目录
一、创建数据库
二、entity层
三、mapper层
四、service层
五、controller层
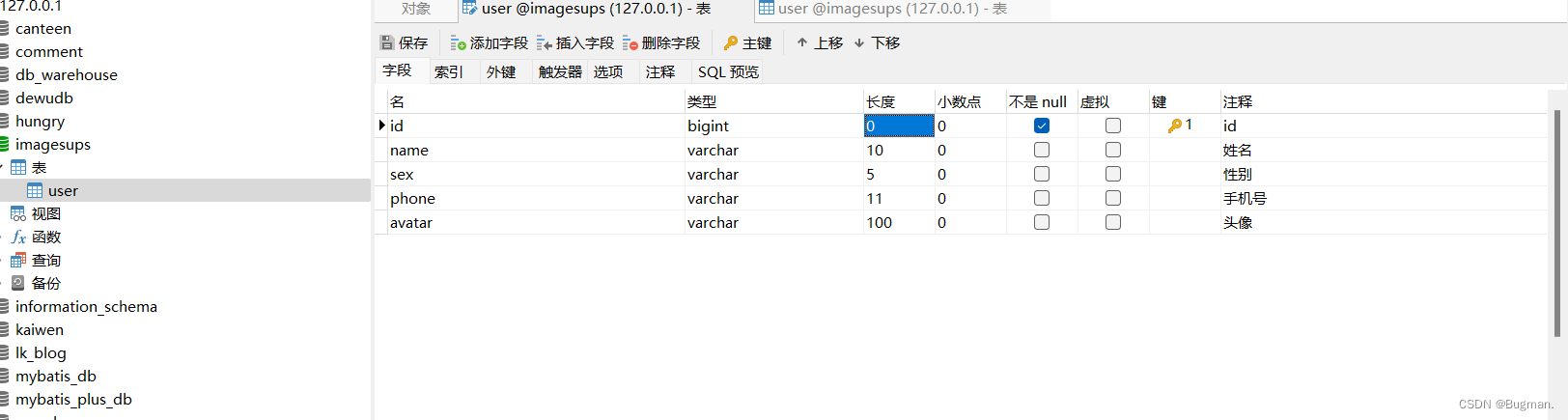
一、创建数据库

CREATE TABLE `user` (
`id` bigint NOT NULL AUTO_INCREMENT COMMENT 'id',
`name` varchar(10) DEFAULT NULL COMMENT '姓名',
`sex` varchar(5) DEFAULT NULL COMMENT '性别',
`phone` varchar(11) DEFAULT NULL COMMENT '手机号',
`avatar` varchar(100) DEFAULT NULL COMMENT '头像',
PRIMARY KEY (`id`)
) ENGINE=InnoDB DEFAULT CHARSET=utf8mb4 COLLATE=utf8mb4_0900_ai_ci;二、entity层
entity是存放实体的类,类中定义了多个类属性,并与数据库表的字段保持一致(通过配置文件可使得类中的驼峰命名和数据库表的下划线所对应)
package com.like.entity;
import com.baomidou.mybatisplus.annotation.IdType;
import com.baomidou.mybatisplus.annotation.TableId;
import com.baomidou.mybatisplus.annotation.TableName;
import lombok.AllArgsConstructor;
import lombok.Data;
import lombok.EqualsAndHashCode;
import lombok.NoArgsConstructor;
@Data
@NoArgsConstructor
@AllArgsConstructor
@EqualsAndHashCode(callSuper = false)//当EqualsAndHashCode注解在类上,会自动为该类提供 hashCode() 和 equals() 方法。
@TableName("user")//@TableName 注解用来将指定的数据库表和 JavaBean 进行映射
public class User {
private static final long serialVersionUID = 1L;
/**
id
“value”:设置数据库字段值
“type”:设置主键类型、如果数据库主键设置了自增建议使用“AUTO”
*/
@TableId(value = "id",type = IdType.AUTO)
private Long id;
/**
* 姓名
*/
private String name;
/**
* 性别
*/
private String sex;
/**
* 手机号
*/
private String phone;
/**
* 头像
*/
private String avatar;
}
三、mapper层
mapper层为数据持久层,mapper层的作用为访问数据库,向数据库发送sql语句,完成数据的增删改查任务。在spring boot中一般结合mybatisplus插件使用,定义一个mapper接口继承BaseMapper,基本CRUD在内置的BaseMapper中都已得到了实现,我们可以直接使用。
package com.like.mapper;
import com.baomidou.mybatisplus.core.mapper.BaseMapper;
import com.like.entity.User;
public interface UserMapper extends BaseMapper<User> {
}
四、service层
业务逻辑层,完成功能的设计
service层在spring boot中一般结合mybatisplus插件使用,先定义service接口继承Iservice,再创建要实现的类继承serviceimpl,MyBatis-Plus中有一个接口 IService和其实现类 ServiceImpl,封装了常见的业务层逻辑,service的impl是把mapper和service进行整合的文件,封装Service层的业务逻辑有利于业务逻辑的独立性和重复利用性
顺便一提,其实所有操作都可以通过调用mapper的基本增删改查操作实现,但是假如一个业务会用到复杂的增删改查操作,我们就可以把这些增删改查整合在service里面,以后直接调用service即可
可以说,service是mapper的扩展和加强

package com.like.service;
import com.baomidou.mybatisplus.extension.service.IService;
import com.like.entity.User;
public interface UserService extends IService<User> {
}
package com.like.service.impl;
import com.baomidou.mybatisplus.extension.service.impl.ServiceImpl;
import com.like.entity.User;
import com.like.mapper.UserMapper;
import com.like.service.UserService;
import org.springframework.stereotype.Service;
@Service
public class UserServiceImpl extends ServiceImpl<UserMapper, User> implements UserService {
}
五、controller层
控制层,控制业务逻辑service,控制请求和响应,负责前后端交互。功能都写在controlle层r下。
controller层主要调用Service层里面的接口控制具体的业务流程,控制的配置也要在配置文件中进行
package com.like.controller;
import com.like.common.CommonDto;
import org.springframework.web.bind.annotation.GetMapping;
import org.springframework.web.bind.annotation.RequestMapping;
import org.springframework.web.bind.annotation.RestController;
@RestController
@RequestMapping("/user")
public class UserController {
@GetMapping("/test")
public String test(){
System.out.println(111);
System.out.println("恭喜你后端搭建完毕");
return "恭喜你后端搭建完毕";
}
@GetMapping("/test1")
public CommonDto test1(){
System.out.println(222);
System.out.println("恭喜你后端搭建完毕");
CommonDto commonDto = new CommonDto();
commonDto.setMessage("成功了");
commonDto.setContent("controller层搭建成功");
return commonDto;
}
}
笔者在写controller层出现了一些小问题:测试controller层的一些请求的时候,后端控制台打印的是乱码,网上找了很多说改UTF-8的,但是我去设置里面全部都改为UTF-8了,结果仍然无济于事,甚至还把idea.exe.vmoption文件中增加了关于编码格式的配置,都没有效果。
最终笔者查阅资料发现,jdk我用的18版本,而jdk18默认的编码格式是GBK,笔者把settings里面的文件编码格式全改为GBK,果然控制台打印正常中文了
问题根除传送门:IDEA控制台打印乱码改如何解决