文章目录
- 一、列表
- 1.1无序(unorder)列表
- 1.2 有序(order)列表
- 1.3 定义列表
- 二、表格**
- 2.1 基本的表格标签
- 2.2 演示
- 三、表单
- 3.1 form元素
- 3.2 input元素
- 3.2.1 单选按钮
- 3.3 selcet元素
基础部分点击: web基础
一、列表
前述:在日常生活里,我们经常用到列表,而在HTML中为列表提供了一种简单有效的途径。主要支持两种类型——无序列表和有序列表。
1.1无序(unorder)列表
标签ul是一种块标签,用于创建无序列表。列表中每个项目都是通过标签<li>指定的(li,全称是list item)。
看代码:
<!DOCTYPE html>
<html>
<head>
<title>list </title>
<meta charset="utf-8">
</head>
<body>
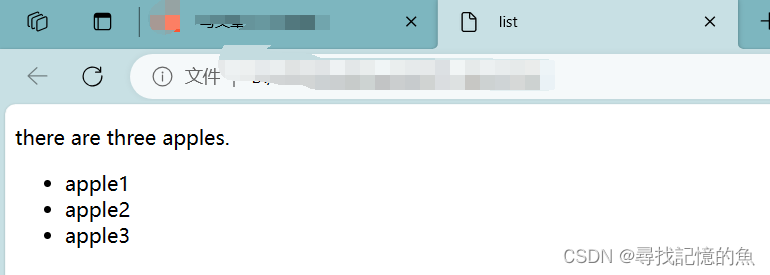
<p>there are three apples.</p>
<ul>
<li>apple1</li>
<li>apple2</li>
<li>apple3</li>
</ul>
</body>

上述效果非常明显,用点来分开每一行。
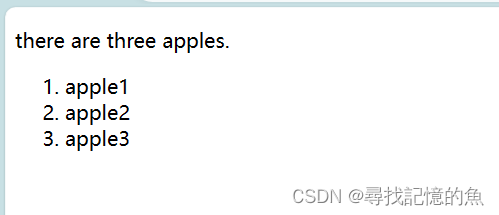
1.2 有序(order)列表
有序列表是通过<ol>来创建的。就是将无序列表的ul变成了ol。

1.3 定义列表
定义列表是通过<dl>的内容指定的。定义列表中定义的每个术语是作为<dt>元素的内容指定的。而定义本身是作为<dd>元素的内容来指定的。有点不好理解这段话,直接来代码:
<!DOCTYPE html>
<html>
<head>
<title>list </title>
<meta charset="utf-8">
</head>
<body>
<p>there are three apples.</p>
<dl>
<dt>111</dt>
<dd>one apple</dd>
<dt>222</dt>
<dd>two apples</dd>
<dt>333</dt>
<dd>three apples</dd>
</dl>
</body>
</html>

这样子是不是比较清楚了,原来<dt>是定义序号,就是代替了原来的1、2、3这些,下载可以自定义了,而<dd></dd>里面包含的内容原来是列表内容。
二、表格**
表格是单元格构成的矩阵。每一个元素就是一个单元格。
2.1 基本的表格标签
- 开始结束标签:
<table></table>; - 表格的总标题是在
<caption>标签中; - 注意,表格的单元格是一行一行输入的;
- 表格的每一行都是标记
<tr>的内容; - 每一行开头元素名称都是包含于
<th>;而数值或者说元素内容都是包含于<td>.
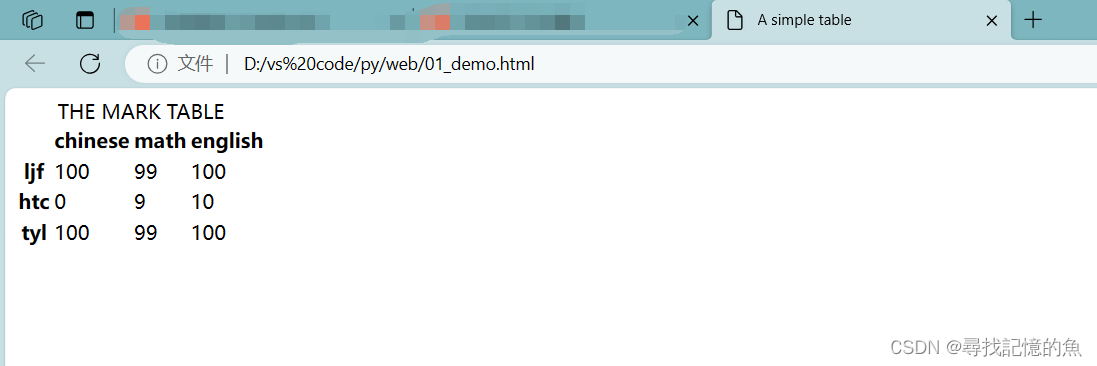
2.2 演示
<!DOCTYPE html>
<html>
<head>
<title>A simple table</title>
<meta charset="utf-8">
</head>
<body>
<table>
<caption>THE MARK TABLE</caption>
<tr>
<th> </th>
<th>chinese</th>
<th>math</th>
<th>english</th>
</tr>
<!--ljf's mark-->
<tr>
<th>ljf</th>
<td> 100 </td>
<td> 99 </td>
<td> 100 </td>
</tr>
<!--htc's mark-->
<tr>
<th>htc</th>
<td> 0 </td>
<td> 9 </td>
<td> 10 </td>
</tr>
<!--tyl's mark-->
<tr>
<th>tyl</th>
<td> 100 </td>
<td> 99 </td>
<td> 100 </td>
</tr>
</table>
</body>
</html>

三、表单
用户通过web浏览器与服务器之间进行通信的最常用的手段是使用表单,即为实现人机交互。
3.1 form元素
(1)一个表单中的所有控件都必须在form元素的内容中指定。<from>是一个块标签,它有多个不同的特性,但只有特性 action是必需的。特定action指定了web服务器上一个应用程序的url,当用户单击提交按钮时,将调用这个应用程序。这个地方简单的来说,点击提交后,就可以跳转到action后面的url地址。
(2)<form>标签的method特性的取值为get和post两个方法中的一种,这两种方法用于将表单数据发送给服务器。通常使用post,因为使用post时会更加安全一些,能够隐藏信息。
(3)演示:
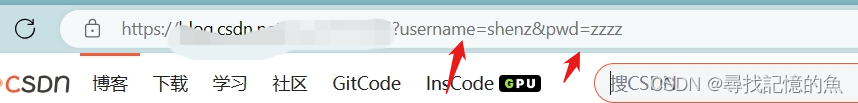
get:

post:

3.2 input元素
input元素最常用的属性为type,该属性可以指定单选按钮,复选框,文本框,普通按钮,数字范围等等。其中还有较为常用的属性value,该属性时初始化的目的。来看一下演示。

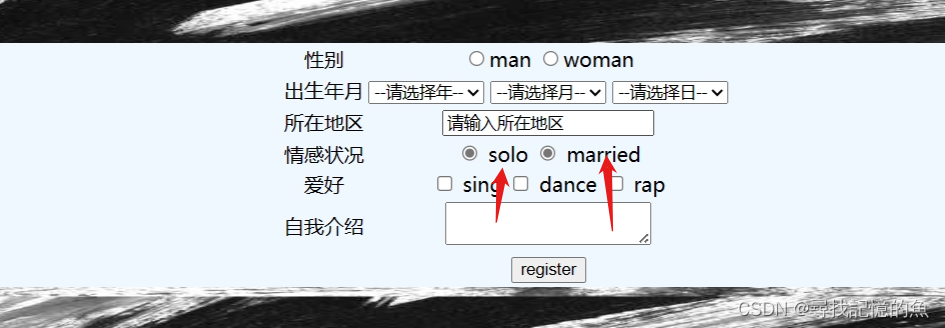
3.2.1 单选按钮
我们在这里说一下,单选按钮的用法。
<input type="radio" name="emo" id="solo"> <label for="solo">solo</label>
<input type="radio" name="emo" id="married"> <label for="married">married</label>
两个按钮的name属性,一定要一样,否则则无法单选,会出现以下情况:

我们为了地增加用户体验感,加入了label标签,这样子,用户可以点击字或者圆圈都可以选中,这里注意,label中地for属性的定义,要和单选按钮中地id值一样。
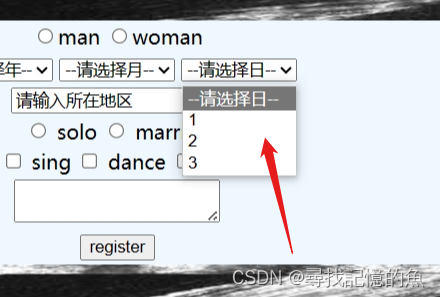
3.3 selcet元素
该元素利用select标签来定义,里面的内容用option来说明。
<select>
<option>--请选择日--</option>
<option>1</option>
<option>2</option>
<option>3</option>
</select>

点击这个可跳转到css的学习:
样式表的学习
css的选择器的使用