简介
相信大家在 Vue2 中已经领略到了其功能,不再过多赘述了。
计算属性处理一些复杂的运算非常合适,对于任何包含响应式数据的复杂逻辑的表达式,都建议使用计算属性来完成,而不是臃肿的在模板中直接书写。
回忆 Vue2
先来看个 Vue2 计算属性的小例子。
<template>
<span>我的余额:{{ money }}</span>
</template>
<script>
export default {
data() {
return {
money: 49
}
},
computed: {
// 给余额加货币单位
money() {
return '$' + this.money
}
}
}
</script>

好,可以看到成功通过计算属性,给咱们的余额加上了单位。
切入 Vue3
在 Vue3 中,你需要先将计算属性通过 import 引入计算属性,然后才能使用。
我们来用 Vue3 语法实现一下这个小例子。
<template>
<span>我的余额:{{ newMoney }}</span>
</template>
<script>
import { ref, computed } from 'vue'
export default {
setup() {
// 余额
const money = ref(49)
// 计算属性(简写方式)
const newMoney = computed(() => {
// 注意必须return(否则newMoney没有值)
return '$' + money.value
})
// return
return { newMoney }
}
}
</script>

很完美啊,咱们可以从中观察到,我们必须将 computed 计算属性算好的值用一个变量进行接收,
而 Vue2 却不需要接收,直接在源数据上改了。
Vue3 想的是啥呢,你可以拿一个变量进行接收,也可以直接修改响应式源数据,这让开发者有了选择的权力。
而且可以做到源数据就是源数据,计算属性算好的结果就是结果,咱们互不影响,这种就是我们常说的 “低耦合” ,当然这完全取决于你的写法。
进阶示例
那我得到了计算结果后,我还想进一步修改,可以吗?这就涉及到了 Vue3 计算属性的只读和可读写概念了,我们来一起看一下。
在刚才示例的基础上,进行一些修改。
<template>
<span>我的余额:{{ newMoney }}</span>
</template>
<script>
import { ref, computed } from 'vue'
export default {
setup() {
// 余额
const money = ref(49)
// 计算属性(简写方式)
const newMoney = computed(() => {
// 注意必须return(否则newMoney没有值)
return '$' + money.value
})
// 修改计算属性结果
newMoney.value = '$999'
// return
return { newMoney }
}
}
</script>
很遗憾修改无效且触发警告了,Vue3 不允许你对计算属性结果直接进行修改,那怎么办呢?
其实啊,刚才前面也提到了,Vue3 计算属性分为只读和可读写两种,刚才我们玩的是只读,所以当我们直接修改计算属性结果的时候,收到了警告信息。
那么可读写的计算属性,又是怎么写呢?
再搞一个新的小例子出来,直接干代码。
<template>
<span>我的余额:{{ newMoney }}</span>
</template>
<script>
import { ref, computed } from 'vue'
export default {
setup() {
// 余额
const money = ref(10)
// 计算属性(简写方式)
const newMoney = computed({
// 获取结果
get: () => {
let result = money.value += 10
return result
},
// 修改结果(val:你修改的数据)
set: (val) => {
money.value = money.value += val
}
})
// 修改计算属性结果,让其加上指定参数
newMoney.value = 100
// return
return { newMoney }
}
}
</script>
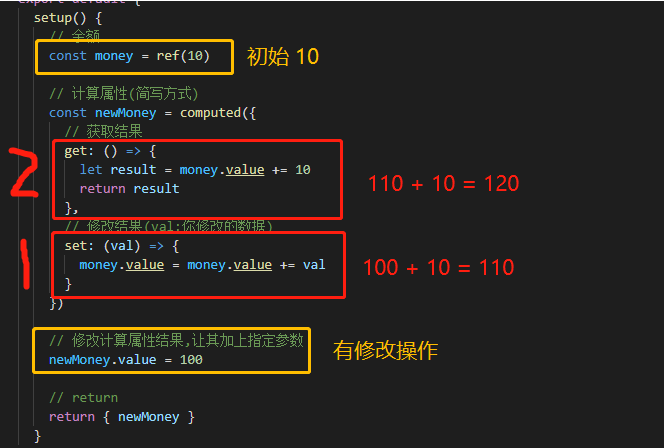
首先可以看到得出的结果是 120,这个结果是怎么计算出来的呢?代码又是如何运行的呢?咱们来仔细分析一下啊。

首先,咱们的金额初始值为 10,注意啊,当遇到 computed 计算属性时,它会全文检索是否有对计算属性修改结果的操作,很显然我们是有修改操作。
此时就会先执行 set 属性完成运算,此时得到的结果为 100 + 10 = 110 ,然后紧接着就会执行 get 属性进行运算返回,最终得到的结果就是 110 + 10 = 120。
大家感觉理解起来有没有困难?我们用 console.log 打印一下,看得更清楚点。
<template>
<span>我的余额:{{ newMoney }}</span>
</template>
<script>
import { ref, computed } from 'vue'
export default {
setup() {
// 余额
const money = ref(10)
// 计算属性(简写方式)
const newMoney = computed({
// 获取结果
get: () => {
let result = money.value += 10
console.log(`get: 我执行了!现在结果是 ${result}`)
return result
},
// 修改结果(val:你修改的数据)
set: (val) => {
money.value = money.value += val
console.log(`set: 我执行了!现在结果是 ${money.value}`)
}
})
// 修改计算属性结果,让其加上指定参数
newMoney.value = 100
// return
return { newMoney }
}
}
</script>

看,是不是 set 属性先执行到了,最后执行到了 get 属性,没问题。
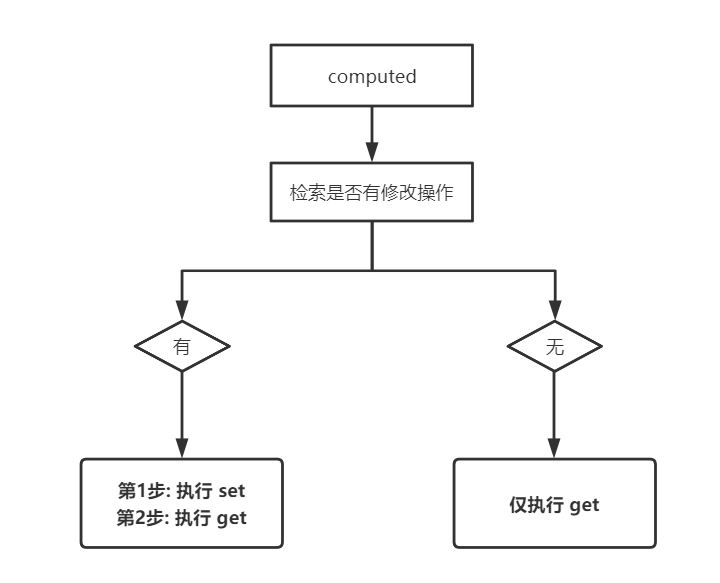
最后给大家画了个流程图,能让大家更好地去理解 Vue3 计算属性的流程。

最后总结一下,大家一定要摸清楚 Vue3 计算属性的处理流程,这样大家在开发项目时才能更好的处理数据。
SEO
Vue.js 官方文档,vue3 计算属性官方文档教程,vue3.0computed计算属性,前端之vue3计算属性computed,vue computed项目实战,vue3快速入门-computed计算属性,vue3学习之计算属性computed,Vue3.x computed函数—计算属性,vue3的计算属性computed,Vue3使用计算属性 computed,在vue3 中, computed 计算属性性能问题,Vue3 计算属性 | 菜鸟教程,Vue3 - computed 计算属性(详细教程)。









![[附源码]java毕业设计健身房管理系统论文2022](https://img-blog.csdnimg.cn/d5c1a9455794499f935109f61552aebc.png)