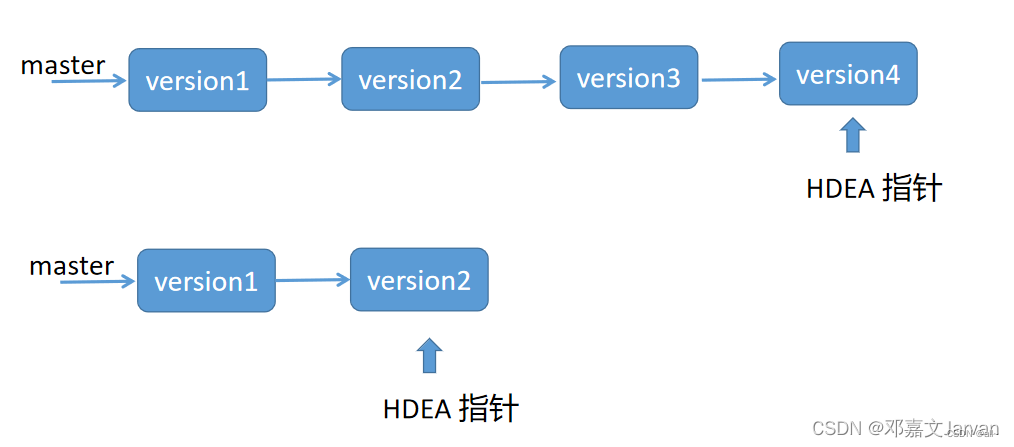
- Reset Current Branch to Here
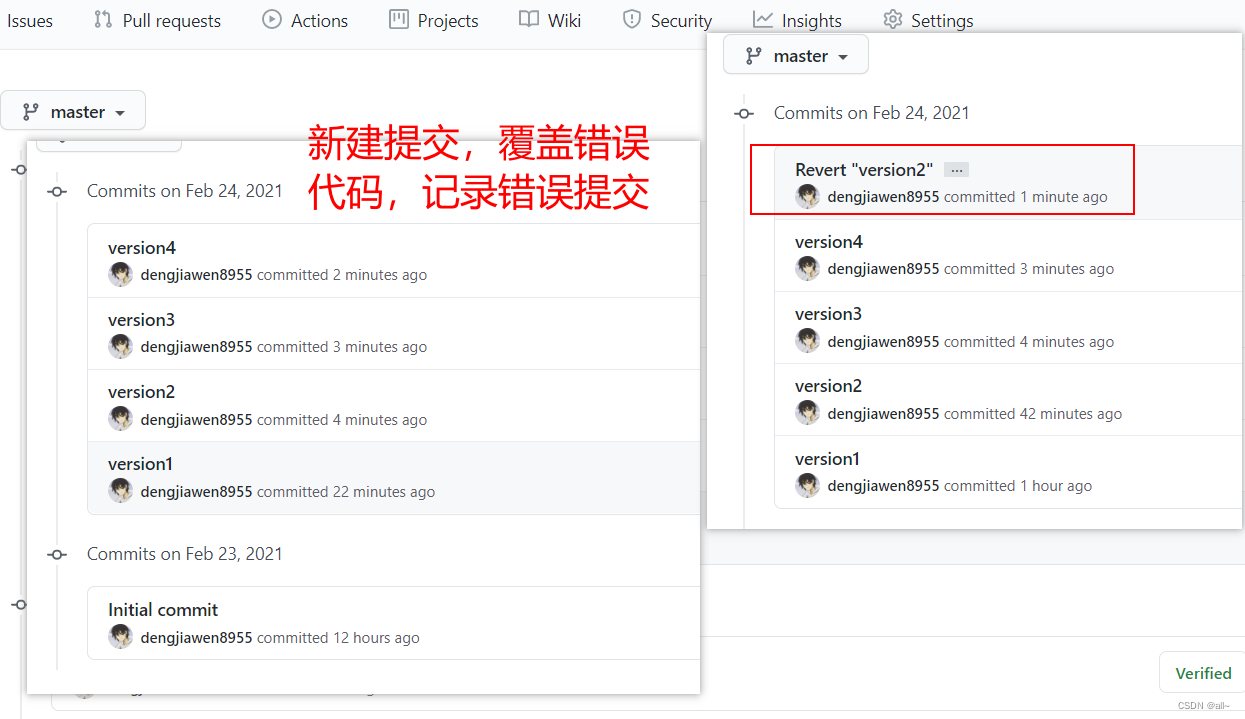
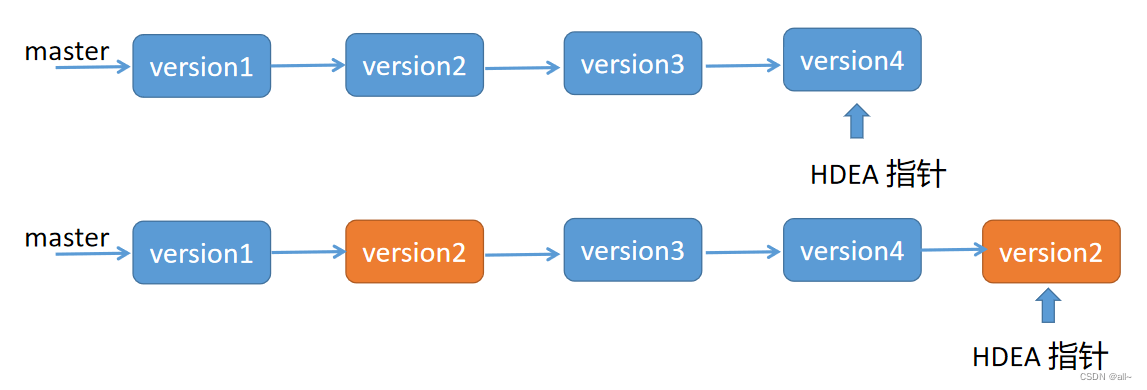
- Revert Commit
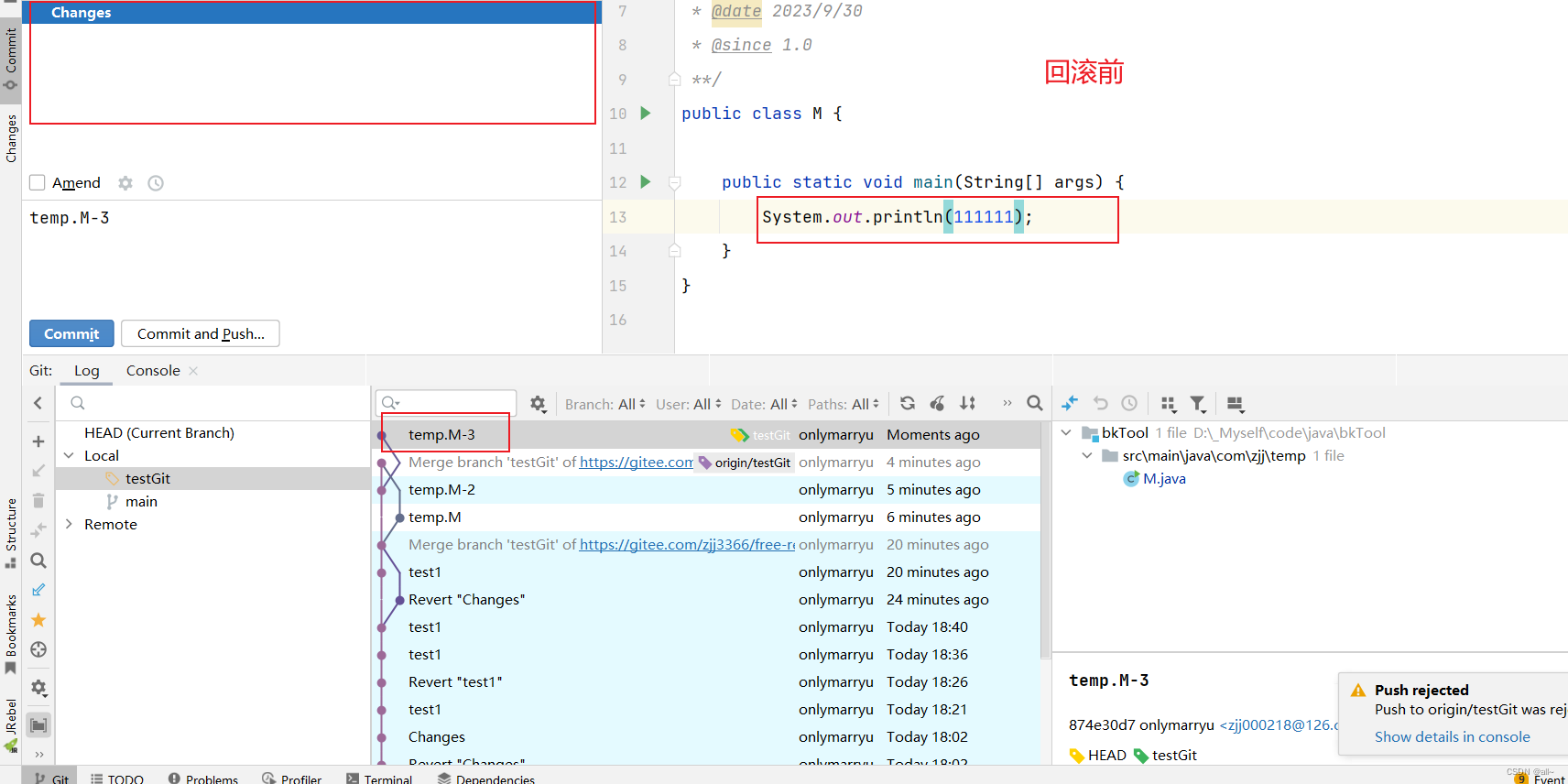
- Undo Commit
参考资料
- IDEA 提交git 之后撤回操作
- IDEA中使用git如何撤回commit的代码 (这个一定要看)
- git 代码回滚 reset revert 详解 IDEA操作 4种reset区别 (这个一定要看)
区别:
“Reset Current Branch to Here”、“Revert Commit”和“Undo Commit”是Git中的三个不同的操作,它们的用途和效果如下:
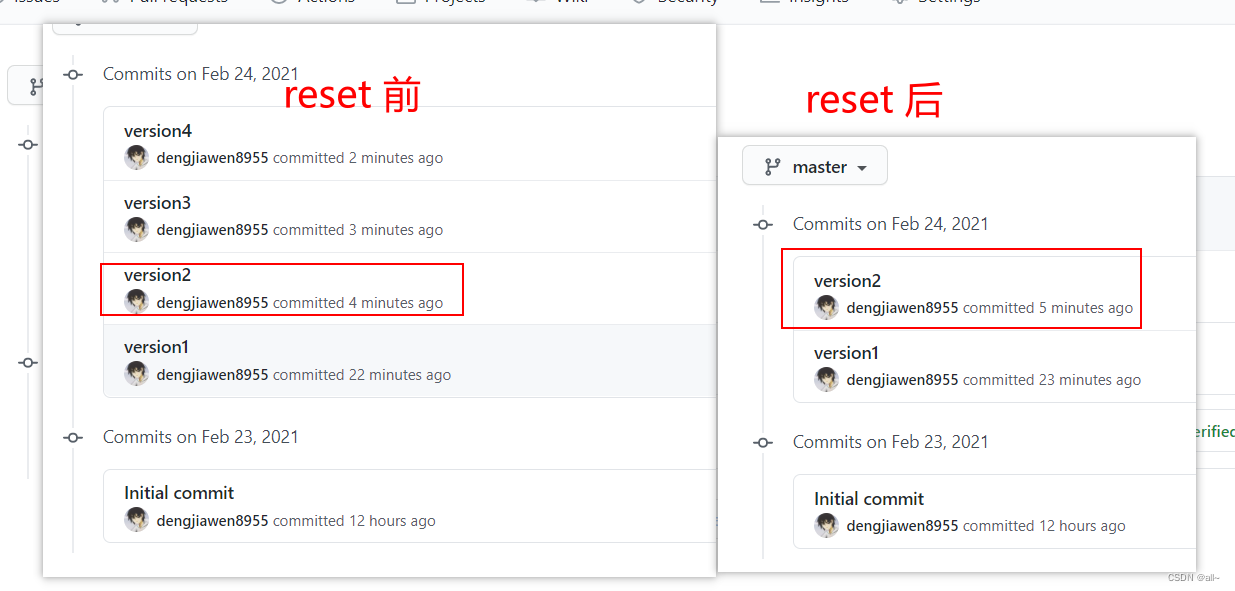
“Reset Current Branch to Here”操作是将当前分支的状态重置到指定的提交。这意味着可以将当前分支的代码库回溯到过去的某个版本,并且在这个版本之后的所有提交都将被清除。这个操作不会删除已经做出的更改,只是将它们从可追踪的历史记录中移除。
效果:


“Revert Commit”操作是创建一个新的提交来撤销之前的某个提交。这意味着撤销的更改将不再被包含在当前分支的历史记录中,但它们仍然存在于其他分支或备份中。使用Revert Commit,可以在保留所有后续提交的同时撤销之前的更改。
效果:


“Undo Commit”操作则是指将代码库回溯到早期的某个版本并清除在其之后的所有提交,与“Reset Current Branch to Here”类似。然而,“Undo Commit”不仅会清除历史记录,还会删除所有未提交的更改。这意味着任何未提交的更改都将丢失,无法恢复。
效果:
就是只回滚了本地的资源,我们修改完之后,再次上传会产生冲突,因为此时我们本地的记录head头和远程不一样。


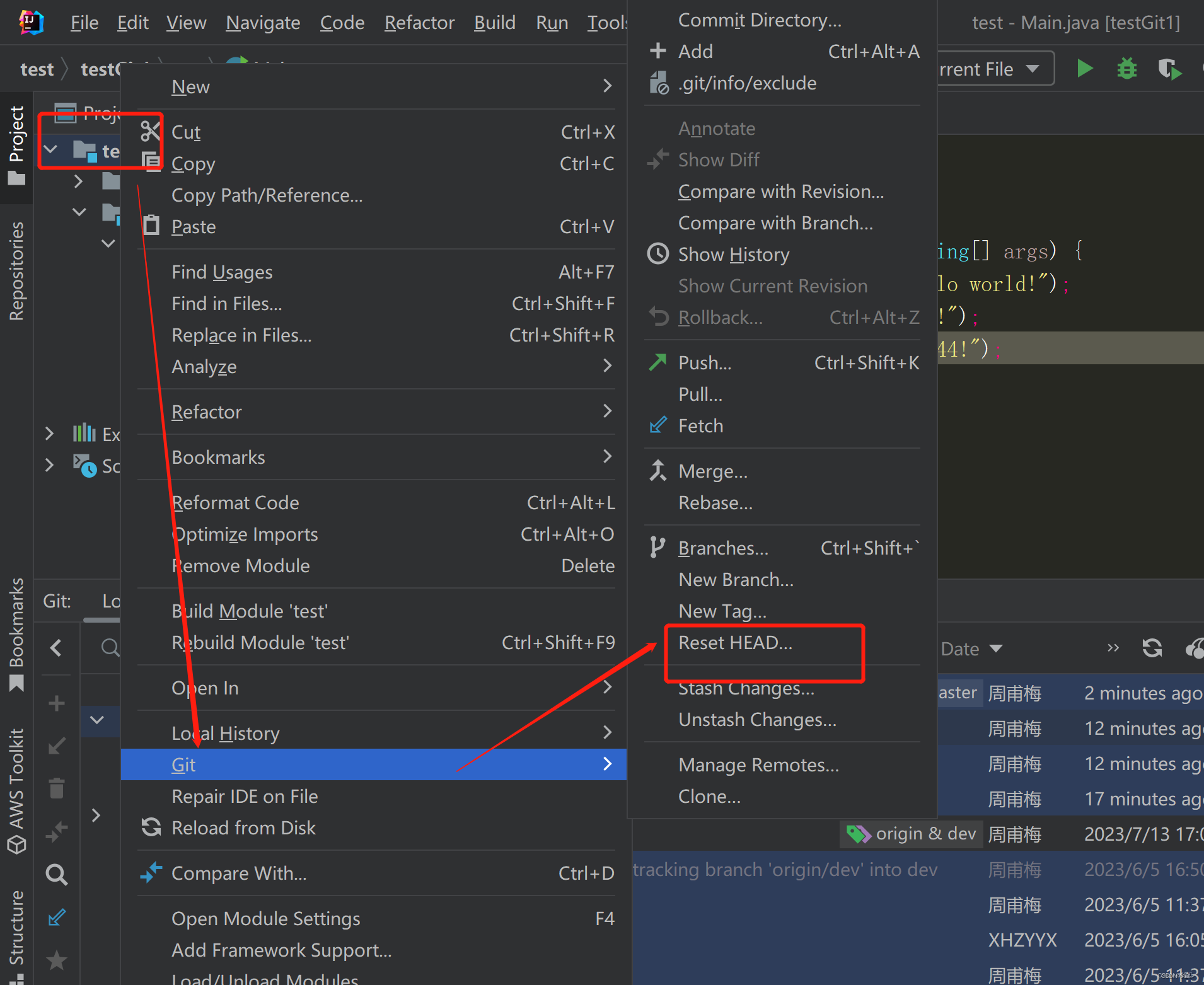
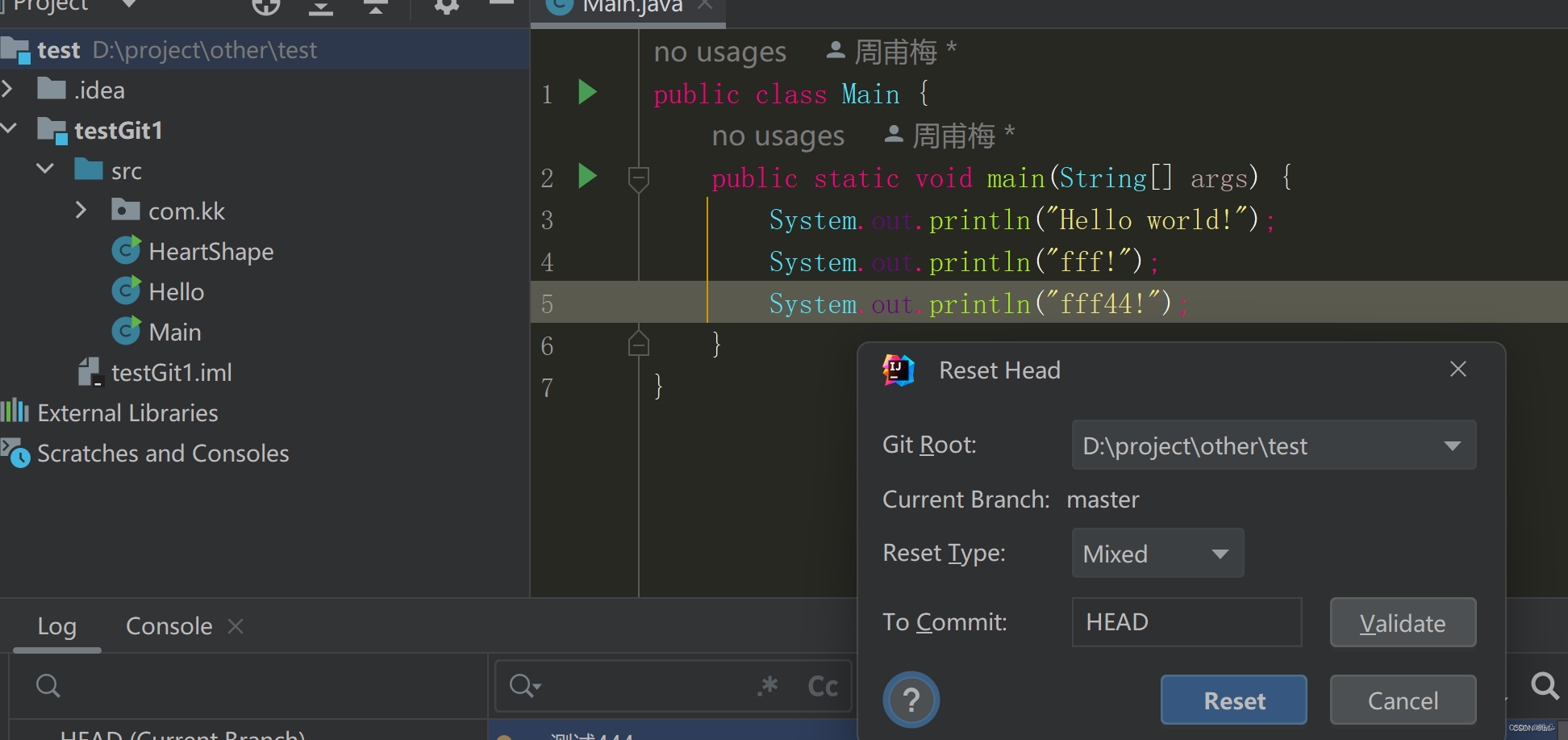
- Reset Current Branch to Here (解决快速回退指定版本推荐)
- IDEA 提交git 之后撤回操作
- IDEA中使用git如何撤回commit的代码 (这个一定要看)
- git 代码回滚 reset revert 详解 IDEA操作 4种reset区别 (这个一定要看)
获取版本信息




HEAD^ 表示上一个版本,即上一次的commit,几个^代表几次提交,如果回滚两次就是HEAD^^。
也可以写成HEAD~1,如果进行两次的commit,想要都撤回,可以使用HEAD~2
- Revert Commit (解决生产问题推荐)
git 代码回滚 reset revert 详解 IDEA操作 4种reset区别 - Undo Commit (解决本地开发提交错误推荐)
git 代码回滚 reset revert 详解 IDEA操作 4种reset区别
本地已经有一个开发完成的项目,这个时候想要上传到仓库中
- 打开idea的
Terminal之后,进入项目根目录,初始化git
git init
- 添加暂存文件
git add . #所有文件
- 提交暂存文件
git commit -m '注释'
这个时候可能会报错
fatal: detected dubious ownership in repository at 'D:/_Myself/code/java/bkTool'
'D:/_Myself/code/java/bkTool' is owned by:
'S-1-5-21-3962368293-3680662587-454507184-1001'
To add an exception for this directory, call:
git config --global --add safe.directory D:/_Myself/code/java/bkTool
这个时候我们只需要,按照他的要求添加权限就好
git config --global --add safe.directory # 项目根目录 D:/_Myself/code/java/bkTool
- 增加远程仓库地址(如果有可跳过)
git remote add origin 你的仓库地址
- 拉取内容(这应该是一步没有用的操作)
因为我们的前提就是一个新仓库,所以肯定不会因为之前的文件产生冲突不适配的情况,但是基于好的开发习惯,我们还是象征性的 pull 一下
git pull origin 分支名
- 推送内容
6.1 本地分支 = 远程分支
git push origin 分支名
6.2 本地分支 != 远程分支
本地main 推送到远程其他分支上,如:testGit
git push -f origin local_branch:remote_branch # 要强制推送
- 推送完成之后,我们重启idea,这个时候我们查看一下我们idea是否已经产生了 版本管理,如果不好这个时候只需要手动添加一下就好了,然后我们的idea就和直接拉仓库的代码产生的效果一模一样了。
注意:
- 我们如果是使用了本地分支 ==》其他远程分支,我们最后在上面一系列初始化完成之后,在本地创建一下同名分支,在这个分支下干活,不然在我们推送的 时候还是会报错,无法推送,只能手动强制推送