🎊专栏【JavaSE】
🍔喜欢的诗句:更喜岷山千里雪 三军过后尽开颜。
🎆音乐分享【如愿】
🥰欢迎并且感谢大家指出我的问题
文章目录
- 🍔Stream流的作用
- 🍔Stream流的使用步骤
- 🎄获取Stream流
- ⭐单列集合获取Stream流
- ⭐双列集合获取Stream流
- 🛸方法一
- 🛸方法二
- ⭐数组获取Stream流
- ⭐一堆零散数据获取Stream流
- 🍔Stream流的中间方法
- ⭐过滤 filter
- 🛸链式编程
- ⭐获取前几个元素 limit
- ⭐跳过前几个元素 skip
- ⭐元素去重 distinct
- ⭐合并流 concat
- 🍔Stream流的终结方法
- ⭐遍历 forEach
- ⭐统计 count
- ⭐收集流中的数据,放到数组中 toArray
- ⭐收集方法 collect
- 🛸收集到list集合中
- 🛸收集到Set集合中
- 🛸收集到Map集合中
- 🌺练习

🍔Stream流的作用
结合了lambda表达式,起到了简化集合,数组的作用
🍔Stream流的使用步骤
- 先得到一条Stream流,并把数据放上去
- 使用
中间方法对流水线上的数据进行操作 - 使用
终结方法对流水线上的数据进行操作
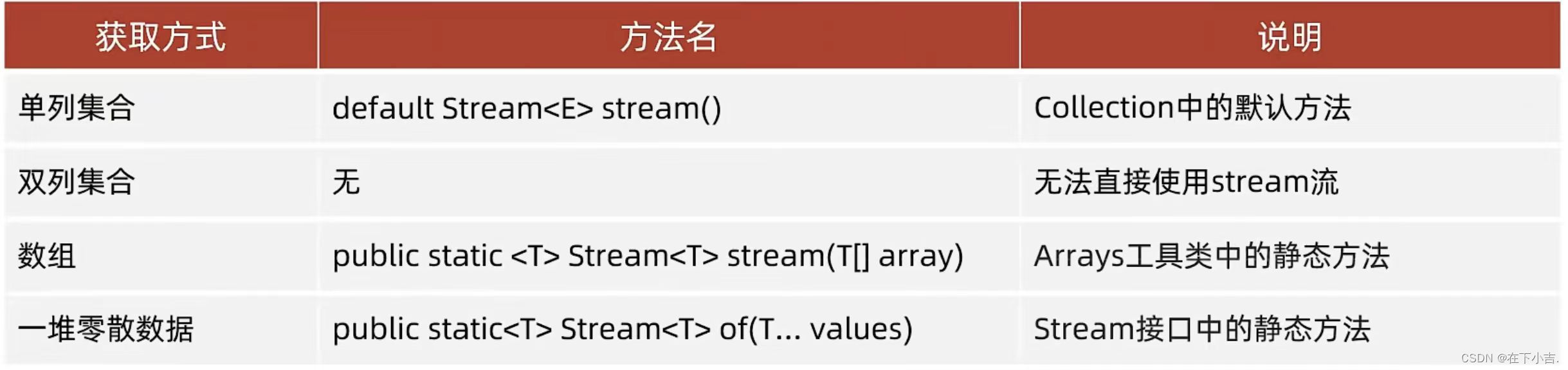
🎄获取Stream流

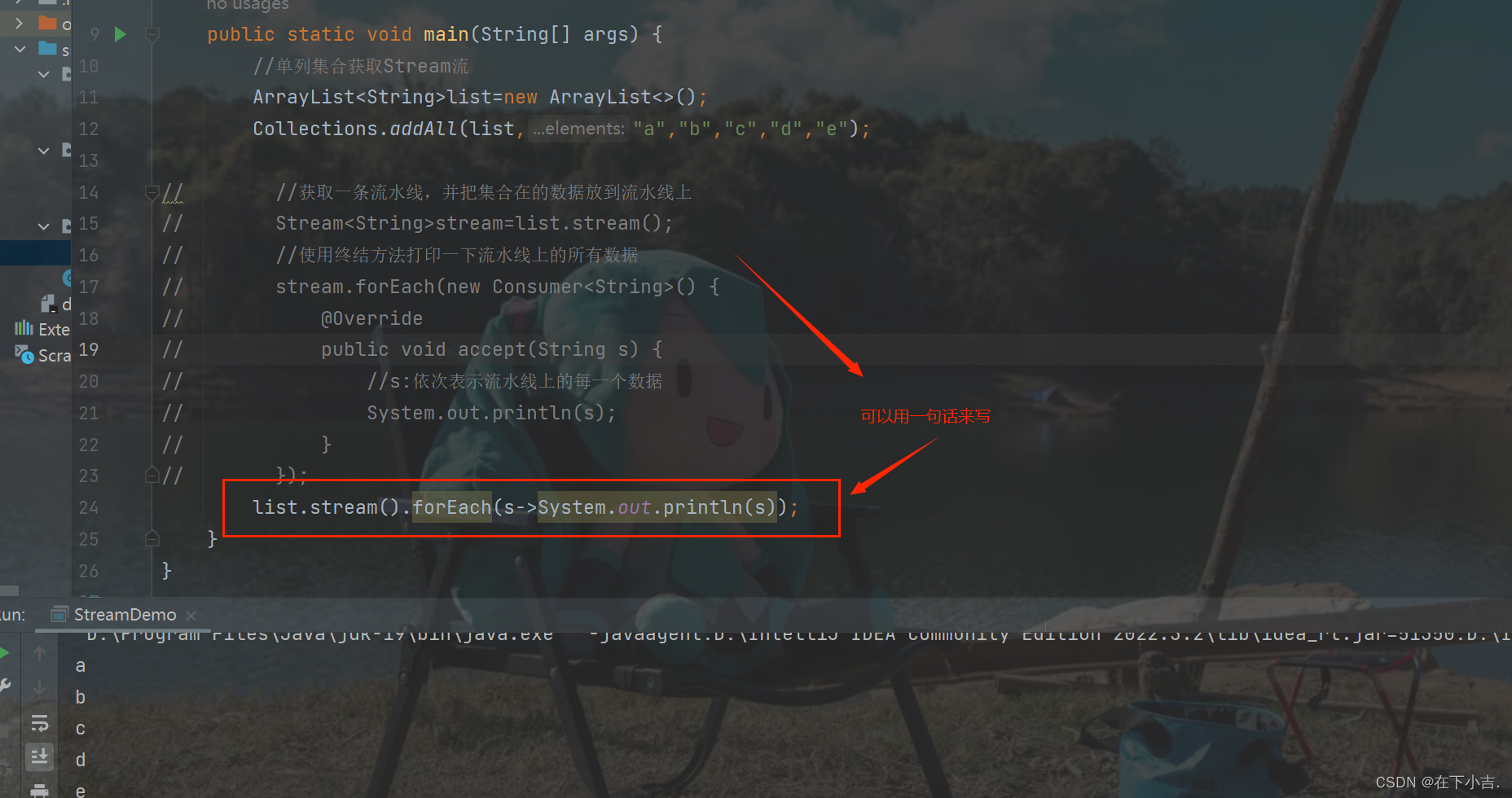
⭐单列集合获取Stream流

⭐双列集合获取Stream流
由于双列集合不能直接获取Stream流,我们可以所有下面2种方法来解决
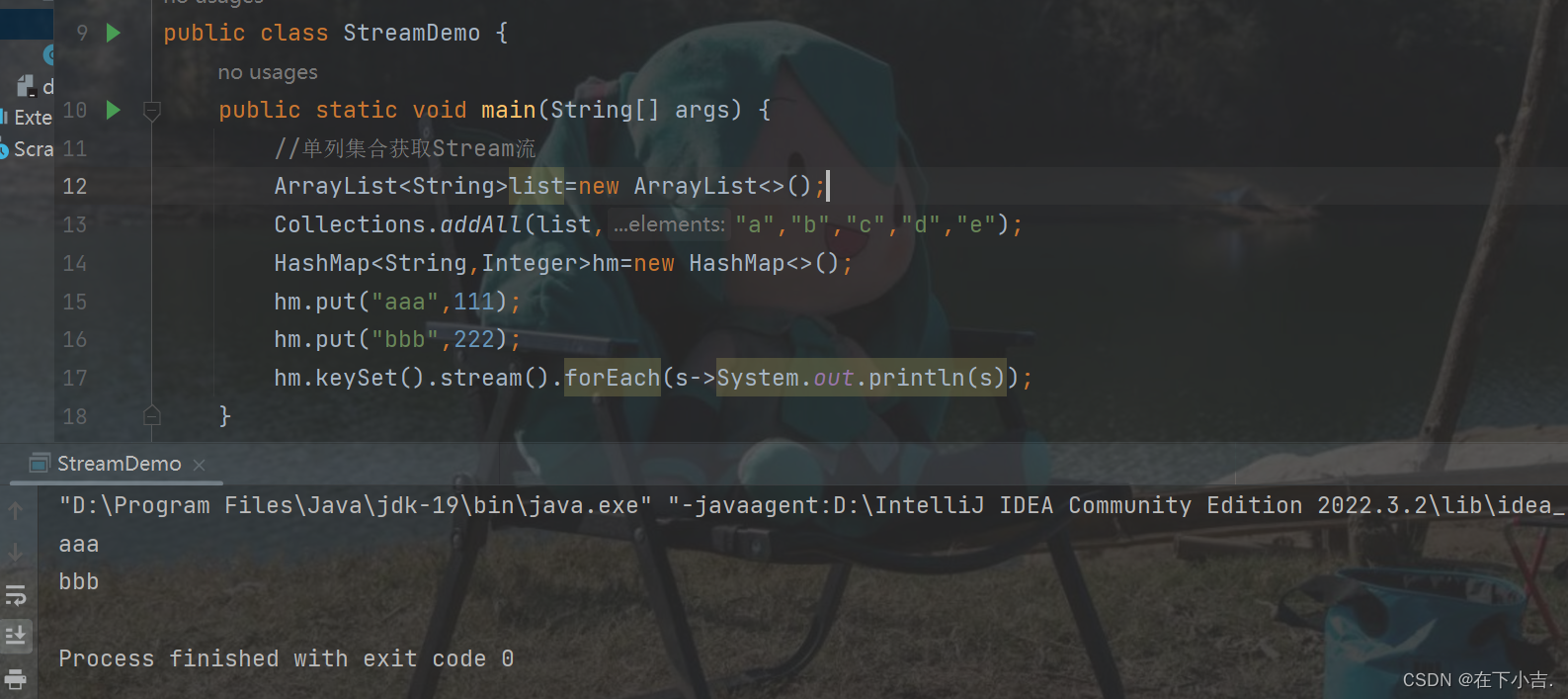
🛸方法一
使用keySet()获得所有的键

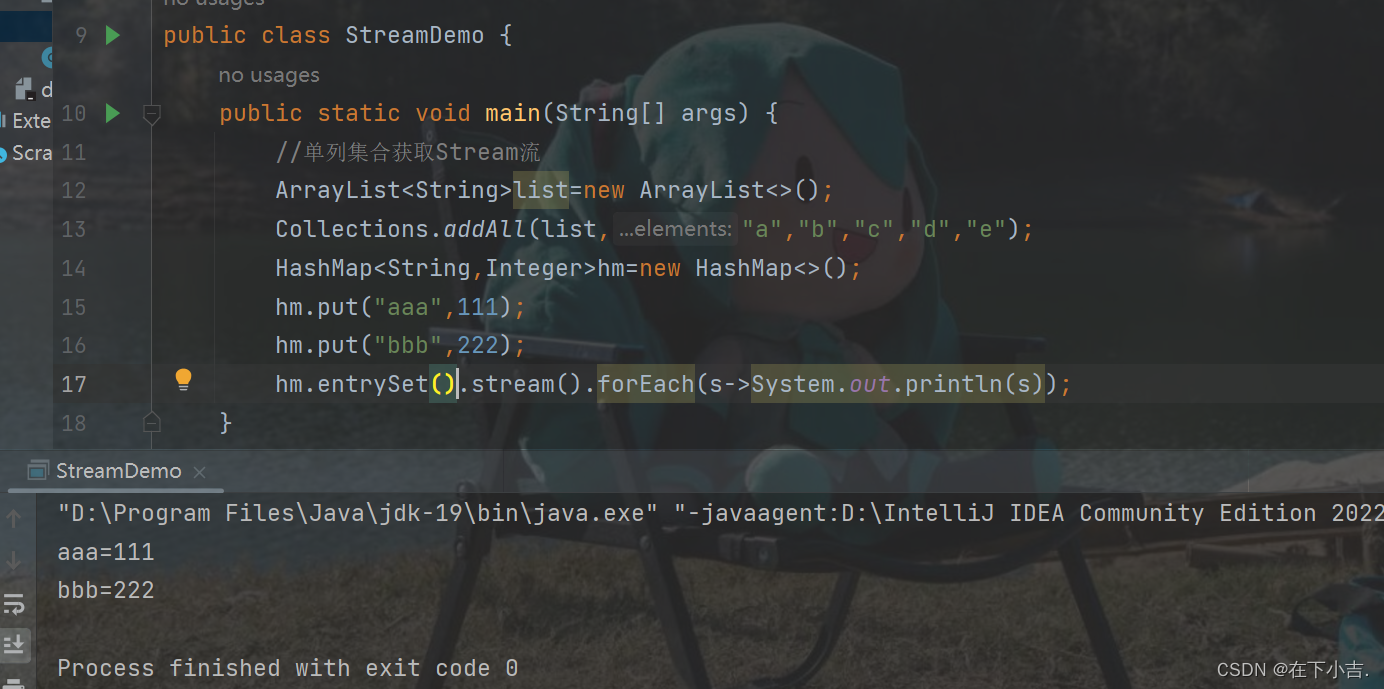
🛸方法二
使用entrySet()获得所有的键值对对象

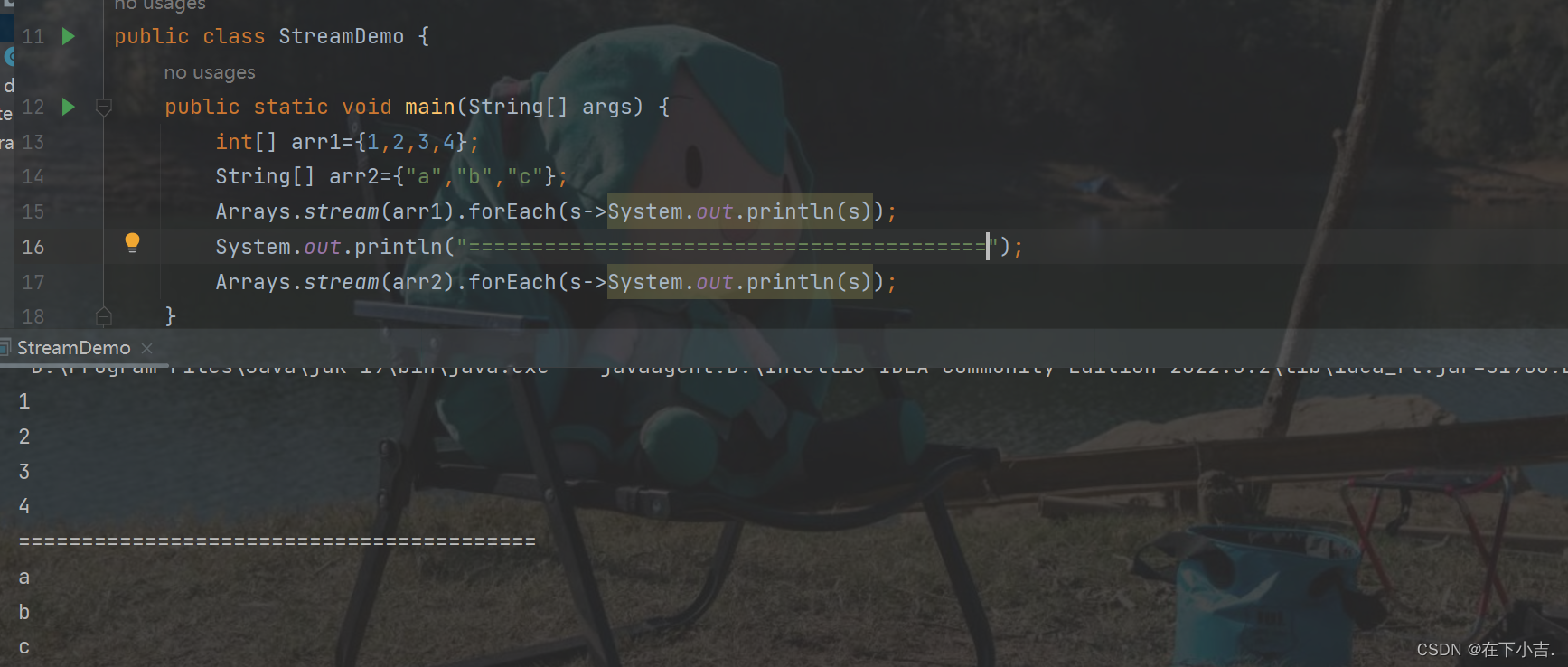
⭐数组获取Stream流

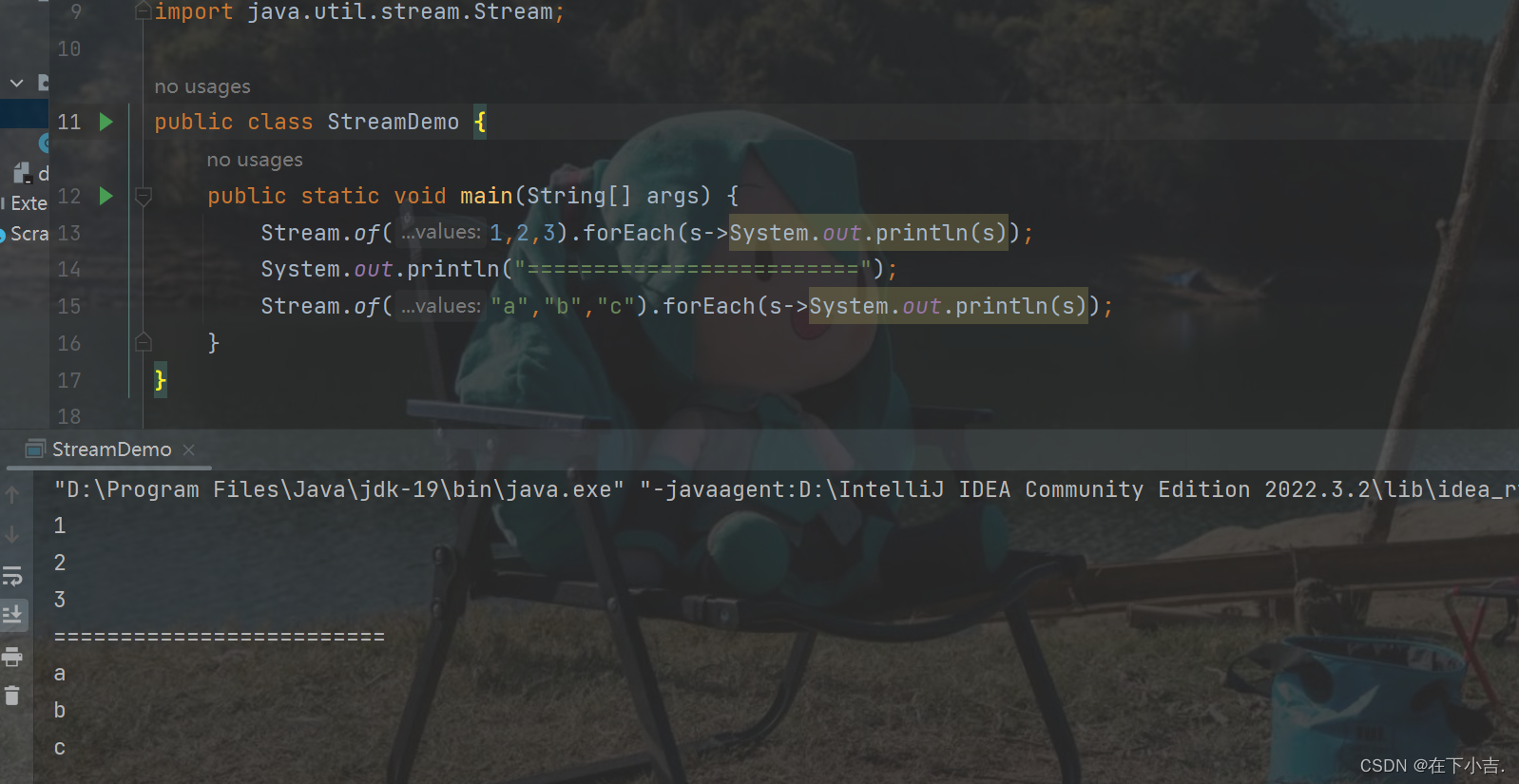
⭐一堆零散数据获取Stream流

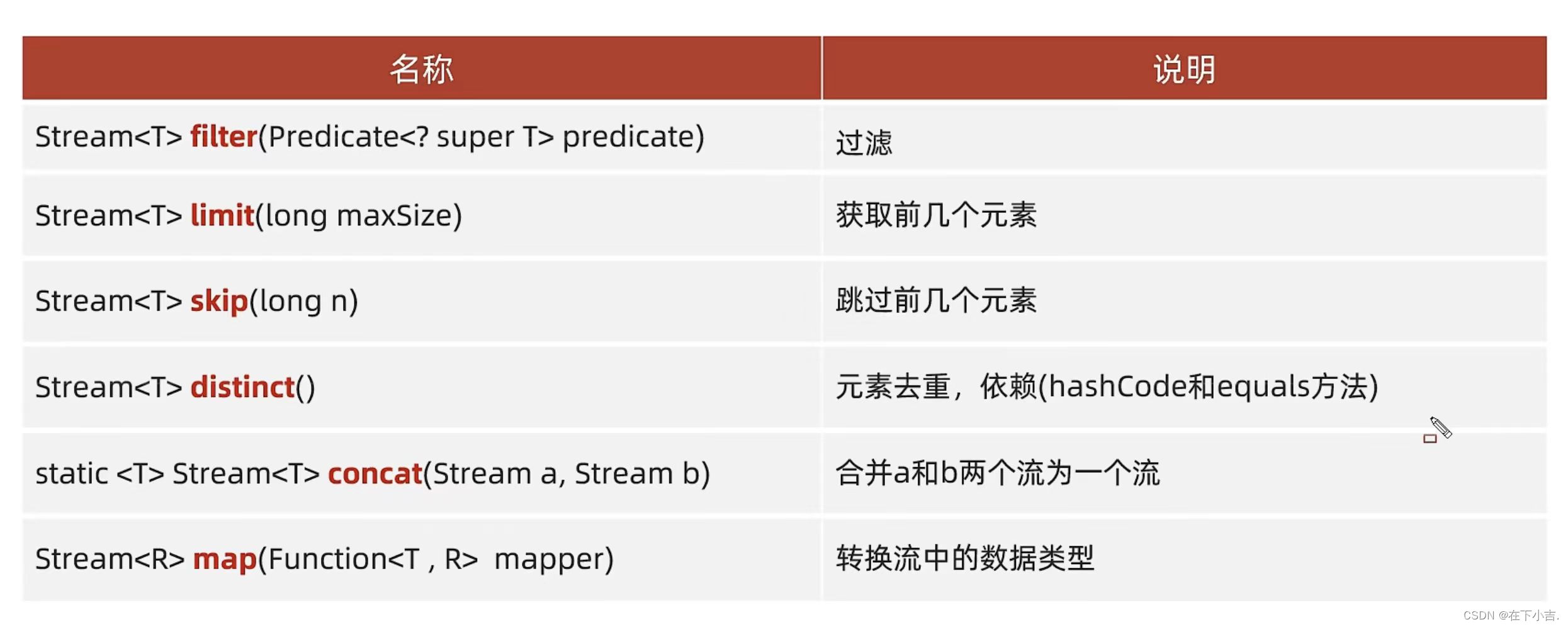
🍔Stream流的中间方法

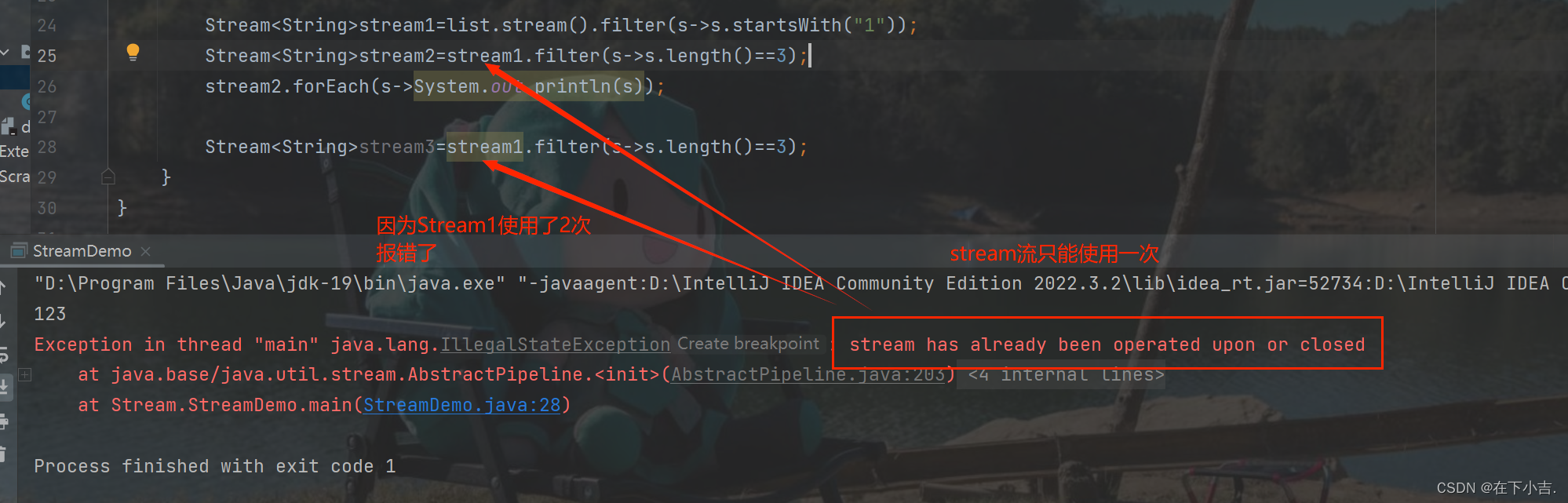
中间方法,返回新的Stream流,原来的Stream流只能使用一次,建议使用链式编程
修改Stream流中的数据,不会影响原来集合或数组中的数据
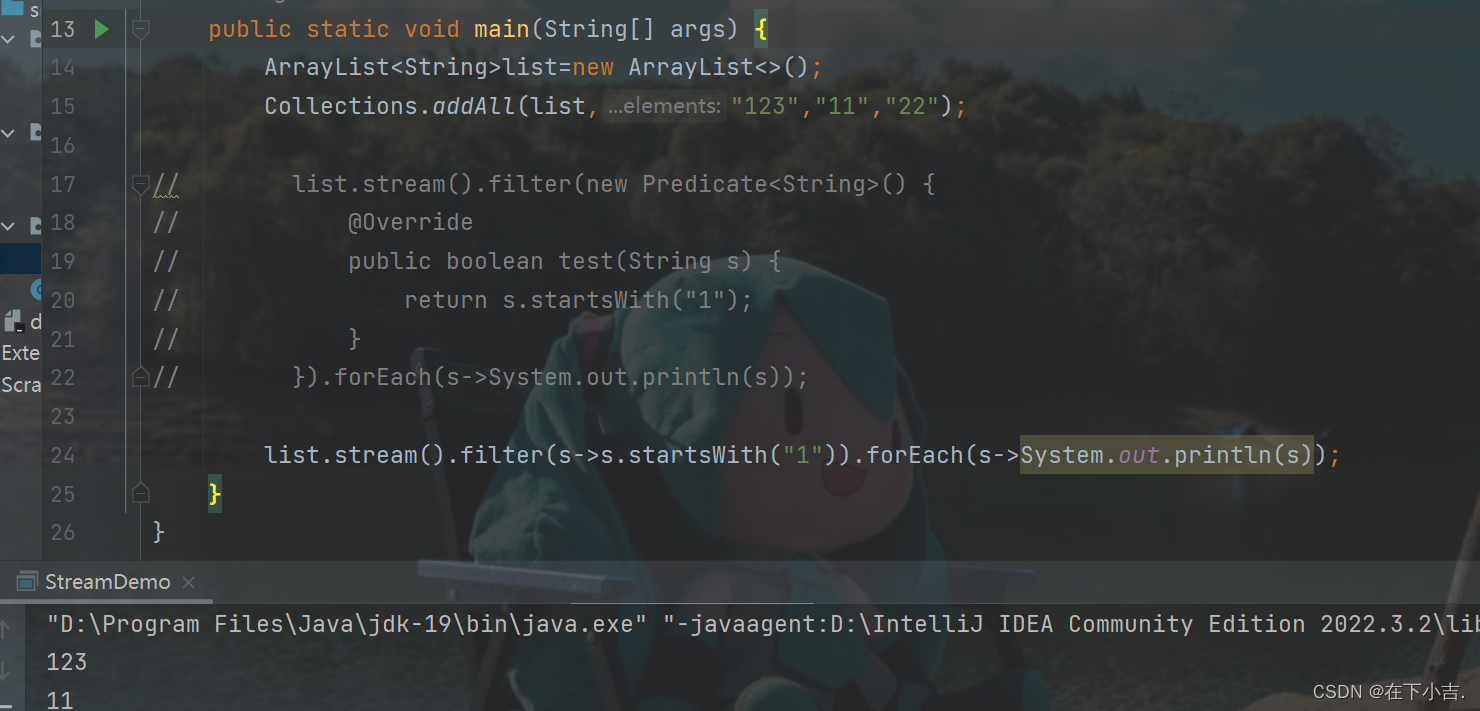
⭐过滤 filter

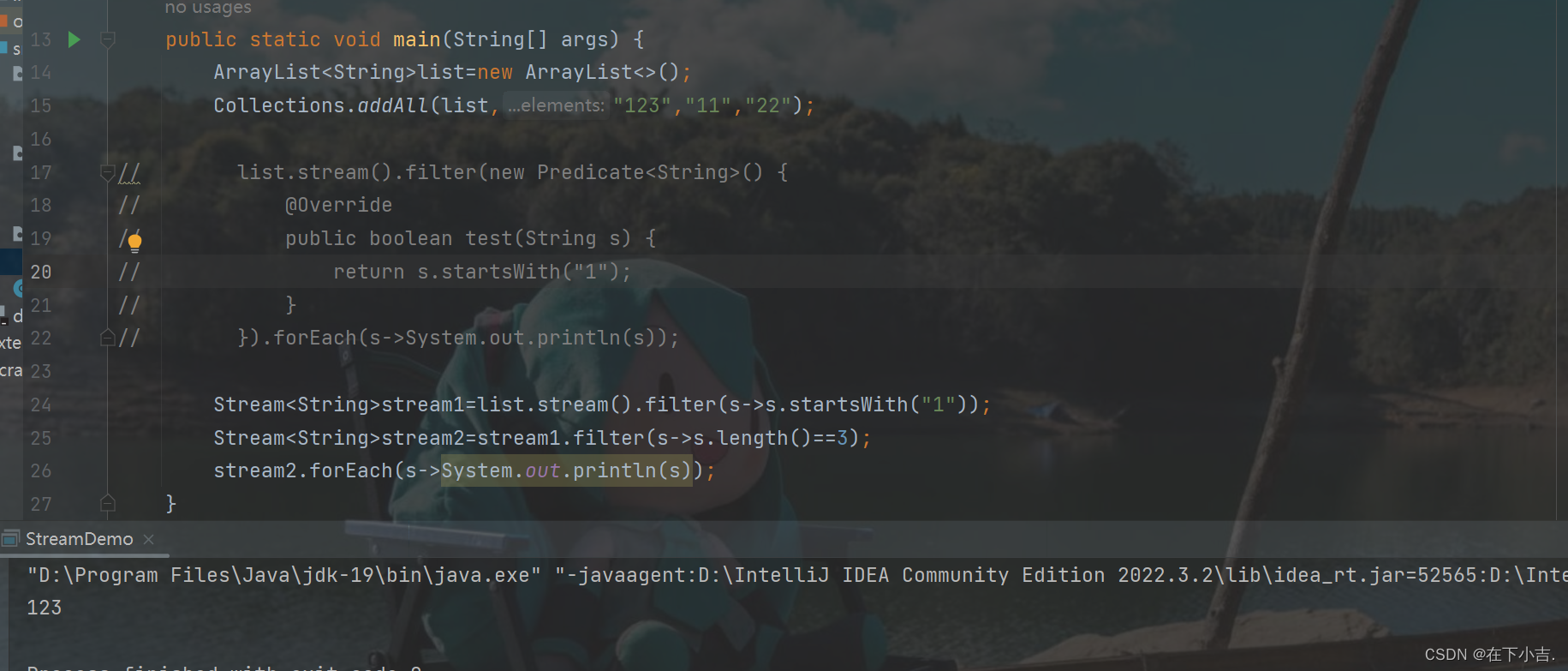
可以多次过滤

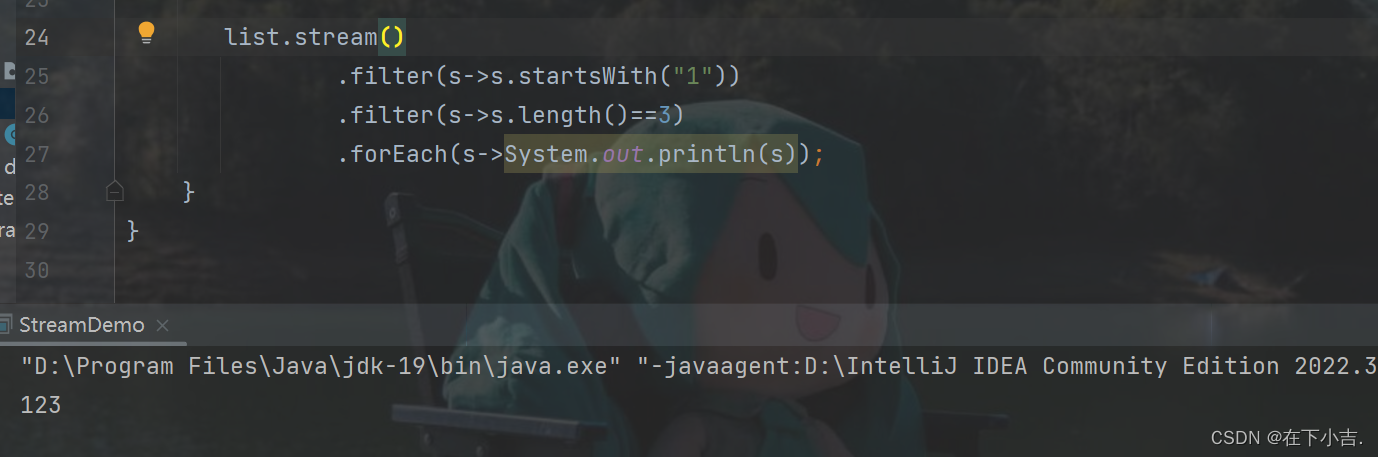
🛸链式编程

为了解决上图的问题,我们可以使用链式编程

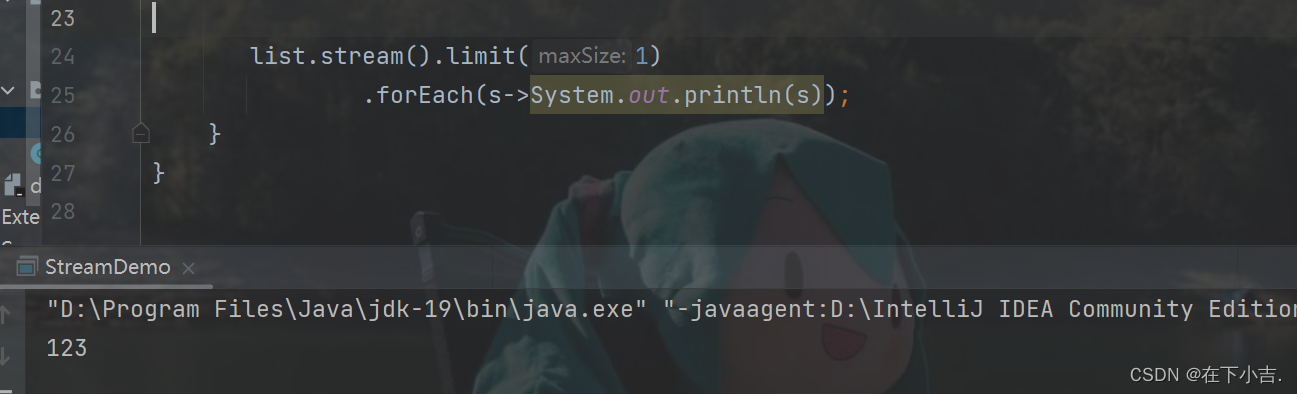
⭐获取前几个元素 limit

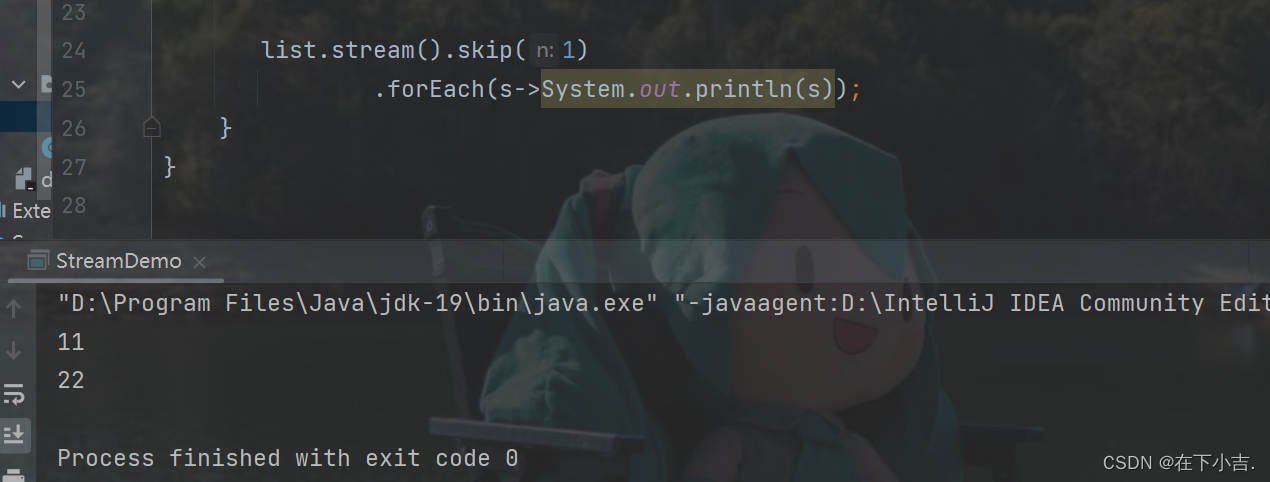
⭐跳过前几个元素 skip

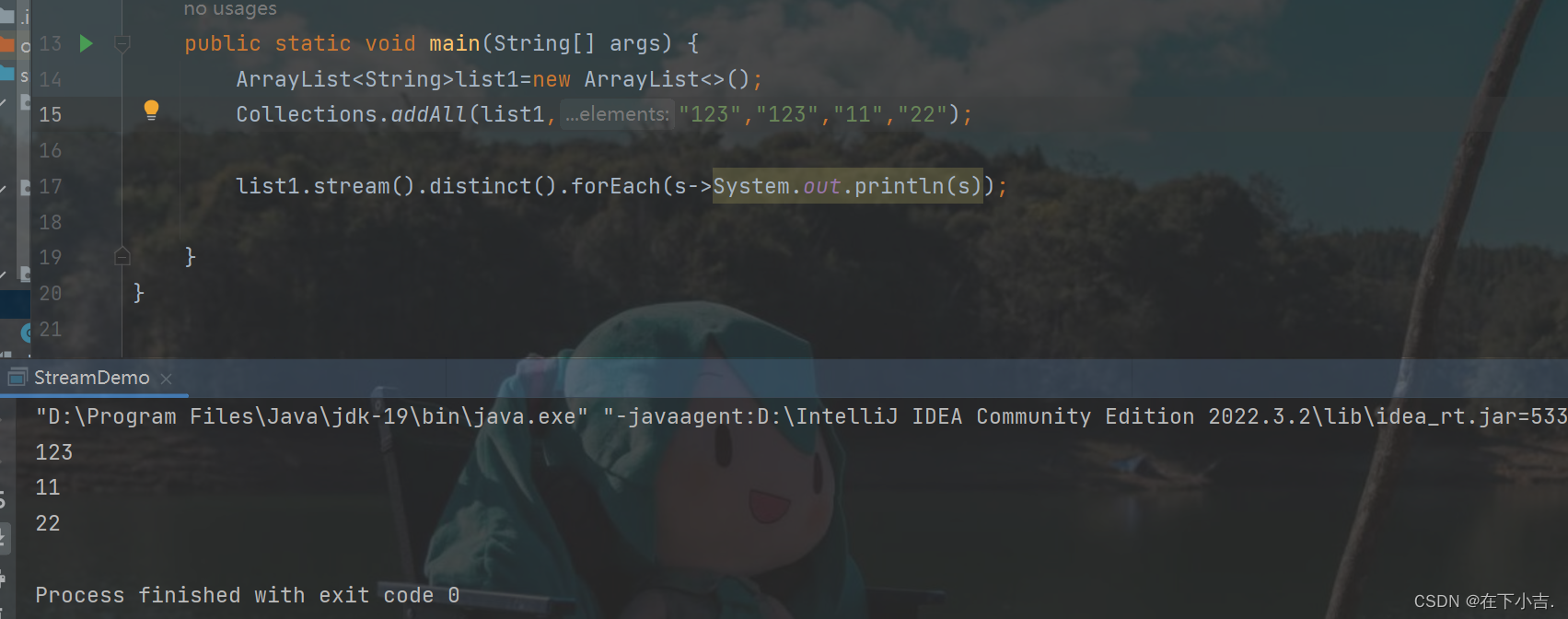
⭐元素去重 distinct
依赖的是hashCode和equals方法

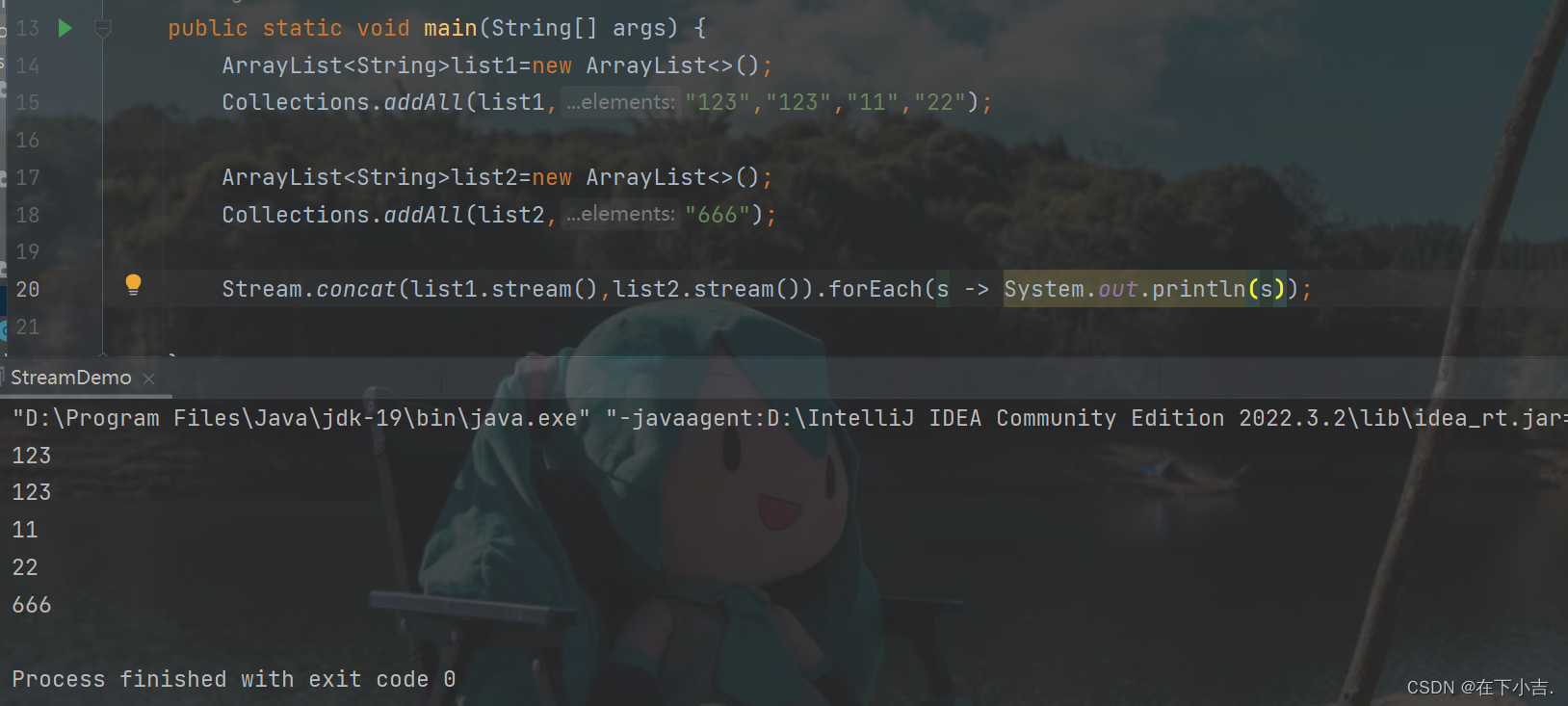
⭐合并流 concat

🍔Stream流的终结方法
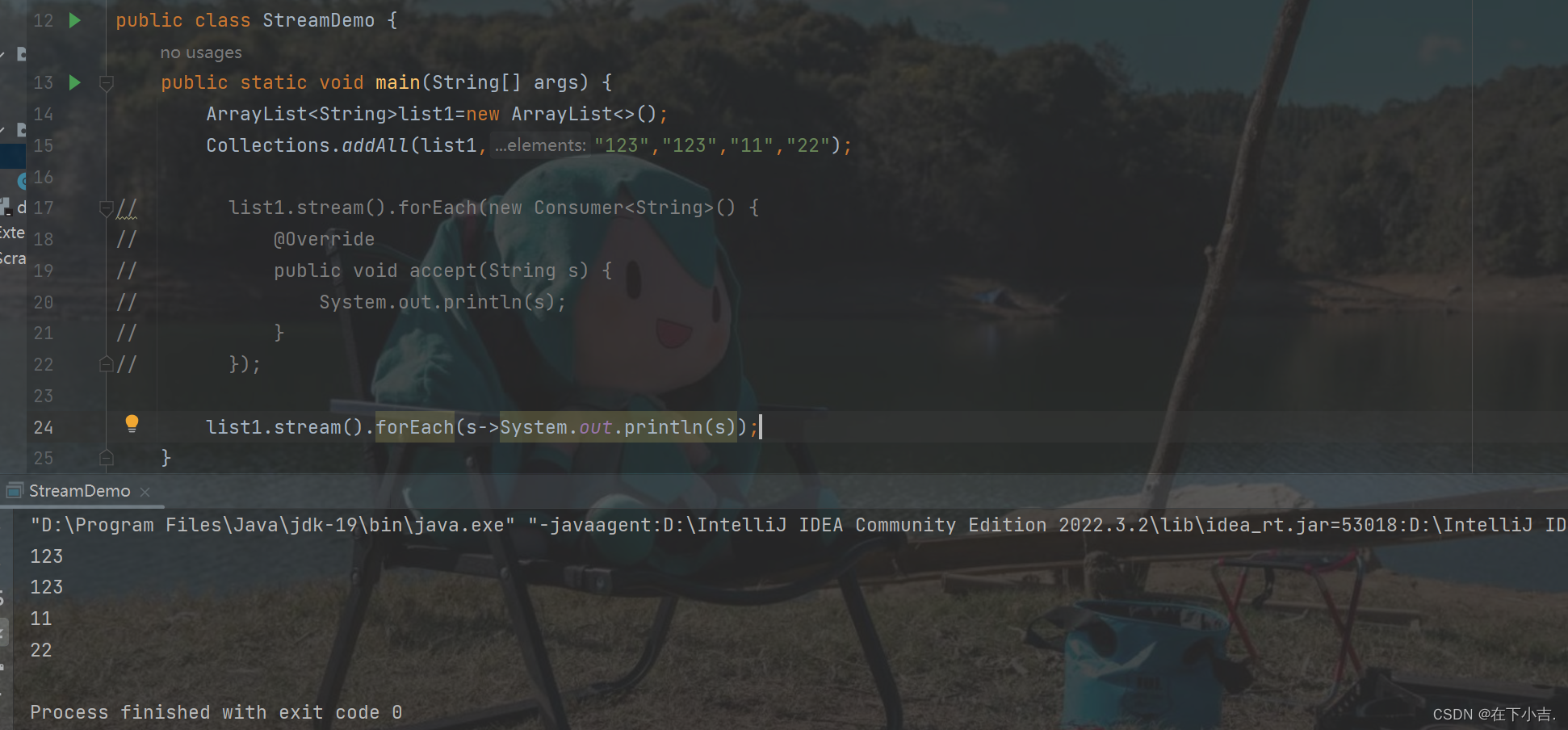
⭐遍历 forEach

⭐统计 count

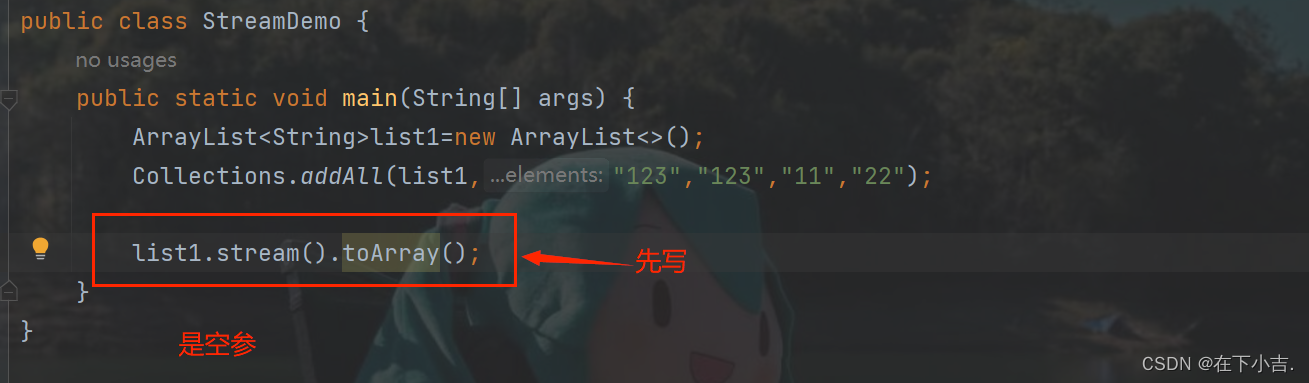
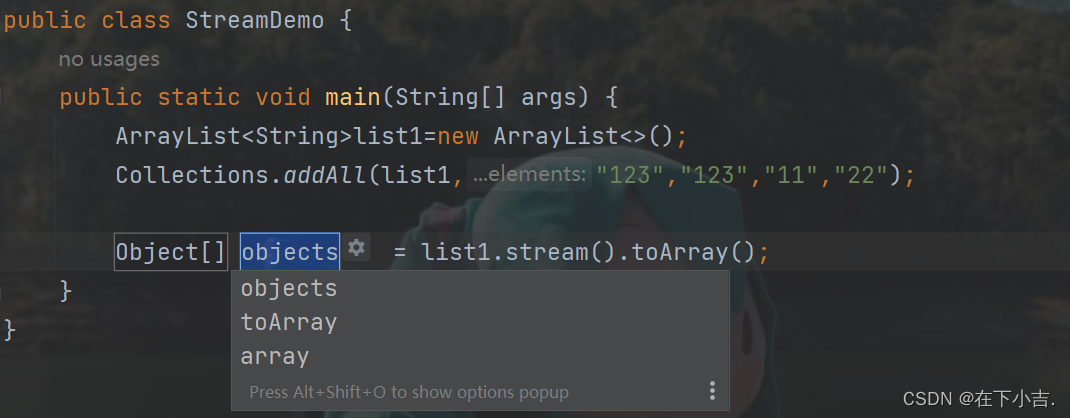
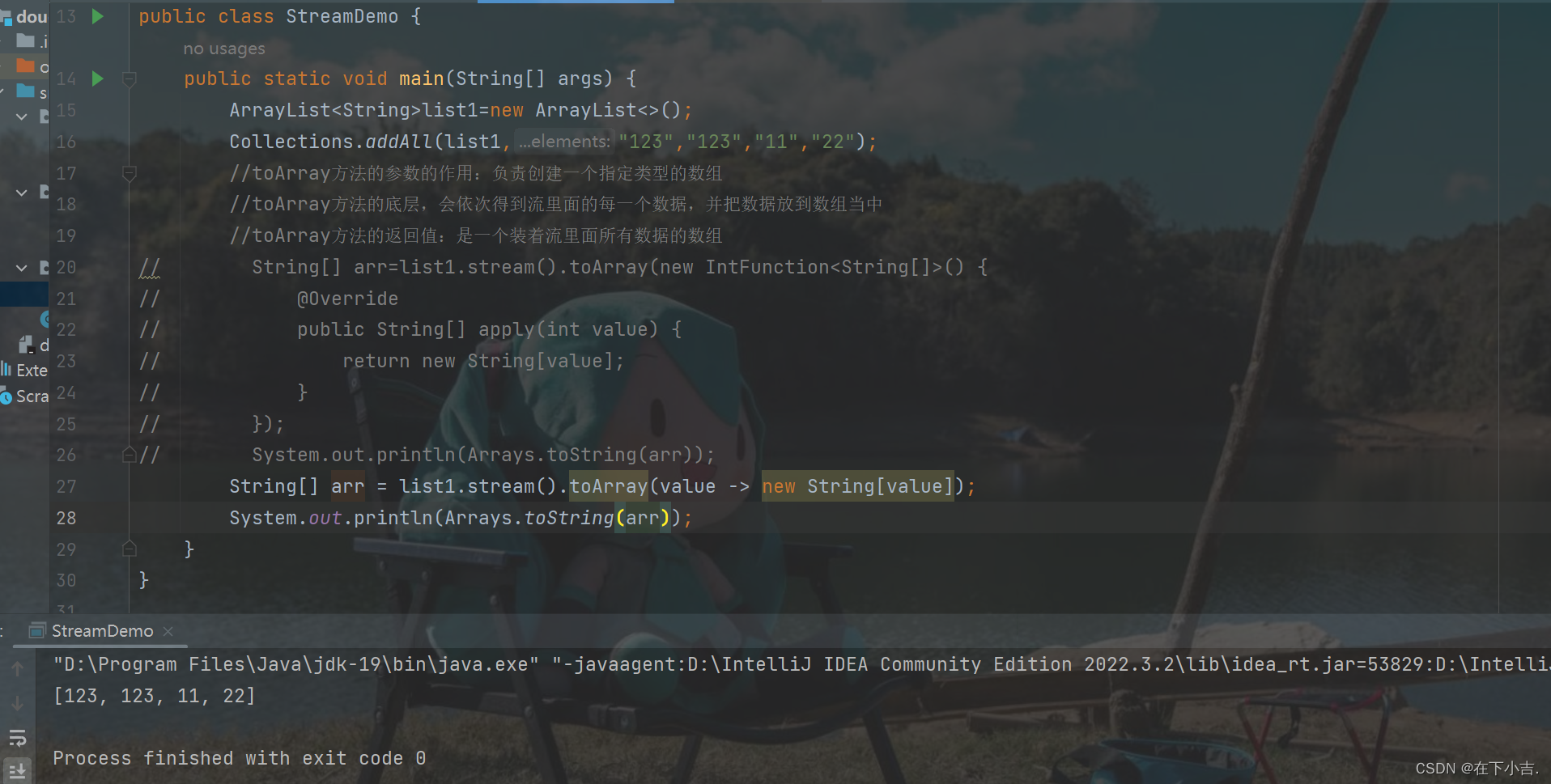
⭐收集流中的数据,放到数组中 toArray

然后按ctrl+alt+v自动生成左边

发现是object类型的

如果我们想把数据放到指定类型中,例如String类型,那么一个怎么写呢

⭐收集方法 collect
🛸收集到list集合中

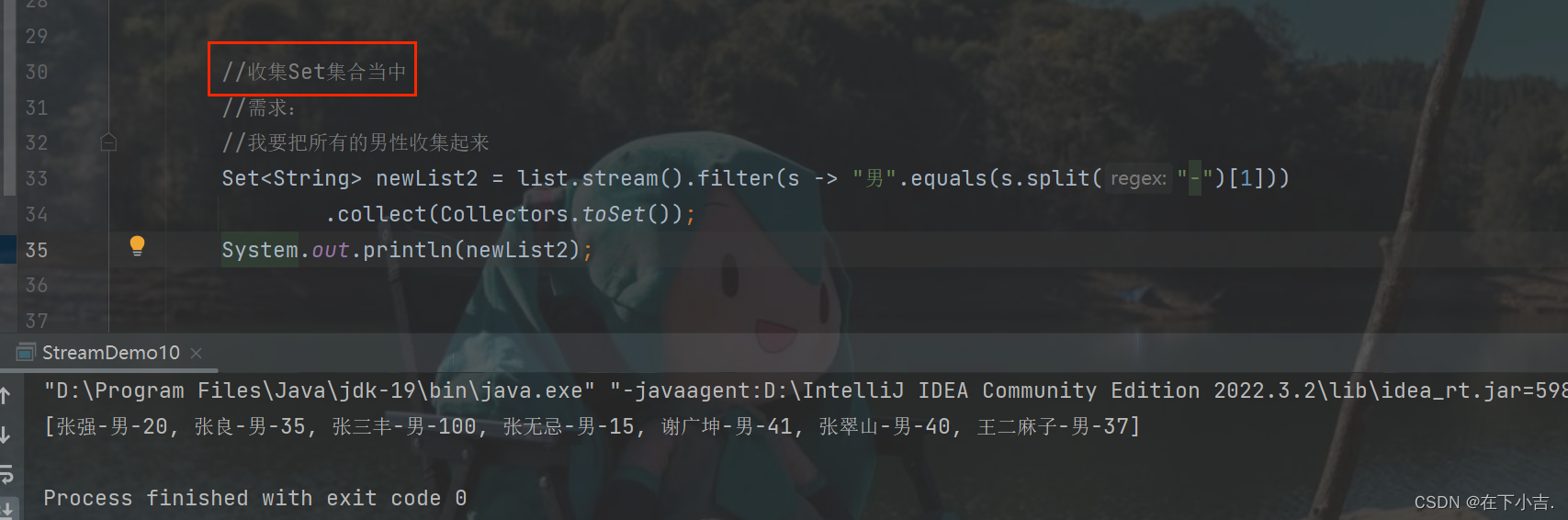
🛸收集到Set集合中

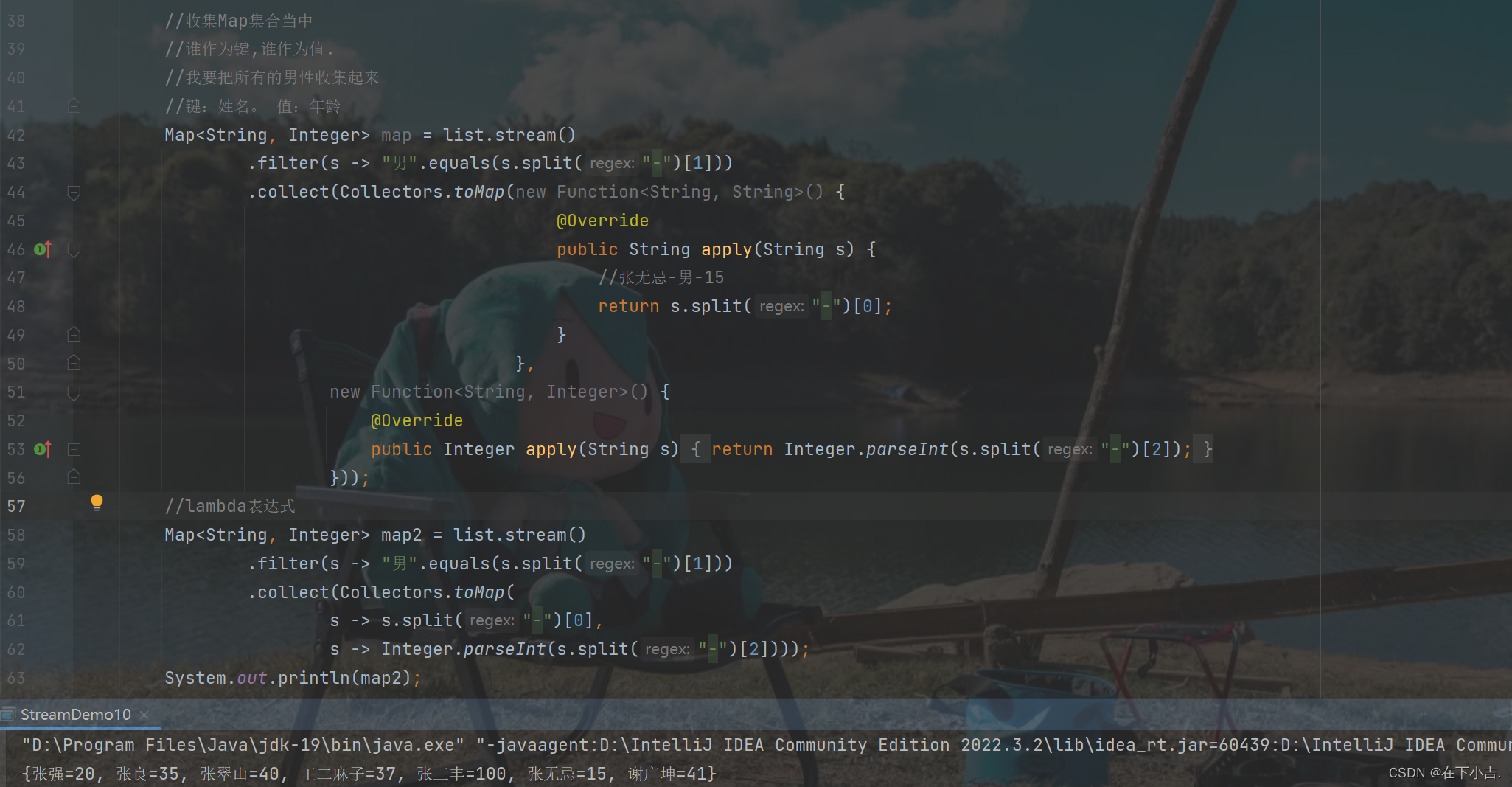
🛸收集到Map集合中
list.stream()
.filter(s->"男".equals(s.split("-")[1]))
.collect(Collectors.toMap(键的规则,值的规则));
补全后是
list.stream()
.filter(s->"男".equals(s.split("-")[1]))
.collect(Collectors.toMap(new Function<String, Object>() {
@Override
public Object apply(String s) {
return null;
}
},
new Function<String, Object>() {
@Override
public Object apply(String s) {
return null;
}
}));
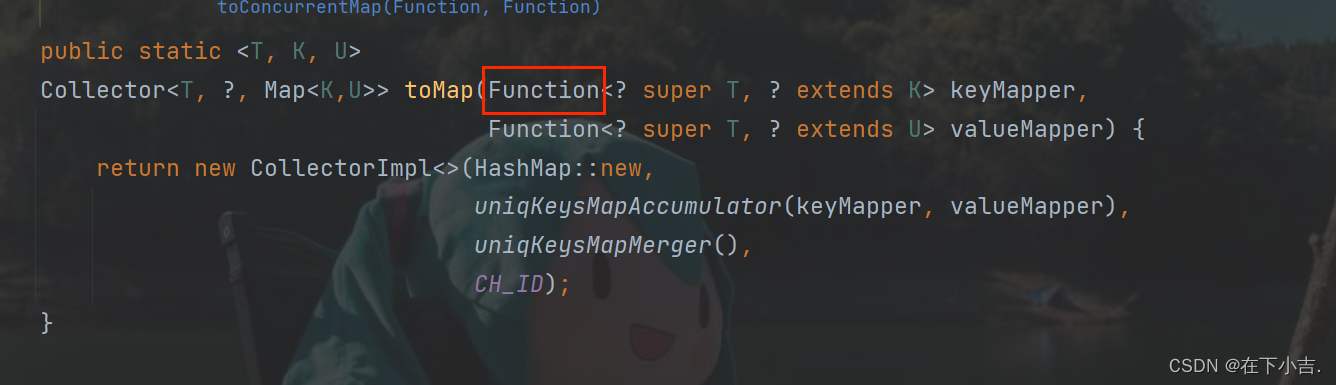
为什么new后面是Function
查看toMap的源码,发现里面就是Function

使用map进行收集时,键不能重复

🌺练习
参考视频
基础练习题
综合练习题