优势:
更易维护:组合式api,更好的TS支持
之前是选项式api,现在是组合式,把同功能的api集合式管理
复用功能封装成一整个函数
更快的速度
更小的体积
更优的数据响应式:Proxy
create-vue 新的脚手架工具,底层切换到了vite
node -v检查node.js16.0以上
npm init vue@latest
vuter禁用(vue2的插件),启用volar
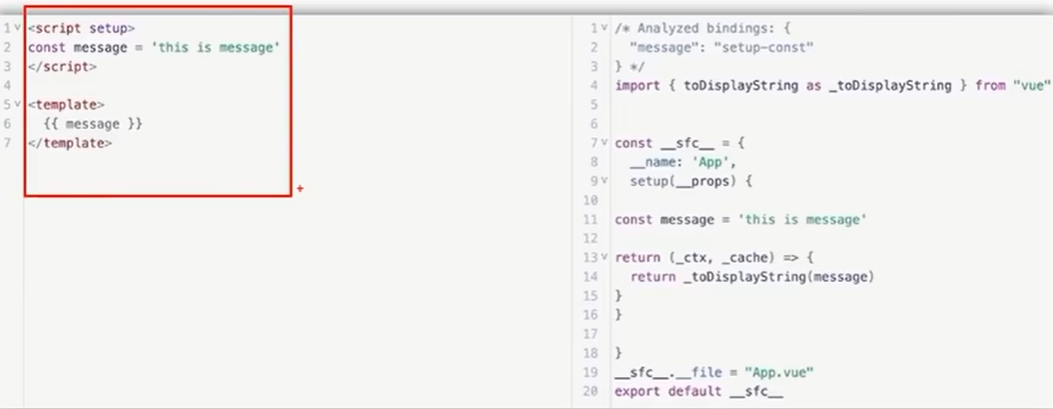
App.vue中script加上setup允许在script中直接编写组合式api
template中不再要求唯一根元素
组件不用注册

组合式API-setup
setup 执行时机比beforeCreate还早,获取不到this(以后不用this),this指向undefined
setup中数据或函数需要return,也麻烦,所以直接在script上写setup
<script setup>语法糖原理

reactive()

接收一个对象,返回一个响应式对象
导入import {reactive} from ‘vue’ const state=reactive({})
reactive:只能接收对象。那简单类型?
ref()接收一个简单类型或者对象,返回一个响应式对象
import {ref} from ‘vue’ const count=ref(0)
在script区,需要加上.value,在template中,.value不用加
推荐:统一用ref()
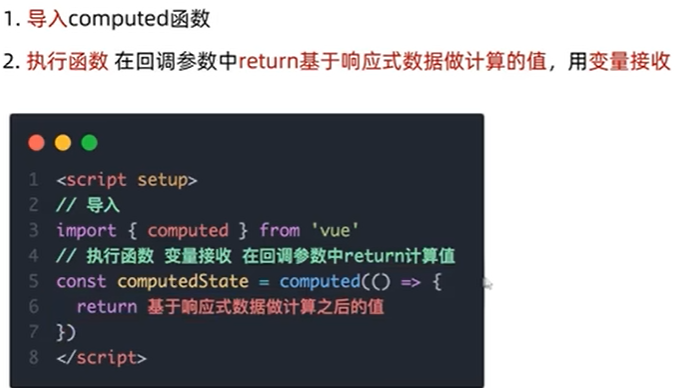
computed计算属性函数

异步请求,操作dom放watch
watch 侦听一个或多个数据的变化
导入import {watch} from ‘vue’
watch(
[count,nickname],//第一个参数位置放监视的ref对象
(newArr,oldArr)=>{//第二个参数位置放回调
console.log(newArr,oldArr)
},{//第三个位置传入配置对象
immediate:true
deep:true
})
//(2) [0, 'lisa'] (2) [0, '张三']immediate:true一进页面就触发
deep:true监视不到复杂对象内部变化,除非整个对象地址变了,比如一个新对象赋值给它,加上deep:true就监听得到了
如何精确侦听对象中某个属性
watch(()=>userInfo.value.age,//第一个参数处放函数,返回要侦听的具体属性
(newValue,oldValue)=>{
console.log(newValue,oldValue)})注:作为watch函数的第一个参数,ref对象不需要添加.value
Vue3的生命周期
每调一个函数调配了一个小的生命周期逻辑
onmounted演示
以前往created里面写的直接写,以前写mounted里的写onmounted,可以写多次,不会冲突,按照顺序执行,以前写destroyed里的写onUnmounted
父子通信
vue2父传子,父给子绑属性,子props接收
vue3使用defineProps、defineEmits编译器宏
const props=defineProps({})子template中可以直接使用
vue3子传父子组件通过@绑定事件,子组件内部通过emit方法触发
const emit=defineEmits([‘changeMoney’]),然后template中某函数中emit(‘changeMoney’,5)然后父@changeMoney=“changeFn”

模版引用
获取模版引用时机:组件挂载完毕
通过ref标识获取真实的的dom对象或者组件实例对象
生成ref对象,通过ref标识绑定,.vaue即可访问到绑定的元素
inp.value.focus()可以直接用?
![]() defineExpose({})编译宏:显式暴露组件内部的属性和方法
defineExpose({})编译宏:显式暴露组件内部的属性和方法
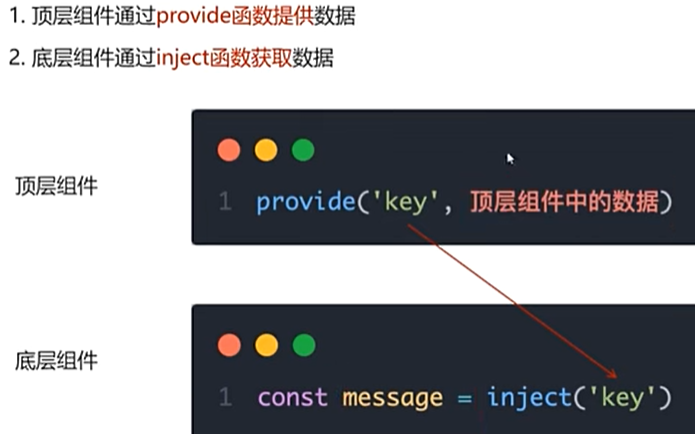
provide和inject
顶级组件向任意的底层组件传递数据和方法,实现跨层组件通信

谁的数据谁来维护(更改)
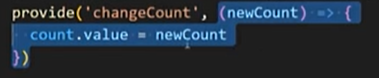
跨层级传递函数->给子孙后代传递可以修改数据的方法















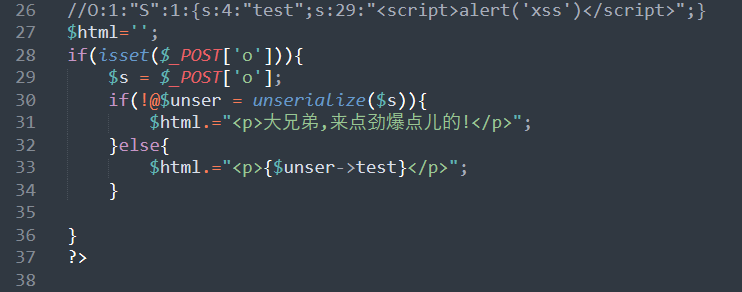
![[watevrCTF-2019]Cookie Store](https://img-blog.csdnimg.cn/287bf3066daf400b861ee5d068ad25d8.png)