CSS 定义:层叠样式表(Cascading Style Sheets,缩写为 CSS),是一种用于定义网页或文档的外观和样式的标记语言。
CSS是一种 样式表 语言,用来描述 HTML 文档的呈现 (美化内容)。它用于控制文本的字体、颜色、间距、布局、背景等各种样式属性,以及通过选择器来选择要应用样式的HTML元素。
CSS的主要目的是将内容和样式分离,使得网页结构和外观可以独立修改,从而增加了网页的可维护性和灵活性。
CSS Day01
- 导入 -- >==CSS书写位置:==
- 导入Test
- 选择器
- 基本选择器
- 【 1 】无法差异化
- < 1 >. 元素选择器(标签选择器):
- < 2 >. 通配符选择器:
- 【 2 】可差异化
- < 1 >. ID选择器:
- < 2 >. 类选择器:
- 复合选择器
- 【 1 】后代选择器和子代选择器的区别
- < 1 >后代选择器:某元素的后代元素。
- < 2 >子代选择器
- 【 2 】并集选择器和交集选择器的区别
- 1. 并集选择器(Union Selector):
- 2. **交集选择器(Intersection Selector)**:
- 【 3 】伪类选择器
- 伪类选择器和伪元素选择器是两种不同的CSS选择器,它们有以下区别:
- < 1 >结构伪类选择器
- < 2 >伪元素选择器
- 相邻兄弟选择器(Adjacent Sibling Selector):
在CSS中,样式规则通常由选择器和一组属性-值对组成。
导入 – >CSS书写位置:
在一个HTML文档中,你可以将CSS样式放置在以下位置:
CSS的三种引入方式,分别是内联式、嵌入式和外部式。
- 内联样式_(行内样式、内联式):可以直接在HTML元素的
style属性中定义样式。这样的样式仅适用于特定元素。例如:
<p style="color: blue;">这是一个蓝色的段落。</p>
通过JavaScript,您可以访问元素的style属性,然后修改或设置其样式属性的值。这使得在响应用户交互或其他动态事件时能够实时改变元素的外观。
<p style="color: blue; font-size: 16px;">这是一个行内样式的段落。</p>
-
内部样式表_(嵌入式):
使用CSS代码写在 style 标签里面
你可以在HTML文档的<head>标签内使用<style>标签来定义样式。这些样式适用于整个文档。例如:
<head>
<style>
p {
color: green;
}
</style>
</head>
<body>
<p>这是一个绿色的段落。</p>
</body>
-
外部样式表_(外部式):
CSS 代码写在单独的 CSS 文件中 (.css)
你可以将CSS样式定义在一个独立的外部样式表文件中,通常以.css扩展名保存。然后,通过使用<link>元素将它链接到HTML文档中。这是最常用的方式,因为它可以在多个页面之间共享样式。例如:
在HTML文档中的<head>标签内添加以下代码:
<head>
<link rel="stylesheet" href="目标地址"> /*rel关系--样式表,link引入*/
</head>
然后,在名为styles.css的外部样式表文件中定义样式规则:
p {
color: purple;
}
这样,所有的段落文本将被设置为紫色,且这个样式可以在多个HTML文件中重复使用。
选择哪种放置CSS的方法取决于你的需求和项目的规模。通常,外部样式表是更好的选择,因为它提供了分离内容和样式的优势,并允许在多个页面之间共享样式定义。
导入Test
HTML
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Css导入方式</title>
<!-- link 引入外部样式表; rel: 关系,样式表 -->
<link rel="stylesheet" href="./Day03_MyCss/my02_01.css">
</head>
<body>
<p>这是 p 标签</p>
<!-- 3.>行内样式: 配合 JavaScript 使用
CSS 写在标签的 style 属性值里 -->
<div style="color: aqua; font-size: 45px;"> 这是 div 标签</div>
</body>
</html>

CSS
/*02-01导入测试的CSS*/
p {
color: red;
}

html和css的关系

选择器
CSS选择器的主要作用是定义哪些HTML元素应该应用特定的样式规则。具体来说,选择器用于:
-
定位元素:选择器允许您精确地定位HTML文档中的元素,以便为这些元素定义样式。例如,您可以使用选择器选择所有段落元素或特定类的元素。
-
样式应用:一旦选择器匹配了特定的HTML元素,您可以通过CSS规则为这些元素定义样式属性,如颜色、字体、边框等。这样,您可以使文档的外观和布局更具吸引力和一致性。
-
响应式设计:选择器可以与媒体查询结合使用,使您能够根据屏幕大小、设备类型或其他条件应用不同的样式,从而创建响应式的网页设计。
-
伪类和伪元素:选择器还允许您选择元素的特定状态,如鼠标悬停或元素的第一个子元素。这可以用于创建交互效果或调整文本的样式。
第四点中提到的伪类和伪元素选择器的示例包括:
:hover伪类:这个伪类选择器用于在鼠标悬停在元素上时应用样式。例如,要在鼠标悬停在链接上时改变链接的颜色,您可以使用以下规则:color: red; } ```
:first-child伪类:这个伪类选择器选择元素的第一个子元素。例如,要为列表中的第一个列表项应用特殊样式,您可以使用以下规则:font-weight: bold; } ```
::before伪元素:这个伪元素选择器用于在元素的内容前插入生成的内容。例如,要在段落前添加引号,您可以使用以下规则:content: "“"; } ```
:nth-child伪类:这个伪类选择器允许您选择元素的特定位置,例如奇数或偶数位置的子元素。以下是一个选择奇数行的表格行的示例:background-color: lightgray; } ```这些伪类和伪元素选择器可用于创建交互效果、调整布局以及为页面的不同部分应用不同的样式,从而增强用户体验和网页设计的灵活性。
总之,CSS选择器是网页开发中的关键工具,它们使开发人员能够有选择地为不同的HTML元素定义样式,从而创建吸引人的用户界面和用户体验。
基本选择器
基础选择器是用于选择HTML和CSS中元素的基本工具。以下是四个常见的基础选择器:
【 1 】无法差异化
< 1 >. 元素选择器(标签选择器):
它使用元素的名称作为选择器,
例如:p,h1,div,a,img......选择所有段落元素。
使用HTML元素的标签名作为选择器,用于选中所有匹配的元素并设置相同的样式。
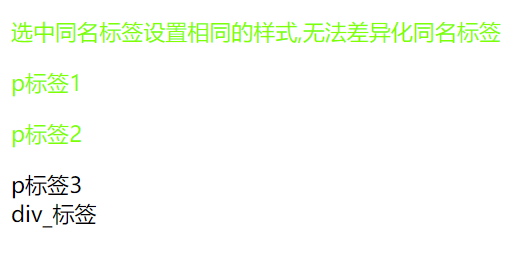
选中同名标签设置相同的样式,无法差异化同名标签。
<p>选中同名标签设置相同的样式,无法差异化同名标签</p>
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>标签选择器</title>
<style>
p{
color: chartreuse;
}
</style>
</head>
<body>
<p>p标签1</p>
<p>p标签2</p>
<p1>p标签3</p1>
<div>div_标签</div>
</body>
</html>

< 2 >. 通配符选择器:
它使用`*`作为选择器,匹配所有元素,例如,`*`选择页面上的所有元素。它们设置相同的样式。通常用于重置或清除浏览器的默认样式,以确保在网页设计的初期得到一致的起点。
使用了通配符选择器来将文本颜色设置为红色。这可以确保在设计网页时,所有元素的文本颜色都被重置为红色,而不受浏览器默认样式的影响。
<style>
* {
color: red;
}
</style>
这是一个常见的用法,尤其是在开始网页设计时,以确保你从一个干净的状态开始,然后逐步为各个元素添加自定义的样式,要谨慎使用,以免过度重置浏览器默认样式。
【 2 】可差异化
< 1 >. ID选择器:
它使用元素的唯一标识符(ID)作为选择器,以`#`开头,例如,`#myId`选择具有`id="myId"`属性的元素。
- 定义ID选择器: 在CSS样式表中,使用井号(
#)开头,然后跟着ID名称来定义ID选择器。例如:#red。
<style>
/*定义id选择器*/
#red{
color: chartreuse;
}
</style>
- 应用ID选择器: 在HTML中,通过添加
id属性并指定ID名称,可以将ID选择器应用于一个元素。请注意,一个页面中的同一个ID应该是唯一的,不能多次使用相同的ID。
<div id="red"> 这是div标签</div>
< 2 >. 类选择器:
它使用元素的类名作为选择器,以`.`开头,例如,`.myClass`选择所有具有`class="myClass"`属性的元素。
查找标签,差异化设置标签的显示效果。步骤:
定义类选择器->.类名
使用类选择器>标签添加 class="类名"
- 定义类选择器: 在CSS样式表中,使用点(
.)开头,然后跟着类名来定义类选择器。例如:.red和.size。
<style>
/*定义类选择器*/
.red{
color: red;
}
.size{
font-size: 70px;
}
</style>
-
应用类选择器: 在HTML中,通过添加
class属性并指定类名,可以将类选择器应用于一个或多个标签。例如:<div class="red">和<p class="red size">。 -
多个类名: 一个标签可以同时应用多个类选择器(即:不允许加入多个class),但可以多个属性值,只需在
class属性中用空格分隔不同的类名,每个类名都会为该标签提供相应的样式。
<div class="red">这是div标签</div>
<p class="red size">这是p标签</p>

- 命名规范: 类名应该具有见名知意的特性,避免使用纯数字或中文。多个单词可以使用短横线
-连接,使用有意义的类名,这将使得CSS代码更易于维护和理解。
这些是最基本的选择器,您可以使用它们来选择和样式化HTML元素。CSS还提供了许多其他选择器,以便更精确地选择和控制元素。
复合选择器
复合选择器是CSS中的一种选择器,它由两个或多个简单选择器通过不同的方式组合而成,用于更准确、更高效地选中HTML元素。
【 1 】后代选择器和子代选择器的区别
主要区别在于选择的范围。后代选择器选择更广泛的元素范围,包括嵌套在更深层次的元素,而子代选择器只选择直接嵌套在指定父元素内部的子元素。
< 1 >后代选择器:某元素的后代元素。
写法: 父选择器 子选择器{CSS属性},父子选择器之间用空格隔开。
后代选择器(Descendant Selector)是一种CSS选择器,它用于选择指定元素的所有后代元素,无论后代元素位于多深的嵌套层次中。后代选择器使用空格分隔多个简单选择器。
<div>
<p>这是一个后代选择器示例。</p>
<div>
<p>这也是被选择的后代元素。</p>
</div>
</div>
- 选择范围:后代选择器选择指定祖先元素内的所有后代元素,包括嵌套在深层次的子元素和孙元素。
- 语法:使用空格分隔多个选择器,例如
ancestor descendant。 - 示例:
div p选择了所有在<div>元素内的<p>元素,不论它们的层级如何。
<style>
div span{
color: green;
}
//选择特定的一个后代
.container p {
color: bisque;
}
</style>
<span>span标签</span>
<style></style>
<div>
<span>文字是绿色的</span>
<br>
<p>
<span>asfdd</span>
</p>
<span>as</span>
</div>
<br>
<div class="container">
<p>This is a paragraph inside a container.</p>
</div>

< 2 >子代选择器
子代选择器(Child Selector),在CSS中用 > 符号表示,是一种CSS选择器,用于选择某个元素的直接子元素。
<ul>
<li>直接子元素 1</li>
<li>直接子元素 2</li>
</ul>
- 选择范围:子代选择器只选择指定父元素的直接子元素,不包括更深层次的后代元素。
- 语法:使用
>符号分隔父元素和子元素的选择器,例如parent > child。 - 示例:
ul > li选择了所有直接嵌套在<ul>元素内部的<li>元素,不会选择嵌套在<li>内部的其他元素。
<style>
div > span{
color: aqua;
}
</style>
<div>
<span>div的子span标签</span>
<p>
<span>孙子span标签</span>
</p>
</div>

【 2 】并集选择器和交集选择器的区别
并集选择器用于选择满足其中任何一个条件的元素,而交集选择器用于选择同时满足多个条件的元素。
1. 并集选择器(Union Selector):
并集选择器选中多组标签设置相同的样式
选择器1,选择器2,...,选择器N{CSS 属性},选择器之间用,隔开选择器写法、
建议L:每多一个选择器和一个逗号就一个换行)
- 语法:并集选择器使用逗号
,分隔多个选择器,它会选择匹配任何一个选择器的元素。 - 示例:
selector1, selector2 - 选择范围:并集选择器将选择与任何一个选择器匹配的元素。
<style>
/* (建议,每多一个选择器和一个逗号就一个换行)
*/
div,
p,
span{
color: lightskyblue;
}
</style>
<div>div标签</div>
<p>p标签</p>
<span>span标签</span>
//嵌套也可
<div>
<span>
<p>asds</p>
</span>
</div>
<br>

2. 交集选择器(Intersection Selector):
- 语法:交集选择器使用无空格的多个选择器,它只会选择同时满足所有选择器条件的元素。
- 示例:
selector1.selector2 - 选择范围:交集选择器将选择同时匹配所有选择器的元素。
- 举例:
.class1.class2选择了同时具有class1和class2类的元素。
<div class="class1 class2">这是一个具有两个类的元素</div>
<p class="class1">这是一个只有一个类的段落</p>
在这个示例中,只有第一个 <div> 元素同时具有两个类,所以它被选择。
<style>
/* 既又的关系:既是 p 标签,又是有 box 类 */
p.box{
color: violet;
}
</style>
<p class="box">p标签 。使用了类选择器</p>
<p>p标签</p>
<div class="box">div标签 。使用了类选择器</div>
<br>

【 3 】伪类选择器
伪类选择器:伪类表示元素状态,选中元素的某个状态设置样式。
伪类选择器(Pseudo-class Selector)是CSS中的一种选择器,用于选择具有特定状态或特征的HTML元素,而不是仅仅基于它们的名称、类或ID。伪类选择器以冒号 : 开头,通常用于为元素的特定状态或行为应用样式。
- :hover:选择鼠标悬停在元素上的状态。通常用于创建悬停效果。
a:hover {
color: red;
}
//用户鼠标方式的时候
//鼠标悬停状态:选择器: hover:{ CSS 属性 }
<style>
a:hover{
color: darkmagenta;
}
.box:hover {
color: aquamarine;
}
</style>
<a href="#">a标签</a>
<div class="box">div标签</div>
- :active:选择被激活或点击的元素,例如点击一个链接时。
button:active {
background-color: green;
}
- :focus:选择获得焦点的元素,通常与表单元素一起使用。
input:focus {
border-color: blue;
}
- :nth-child(n):选择父元素的第 n 个子元素。可以用来创建奇偶行样式等。
li:nth-child(odd) {
background-color: #f0f0f0;
}
- :not(selector):选择不匹配指定选择器的元素。
p:not(.special) {
font-style: italic;
}
- :first-child 和 :last-child:分别选择父元素的第一个和最后一个子元素。
ul > li:first-child {
font-weight: bold;
}
ul > li:last-child {
font-style: italic;
}
这些伪类选择器使你能够根据元素的状态或位置来选择和样式化它们,增强了CSS的强大功能,以实现更丰富的样式效果和交互体验。
- 伪类-超链接(拓展)
超链接一共有四个状态
选择器–作用
:link–访问前
:visited–访问后
:hover–鼠标悬停
:active–点击时(激活)
提示:如果要给超链接设置以上四个状态,需要按LVHA的顺序书写
<style>
/* 工作中,一个 a 标签选择器设置超链接的样式.hover状态特殊设置 */
/* a:link{
color: red;
}
a:visited{
color: green;
}
a:hover{
color: blue;
}
a:active{
color: yellow;
} */
即:
a{
color: aqua;
}
a:hover{
color: gold;
}
</style>
<a href="#">a标签,测试伪装</a>
伪类选择器和伪元素选择器是两种不同的CSS选择器,它们有以下区别:
-
选择目标:
-
伪类选择器:用于选择具有特定状态或特征的HTML元素,例如
:hover选择悬停状态的元素或:nth-child(odd)选择奇数位置的元素。 -
伪元素选择器:用于在选定元素的内容之前或之后创建虚拟元素,并对这些虚拟元素应用样式。例如
::before在元素内容前插入虚拟元素,或::after在元素内容后插入虚拟元素。
-
-
语法:
-
伪类选择器:以单冒号
:开头,后跟伪类名称,例如:hover。 -
伪元素选择器:以双冒号
::开头,后跟伪元素名称,例如::before。
-
-
作用方式:
-
伪类选择器:选择现有的HTML元素并根据它们的状态或特征应用样式,但不会创建新的元素。
-
伪元素选择器:创建虚拟元素,并将其插入到选定元素的内容之前或之后,然后对这些虚拟元素应用样式,以实现装饰或效果的目的。
-
-
示例:
-
伪类选择器示例:
a:hover { color: blue; }这个规则选择了所有悬停状态下的链接并将它们的颜色设置为蓝色。
-
伪元素选择器示例:
p::before { content: "注:"; font-weight: bold; }这个规则在每个段落的内容之前插入一个虚拟元素,带有加粗的文本 “注:”。
-
总之,伪类选择器用于选择和样式化现有元素的特定状态或特征,而伪元素选择器用于创建虚拟元素并在其上应用样式以添加额外的装饰性内容。它们在CSS中有不同的作用和语法。
< 1 >结构伪类选择器
结构伪类选择器是CSS中用于根据元素在其父元素中的结构关系来选择元素的一种方式。以下是一些常见的结构伪类选择器及其说明:
-
:first-child:选择某元素的第一个子元素。
li:first-child { background-color: green; }这个规则会选择每个
<li>元素,但只有当它们是其父元素的第一个子元素时,背景颜色才会变为绿色。 -
:last-child:选择某元素的最后一个子元素。
li:last-child { font-weight: bold; }这个规则会选择每个
<li>元素,但只有当它们是其父元素的最后一个子元素时,文本字体加粗。 -
:nth-child(N):选择某元素的第 N 个子元素,其中 N 是一个整数。
偶数标签:2n
奇数标签:2n+1,2n-12
5的倍数:5n
第五个以后的 n+5
第五个以前的 -n+5
li:nth-child(2) {
text-decoration: underline;
}
这个规则会选择其父元素中的第二个 <li> 元素,并给它添加下划线。
这些结构伪类选择器允许你以根据元素在其父元素中的位置来选择和样式化元素,从而实现更具体的效果。
< 2 >伪元素选择器
伪元素选择器是CSS中的一种用于创建虚拟元素(伪元素)并在其上应用样式的方式。它们通常用于在元素的内容之前或之后插入装饰性的内容或样式。常见的伪元素选择器包括 ::before 和 ::after。
以下是一些关于伪元素选择器的重要信息:
-
::before 伪元素:在选定元素的内容之前插入虚拟元素。
p::before { content: "前缀 "; font-weight: bold; }这个规则会在每个
<p>元素的内容之前插入带有加粗文本的前缀。 -
::after 伪元素:在选定元素的内容之后插入虚拟元素。
button::after { content: " (点击我)"; color: blue; }这个规则会在每个
<button>元素的内容之后插入蓝色文本,用于提示用户点击按钮。
注意事项:
- 必须设置
content属性来定义伪元素的内容。如果没有内容,可以将其设置为空字符串。 - 伪元素默认是行内元素,但可以通过设置其他样式属性来更改其显示方式。
- 伪元素的权重与它们所附加的选择器相同,因此与其它选择器的权重相比,伪元素的权重通常较低。
伪元素选择器允许你在不修改HTML结构的情况下,通过CSS添加额外的装饰性内容,从而增强页面的视觉效果。
相邻兄弟选择器(Adjacent Sibling Selector):
选择与指定元素在同一层级且紧跟在其后的元素。例如,选择所有 h2 元素后面的紧邻的 p 元素:
h2 + p {
/* CSS规则 */
}